昨日に続いてのInDesign CC 2014からの固定レイアウトEPUBの検証です。
昨日、検証したのは紙メディアのように見開き(スプレッド)でドキュメントを用意しておき、EPUB(固定レイアウト)で書き出す際に「スプレッドコントロール」の設定を、「ドキュメント設定を基準とする」「スプレッドを横置きページに変換」「合成スプレッドを有効にする」「スプレッドを無効にする」に変えてみました。
「ドキュメント設定を基準とする」は、ドキュメントが見開き(スプレッド)で作成されているので、縦置きでも横置きでも見開きで表示されます。
「スプレッドを横置きページに変換」は見開きを合体させ、EPUB内では1つのXHTMLファイル内に見開きが「position」プロパティでまとめられます。
「合成スプレッドを有効にする」は、見開きドキュメントの場合は「ドキュメント設定を基準とする」と同じ結果になりました。
「スプレッドを無効にする」は、縦置きでも横置きでも1ページずつ表示されました。
今回は見開き(スプレッド)で用意したドキュメントではなく、単ページで用意したドキュメントを使用して検証してみます。
縦置きドキュメントのページパネル

「ドキュメント設定を基準とする」で書き出した場合
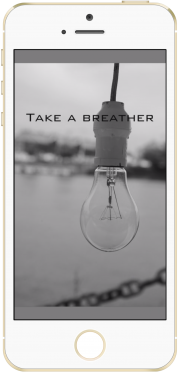
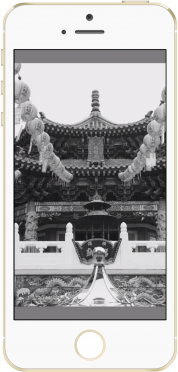
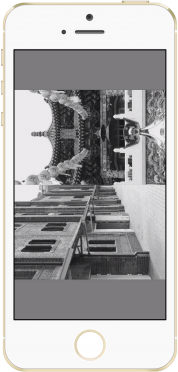
iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

2ページ目

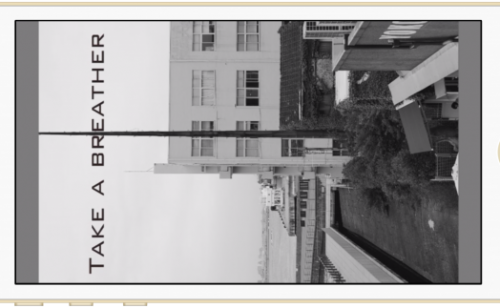
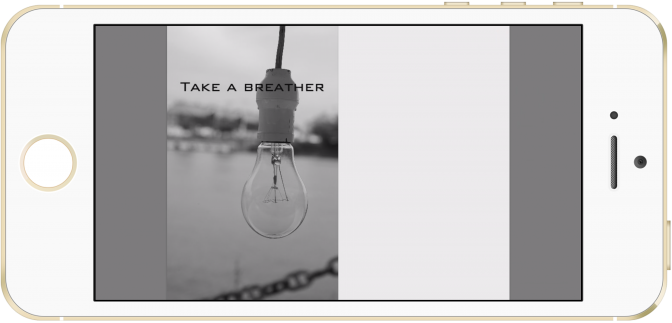
Landscape(横向き)での表示です。
1ページ目

2ページ目

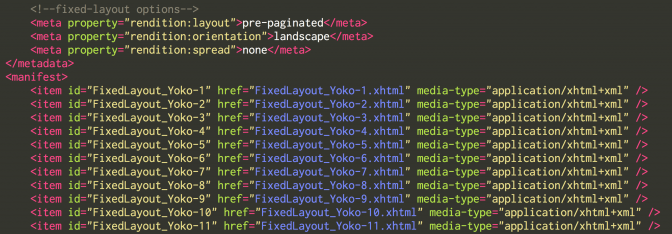
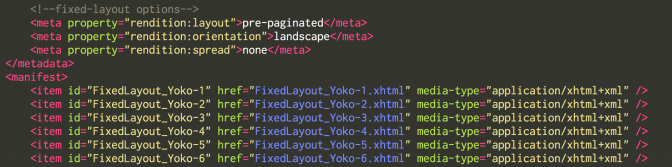
EPUBを解凍して、content.opfファイルのmetadataを確認してみると、下記のようになっていました。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation landscape(横向きに適している)
rendition:spread none(見開きにしない)

「ドキュメント設定を基準とする」を選んだ場合、今回のような単ページのドキュメントでは、1ページずつの表示となる。
「スプレッドを横置きページに変換」で書き出した場合
iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

2ページ目

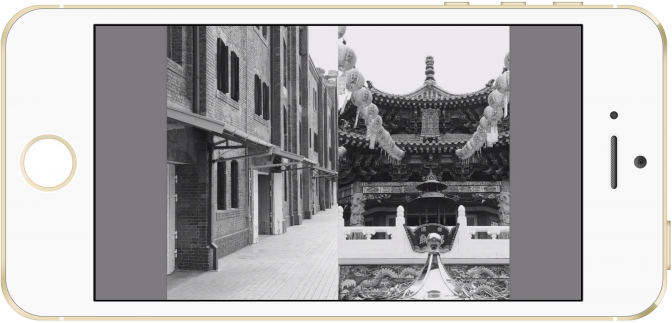
Landscape(横向き)での表示です。
1ページ目

2ページ目

EPUBを解凍して、content.opfファイルのmetadataを確認してみると、下記のようになっていました。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation landscape(横向きに適している)
rendition:spread none(見開きにしない)

見開きドキュメントではないのに、ドキュメントの2-3ページ、4-5ページ、6-7ページが同じXHTMLファイルにまとめられて見開き(スプレッド)になっています。
「合成スプレッドを有効にする」で書き出した場合
iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

2ページ目

Landscape(横向き)での表示です。
1ページ目

2ページ目

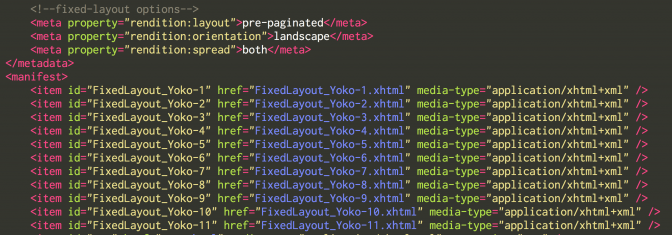
EPUBを解凍して、content.opfファイルのmetadataを確認してみると、下記のようになっていました。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation landscape(横向きに適している)
rendition:spread both(縦横どちらの向きでも見開きで表示)

「スプレッドを無効にする」で書き出した場合
iPhoneをPortrait(縦向き)にした場合の表示です。
1ページ目

2ページ目

Landscape(横向き)での表示です。
1ページ目

2ページ目

EPUBを解凍して、content.opfファイルのmetadataを確認してみると、下記のようになっていました。
rendition:layout pre-paginated(固定レイアウト)
rendition:orientation landscape(横向きに適している)
rendition:spread none(見開きにしない)
横置きのドキュメントでも検証してみましたが、縦置きと同じ結果になりました。
[amazonjs asin=”B00FONNR9Y” locale=”JP” title=”Adobe Creative Cloud 12か月版”]