パスの操作や基本的なペンツールの使い方は別の機会として、イラストなどのトレースや曲線中心のロゴトレースなどの自由曲線描画でのペンツール操作のコツを記事にしたいと思います。
もちろんグラフィックデザイナーなどにとって、トレース作業など日課だと思いますし、それぞれ慣れ親しんだ手順もあるでしょうから、あくまでも私なりの話としてお読みいただきたいと思います。
何回かに分けて配信するので、まずは[準備編]から。
ラバーバンドのON/OFF設定
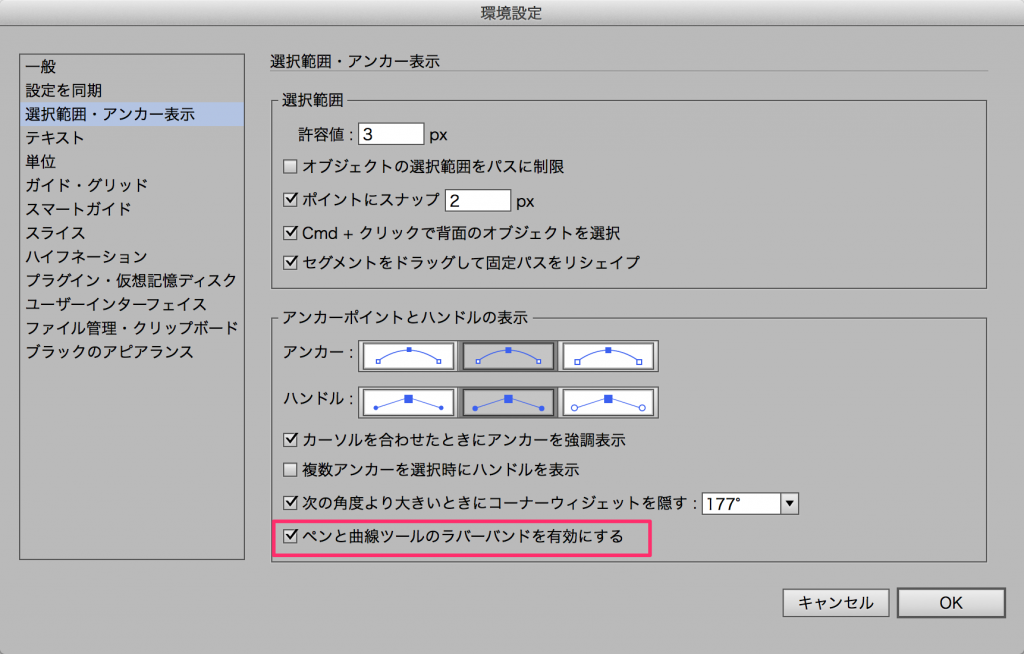
「ラバーバンド」機能はCC(2014)版の新機能で、ペンツールの描画時に次に描画されるパスがカーソルに追随してプレビューされる機能です。初心者には便利かもしれませんがペンツールを使い慣れていて、この機能が逆にわずらわしい場合は、環境設定でラバーバンドの機能を無効にすることができます。
「Illustrator」メニュー>環境設定>選択範囲・アンカー表示の一番下にある「ペンと曲線ツールのラバーバンドを有効にする」で有効・無効を切り替えることができます。
「塗り」と「線」のカラー設定
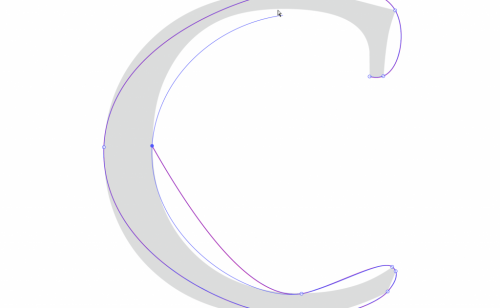
描画中に「塗り」のカラーが設定されていると下絵が隠されてしまいますし、塗りが作るパスの形状がうるさいので、描画中は「塗り」のカラーは「なし」にします。線のカラーは背景のカラーや下絵のカラーに対して分かりやすいものにします。描画が終わってから、目的のカラーを線や塗りに設定しましょう。
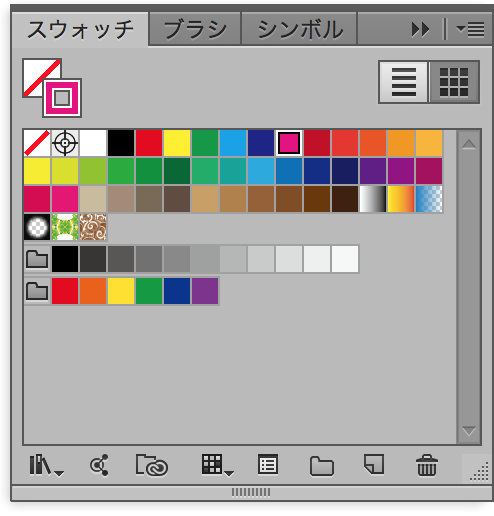
カラーの設定は、ツールパネル下部やカラーパネル、スウォッチパネルで設定できます。
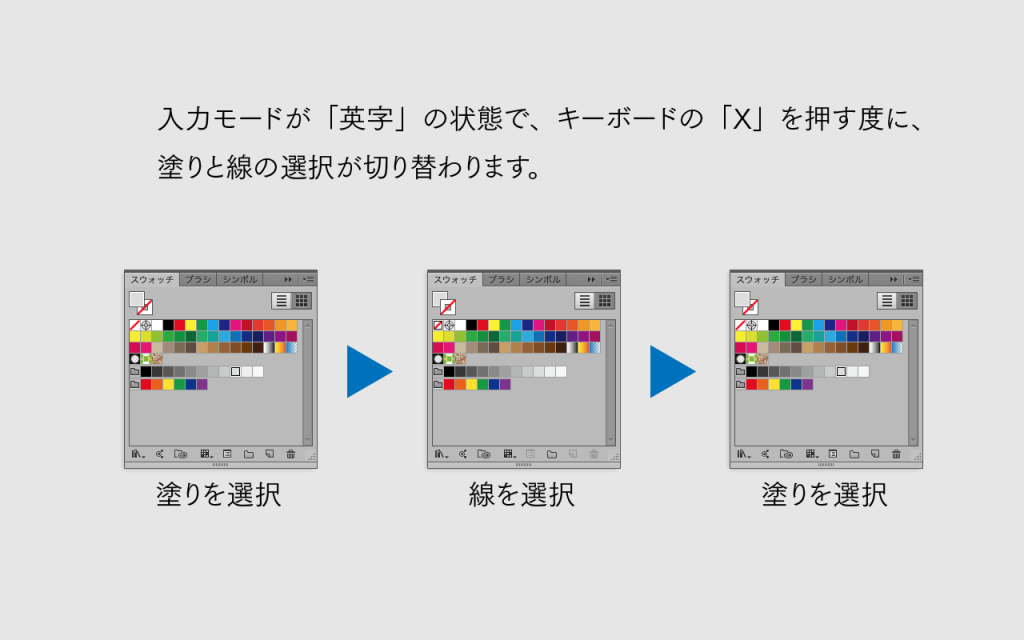
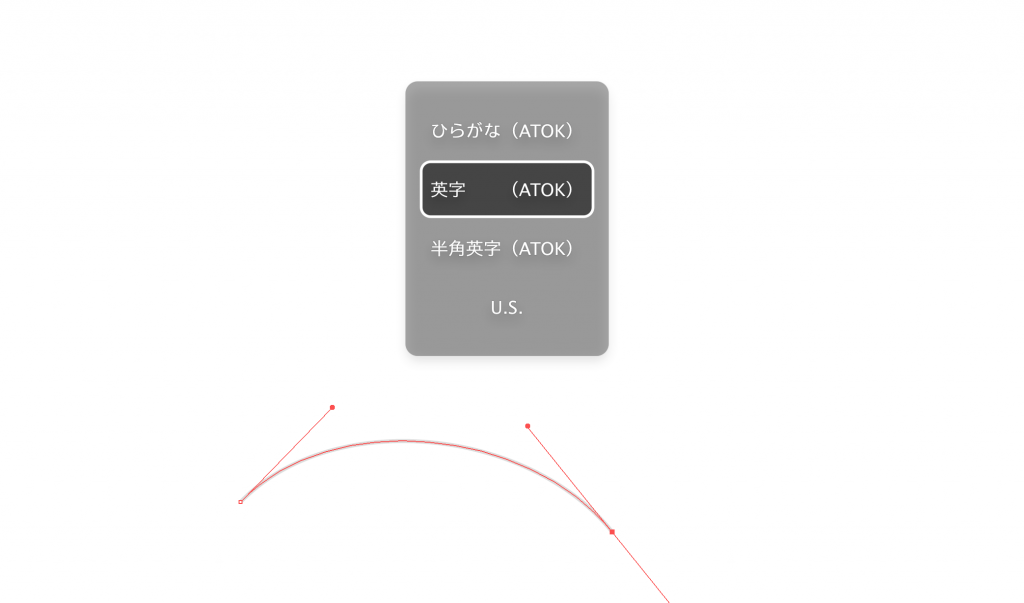
入力モードが「英字」の状態で、Xキーを押す度に「塗り」と「線」の選択が切り替わります。
「なし」に設定するには、キーボードの「/」がショートカットです。
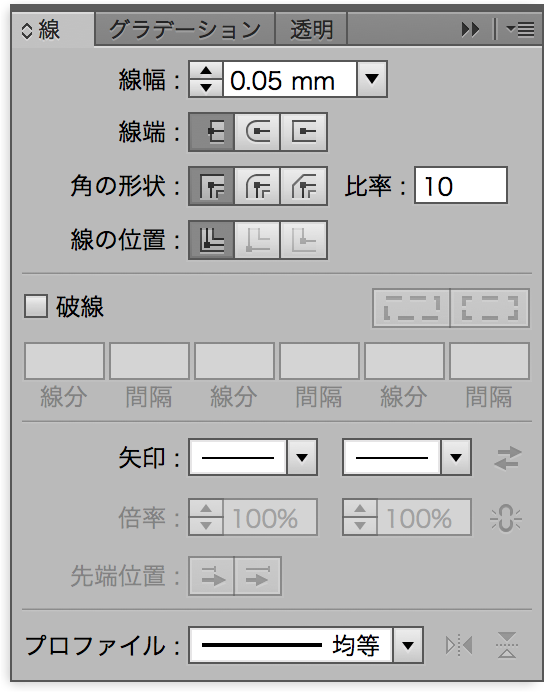
線幅は細く設定する
線幅が太いと線のカラーで下絵が隠されてしまい描画の精度が落ちてしまいます。求められるクオリティによって調整すれば良いと思いますが、なるべく細くして精度を上げましょう。描画が終わったら適切な線幅に直します。
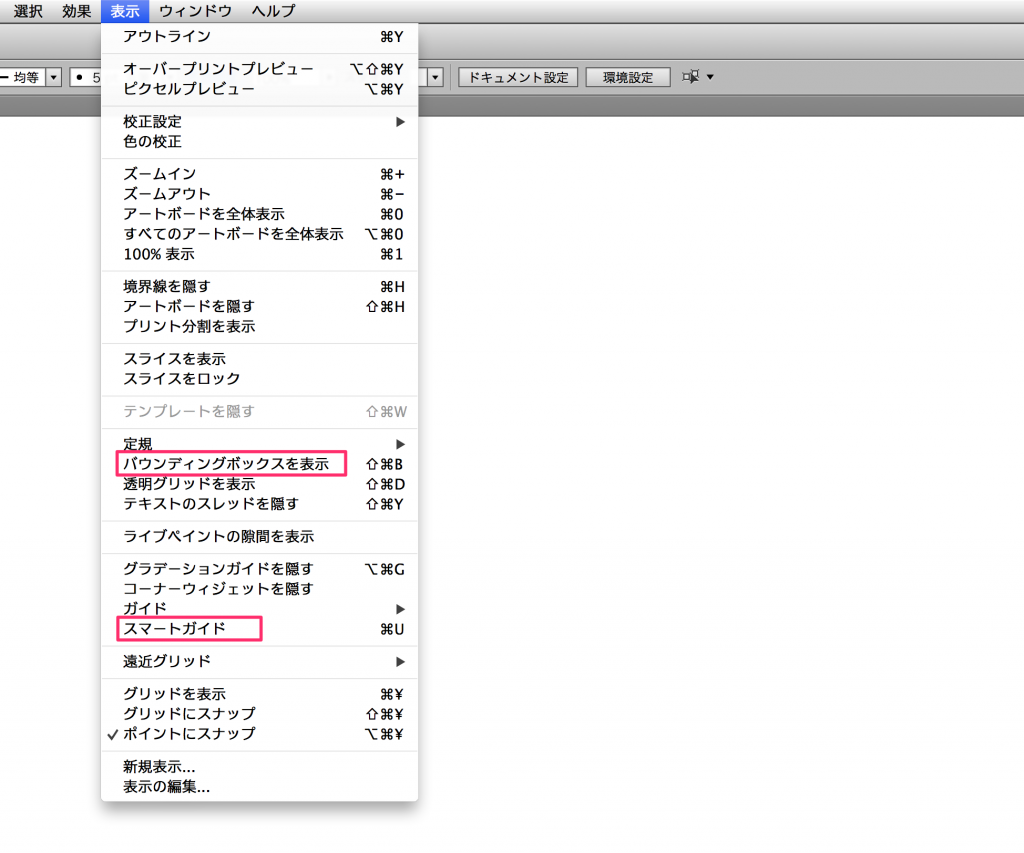
「バウンディングボックス」や「スマートガイド」は基本OFF
「バウンディングボックス」は選択しているパスをすぐに拡大縮小できたり回転できたりと便利ですが、パスで描画中はアンカーポイントを移動した際にパス全体が変形してしまう場合もあるので、基本的にはOFFに設定しておき必要な場合にONにするようにします。(ショートカット:command + shift + B)
「スマートガイド」もカーソルやパスの位置をヒント表示したり、ハイライト表示して便利ですが、水平・垂直方向などにスナップされてしまい意図した箇所にカーソルを持っていくことの邪魔になることもあるので、基本OFFにしておき、必要な時にONにします。(ショートカット:command + U)
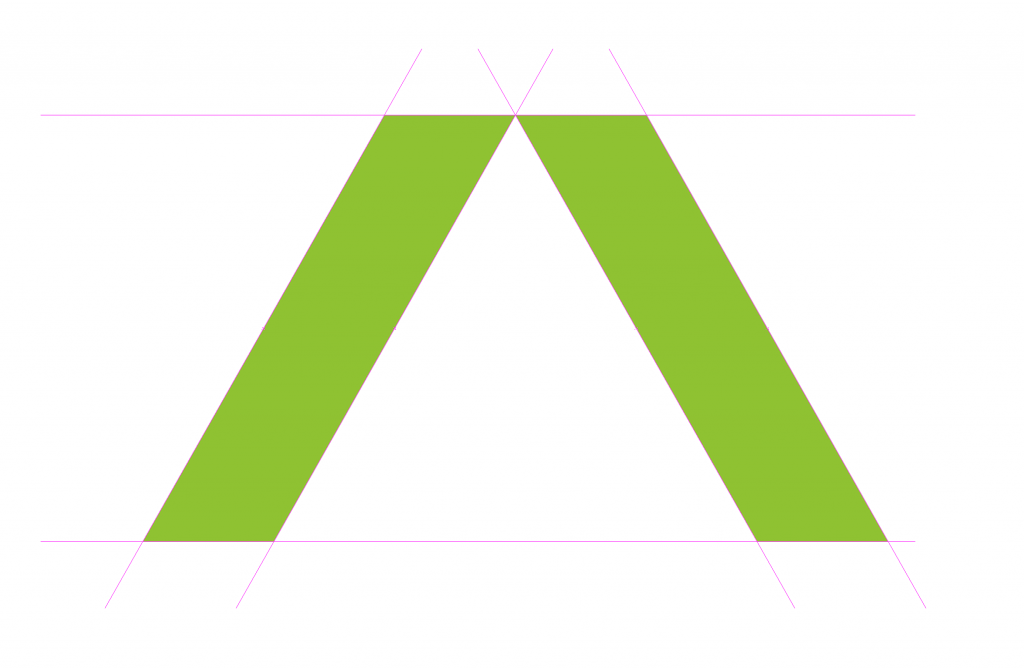
必要な箇所にガイドを作成する
水平・垂直や同じ角度で揃えたいパスにはあらかじめガイドを作成しておくことで、正確にパスが描画できます。単純な水平・垂直は、スマートガイドやShiftキーを押しながら操作することで代替できる場合もありますが、他のパスと高さを揃えたりする場合にはガイドを利用した方が便利です。ガイドのカラーや線種は、Illustratorメニュー>環境設定>ガイド・グリッドで変更することができます。
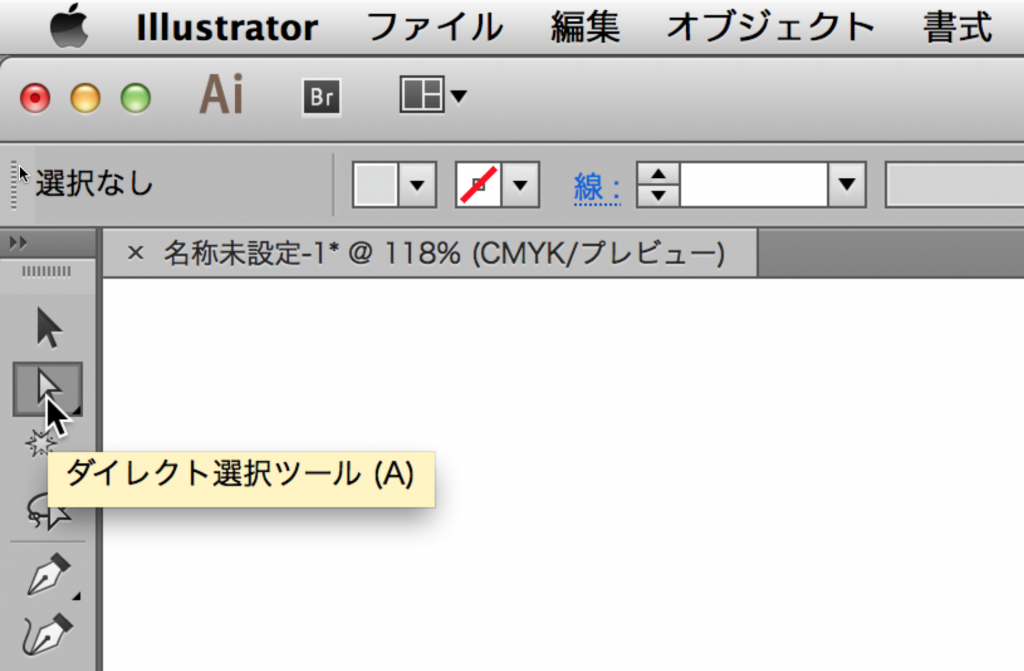
ダイレクト選択ツールからのペンツール
ペンツールを使用中にcommandキーを押すと、一時的に「選択ツール」もしくは「ダイレクト選択ツール」に切り替えることができますが、どちらに切り替わるかはペンツールを選択する直前にどちらを選択していたかに依存します。ペンツール描画中には、ダイレクト選択ツールでアンカーポイントや方向点、セグメントを修正することが多いので「ダイレクト選択ツール」に切り替わった方が圧倒的に便利です。
ペンツールを選択する前に、ダイレクト選択ツールを選ぶようにしましょう。
もし、ペンツール使用中にcommandキーを押した際に「ダイレクト選択ツール」ではなく、「選択ツール」に切り替わってしまった場合は、「command + option + tab」でcommandキーを押した際に切り替わる「選択ツール」「ダイレクト選択ツール」を変更することができます。
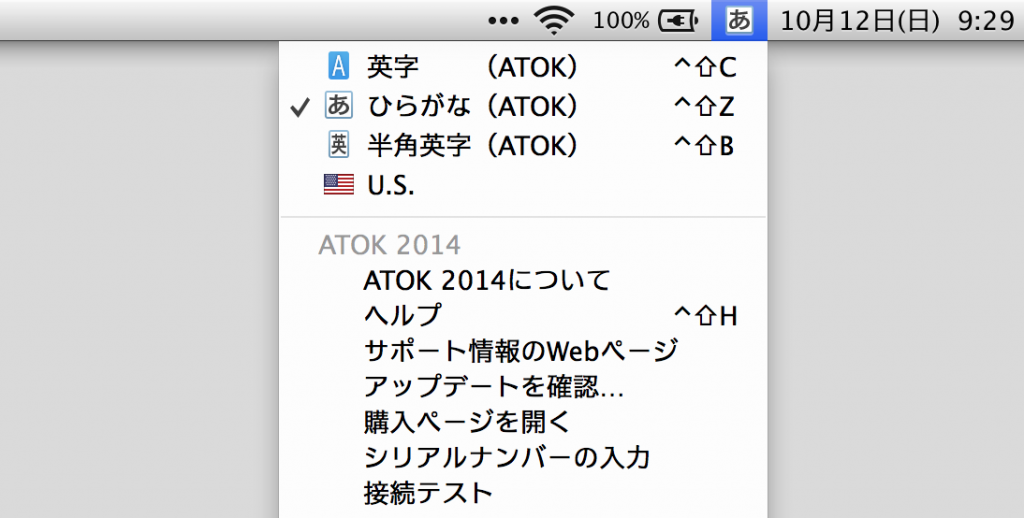
command+スペースで「入力ソースの選択」を表示させない
ペンツール描画中は、画面の表示を拡大・縮小、スクロール操作することが頻繁にあります。Mac版での拡大のために「一時的にズームツール」に切り替えるショートカットは「command + space」キーですが、このショートカットを使用すると画面上に入力ソースの切換ウィンドウが表示され、入力ソースも切り替わってしまいます。
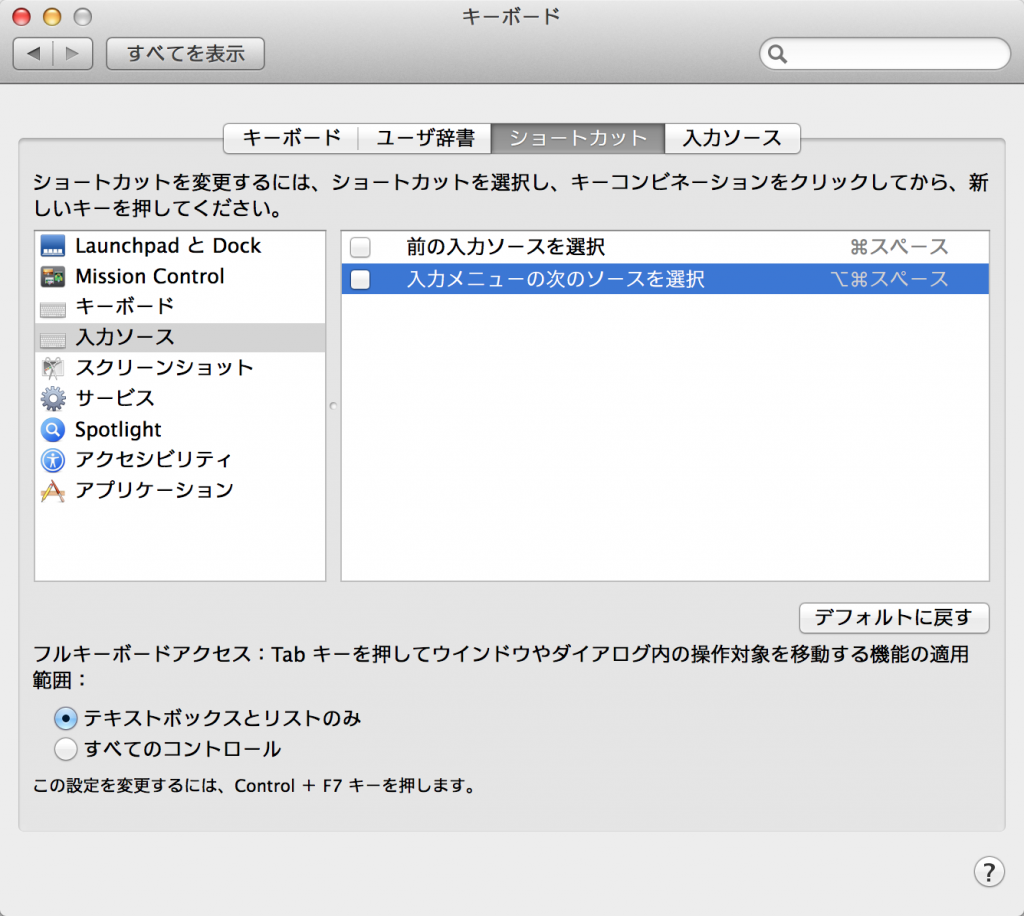
これを防ぐには、アップルメニューから「システム環境設定」から「キーボード」を選びます。「ショートカット」タブに移動し、左側のウインドウから「入力ソース」を選びます。「前の入力ソースを選択」と「入力メニューの次のソースを選択」の両方ともチェックを外してOFFにします。日本語キーボードを使われている場合は「かなキー」「英数キー」で入力モードは切り替えることができるので、OFFにしても支障はないと思います。
思いついたペンツール操作の【準備編】を書いてみました。足りないこともあるかもしれませんので気がつき次第、追記したいと思います。また、次回以降【描画編】【応用編】へと続けていきます。
[amazonjs asin=”B00GYS7B1S” locale=”JP” title=”Adobe Illustrator CC 12か月版 Macintosh版 ダウンロードコード”] [amazonjs asin=”4863547447″ locale=”JP” title=”VISUAL COMMUNICATION DESIGN デザインの教科書1 (SMART PUBLISHING)”] [amazonjs asin=”4863547455″ locale=”JP” title=”VISUAL COMMUNICATION DESIGN デザインの教科書2 (SMART PUBLISHING)”]