InDesign CC 2014から固定レイアウトのEPUBが書き出せるようになりました。
いろいろと検証を進めていこうと思いますが、初めはInDesignのレイアウトが「見開きページ」でドキュメントが作成されている状態から固定レイアウトのEPUBを書き出してみました。
InDesignのドキュメントは「見開き」の設定で、1ページ毎に画像ファイルを配置してあります。
InDesignのページパネル

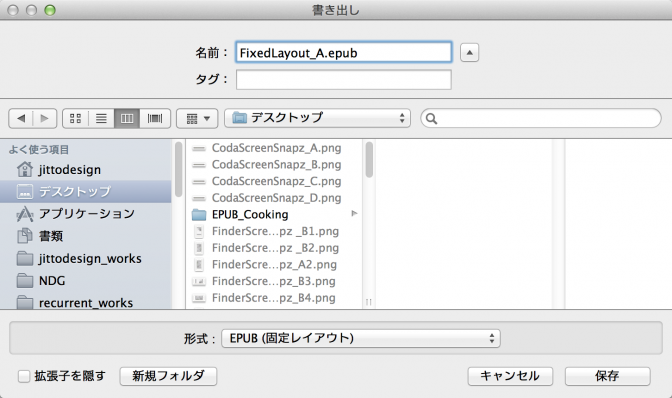
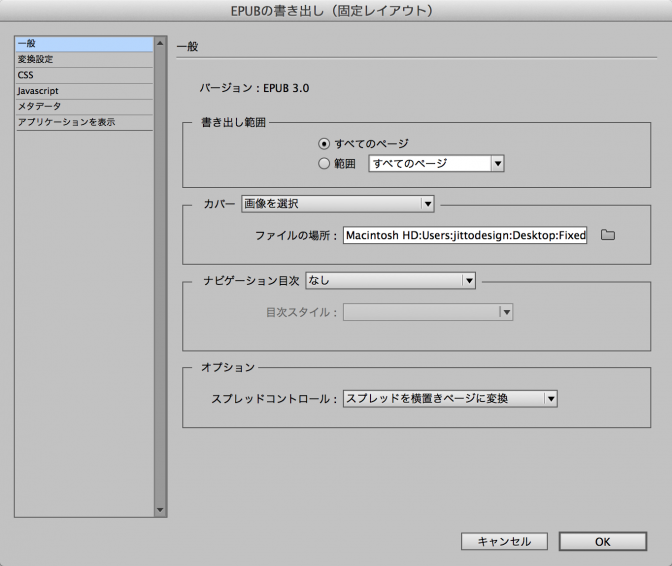
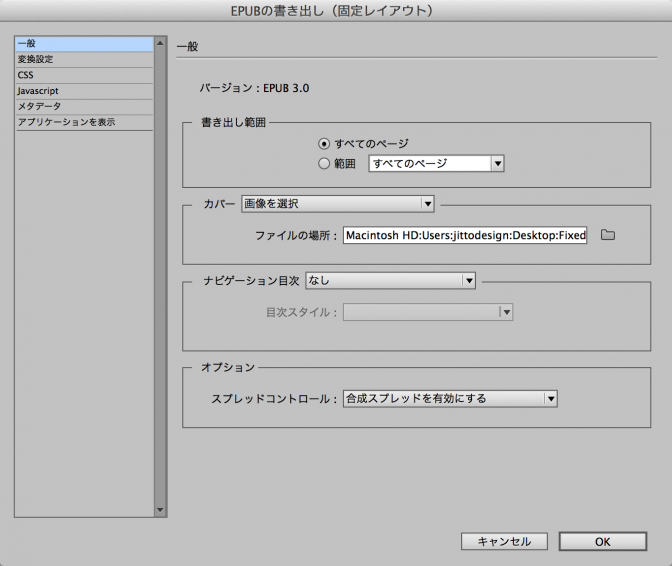
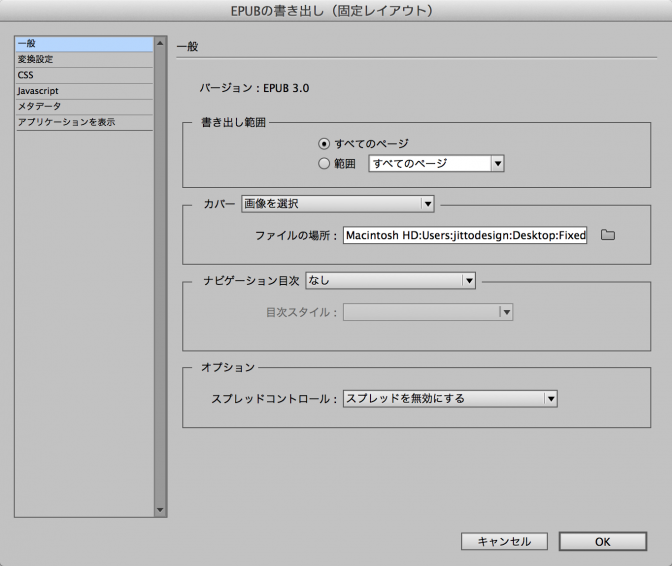
ファイルメニューから書き出しを選択し、「EPUB(固定レイアウト)」を選びます。

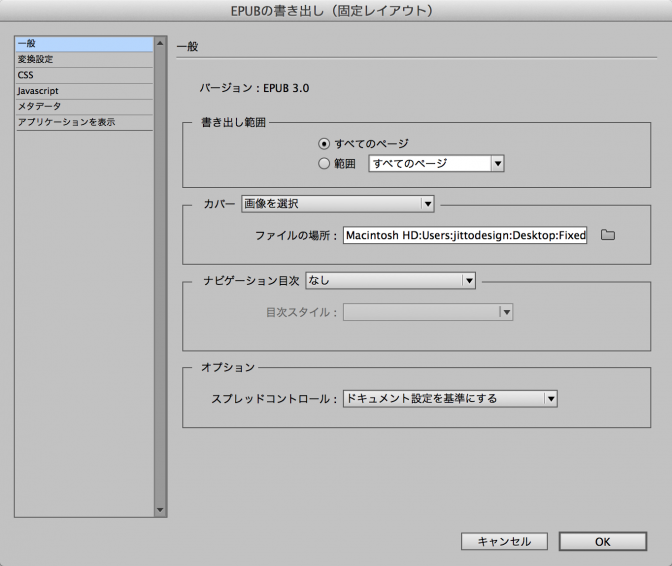
今回は、書き出しオプションの「スプレッドコントロール」の項目の設定を切り替えてどう書き出されるかを検証します。
検証にはiPhoneのiBooksを使用しています。
「ドキュメント設定を基準にする」を選びました。

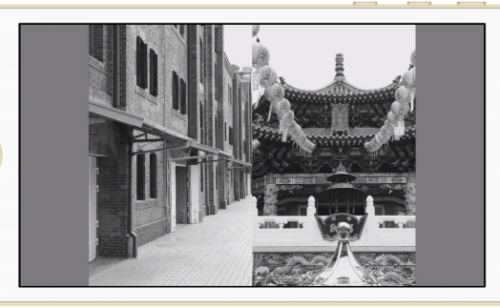
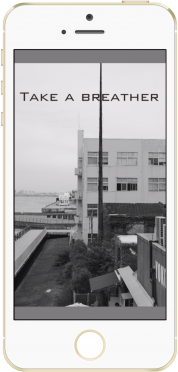
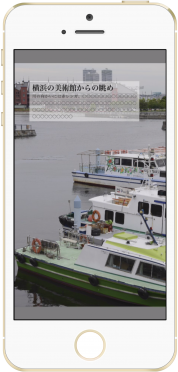
iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

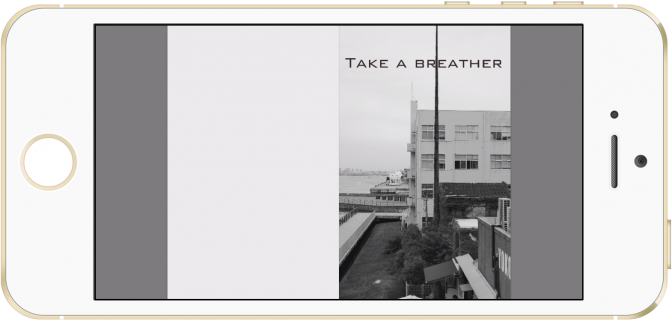
2-3ページ目

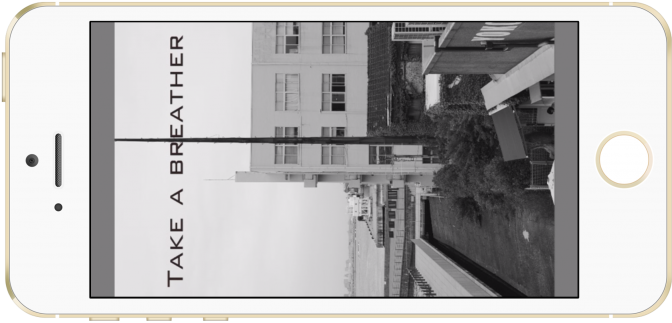
Landscape(横向き)での表示です。
1ページ目

2-3ページ目

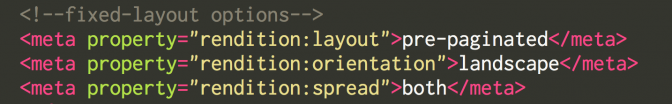
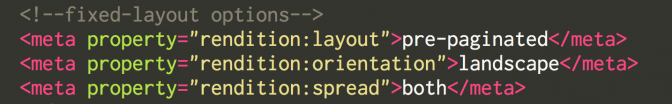
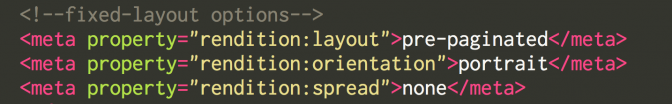
EPUBを解凍して、content.opfファイルのmetadataを確認してみると、下記のようになっていました。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation landscape(横向きに適している)
rendition:spread both(縦横どちらの向きでも見開きで表示)

次に「スプレッドを横置きページに変換」を選びました。

iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

2-3ページ目

Landscape(横向き)での表示です。
1ページ目

2-3ページ目

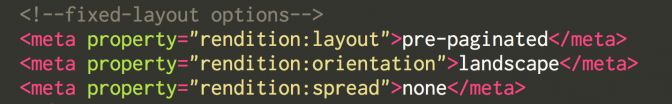
EPUBを解凍して、content.opfファイルのmetadataを確認してみると、下記のようになっていました。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation landscape(横向きに適している)
rendition:spread none(見開きにしない)

次に「合成スプレッドを有効にする」を選びました。

iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

2-3ページ目

Landscape(横向き)での表示です。
1ページ目

2-3ページ目

EPUBを解凍して、content.opfファイルのmetadataを確認してみると、下記のようになっていました。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation landscape(横向きに適している)
rendition:spread both(縦横どちらの向きでも見開きで表示)

次に「スプレッドを無効にする」を選びました。

iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

2ページ目

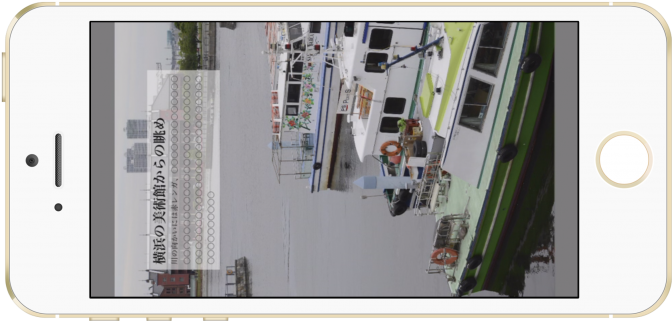
Landscape(横向き)での表示です。
1ページ目

2ページ目

EPUBを解凍して、content.opfファイルのmetadataを確認してみると、下記のようになっていました。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation portrait(縦向きに適している)
rendition:spread none(見開きにしない)

以上、4パターンの設定を試してみました。
紙媒体と同じように見開きでレイアウト したドキュメントでは、「ドキュメント設定を基準にする」「スプレッドを横置きページに変換」「合成スプレッドを有効にする」の3パターンは同じ表示結果となりました。
3つともデバイスを横向きにした時に適した表示の設定なので当たり前かもしれません。
4番目の「スプレッドを無効にする」を設定した場合は、デバイスを縦向きにした時に適した表示で1ページずつ表示されます。
縦向きで1ページずつ、横向きで見開きに表示
ただし、場合によってはデバイスを縦向きにしている時は1ページずつ表示し、デバイスを横向きにした場合に見開きで表示させたいという場合もあるかと思います。
その場合は、「ドキュメント設定を基準にする」で書き出したEPUBファイルを解凍し、「OEBPS」フォルダの「content.opf」ファイルを開きます。
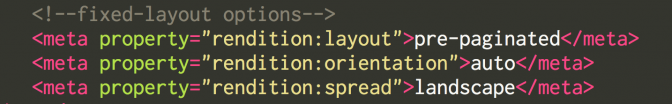
metadata内のrenditionの設定を下記に変更します。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation auto(リーダーアプリに依存)
rendition:spread landscape(横向きの時に見開きで表示)

上記の設定に変更したら保存し、ターミナルを使ってEPUBに再度圧縮します。ターミナルを使った圧縮の方法は過去の記事をご覧ください。
「ターミナルを使ってEPUBに圧縮する」
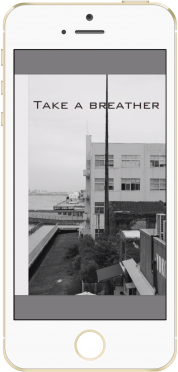
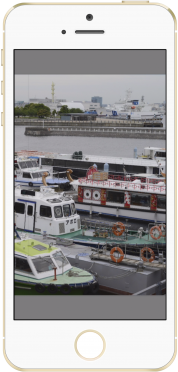
iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

2ページ目

3ページ目

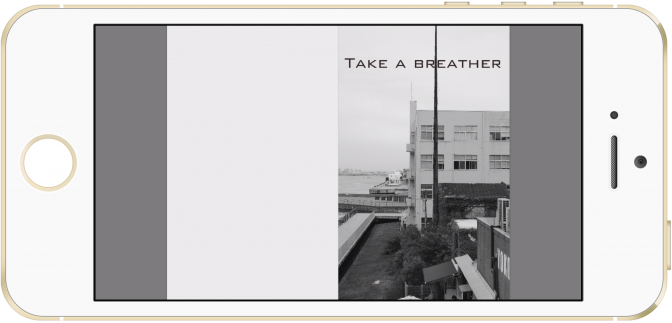
Landscape(横向き)での表示です。
1ページ目

2-3ページ目

renditionのプロパティは、リーダーアプリによっても挙動が変わってくると思いますので、単ページずつ表示した方が良いかもしれません。
InDesign CC 2014の固定レイアウトEPUBに関しては、また検証していきたいと思います。
[amazonjs asin=”B00FONNR9Y” locale=”JP” title=”Adobe Creative Cloud 12か月版”] [amazonjs asin=”B00FONNRS0″ locale=”JP” title=”学生・教職員個人版 Adobe Creative Cloud 12か月版”]