
Youtubeの動画を表示する
ページ内の決めたエリアにYoutubeの動画を表示する方法です。まず動画を表示するエリアのサイズを決めたいので長方形のグラフィックフレームを作成します。作例では幅を1920pxとしました。縦横の比率はYoutubeの動画の比率と同じになります。
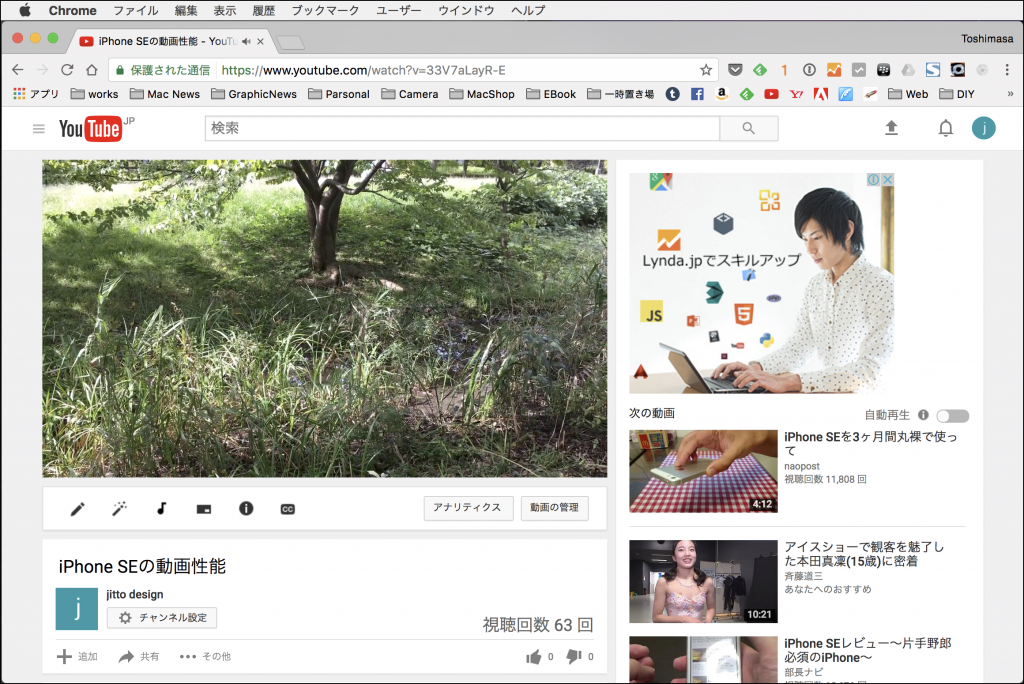
一旦、InDesignドキュメントは置いておいて、Webブラウザを開いてYoutubeにアクセスし、使用したい動画を表示させます。
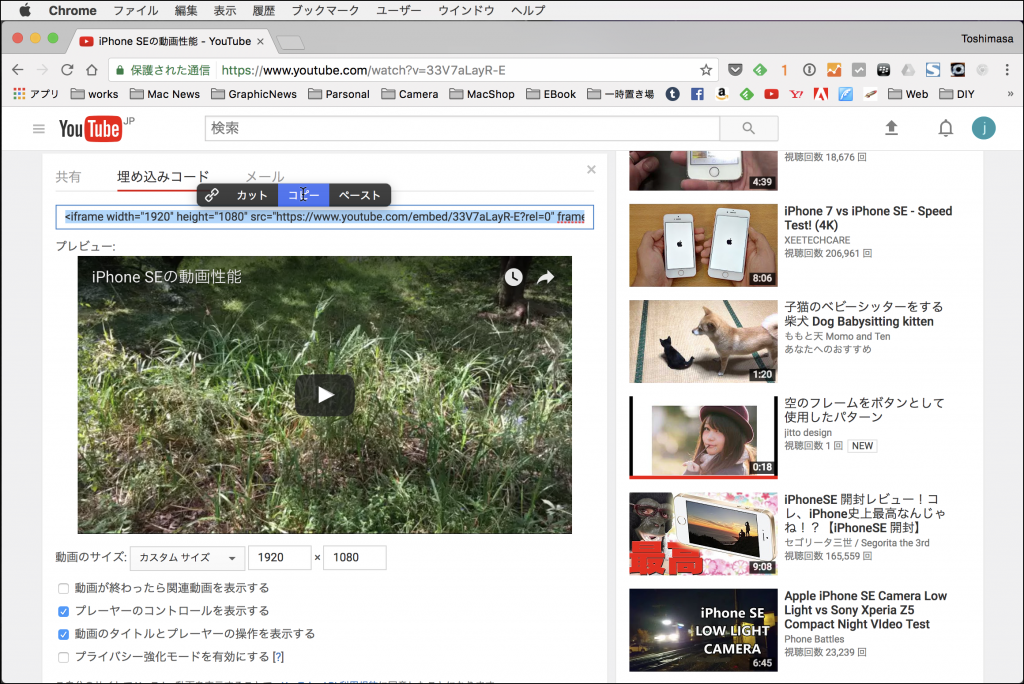
動画の下にある「共有」ボタンをクリックします。
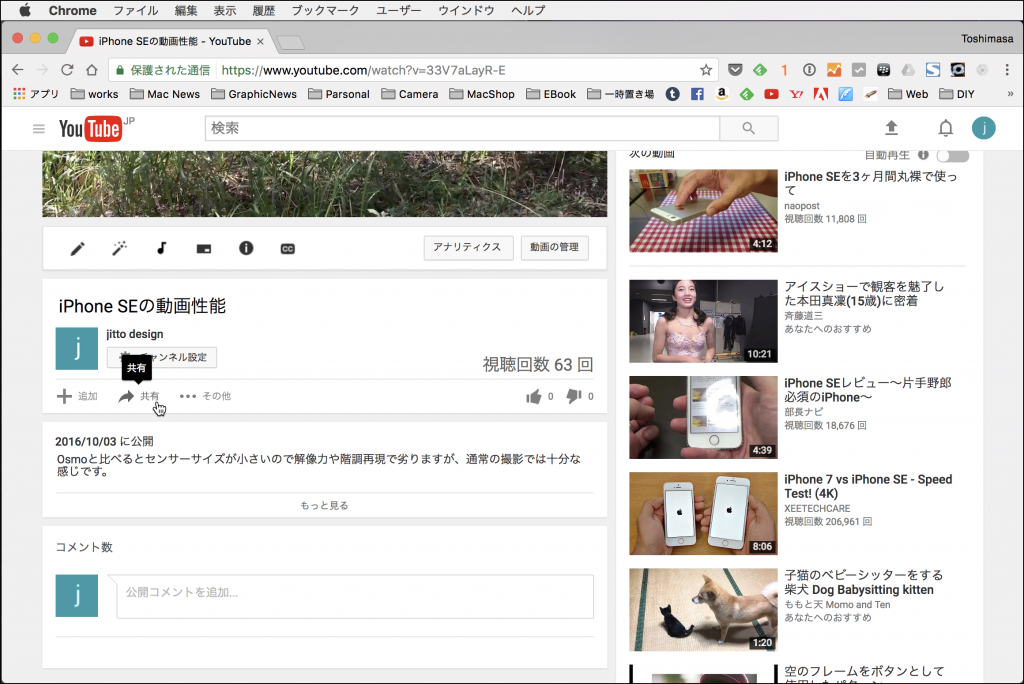
下に共有、埋め込みコード、メールと表示されるので、「埋め込みコード」をクリックします。枠内に埋め込みコードが表示されますが、その下の「もっと見る」をクリックします。
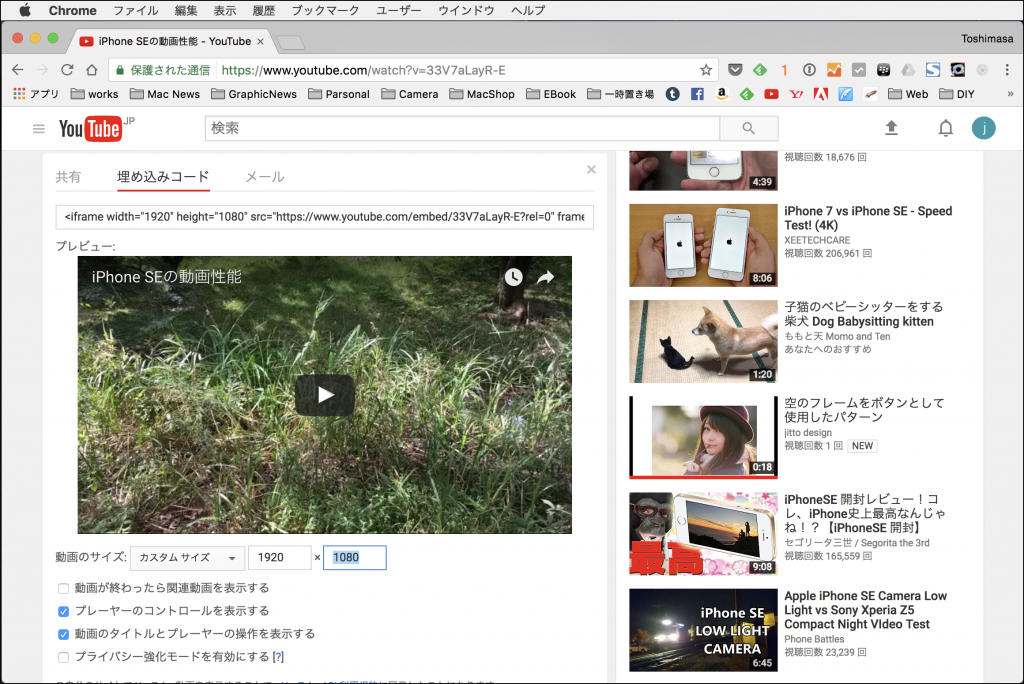
動画のサイズ項目が表示されるので、「カスタムサイズ」を選びます。
入力欄にInDesignで決めたサイズを入力します。縦横比率は元の動画の比率から変更できません。
埋め込みコード欄がカスタムサイズに変更されるので、コードを選択してコピーします。
再びInDesignドキュメントで作業をします。オブジェクトメニューから「HTMLを挿入」を選びます。
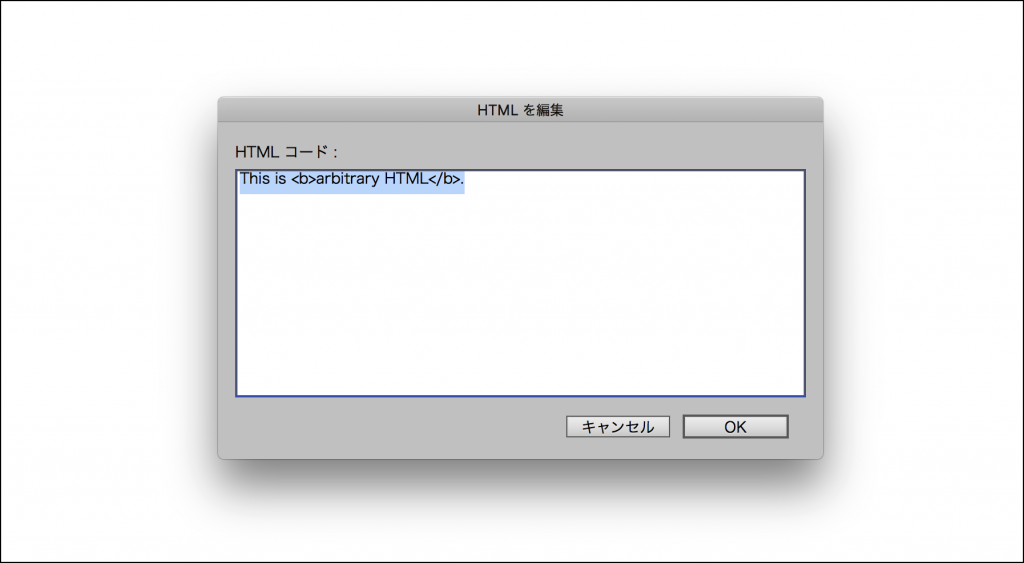
HTMLを編集の設定画面が表示されます。
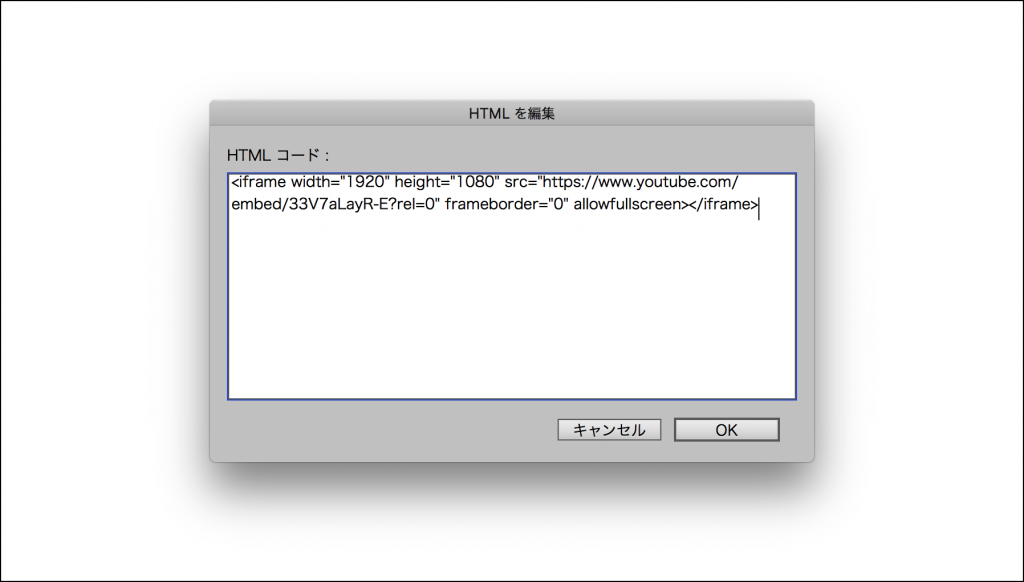
HTMLコードのエリアに先ほどコピーしたYoutubeの埋め込みコードをペースとします。
ペースとしたコードの開始タグの末尾にある「allowfullscreen」を選択し、削除します。
削除したら、「OK」ボタンをクリックします。
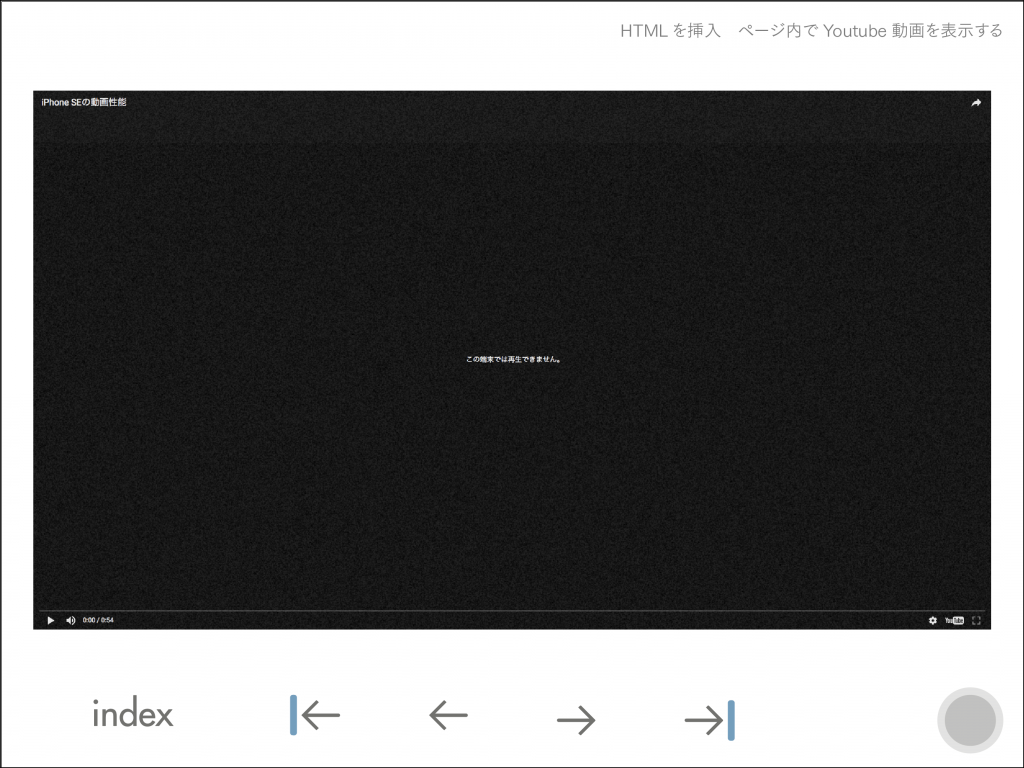
ドキュメント上にYoutubeの動画が配置されます。元のフレームは削除して構いません。動画の位置を合わせておきます。
残念ながら、Youtube動画の表示はEPUB(固定レイアウト)の書き出しではEPUB検証のエラーになってしまいます。
インタラクティブPDFでも、下記の表示にはなりますが再生はされません。
Publish Onlineでもちゃんと表示され、再生も可能でした。