前回は、Illustrator ペンツール習得のポイント【準備編】を題して描画の前準備に関して記述しました。
Illustrator ペンツール習得のポイント【準備編】 https://jittodesign.org/post-1723-1723/
今回は、実際にベジェ曲線を描画する際の考え方やポイントで私が意識していることを載せようと思います。
パスの基礎知識
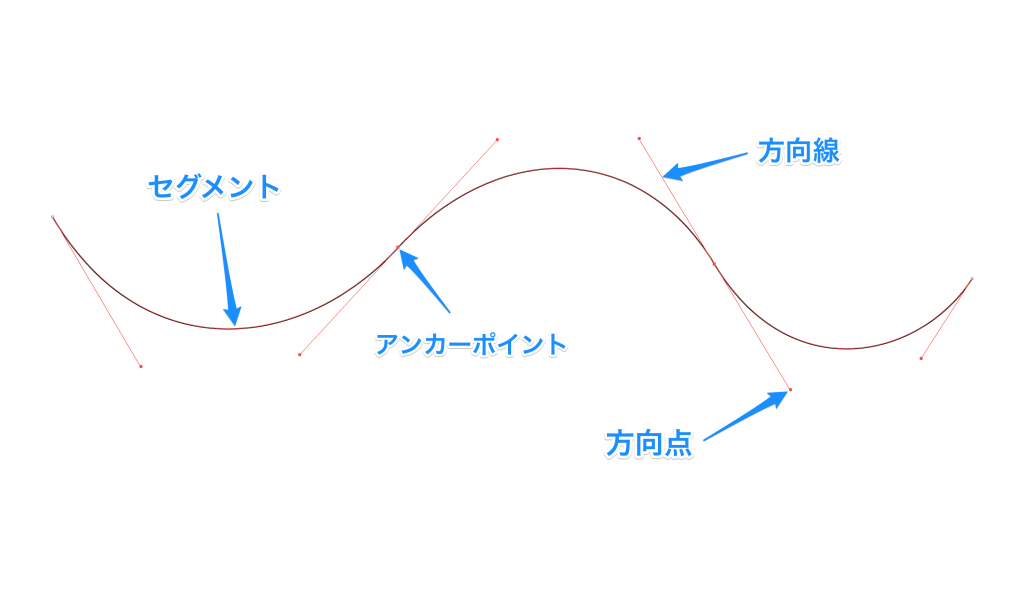
パスは直線と曲線の2種類あり、2点のアンカーポイントを繋ぐようにセグメントが作られます。1本の直線や曲線以外は複数のセグメントからカタチが作られ、全体を「パス」と言います。ただ、最近はセグメントという呼び方はあまりしなくなったように思います。曲線はアンカーポイントから伸びる方向線、方向点で間のセグメントの形状が決まります。このような曲線の描画を「ベジェ曲線」と呼びます。

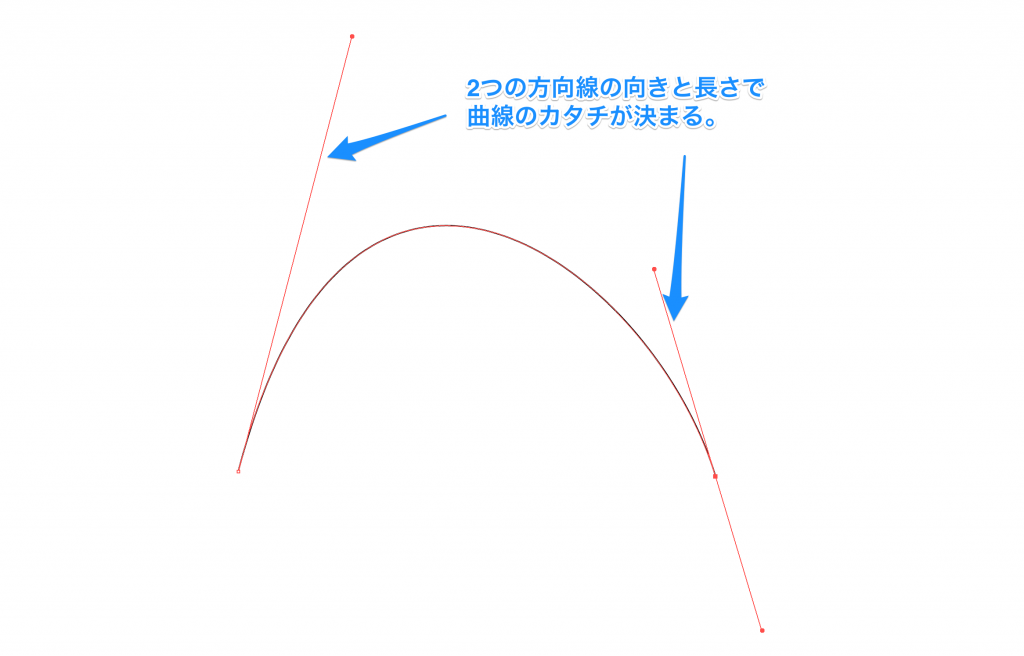
ベジェ曲線の描画は2点のアンカーポイントの「位置」、そこから伸び2つの方向線の「向き」と「長さ」で間の曲線の形が決まります。
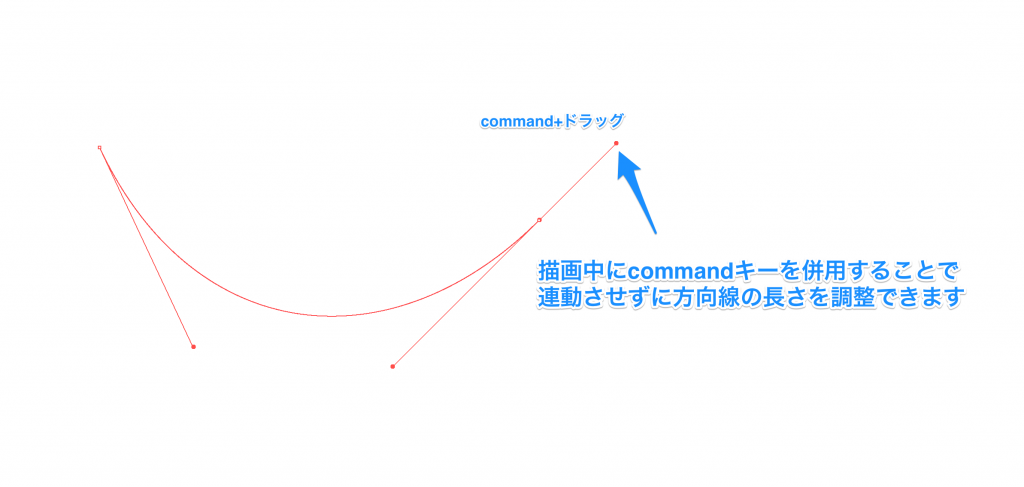
描画中の方向線は前後の方向線の向きと長さが連動します。Illustrator CC 2014版では、commandキーを併用することで方向線の長さを連動させずに調整しながら描画できるようになりました。
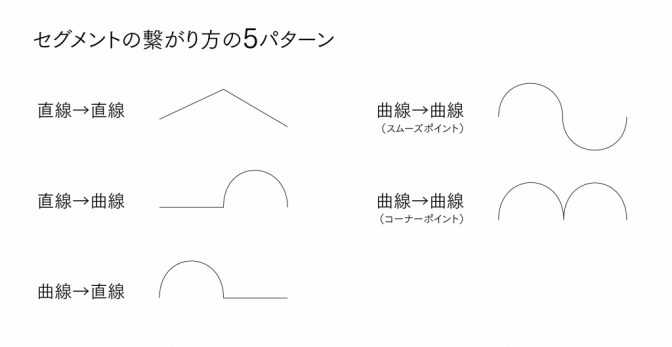
セグメントの繋がり方にはパターンがあり、直線から直線に繋がる、直線から曲線に繋がる、曲線から直線に繋がる、曲線から曲線に繋がる(スムーズポイント)、曲線から曲線に繋がる(コーナーポイント)の5つです。この5パターンの内、optionキーを併用して方向線を折るのは5番目のコーナーポイントの場合だけです。慣れないうちはスムーズポイントでの方向点の修正でもoptionキーを使ってしまう場合が多いと思います。
ここから先は、上記までの基本描画のパターンや描画の終了や再描画の方法、アンカーポイントの追加・削除・連結、コーナーポイントをスムーズポイントに変更したり、スムーズポイントをコーナーポイントに変更するなどの基本操作は習得できるいることを前提に進めます。
私のベジェ曲線の描画方法
一筆書きのように一発で描けないのが、2本の方向線をコントロールしないといけないベジェ曲線の宿命です。
私のトレース方法は、描画中はアンカーポイントの位置と方向線の向きだけに集中して描画し、方向線の長さは後から調整するようにしています。なぜなら曲線の形は2つの方向線の長さと向きのバランスで決まりますが、初めの方向線を描画する時には、まだ2点目の方向線もアンカーポイントも決まっていないのですから、方向線の長さはを1回で合わせる事はほぼ不可能だと思います。後から編集するのが前提となりますが、描画ではアンカーポイントの位置と方向線の向きはほぼ確定するようにしています。
後から編集する際にアンカーポイントを動かすと両側の方向線の向きや長さのバランスは変わりますし、その前後のセグメントにも影響します。後から方向点を調整すると方向線の向きと長さの両方が変わってしまいます。ただし、編集できる場所があと1つあります。「セグメント」です。セグメントの編集ではアンカーポイントの位置も方向線の向きも変わらずに方向線の長さだけを編集することができます。もちろん編集中に方向線の向きやアンカーポイントの位置を変更しなければいけない場合もありますが、できる限りアンカーポイントの位置と方向線の向きに集中して描画します。
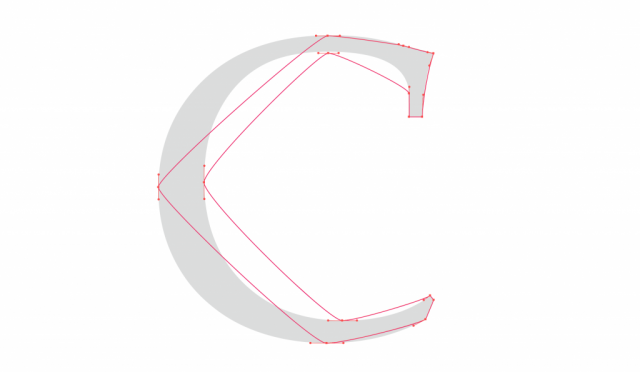
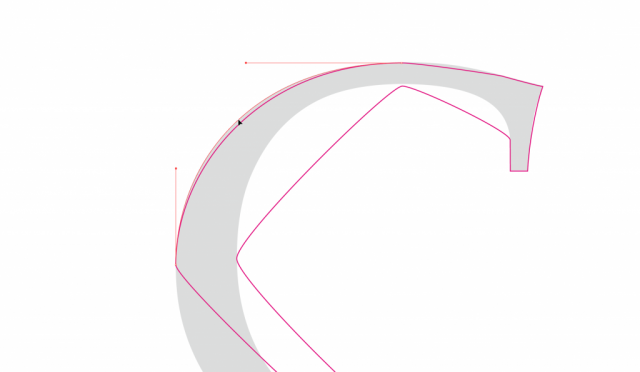
アンカーポイントの位置の見極め
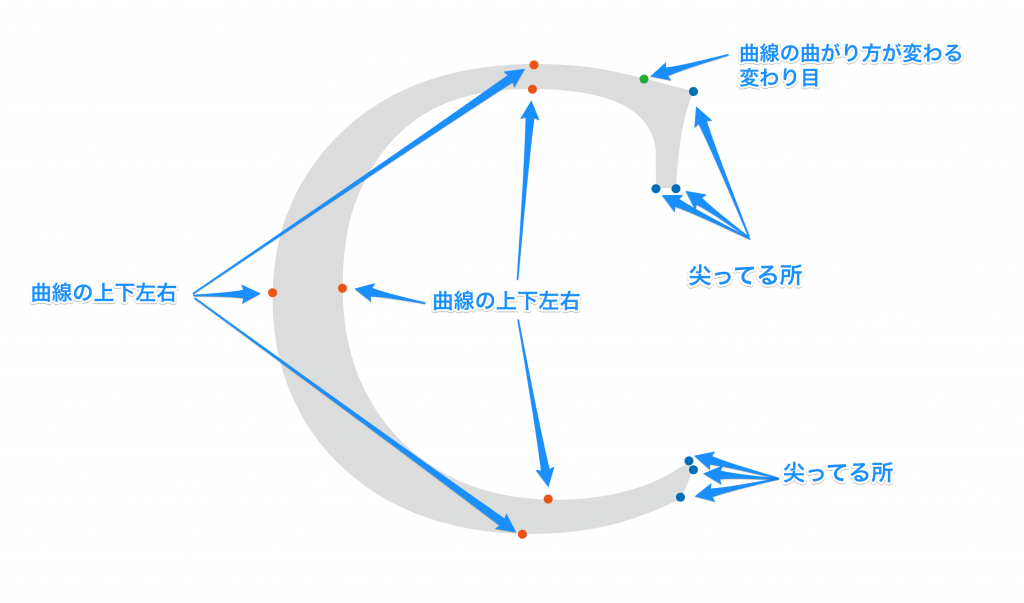
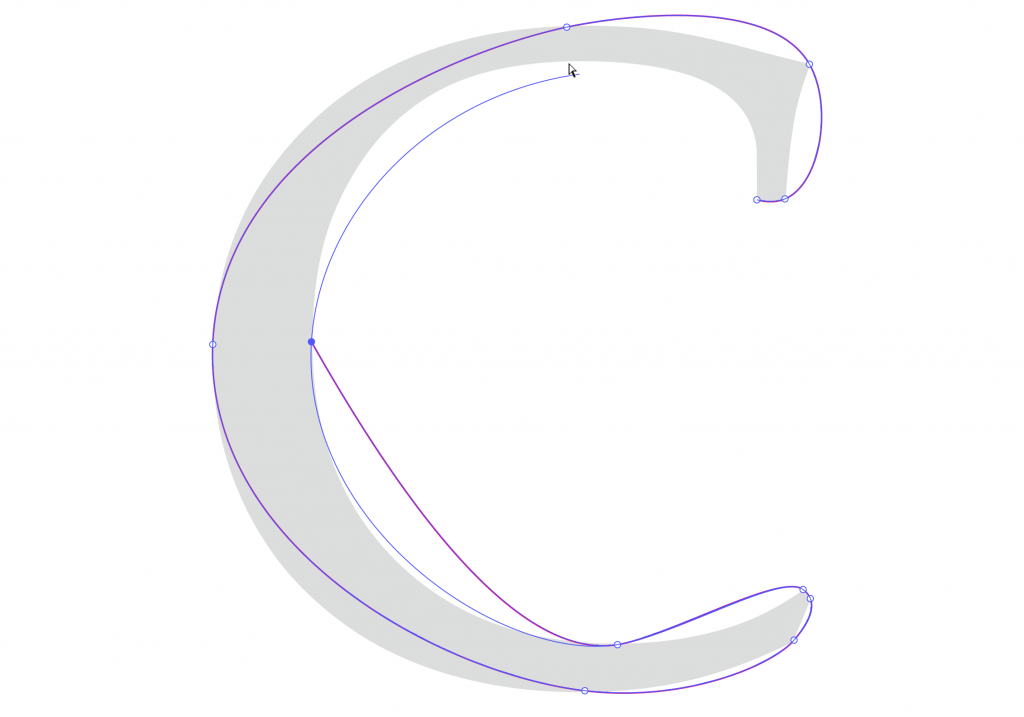
アンカーポイントが必要な位置は、尖っている所、曲線の向きや曲がり方が変わる変わり目、曲線の上下左右の頂点です。
尖っている所や曲線の上下左右はすぐ見つけられるのですが、曲線の曲がり方が変わる変わり目は思ったよりも曲がり方が複雑な場合も多く、後から追加する必要もあります。
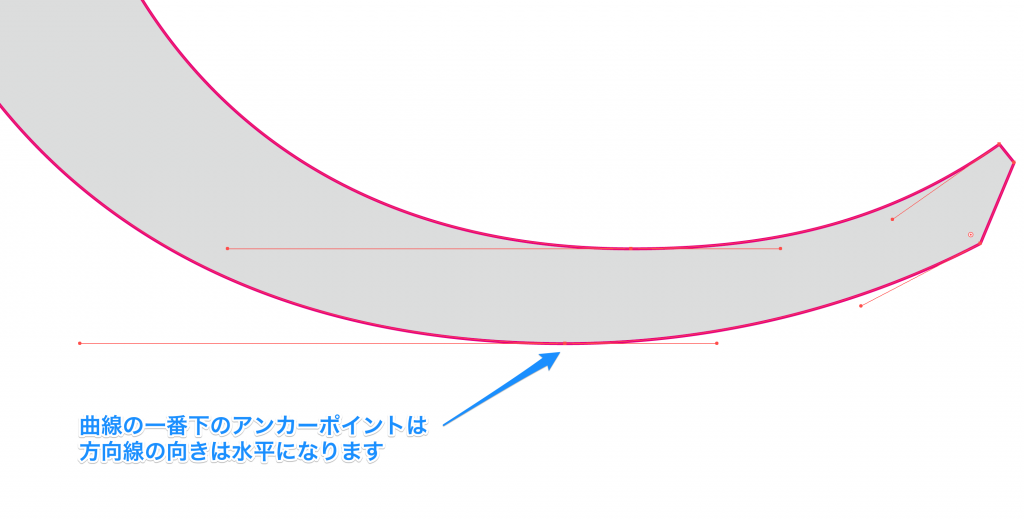
曲線の上下左右の方向線の向き
曲線の上下左右にはなぜアンカーポイントが必要なのかと思われる方もいるかと思います。曲線の上下左右にはアンカーポイントは無くても描画することは可能です。しかし、上下左右に置くことで描画が圧倒的に楽になるのです。理由は、曲線の上下左右の方向線の向きは必ず水平(上下)か垂直(左右)になるからです。
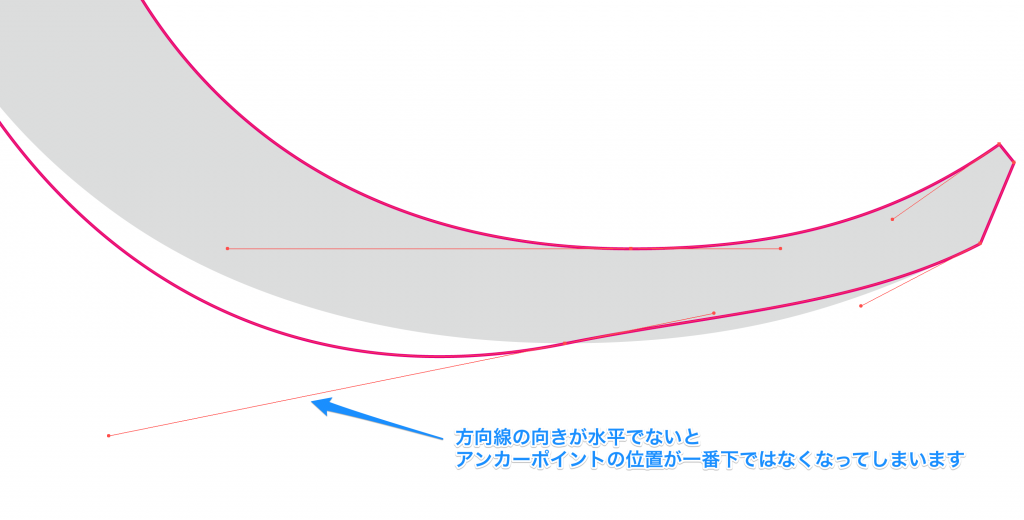
もし、一番下の方向線が水平ではない場合は、一番下のアンカーポイントは一番下ではなくなってしまいます。
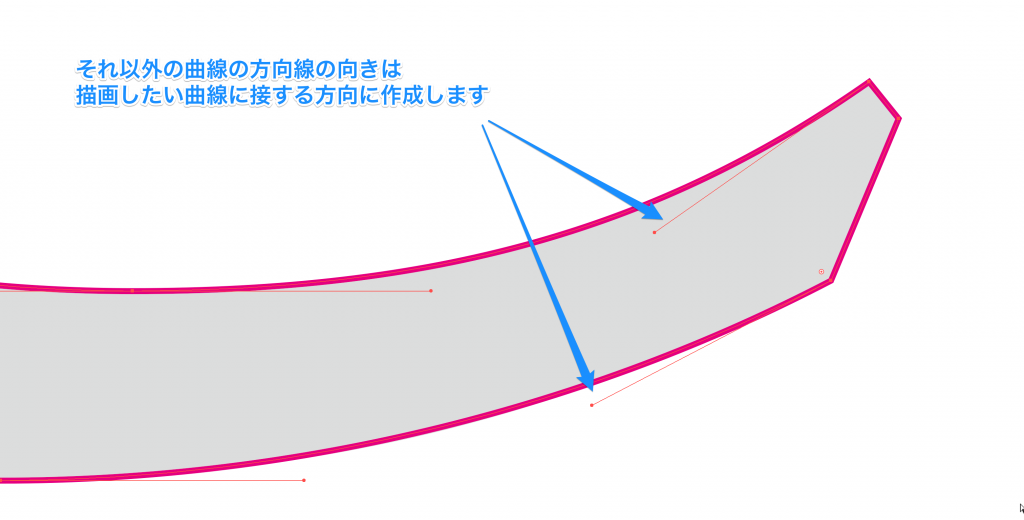
上記以外の方向線の向きは、描画したい曲線に接する方向に作成します。
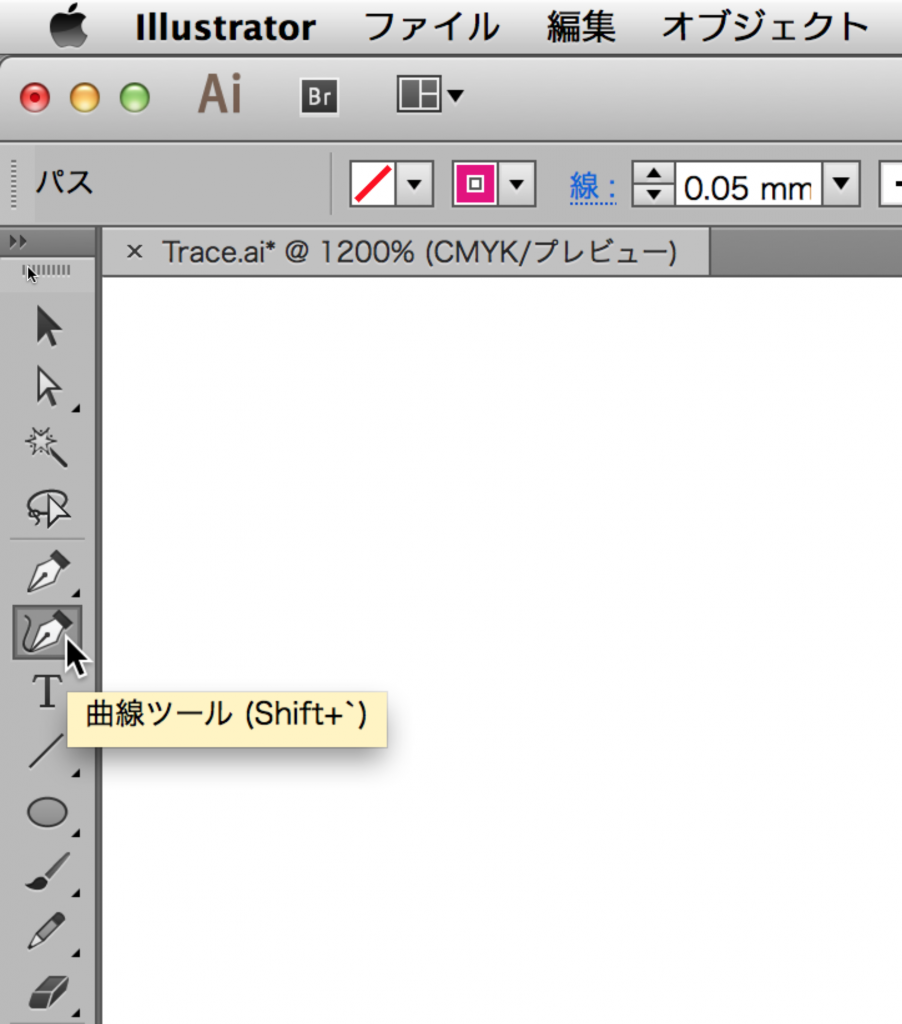
曲線ツール(Illustrator CC 2014)
Illustrator CC 2014から「曲線ツール」が導入されました。初心者でも簡単にパスの描画ができるようになるツールです。まだ細かい検証が済んでいないので細かいツッコミは控えますが、セグメント編集時に隣のセグメントも動いてしまうので精密な描画には適していないように思います。検証が済んだらもう少しはっきりとした感想を載せたいと思います。
今回は、アンカーポイントの必要な場所、特に曲線の上下左右にアンカーポイントを作成し、方向線を水平・垂直に作成するというポイントをメインに記事を書きました。Illustratorはカタチを作るソフトで、そのメインのツールが「ペンツール」だと思います。描画の方法は人それぞれで良いかと思いますが、少しでも参考になれば幸いです。
[amazonjs asin=”4863547447″ locale=”JP” title=”VISUAL COMMUNICATION DESIGN デザインの教科書1 (SMART PUBLISHING)”] [amazonjs asin=”4863547455″ locale=”JP” title=”VISUAL COMMUNICATION DESIGN デザインの教科書2 (SMART PUBLISHING)”]












ベジェ曲線で上下左右の極点を置くのは書体デザインでは技術的な理由から通例となっていますが、ポイントの選択肢を絞ることができるのでとても楽ですよね。描く前からポイントを置くべき位置が見えてくるようになるというか。
新しい曲線ツールの存在は知りませんでした。どうもSpiroカーブみたいですね(クロソイド曲線)。全体の曲線の流れを重視した方式であり、ベジェ曲線のようにポイントを境に急にカーブ度が変わったりしないので、それなりの強みはあります(また面倒を見なければいけないポイントの総数もベジェより少ない)。僕が知っている通りのクロソイド曲線の実装なら、各ポイントの影響範囲は変えられると思いますし、折れ線にもできると思います。
Toshi Omagariさま
コメントありがとうございます。ペンツールは慣れ!とおっしゃる方が多いので記事にしたのですが、フォントをアウトラインすれば分かることでした。「クロソイド曲線」という言葉を初めて知りました。勉強不足でお恥ずかしいです。
新しい「曲線」ツールなのですが、セグメント上をドラッグすることで直線が曲線になるのですが、直線のアンカーポイントから方向線が出るだけではなく、ドラッグしたセグメント上に新しいアンカーポイントと方向線を作ってしまうのと、セグメントをドラッグすると常に隣のセグメントの形状に影響してしまうようです。曲線を直線に戻すこともできるのですが、やはり追加してしまったアンカーポイントが残ってしまいます。これから更に改良されていくのを期待したいと思います。