Adobe Character Animatorを使う方法

使うソフトは、
- Adobe Character Animator
- CamTwist
- ZOOM(Web版)
パペットは今回はAdobe Character Animatorのテンプレートをそのまま使っています。オリジナルのパペットを作ればもっと楽しくなると思いますので、作り方は今度まとめていきたいと思います。
Adobe Character Animatorの準備
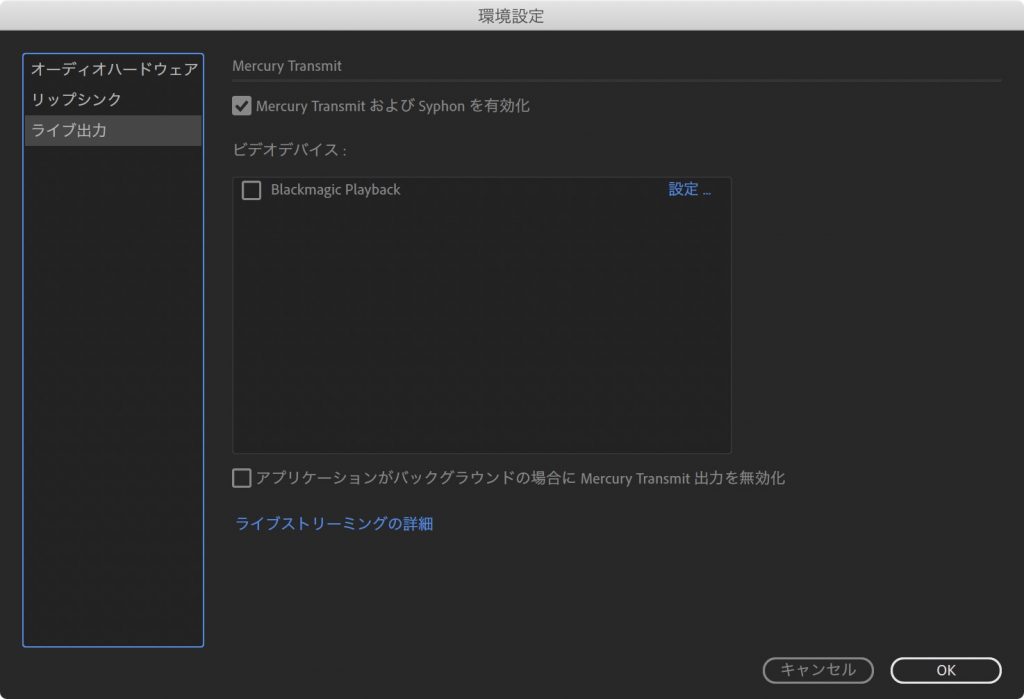
Character Animatorメニューから環境設定を選び、ライブ出力のMercury Transmit および Syphon を有効化をチェックします。

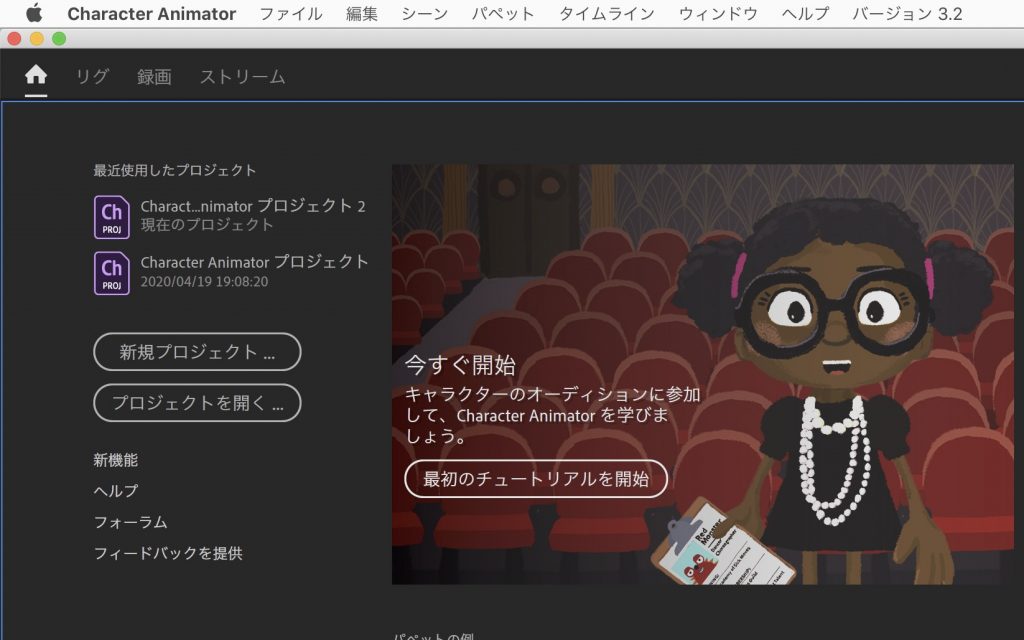
まずはAdobe Character Animatorを起動します。左上のワークスペースをホームにします。

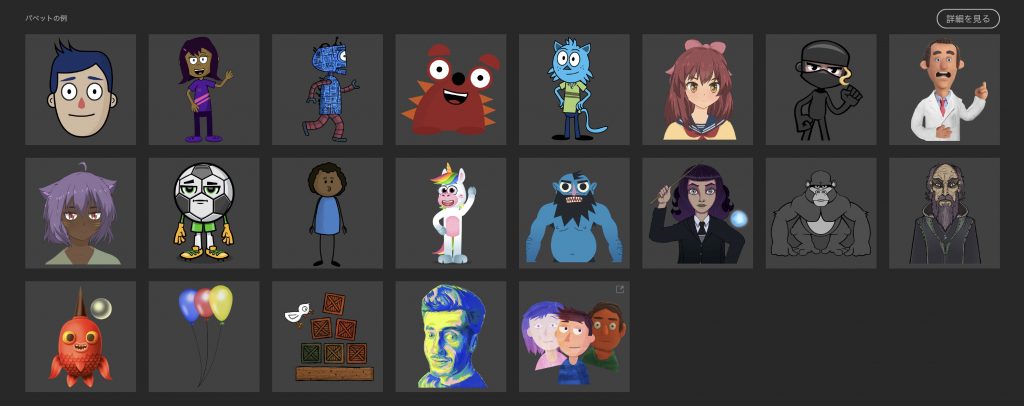
使いたいキャラクターを選んでクリックします。右上の詳細を見るをクリックすると、別のパペットをダウンロードできます。


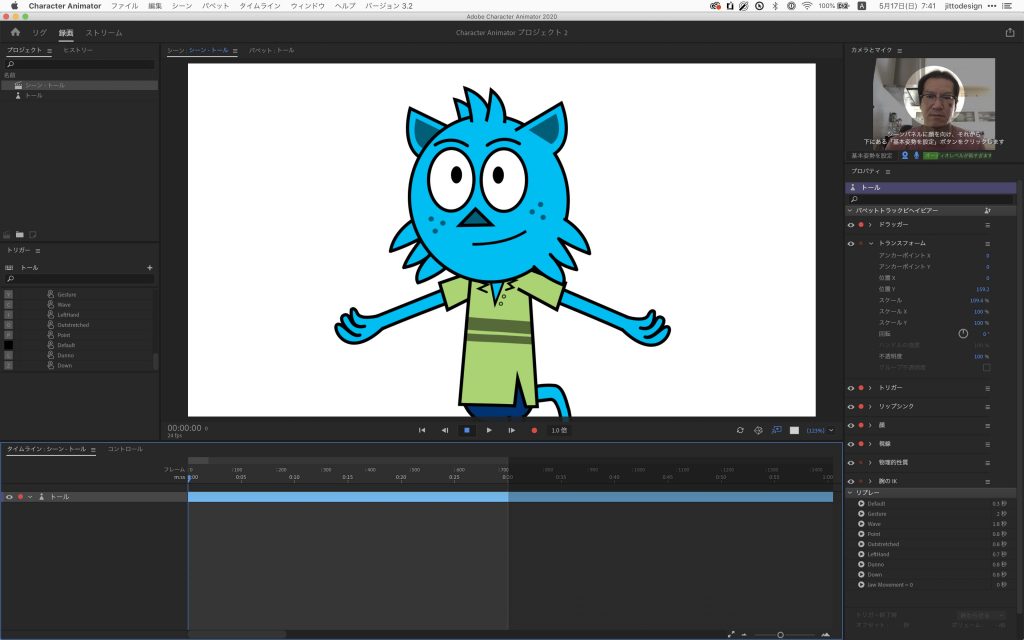
パペットをクリックするとシーンにパペットが表示され、MacのWebカメラで顔を認識しパペットの顔が動き、音によって口が動きます。

シーン右下のライブストリーミングが押されていなければクリックしておきます。以上で、Character Animator側の設定は終わりです。

CamTwistを起動する
CamTwistを起動しておきます。とりあえず、起動するだけです。

Webブラウザ版のZOOMを起動する
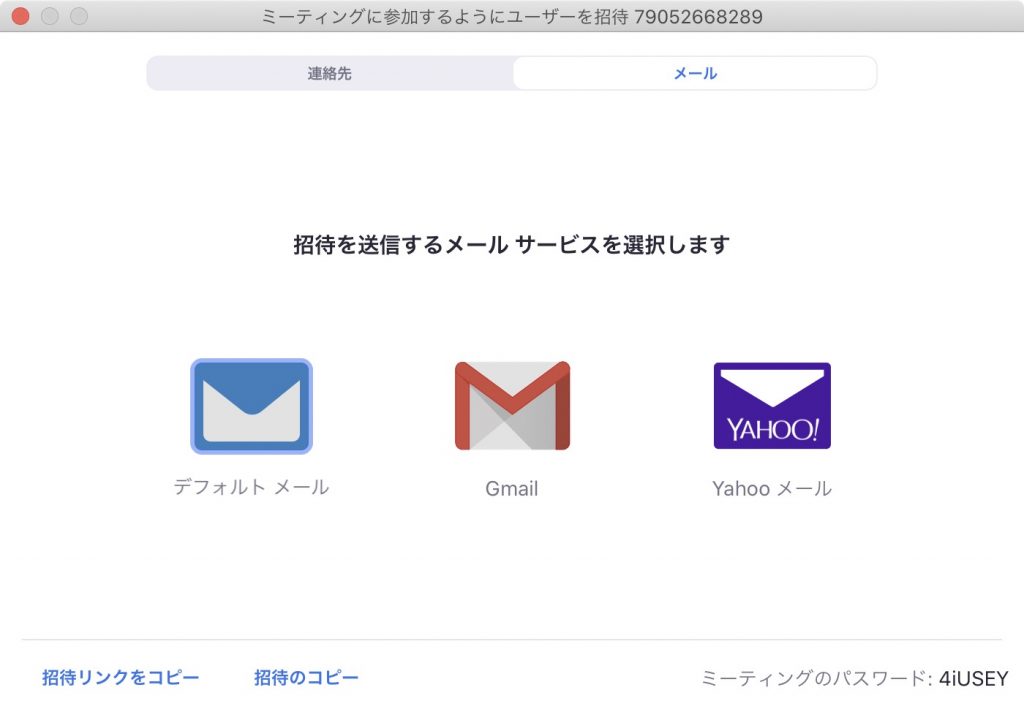
Macアプリ版のZOOMは現状、仮想カメラが選択できないのでWebブラウザ版ZOOMを使用します。アプリ版のZOOMや相手のZOOMからミーティングのリンクとパスワードを送ってもらいます。ZOOMメニューから招待を選ぶと下記のウィンドウが表示されるので、左下の招待リンクをコピーと右下のパスワードを教えてもらいます。

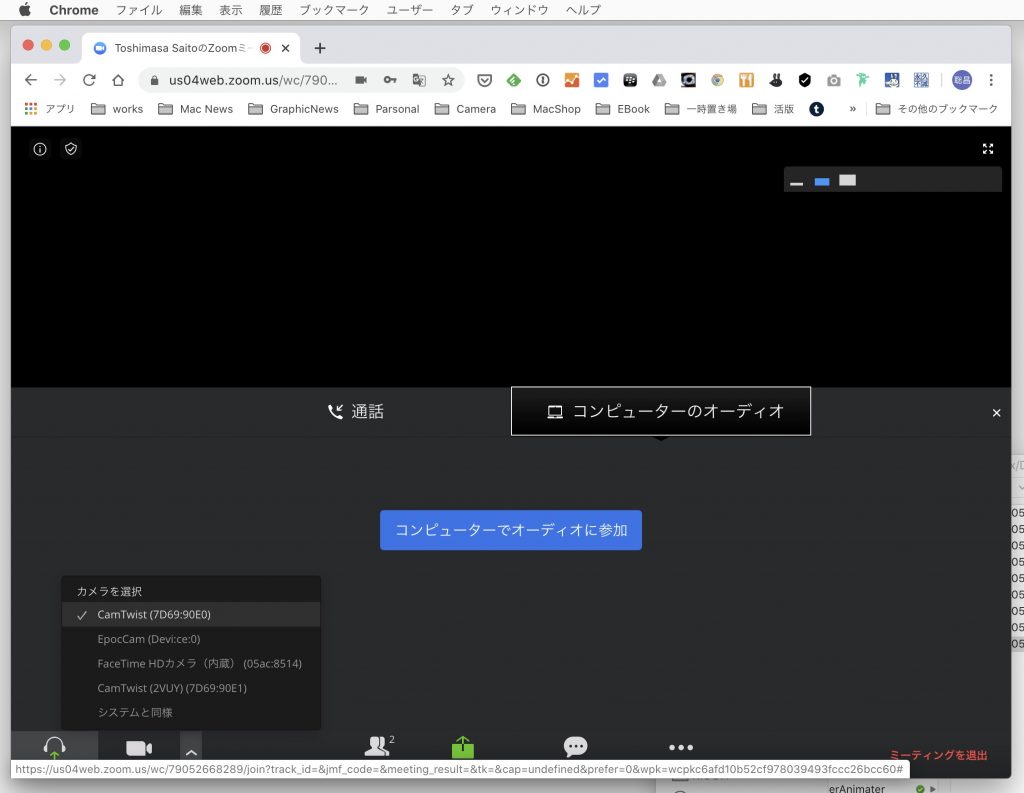
送ってもらったリンクをブラウザのURL欄に入れてアクセスし、パスワードを入力します。相手側で許可されれば参加できます。参加できたら左下のカメラの選択をCamTwistにします。

相手のZOOMにはこちら側のCamTwistの映像が表示されます。まだCamTwistの設定をしていないので黒いままです。

CamTwistの設定をする
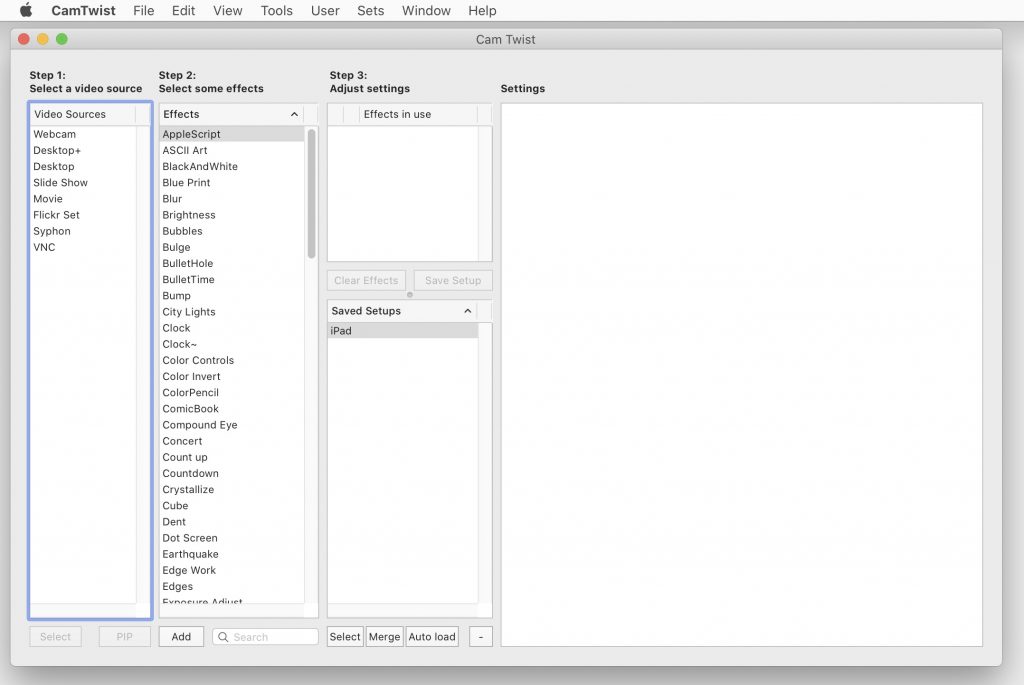
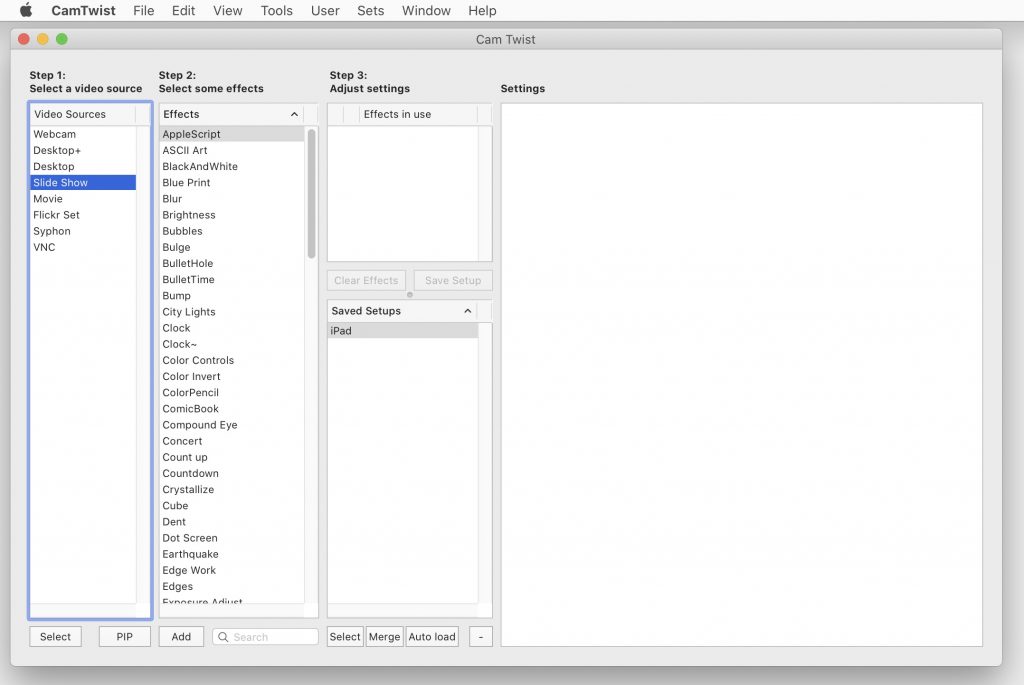
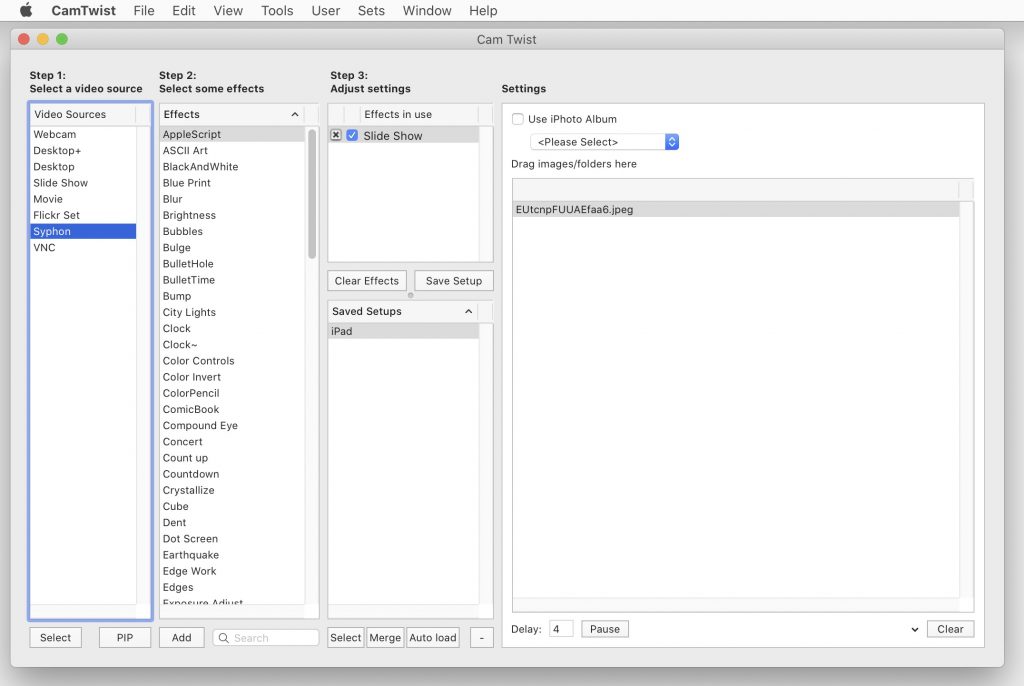
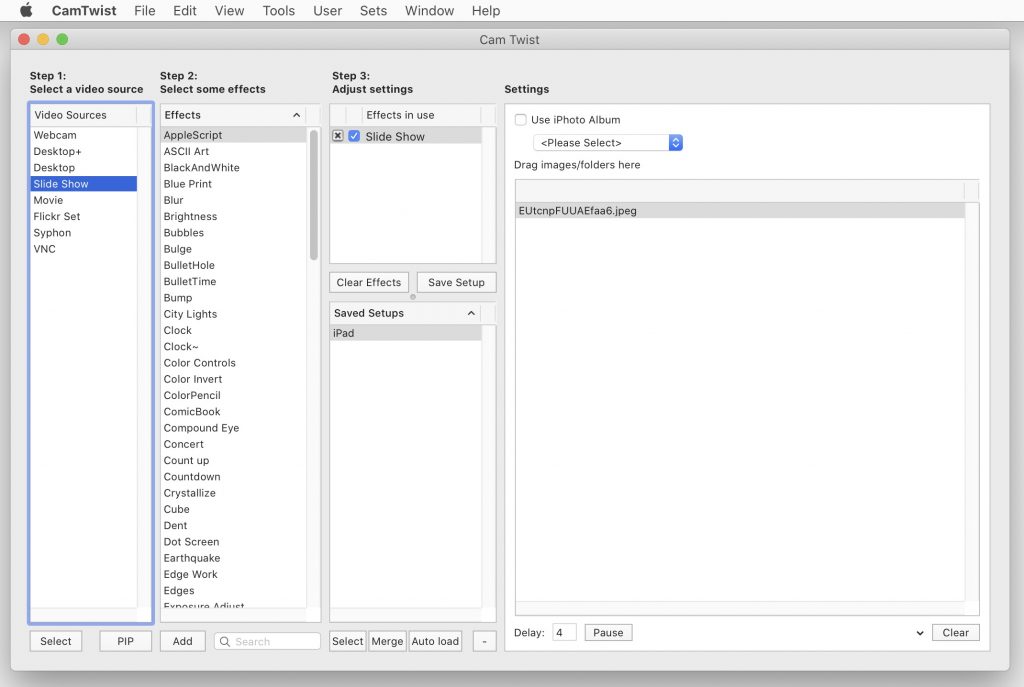
続いてCamTwistの設定をしていきます。左側のStep1のウィンドウからSlide Showを選びます。

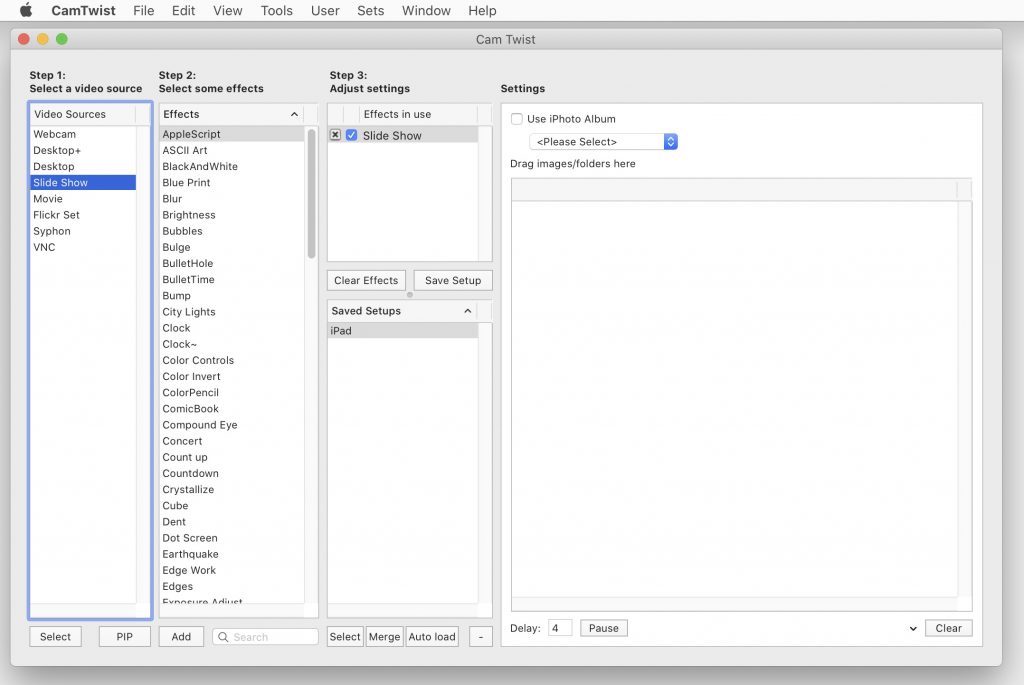
左下のSelectボタンをクリックすると、Step3のEffects欄にSlide Showが追加されます。

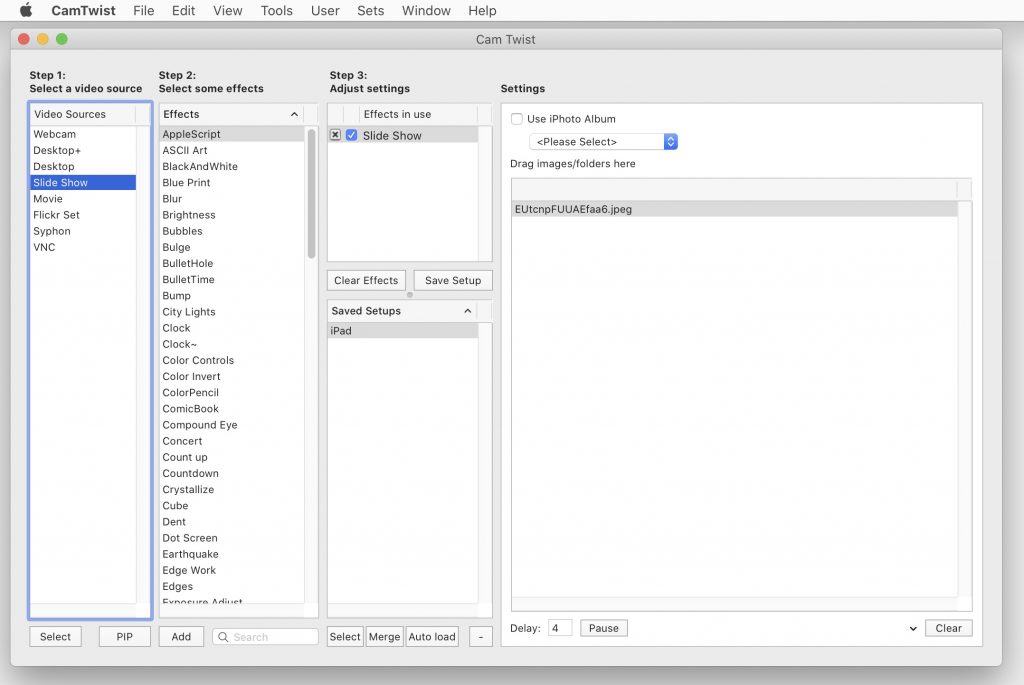
右のSettingsの下のウィンドウに使用する画像ファイルをドラッグ&ドロップします。

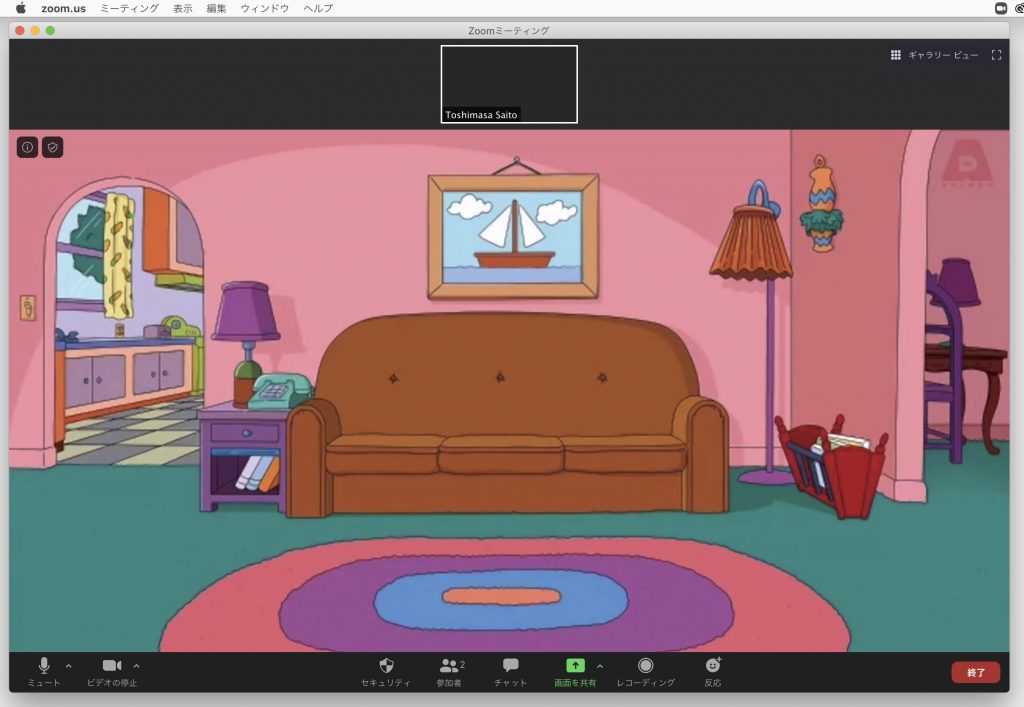
参加しているZOOMミーティングには画像が表示されます。

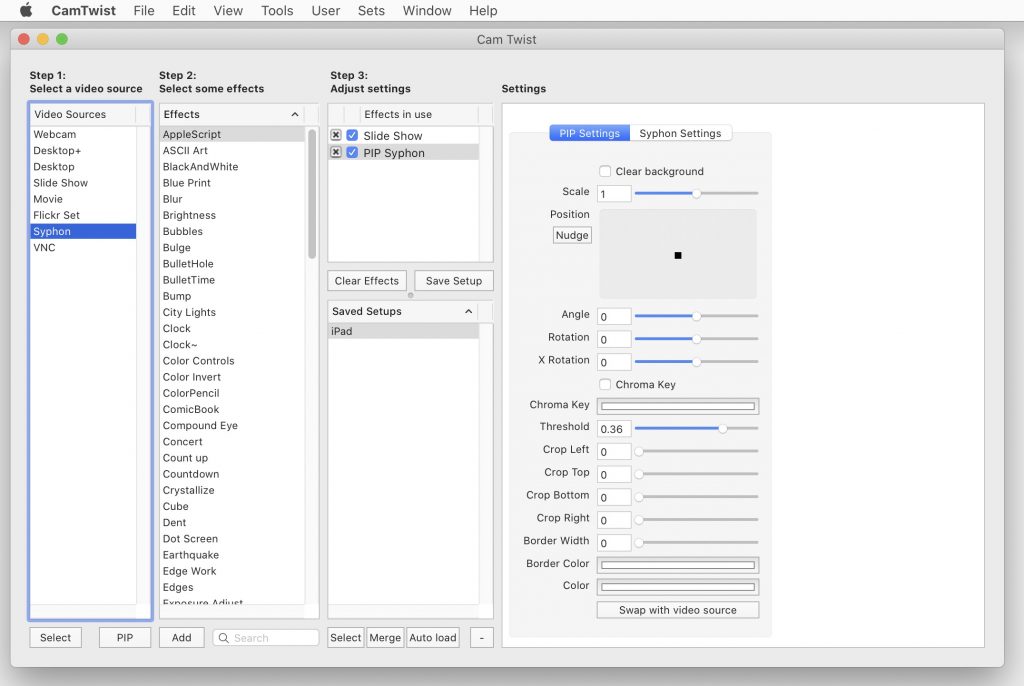
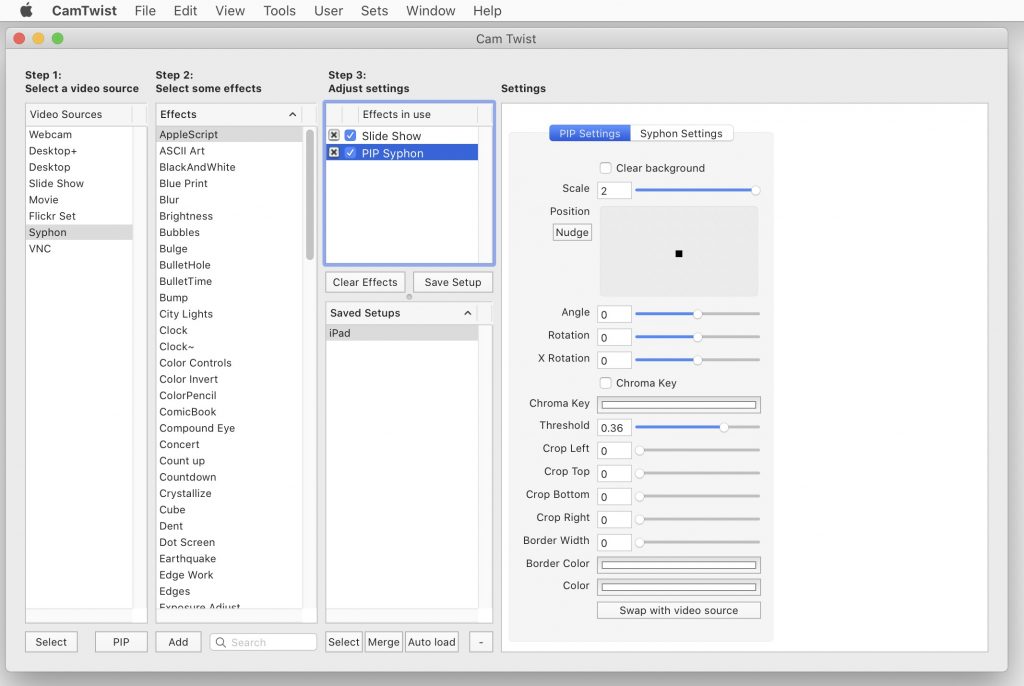
次にCamTwistのStep1欄からSyphonを選びます。

下にあるPIPボタンをクリックすると、Step3のEffectsに追加されます。

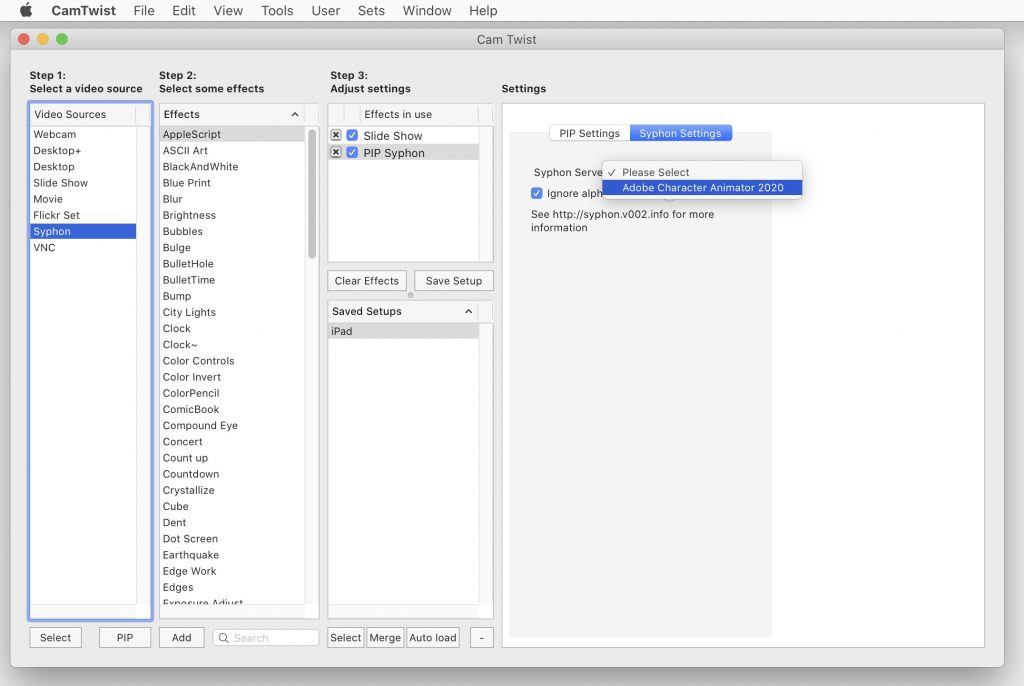
右側のSettingsウィンドウのSyphon SettingsタブのSyphon ServerでAdobe Character Animatorを選択します。

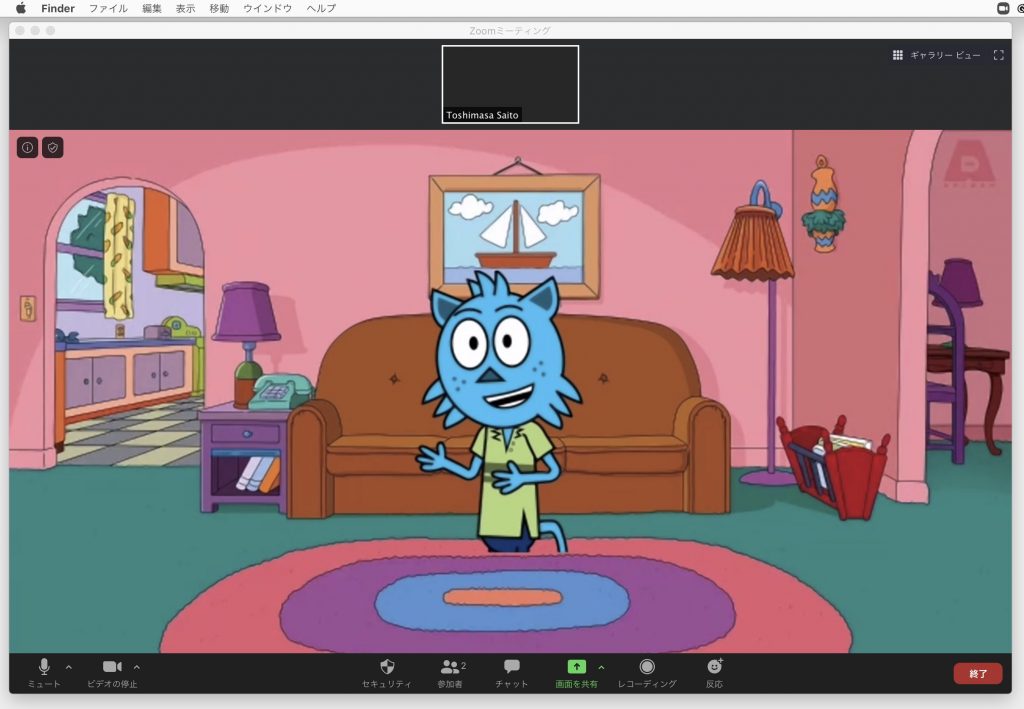
相手のズームにもパペットが表示されます。

後はSettingsウィンドウのPIP Settingsでサイズや位置などを調整すれば出来上がりです。

iPhoneアプリREALITYを使う方法
もう一つの方法はiOSアプリのREALITYを使う方法です。基本的には先ほどのCharacter Animatorと同じです。
MacとiPhoneを繋ぐ
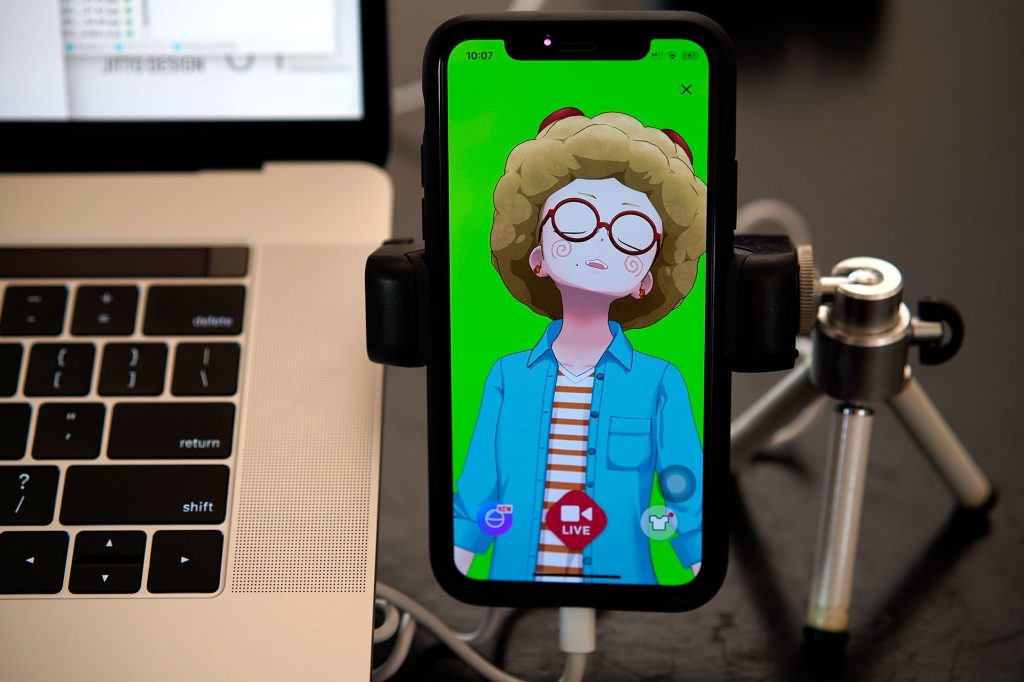
MacとiPhoneをLightning-USBケーブルで接続します。iPhone側はロックを解除して、REALITYを起動しておきます。REALITYではオリジナルでアバターを作成することもできます。

Webブラウザ版ZOOM
Mac側では先ほどと同様の手順でWebブラウザ版のZOOMでミーティングに参加します。

CamTwistを設定する
CamTwistを起動したら先ほどと同様にSlide Showで背景画像を設定します。


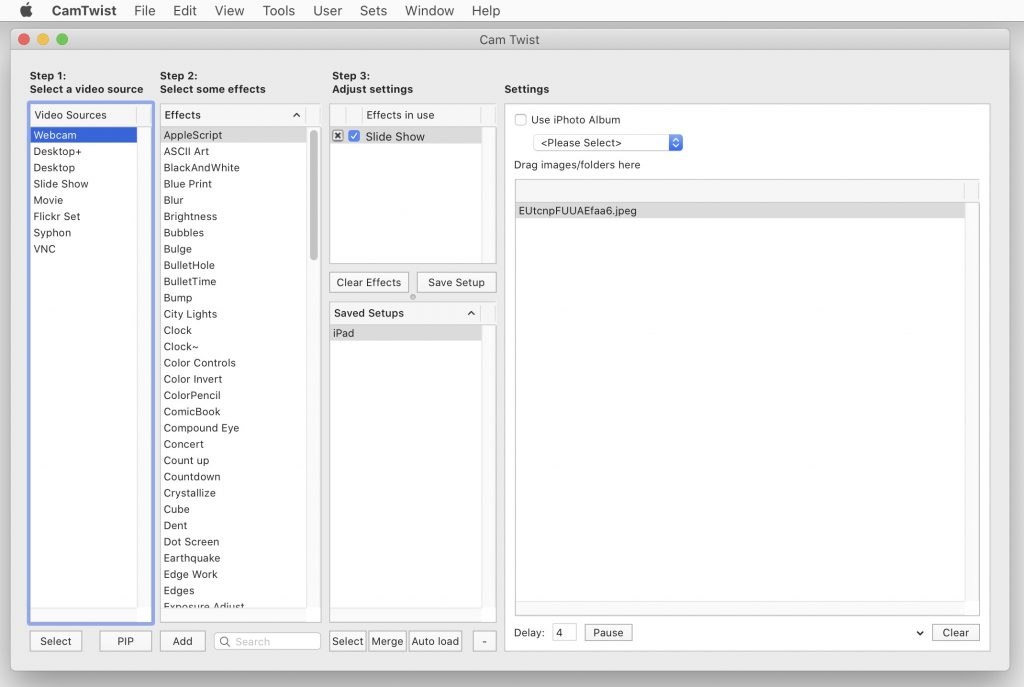
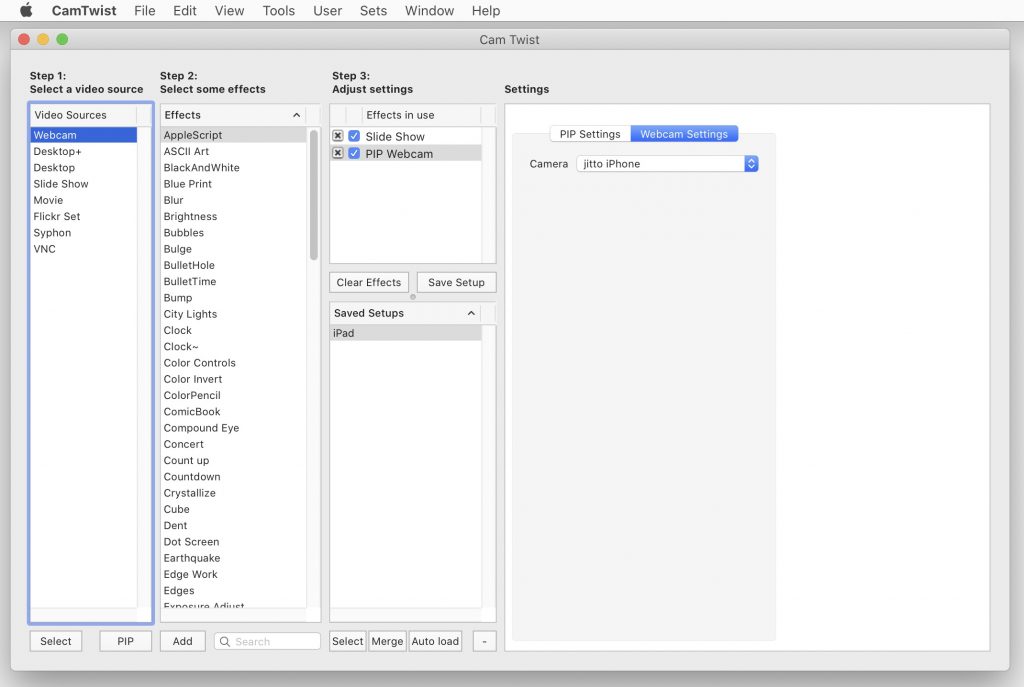
次にStep1でWebcamを選んで下のPIPをクリックします。

Step3のEffectsのWebcamを使いされました。

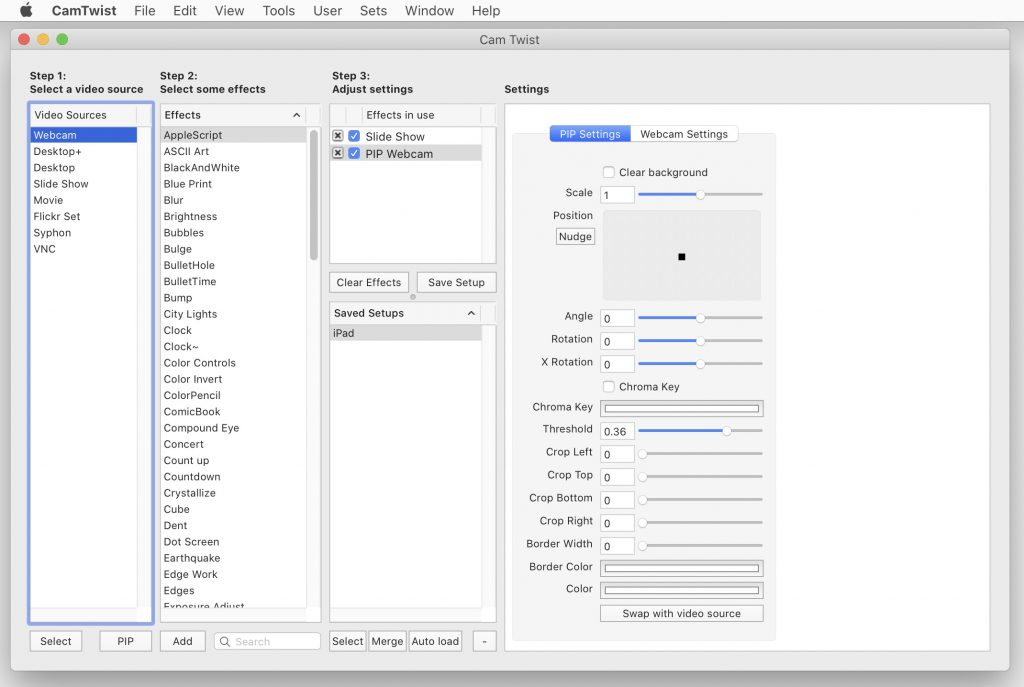
右側のSettingsでWebcam Settingsを選び、CameraからiPhoneを選びます。

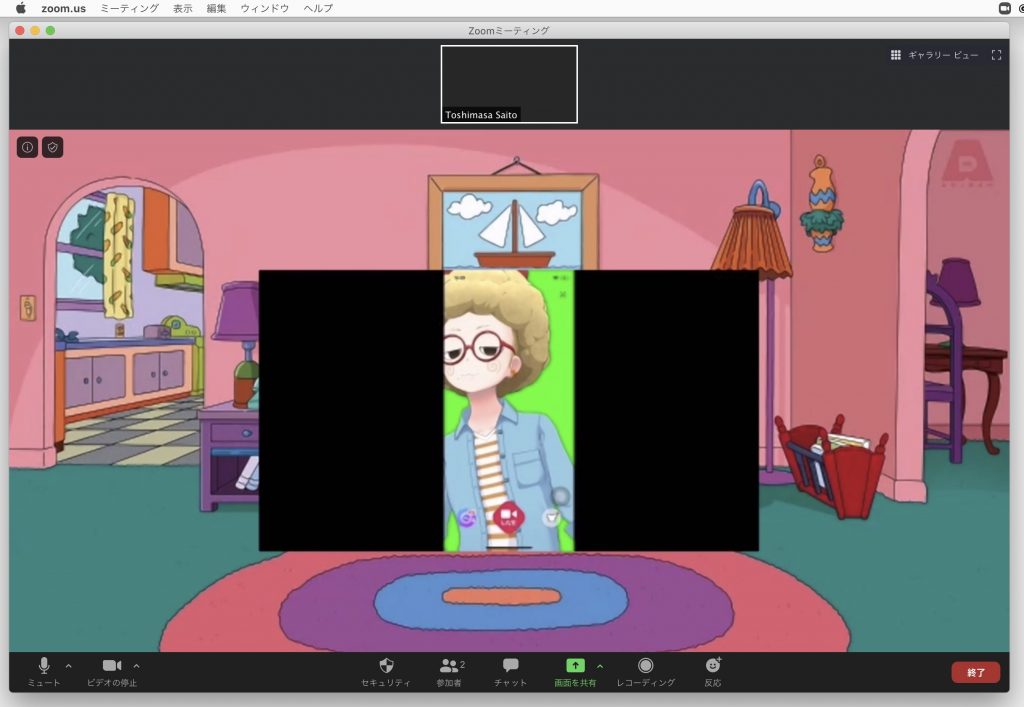
これでZOOM上にiPhoneの画面が表示されます。

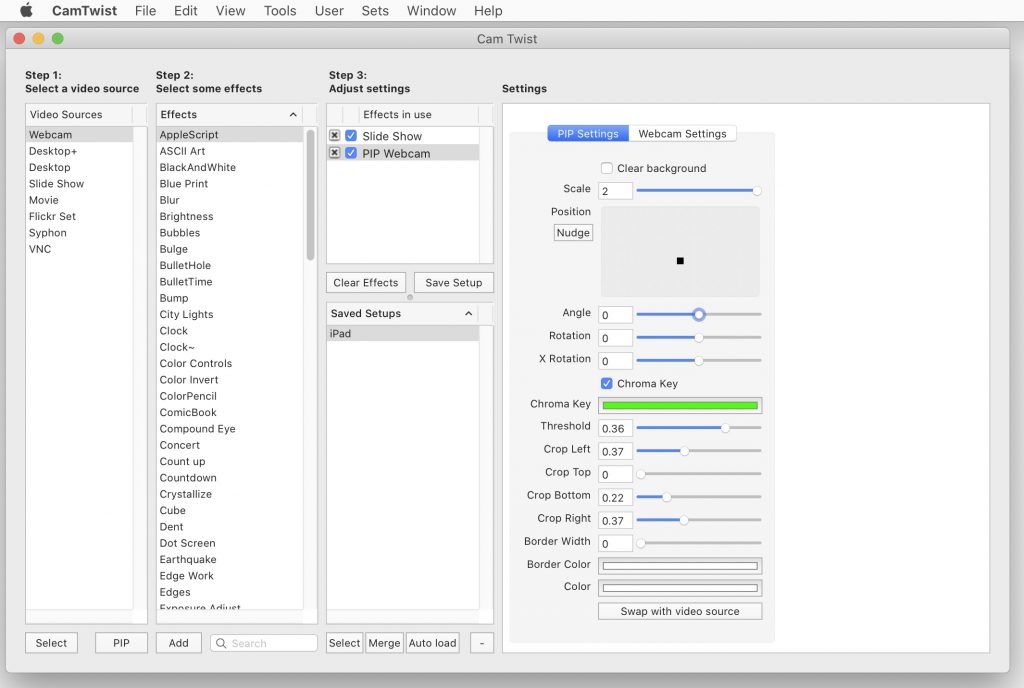
CamTwistのWebcamのSettingsにあるPIP SettingsでScaleやPotion、Cropなどを設定します。Chroma Keyをチェックして、カラーをREALITYの背景色と同じにするとREALITYの背景を抜くことができます。

ZOOMミーティングと行ったり来たりしながら調整しましょう。