購入したTシャツくんでスクリーン印刷の工程を紹介しましたが、今回はPhotoshopを使って網点のデータを作成して、単色の階調表現をしてみたいと思います。Tシャツくんのスクリーンは120Mを使いますが、どの程度階調再現ができるかやってみないと分からないので、20lpi(線)と30lpi(線)で試してみます。
まずは、Photoshopで画像データを開きます。
グレースケールモードにします。(イメージメニュー>モード>グレースケール)
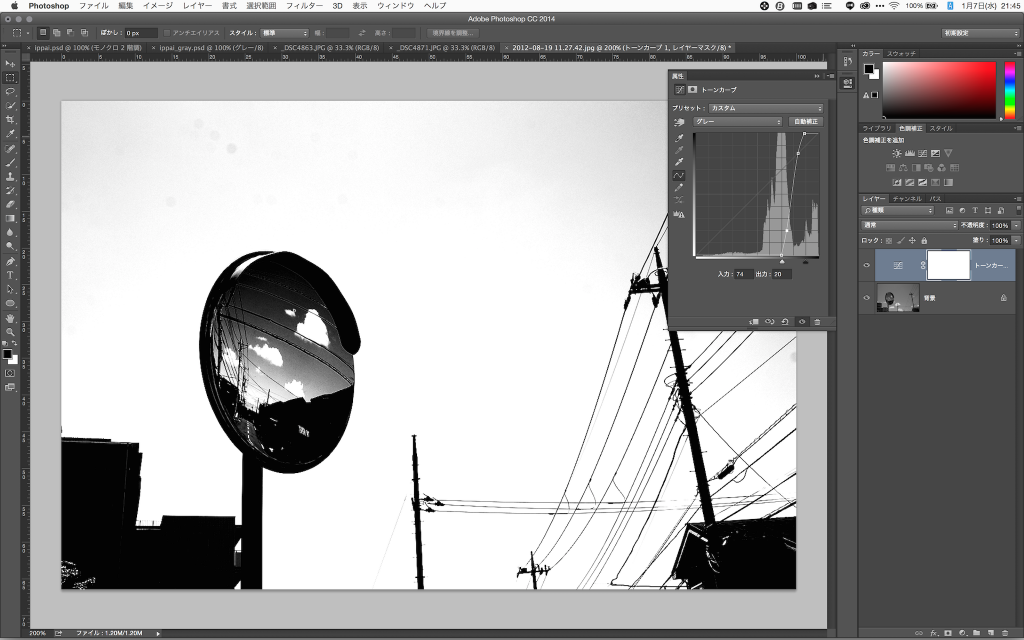
トーンカーブでコントラストを強めます。それほど細かい階調は再現できないので、極端にコントラストを付けます。
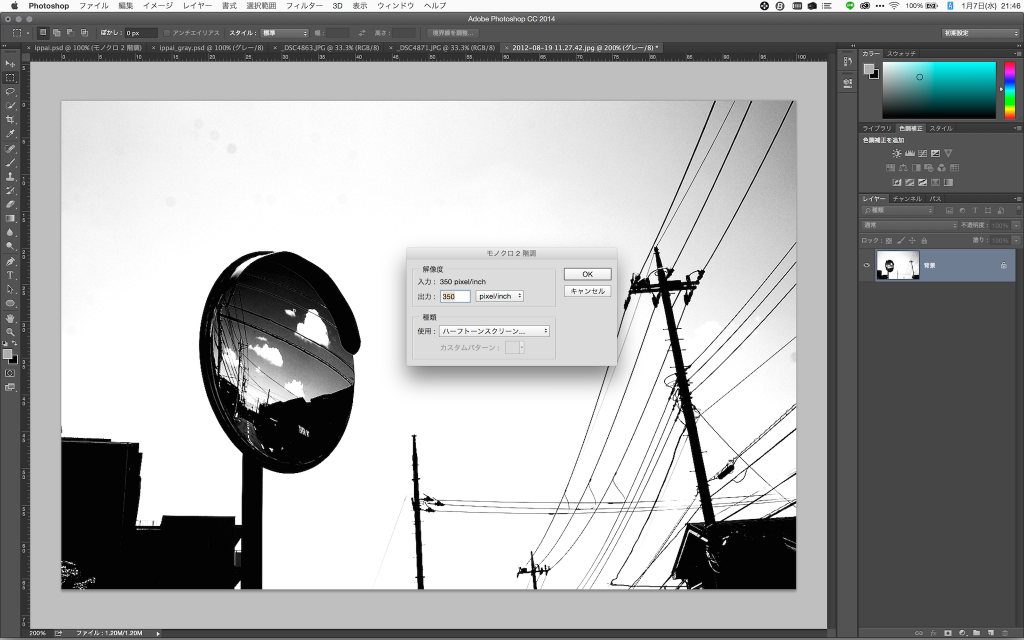
レイヤーを統合してから、2階調化します。(イメージメニュー>モード>モノクロ2階調)
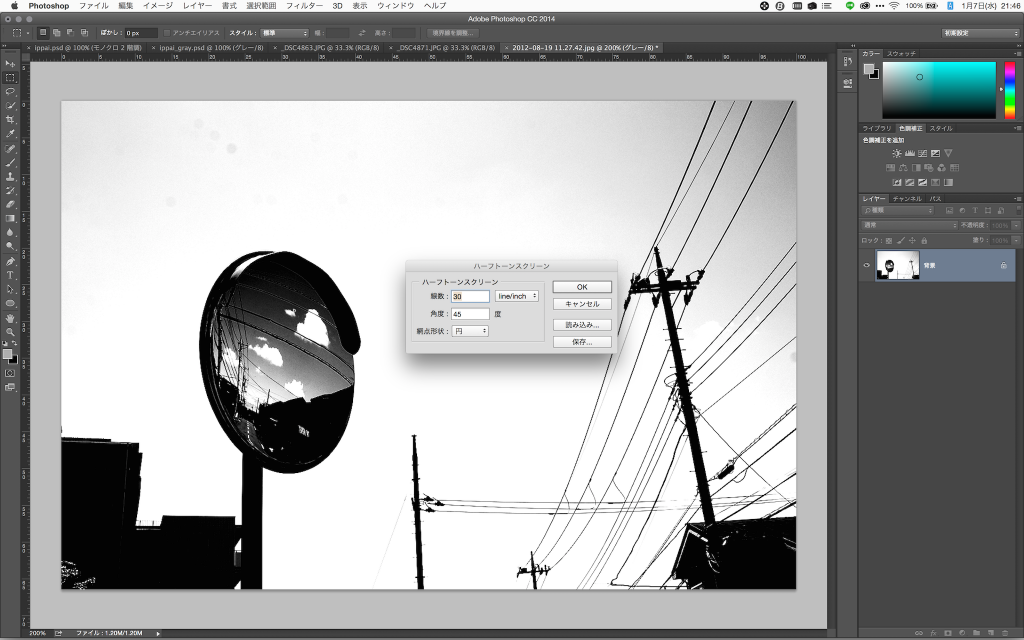
線数は、20lpiと30lpiを試してみました。角度は45度、網点形状は円にします。
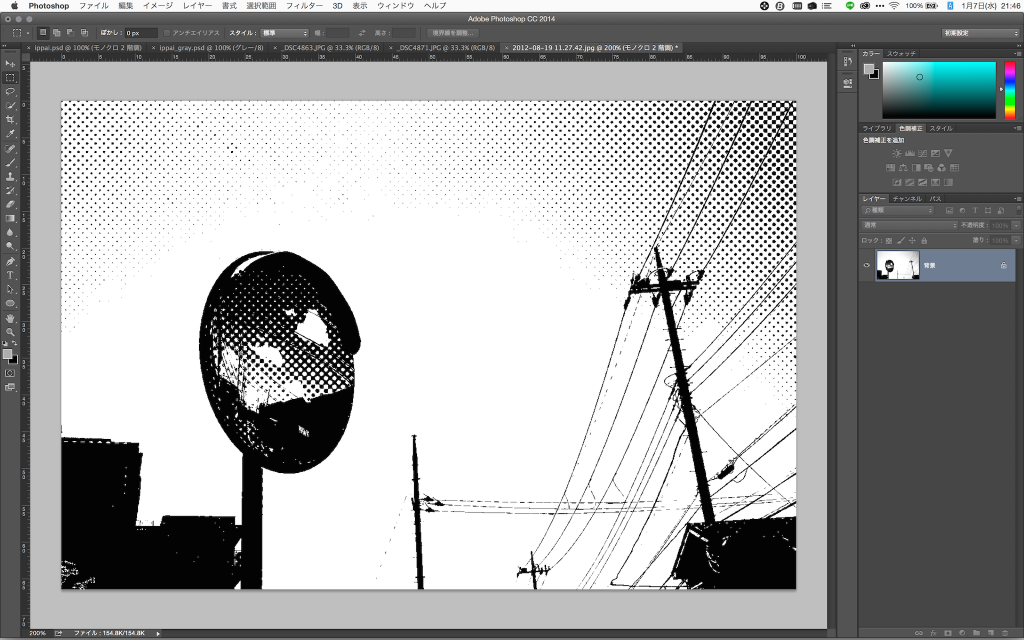
網点化した画像データが完成しました。
画像データを元に版の元絵をインクジェットプリンターで出力します。出力したら絵柄部分を残してハサミで切り落とします。右側が20lpiで、左側が30lpiです。今回は愛媛の人気キャラクター「一平くん」を実験に使わせてもらいました。
プリントにスプレーのりを塗布し、スクリーンに貼り付けたらTシャツくんで露光します。露光が終わったら水を付けたブラシでスクリーンをブラッシングします。
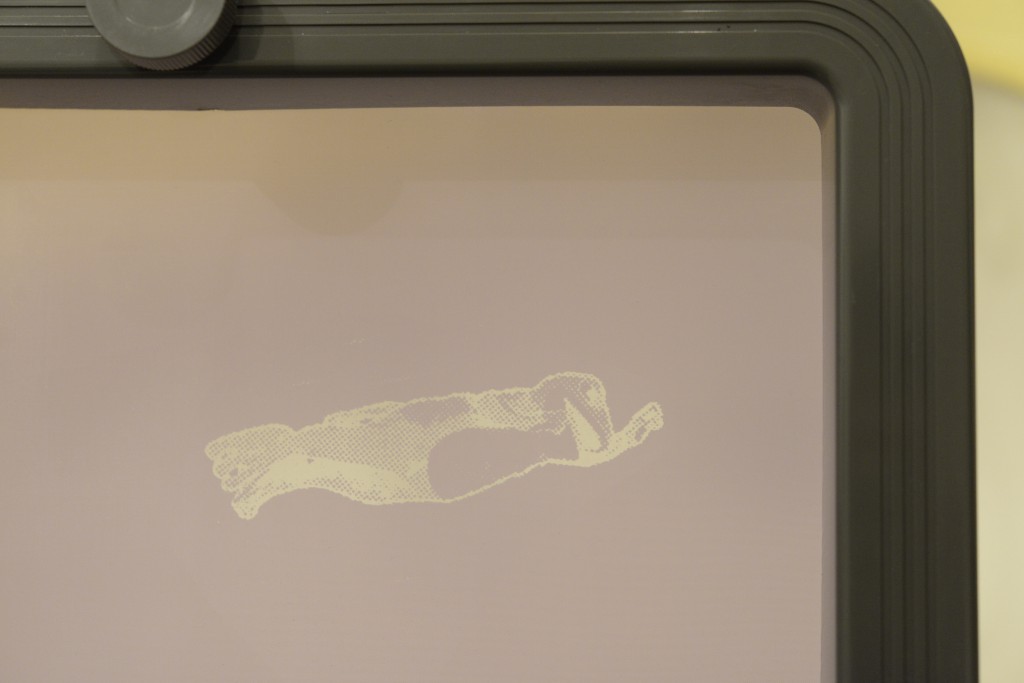
版ができあがりました。
こちらが20lpiの版
こちらが30lpiの版
用紙に刷ってみました。こちらが20lpiの版。
こちらが30lpiの版を使った印刷です。
布に印刷する場合は20lpiで良いのかもしれません。用紙では30lpiでも再現されてますね。今回はスクリーンが120Mなので、80Mなら20lpiが良いかと思います。今後はTシャツくんを使ってスタンプを作ってみたいと思います。スクリーン印刷では、多色刷りとグラデーションもやってみたいです。
Tシャツくんによるスクリーン印刷の記事はこちらもご覧ください。
「作品作りにスクリーン印刷を使う」 https://jittodesign.org/post-3123-3123/