
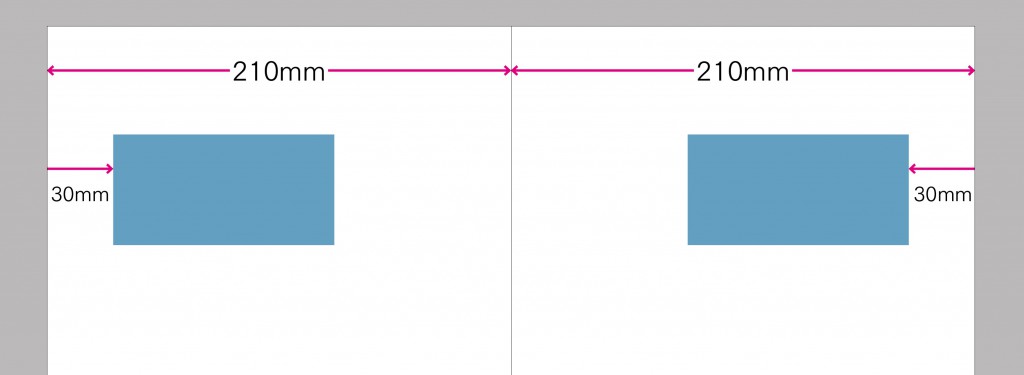
ノンブルや両柱の作成などで、見開きの左右対称の位置にフレームを作成したい場合があります。
[amazonjs asin=”B00FOHQZPI” locale=”JP” title=”Adobe Creative Cloud コンプリート|オンラインコード版|12か月版|Win/Mac対応”] [amazonjs asin=”B00FOHRCKA” locale=”JP” title=”Adobe Creative Cloud コンプリート 12か月版|学生・教職員個人版|オンラインコード版”]座標によるコントロール
QuarkXPress3とか4からレイアウトソフトを使ってる人はフレームの寸法を考えながら座標指定するのに慣れてると思います。
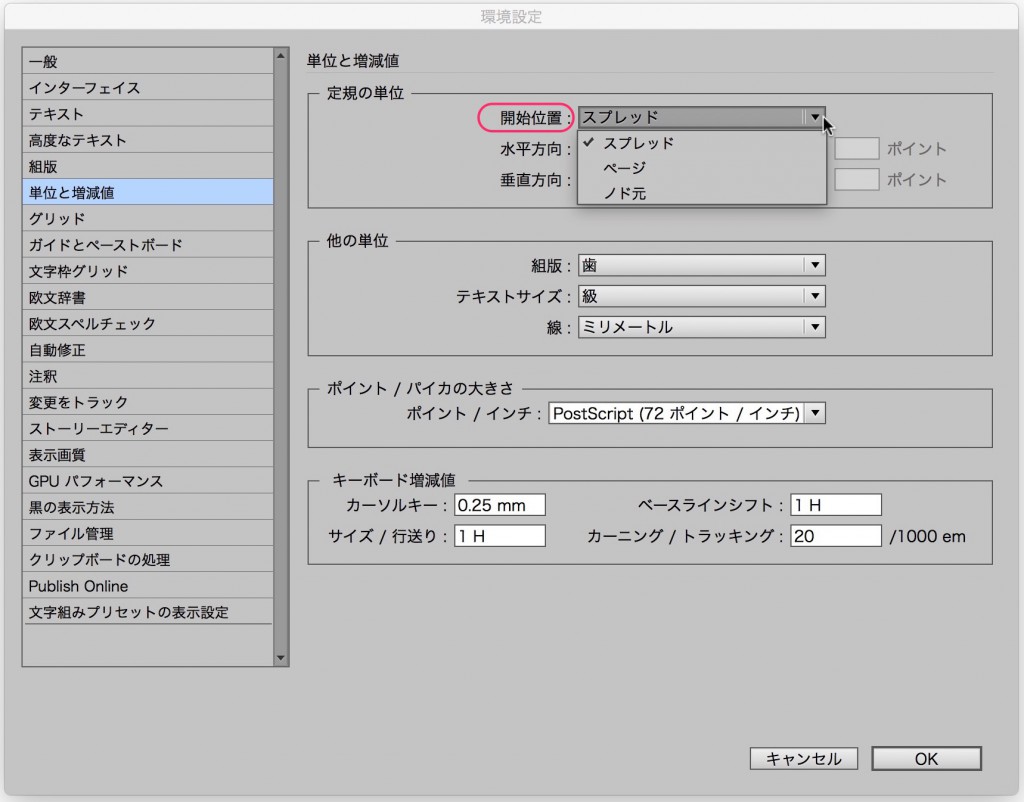
座標の原点はInDesignの環境設定「単位と増減値」の定規の単位「開始位置」でスプレッド/ページ/ノド元を変更することができます。また、ドキュメントの定規上で右クリックまたはcontrol+クリックで表示されるコンテクストメニューからも変更ができます。
- 「スプレッド」は見開き左上が原点となり、見開き貫通の座標となります。
- 「ページ」は左右ページそれぞれの左上が原点となります。
- 「ノド元」はノドが原点となり、左右ページの小口に向かっての座標となります。
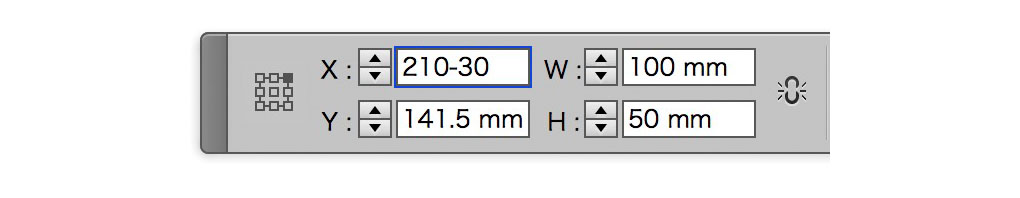
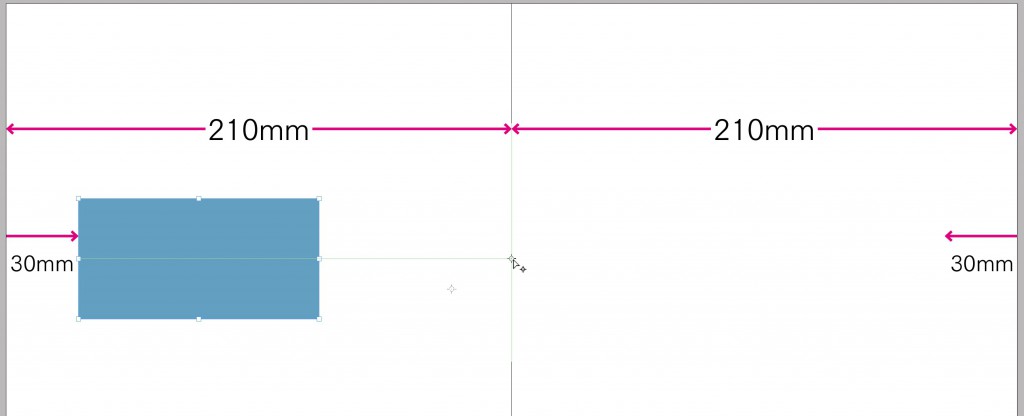
慣れてしまえば、コントロールパネルの座標指定で基準点と四則演算を組み合わせて左右対称にできます。
回転ツールを使用する方法
座標指定に慣れていない人は、「回転ツール」を使用すると簡単に左右対称の位置にフレームを複製できます。
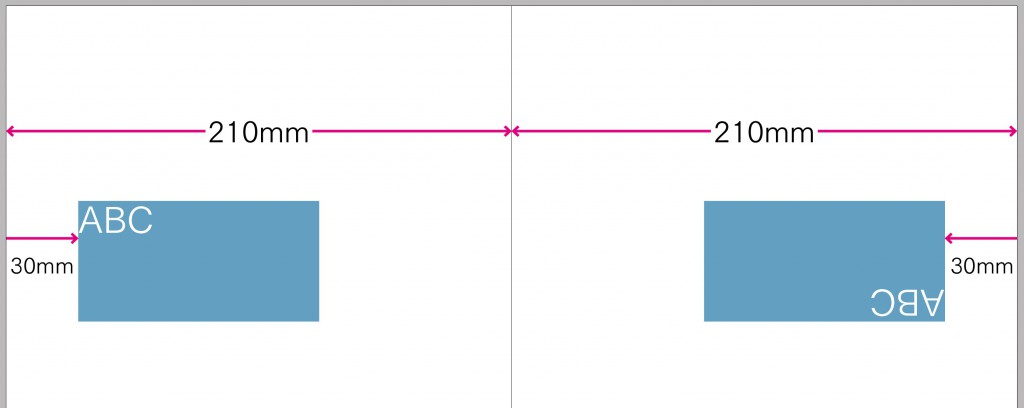
反転したいフレームを選択したら、回転ツールを使用して回転の基準点をノド元にフィットさせます。
次に回転ツールをダブルクリックして、回転のダイアログを表示させて角度を「180°」に設定して「コピー」します。
これで左右対称の位置に複製することができます。
ただし、テキストフレームやグラフィックフレームの場合は内容も回転してしまいます。
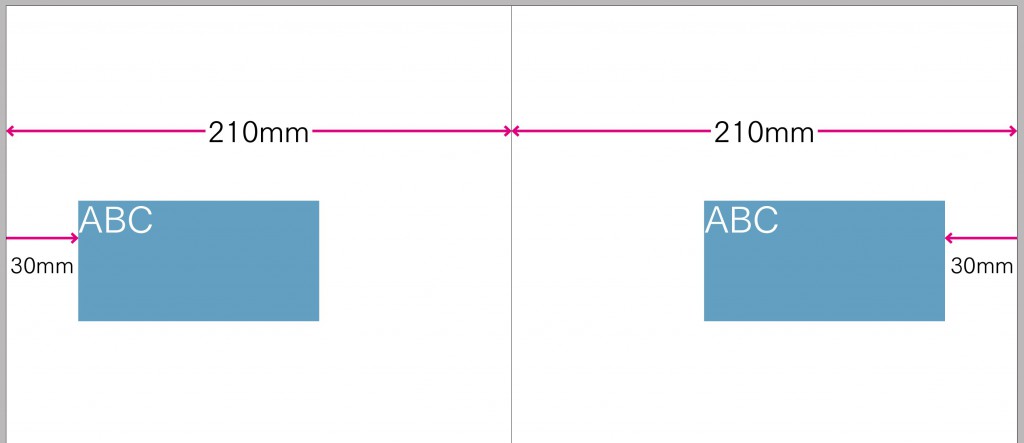
回転してしまったフレームを選択し、「変形パネル」のパネルメニューから「変形を消去」を選択します。
これで内容が元に戻ります。
スマートガイドを使用する方法
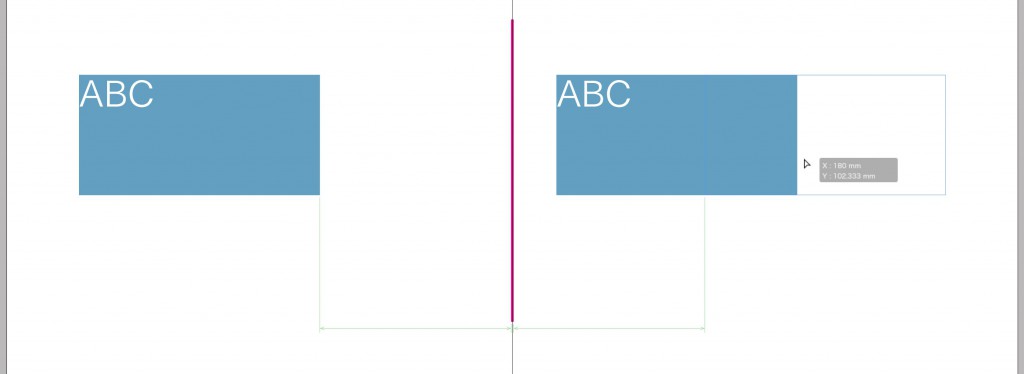
InDesign CS4よりスマートガイドが搭載され、同じ間隔の時にもガイドが表示されるようになったので、それを利用する方法もあります。
ノド元にフィットするように線かフレームを作成して、スマートガイドを利用します。