
色覚異常の割り合い
女性の場合は0.2%と少ないのですが、男性は5%も色覚異常の方がいるそうです。これは日本の場合で、欧米では男性の8〜10%、アフリカでは2〜4%と言われています。色覚異常にもP型・D型・T型などがあり一色単に対応できるわけではないでしょう。CS4からPhotoshopやIllustratorの「色の校正」に色弱のシミュレーションがあるのは知っていましたが、Webサイトのキャプチャを撮って確認するのは少し面倒なので、他にはどんな方法があるのかを調べてみました。
グラフィックソフトの色弱シミュレーション
Photoshop
Photoshopの場合は、表示メニューの「色の校正」をオンにして、「校正設定」から「P型(1型)色覚」と「D型(2型)色覚」が選択できます。
P型(1型)色覚
D型(2型)色覚
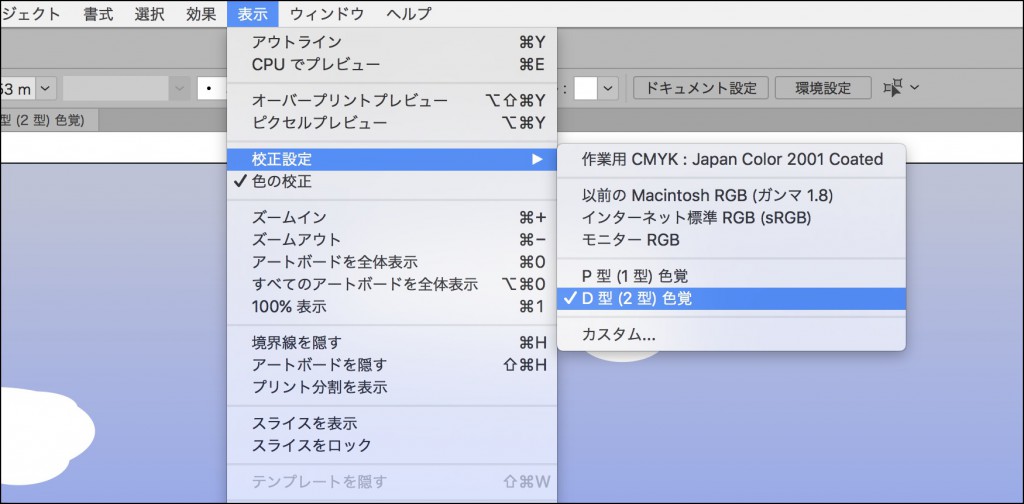
Illustrator
Photoshopと同様の手順で、シミュレーションができます。
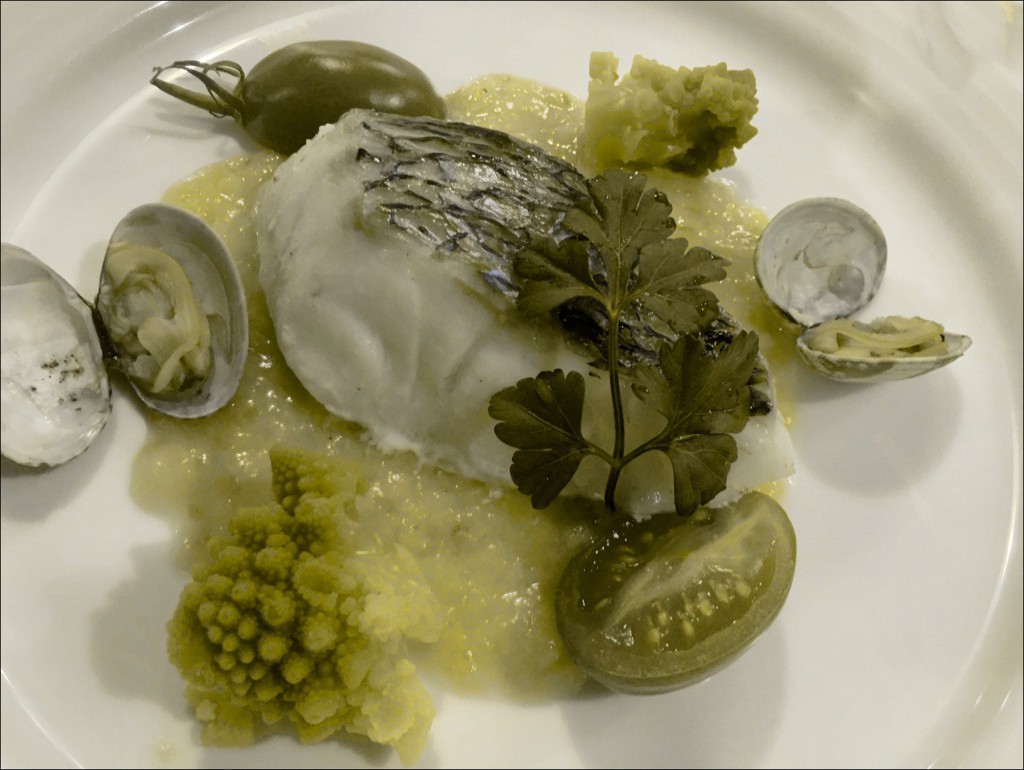
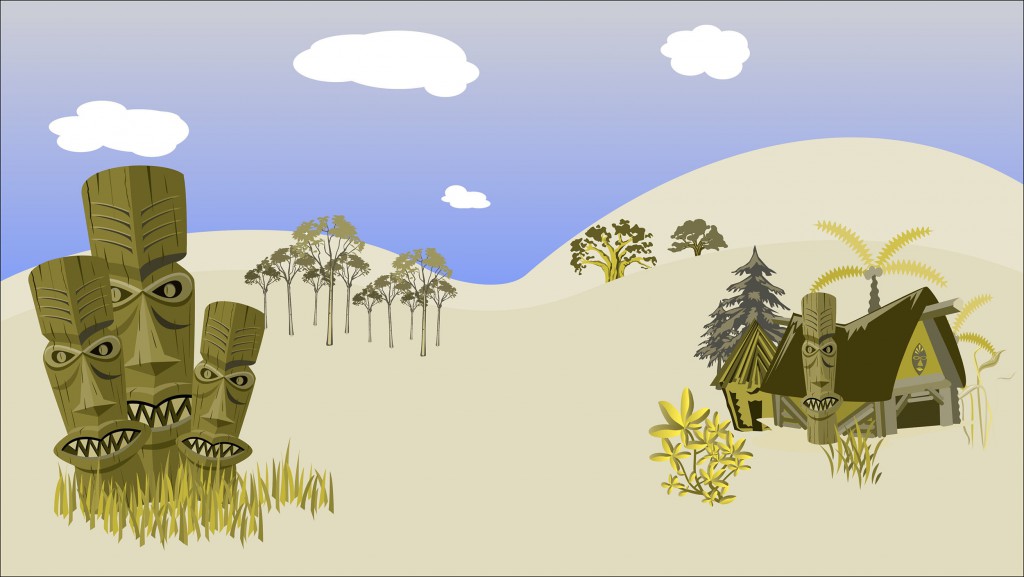
オリジナル
P型(1型)色覚
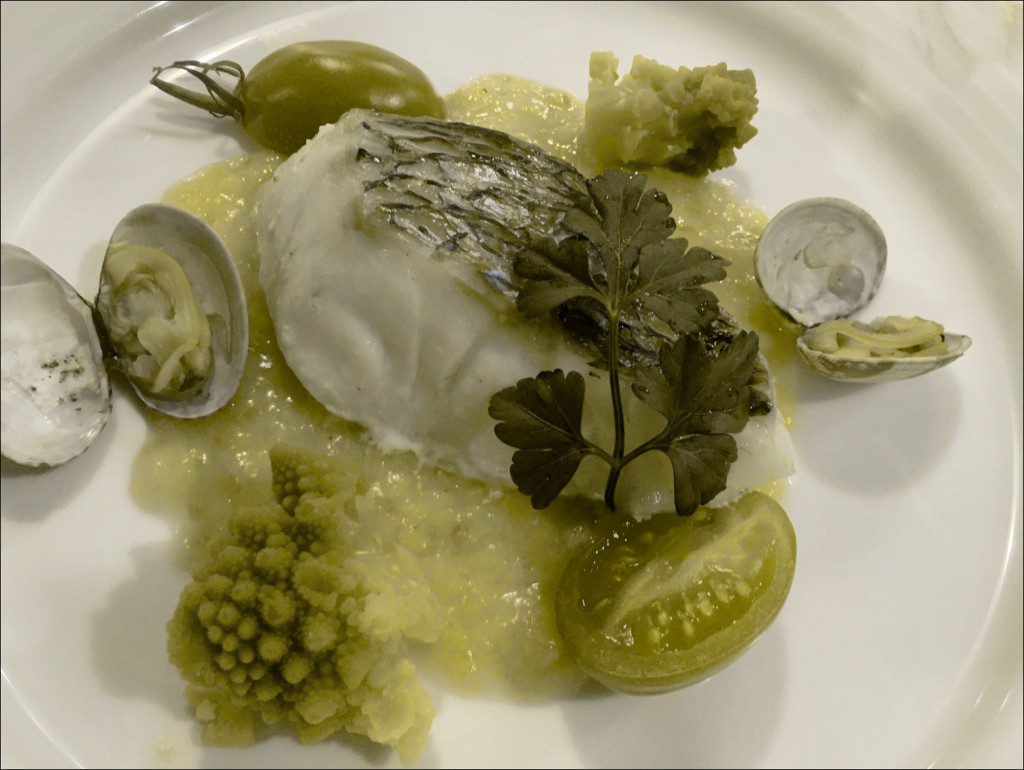
D型(2型)色覚
Macアプリケーション
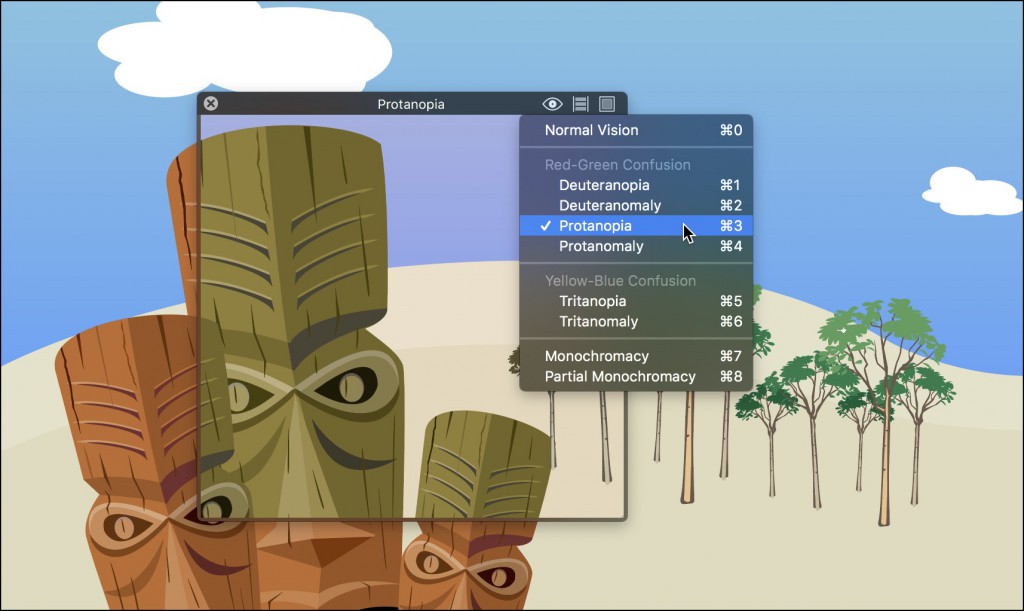
Sim Daltonism
大きさが可変できるウィンドウが表示され、そのウィンドウの枠内でP型・D型・T型の色覚をシミュレーションできます。
Sim Daltonism https://michelf.ca/projects/sim-daltonism/
Webサービス
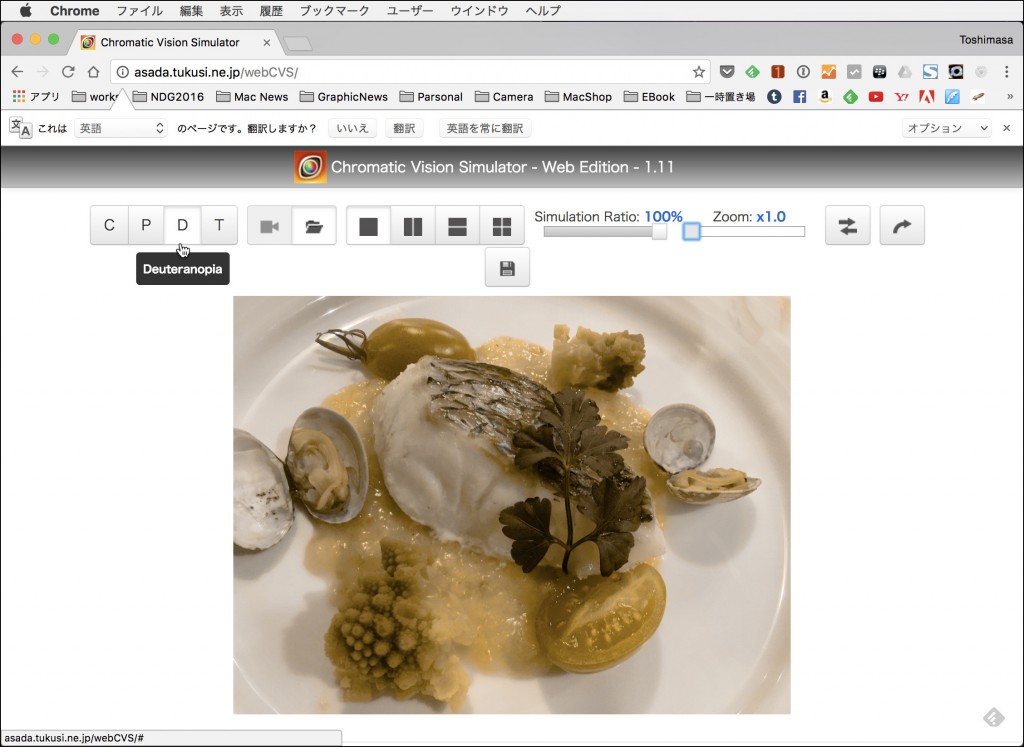
Chromatic Vision Simulator
画像をアップロードして、P型・D型・T型・C型をシミュレーションをすることができるサイトです。
Chromatic Vision Simulator http://asada.tukusi.ne.jp/webCVS/
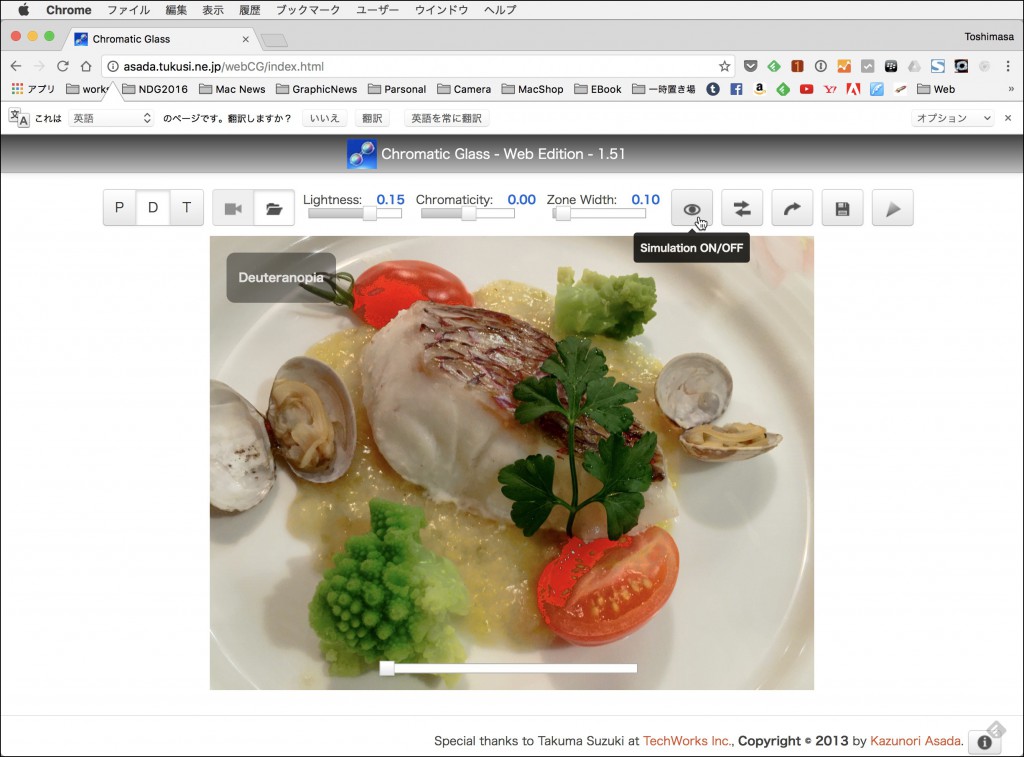
Chromatic Glass
画像をアップロードして、P型・D型・T型をシミュレーションをすることができるサイトです。シミュレーションだけでなく赤や緑の箇所を教えてくれます。
Chromatic Glass http://asada.tukusi.ne.jp/webCG/index.html
Google Chromeの拡張機能
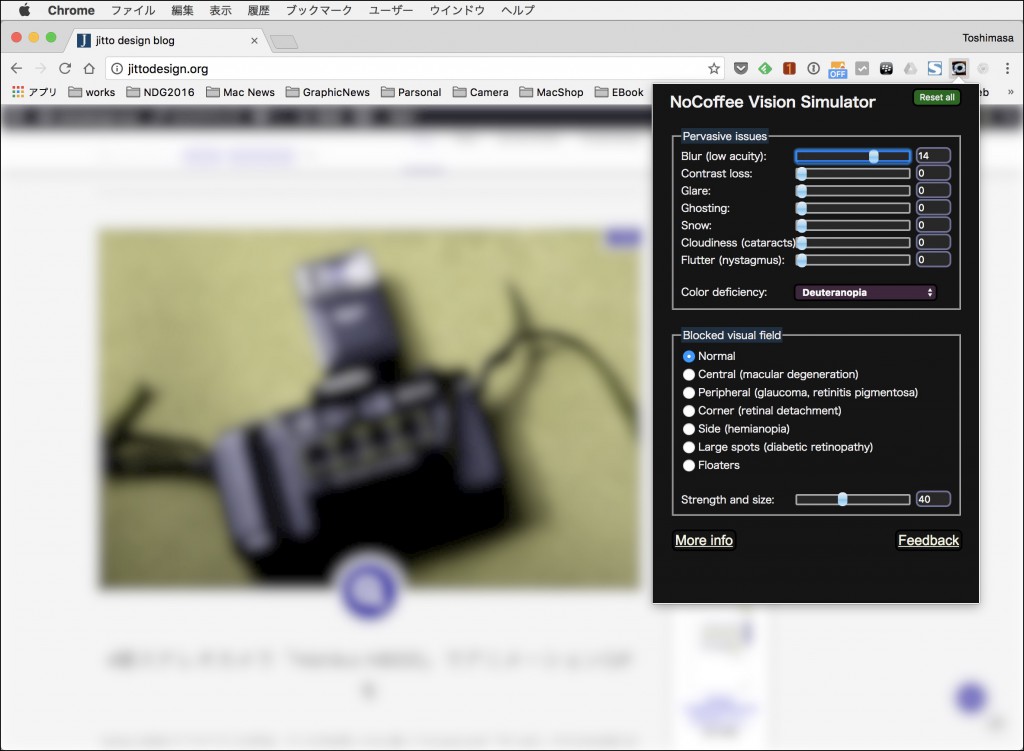
NoCofee Vision Simulator
色弱のシミュレーションだけでなく、ぼやけて見えたり、二重に見えたりなどのシミュレーションが行えます。
NoCofee Vision Simulator Chromeウェブストアから「NoCofeer」で検索
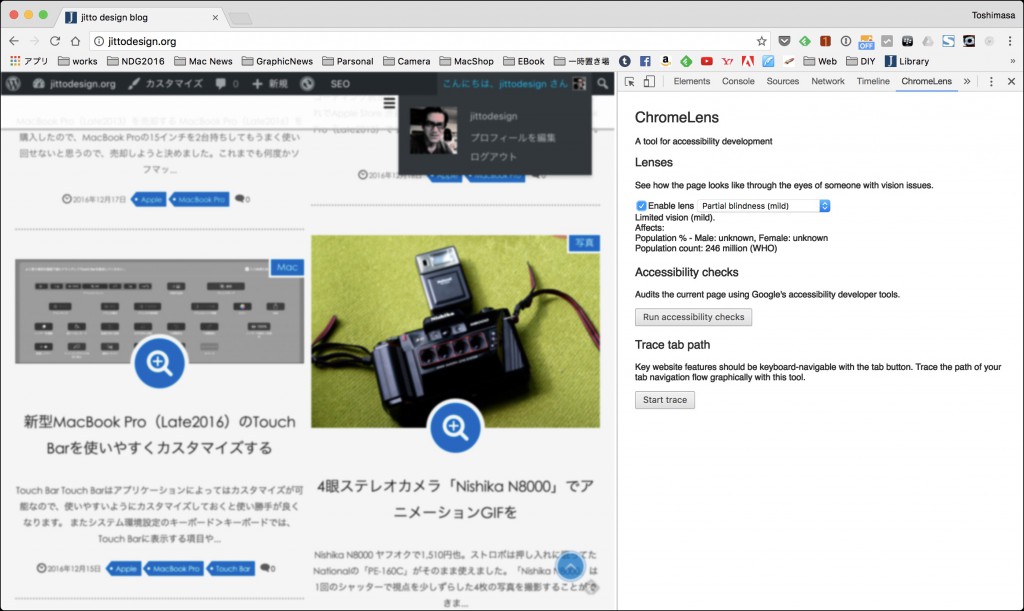
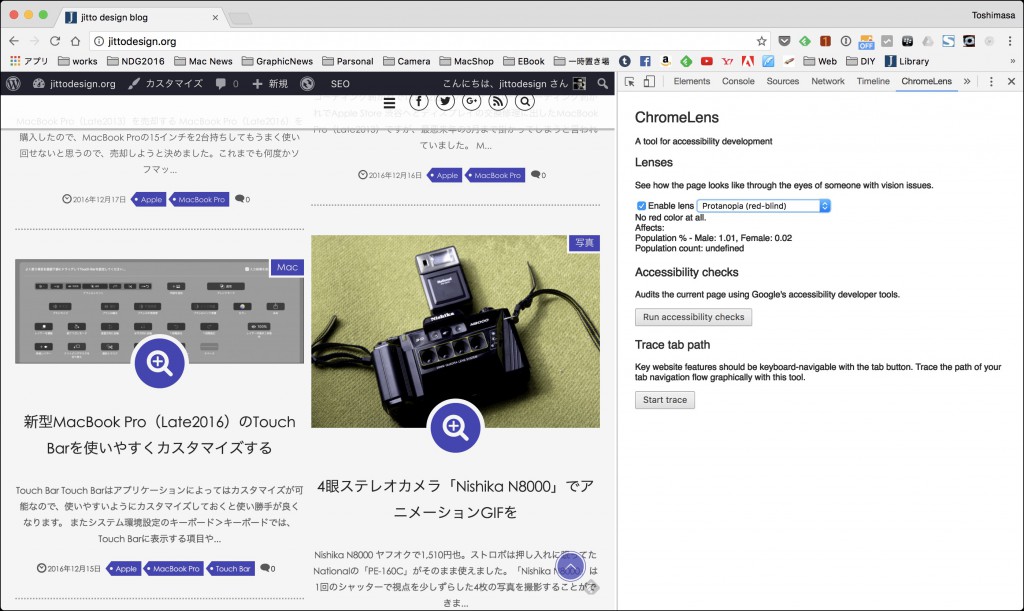
ChromeLens
拡張機能を追加すると、デベロッパツールにChromeLensという項目が追加され、色覚などのシミュレーションが行えます。
iOSアプリ
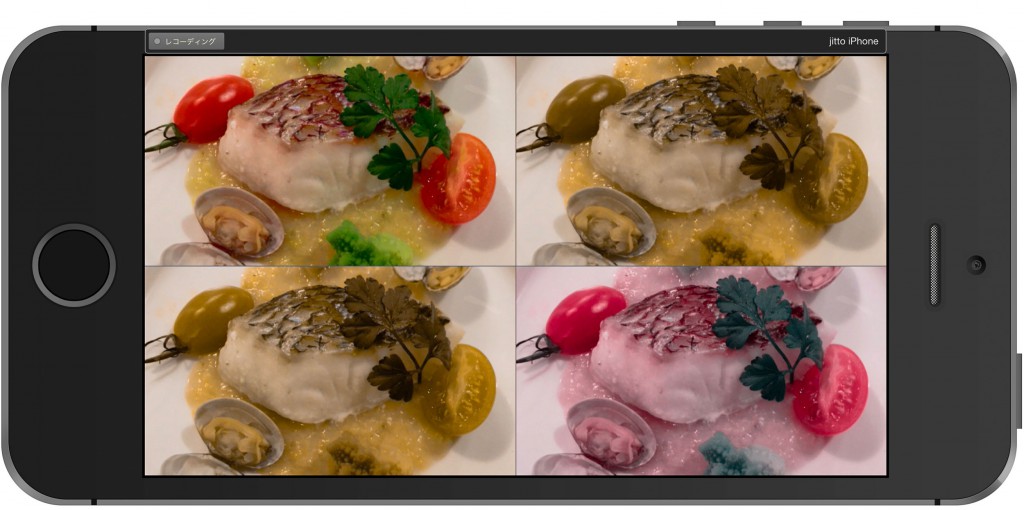
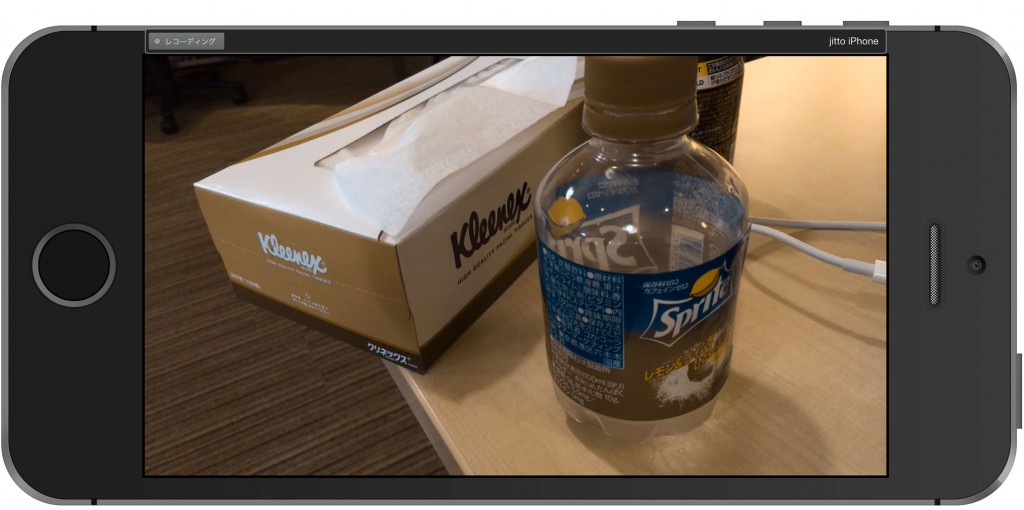
「色のシミュレータ」アプリ
色のシミュレータ http://asada.tukusi.ne.jp/cvsimulator/j/index.html
このアプリを使うとリアルタイムで色覚障害のシミュレーションができます。ライブラリ内に保存された写真もシミュレーションが可能です。
「色のメガネ」アプリ http://asada.tukusi.ne.jp/chromaticglass/j/
このアプリを使うとリアルタイムで色覚障害のシミュレーションができます。ライブラリ内に保存された写真もシミュレーションが可能です。
ハードウェア
EIZO
対応ディスプレイではソフトウェア「UniColor Pro」と組み合わせることで、「P型(1型)色覚」「D型(2型)色覚」「T型(3型)色覚」のシミュレーションができます。
UniColor Pro http://www.eizo.co.jp/products/ce/uc/
[amazonjs asin=”B00GJ5DB9M” locale=”JP” title=”EIZO ColorEdge 27.0インチ TFTモニタ ( 2560×1440 / IPSパネル / 6ms / キャリブレーションセンサー 内蔵 / ブラック ) CG277″] [amazonjs asin=”B00JRKM2LO” locale=”JP” title=”EIZO ColorEdge 24.1インチ TFTモニタ ( 1920×1200 / IPSパネル / 7.7ms / キャリブレーションセンサー 内蔵型 / ブラック ) CG247″] [amazonjs asin=”B009YOTG7G” locale=”JP” title=”EIZO ColorEdge 23型カラーマネジメント液晶モニター ColorNavigator付属モデル 1920×1080 DVI-I DisplayPort HDMI ブラック ColorEdge CS230-CN”]カラーユニバーサルデザインの3つのポイント
カラーユニバーサルデザイン機構(CUDO)によると、カラーユニバーサルデザインには3つのポイントがあるとのこと。
カラーユニバーサルデザイン機構(CUDO) http://www.cudo.jp/
カラーユニバーサルデザインの3つのポイント http://www2.cudo.jp/wp/?page_id=86
- 出来るだけ多くの人に見分けやすい配色を選ぶ。
- 色を見分けにくい人にも情報が伝わるようにする。
- 色の名前を用いたコミュニケーションを可能にする。
サインデザインやインフォグラフィックでは、色覚異常の型にも見分けやすい配色が必要になりますね。