
アニメーションパネルで効果を設定する
InDesignのアニメーションパネルを使用するとフレームに対して動きのある効果を設定することができます。複雑なアニメーションは無理ですが、タイトルなどに動きをつけたりすると効果的です。
アニメーションを設定するフレームを作成したら、アニメーションパネルを表示します。
プリセットを使用する方法
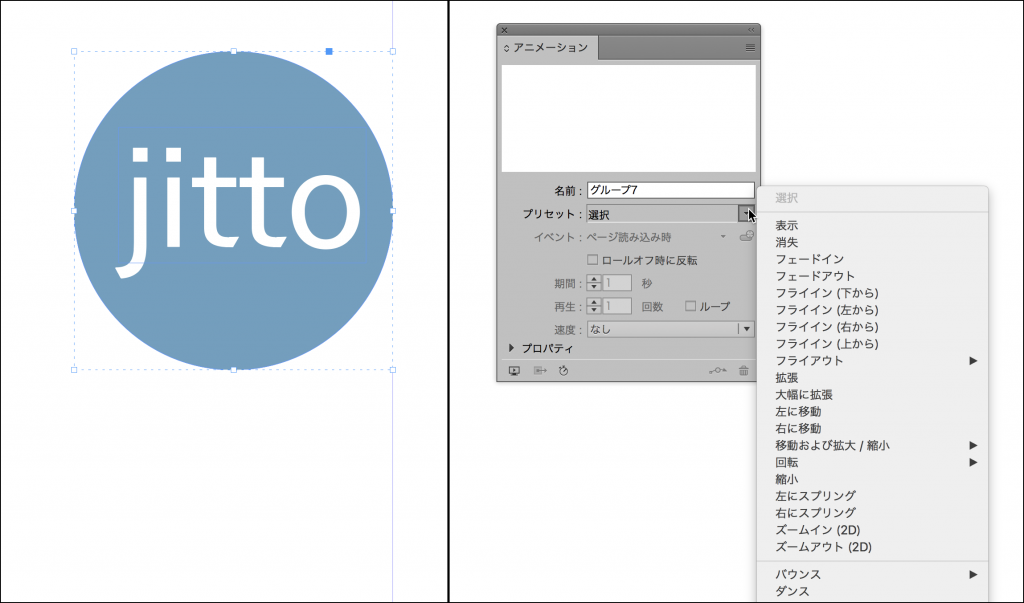
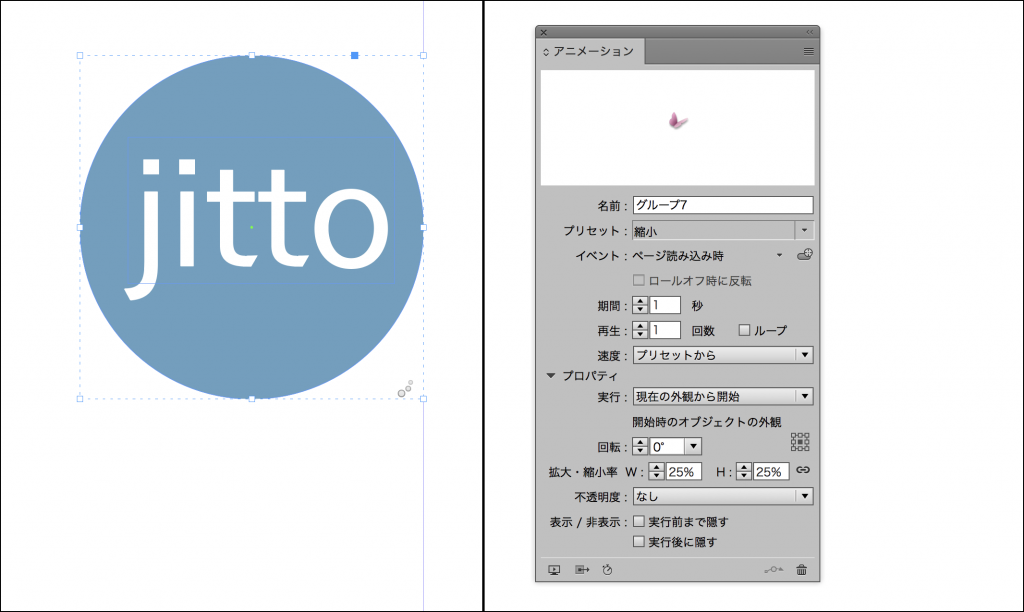
フレームが選択されている状態で、アニメーションパネルのプリセット欄をクリックします。
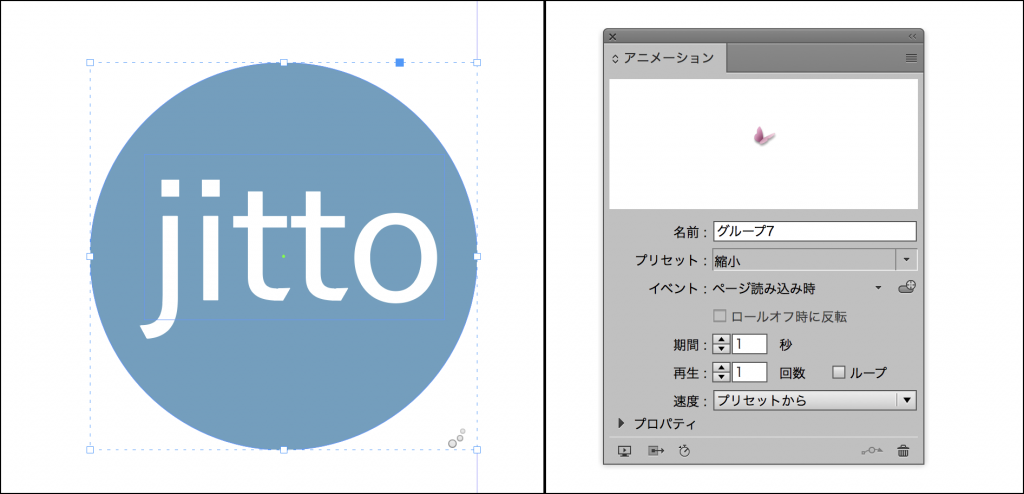
選択したアニメーションは上の枠にサムネイルで効果が確認できます。
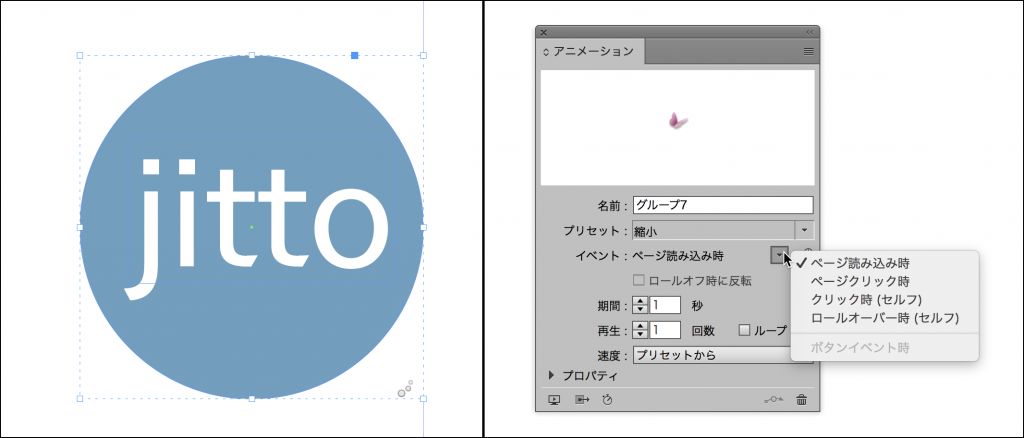
イベント項目では、再生するタイミングとして「ページ読み込み時」「ページクリック時」「クリック時(セルフ)」「ロールオーバー時(セルフ)」が選択できます。また再生時間の設定や再生回数、速度などが設定できます。
プロパティを表示すると、開始時の状態や回転、拡大・縮小率などが細かく設定できます。
モーションパスを作成する方法
移動経路のオープンパスを作成し、モーションパスに変換することも可能です。この方法を使用するとかなり自由度の高いアニメーションが作成できます。
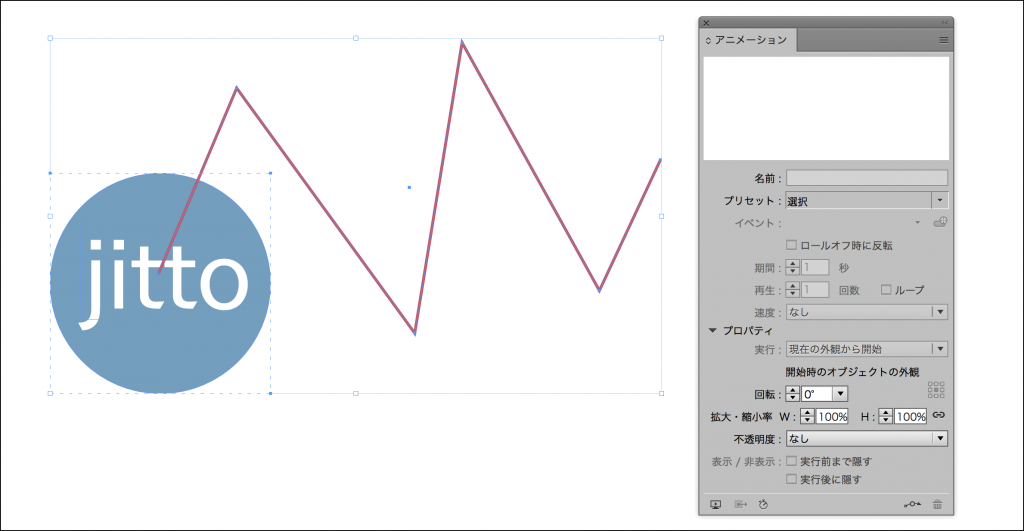
アニメーションの対象とフレームと、動きの軌跡のオープンパスの2つを選択します。
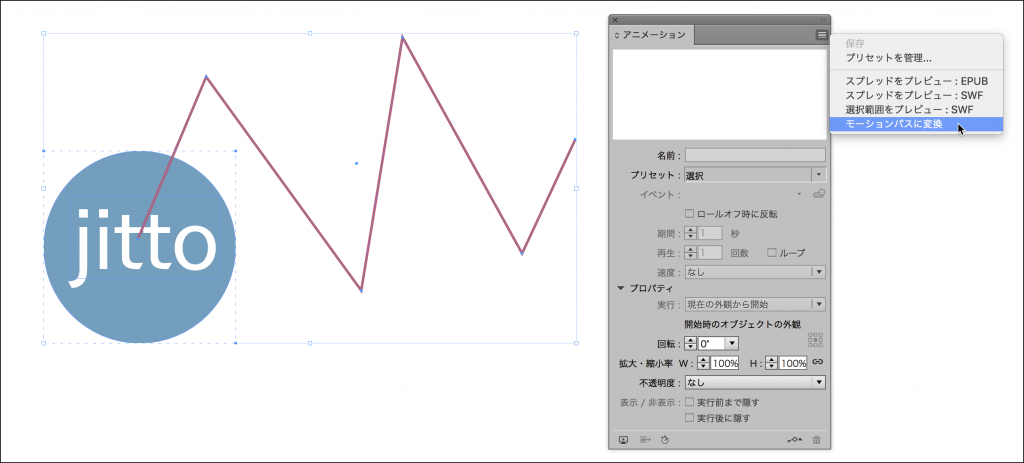
アニメーションパネルのパネルメニューから「モーションパスに変換」を選ぶか、パネル下部の「モーションパスに変換」ボタンをクリックします。
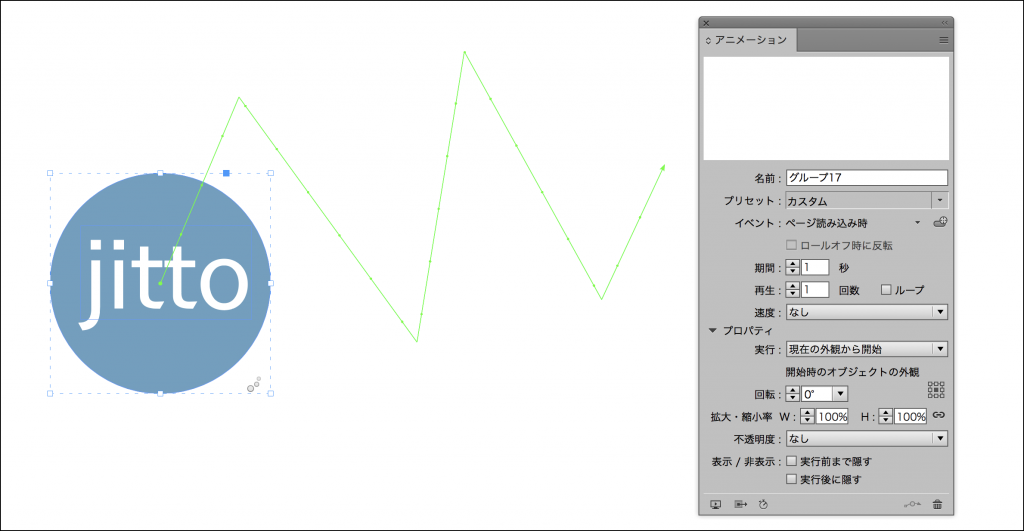
オープンパスがモーションパスに変換されました。アニメーションパネルで、他のプリセットと同様に詳細な設定が可能です。
複数のアニメーションのタイミングをコントロールする
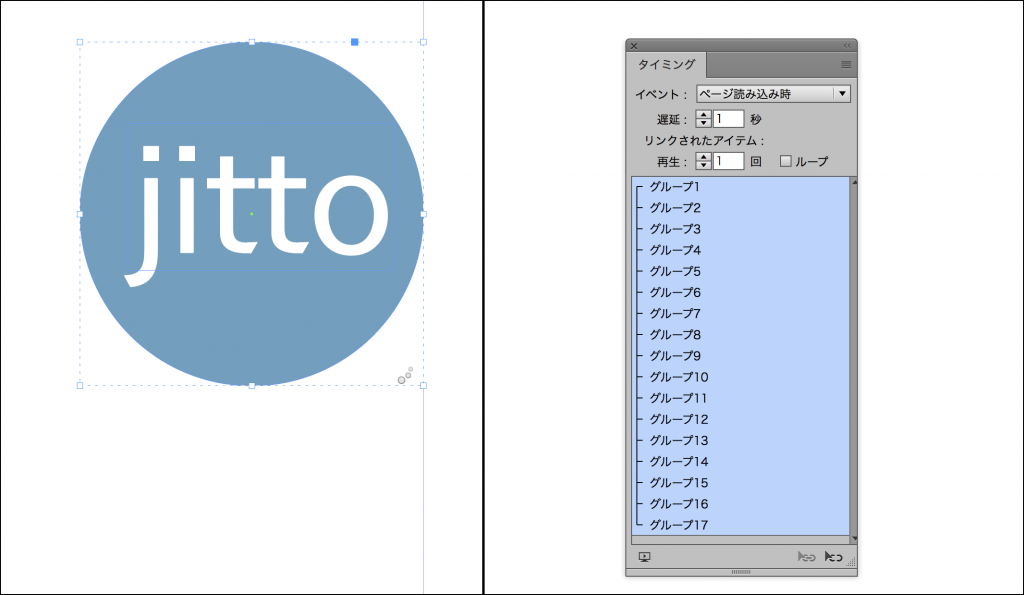
タイミングパネルを使うアニメーションの順番や遅延時間の設定、複数のアニメーションを同時に開始させたりすることができます。
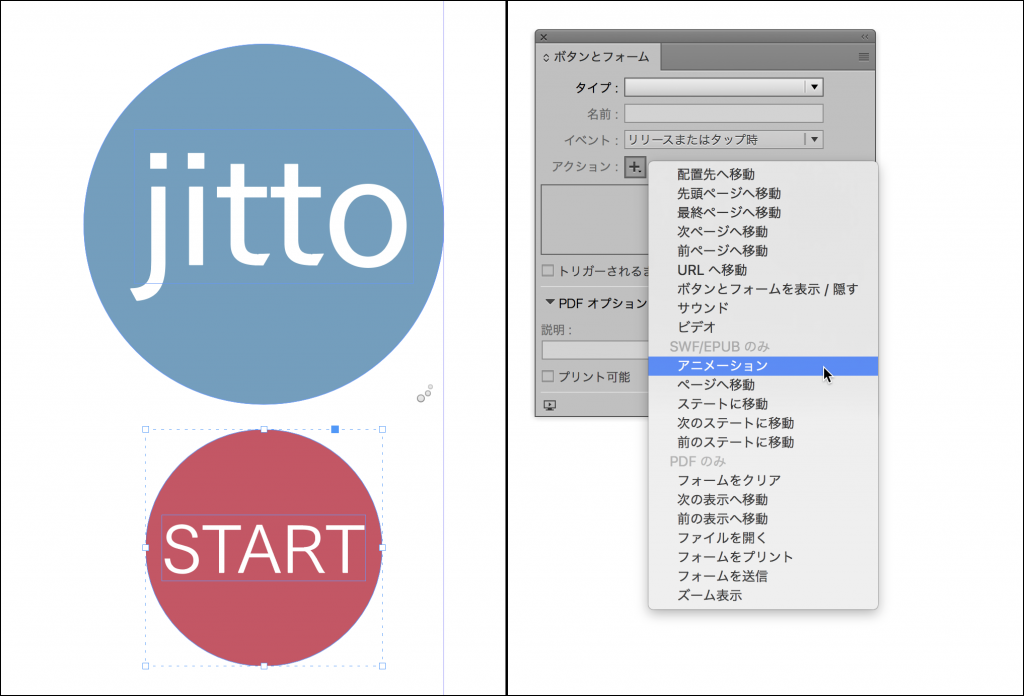
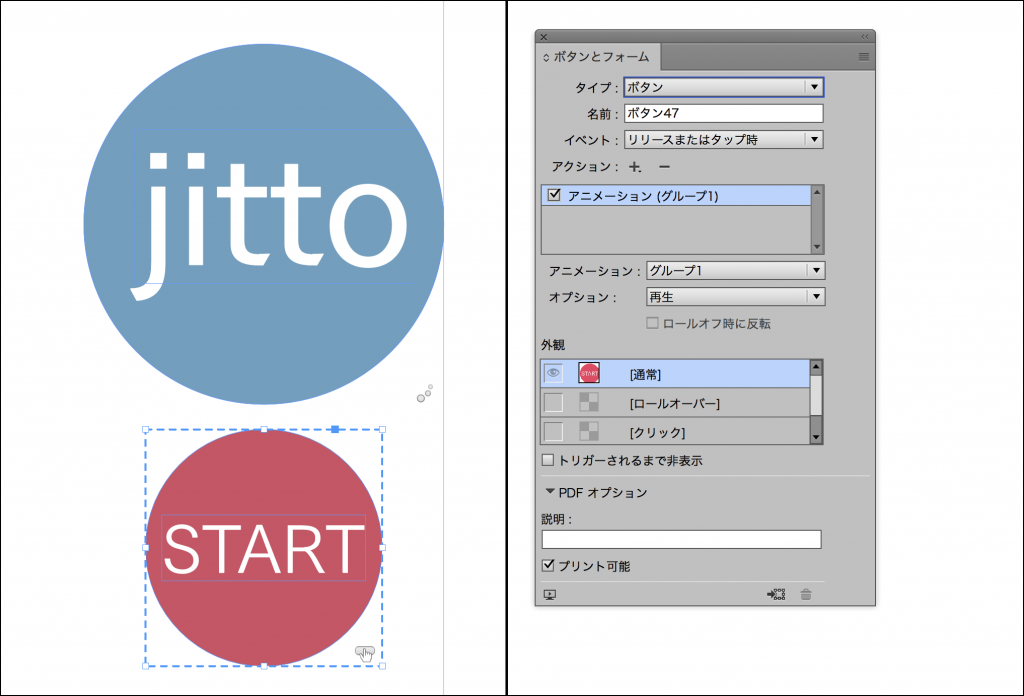
ボタンのアクションでタイミングをコントロールする(SWF/EPUBのみ)
SWF / EPUBのみの対応ですが、ボタンのアクションでアニメーションの再生や停止などをコントロールすることができます。
Publish Onlineでの表示
残念ながら、インタラクティブPDFではアニメーションが動きませんでした。