
スライドショーを設定する
これからInDesignのインタラクティブ機能を紹介していきます。まずはスライドショーです。InDesignでスライドショーを実現するには、「オブジェクトステート」パネルと「ボタンとフォーム」パネルを使用します。
今回は配置した画像で作りますが、テキストフレームでもできますし、割り当てなしの図形でも可能です。4つの画像のスライドショーを作成するので、画像を4点配置します。
サイズや位置は揃ってなくても構いませんが、そのエリアで切り替えたければサイズを統一して位置も揃えておきます。
オブジェクトステートの設定
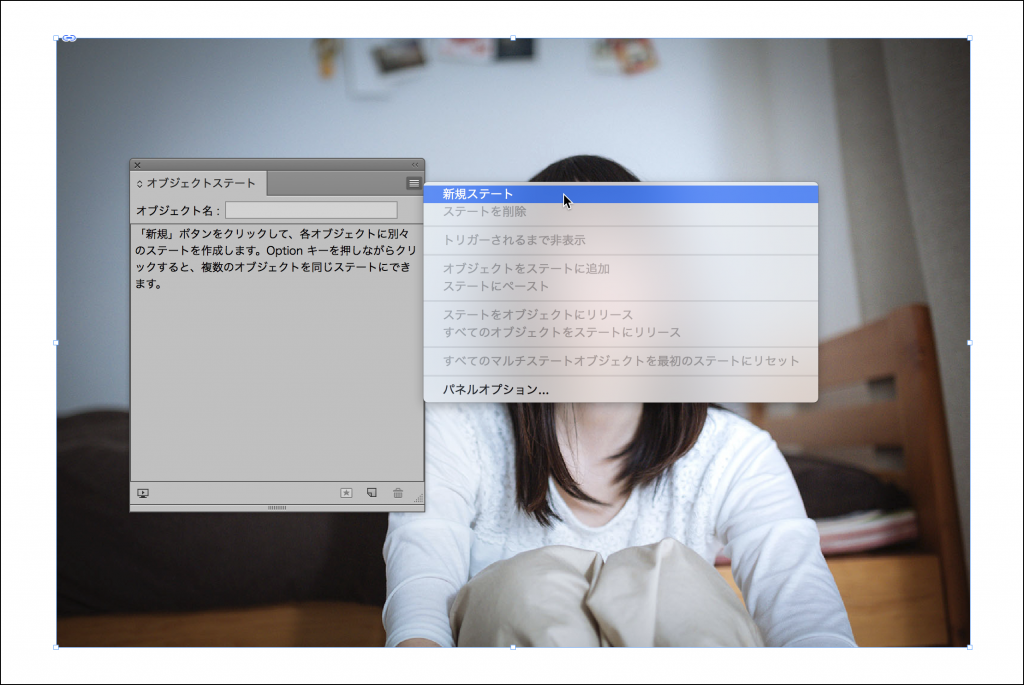
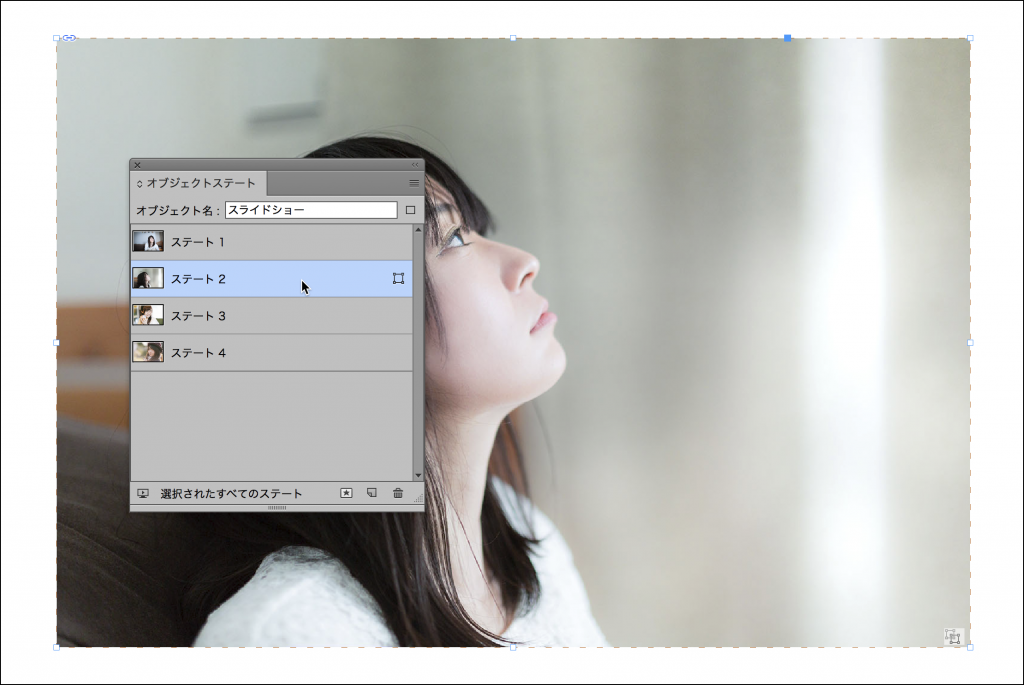
切り替えるフレームを全て選択し、「オブジェクトステート」パネルを表示しパネルメニューから「新規ステート」を選びます。
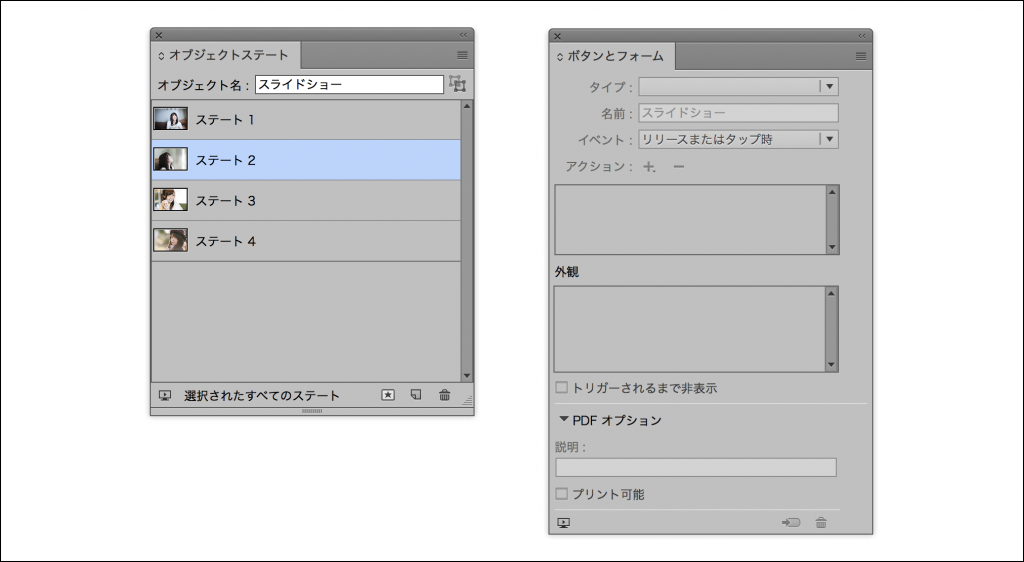
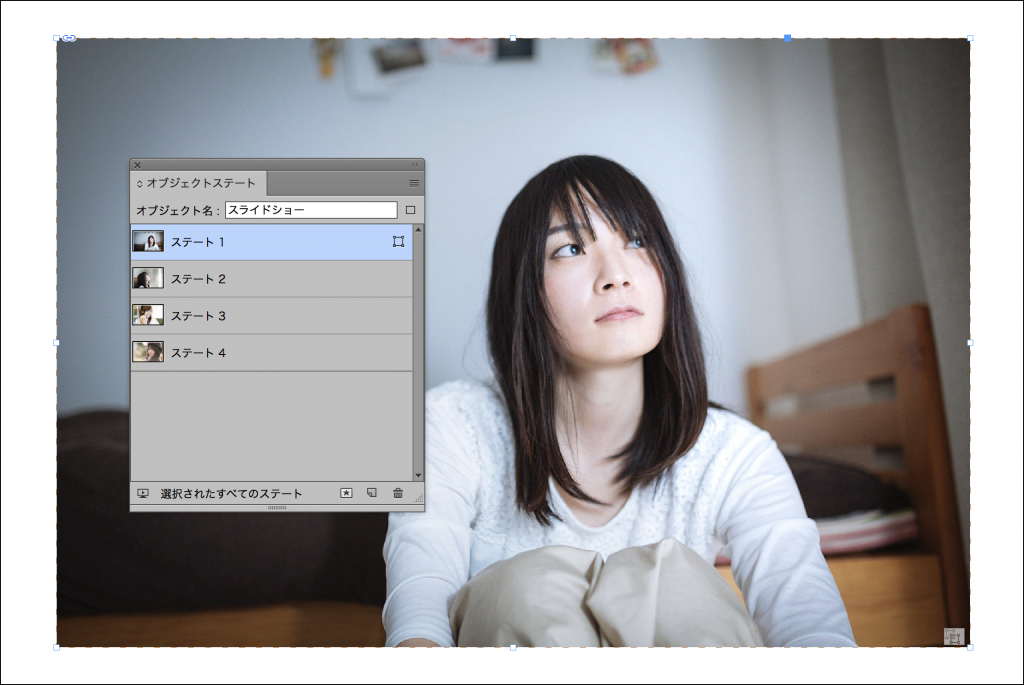
これでオブジェクトステートが作成されました。オブジェクト名は分かりやすい名称にしておきましょう。
ステートをクリックすると表示されるフレームが変わるのが分かります。
[amazonjs asin=”4844364685″ locale=”JP” title=”InDesignプロフェッショナルの教科書 正しい組版と効率的なページ作成の最新技術 CC 2014/CC/CS6対応版”]ボタンとフォームパネルのアクションの設定
次に「ボタンとフォーム」パネルのアクションで、ステートを切り替えるためのきっかけを作ります。「ボタンとフォーム」パネルでの作業は「ボタンを作る」ことと「ボタンにアクションを設定する」ことの2つがあります。
スライドショーに使えそうなアクションのパターンをいくつか紹介します。
パターン1 「ステートに移動」アクションを使う
まず最初のパターンですが、4つの写真の表示を切り替えるために写真1つずつに対応するボタンを作成し、それをクリック(タップ)することで対応する写真を表示します。
まずはステートの数に合わせたボタンを作成するためのフレームを用意します。フレームはテキストフレームでも、グラフィックフレームでも、割り当てなしフレームでも構いません。
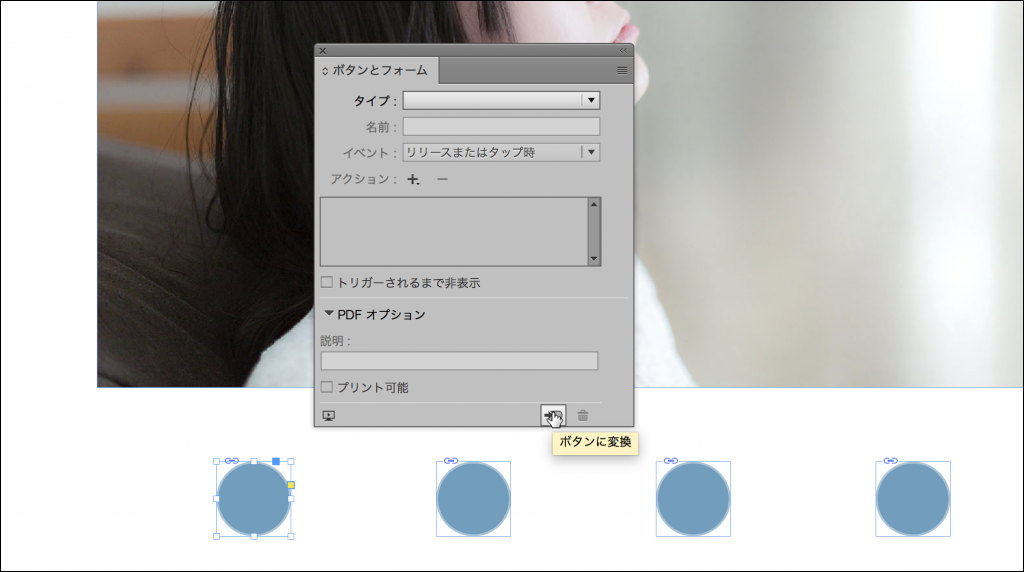
作例では、4つのステートに合わせて画像の下に4つのフレームを用意しました。
1つ目のフレームを選択して、「ボタンとフォーム」パネル下部の「ボタンに変換」をクリックします。
フレームがボタンに変換されました。
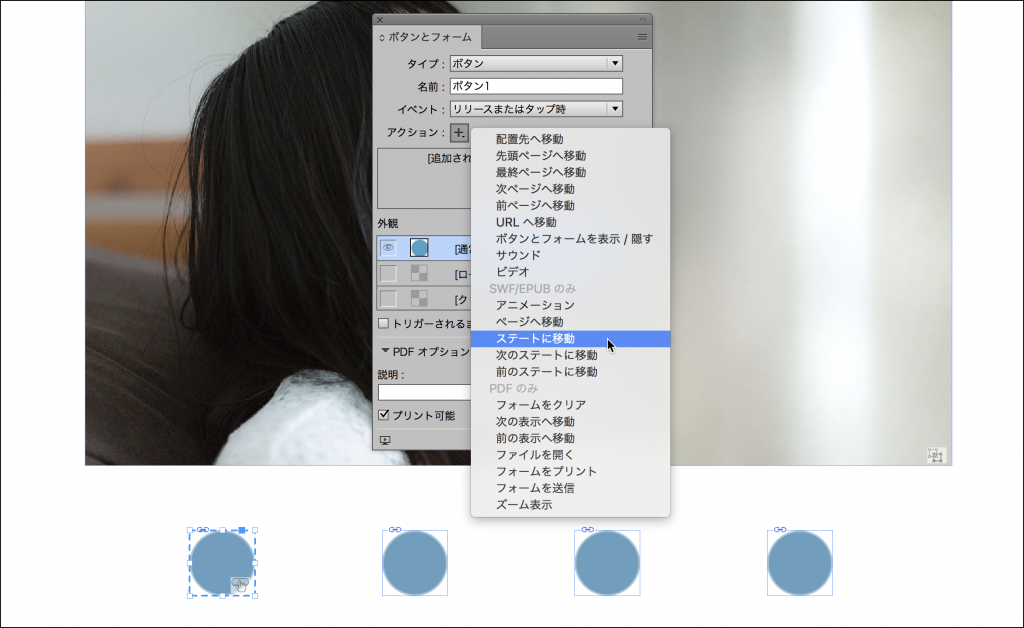
次に「ボタンとフォーム」パネルのアクション項目にある「+」をクリックして、「ステートに移動」のアクションを選択します。
ボタンに「ステートに移動」のアクションが設定されました。
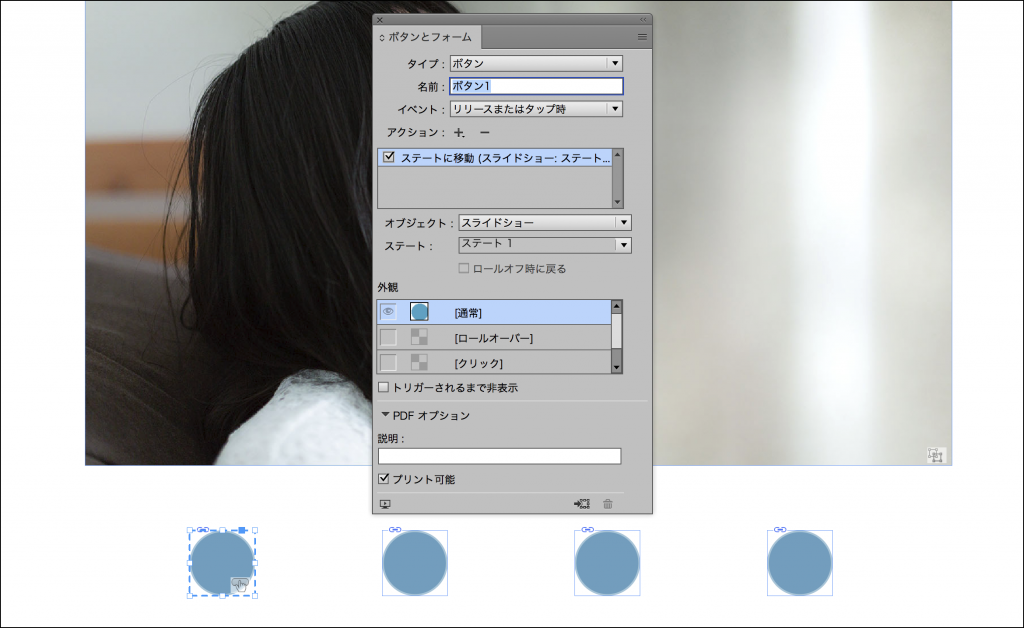
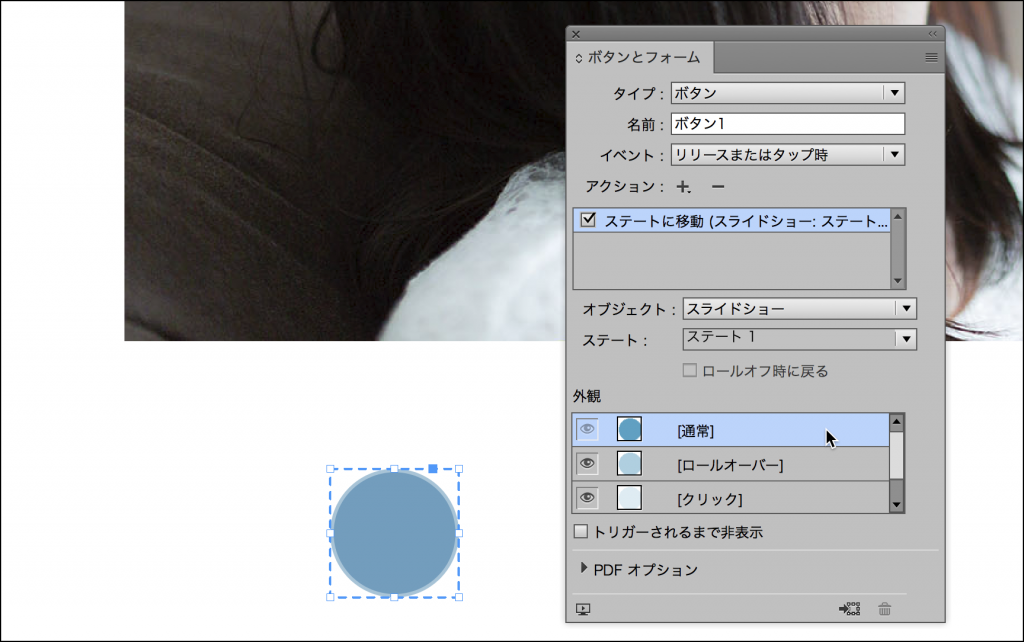
ボタンに設定した「ステートに移動」の設定を行います。オブジェクト項目は先ほどの「オブジェクト名」に合わせます(作例では「スライドショー」)。
次にボタンをクリック(タップ)した時に、どのステートを表示させるかを「ステート」項目で選択します(作例では「ステート1」)。
2〜4番目のフレームも同様に、「ボタンに変換」と、「ステートに移動」のアクションを設定し、対応するステートを割り当てます。
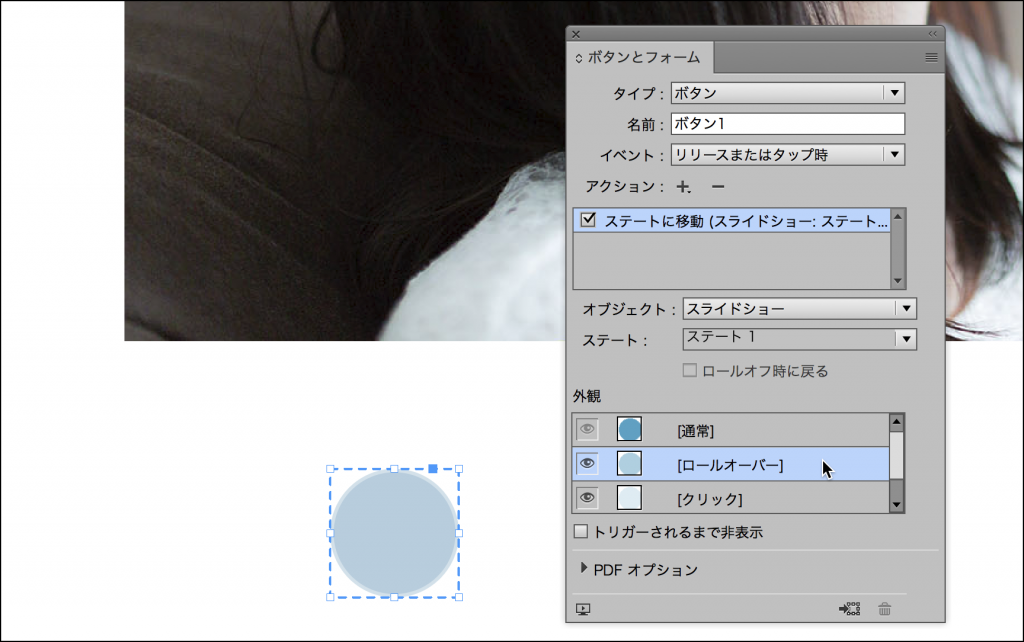
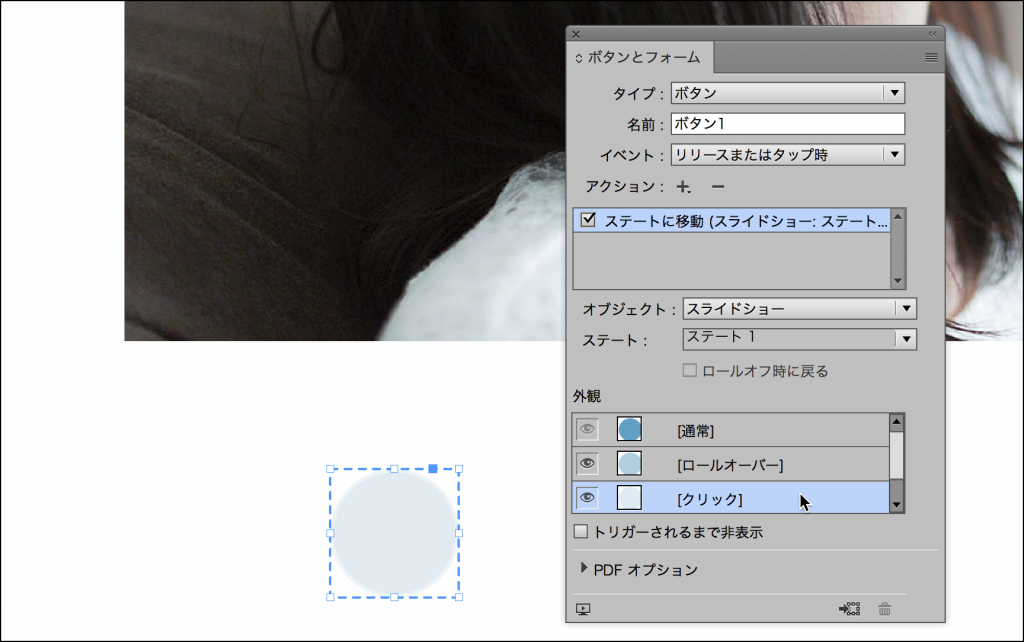
「ボタンとフォーム」パネルの「外観」の「ロールオーバー」はカーソルがボタン上に乗った時の表示を設定できますし、「クリック」ではクリック(タップ)した時の表示の設定が可能です。
パターン2 「次のステートに移動」「前のステートに移動」を使う
パターン2では、ボタンをクリック(タップ)するたびに4つあるステートが順番に切り替わるようにします。ステート1→ステート2→ステート3と進めていくにはアクションの「次のステートに移動」を使います。ステート1→ステート4→ステート3と戻っていくように切り替えるにはアクションの「前のステートに移動」を使用します。
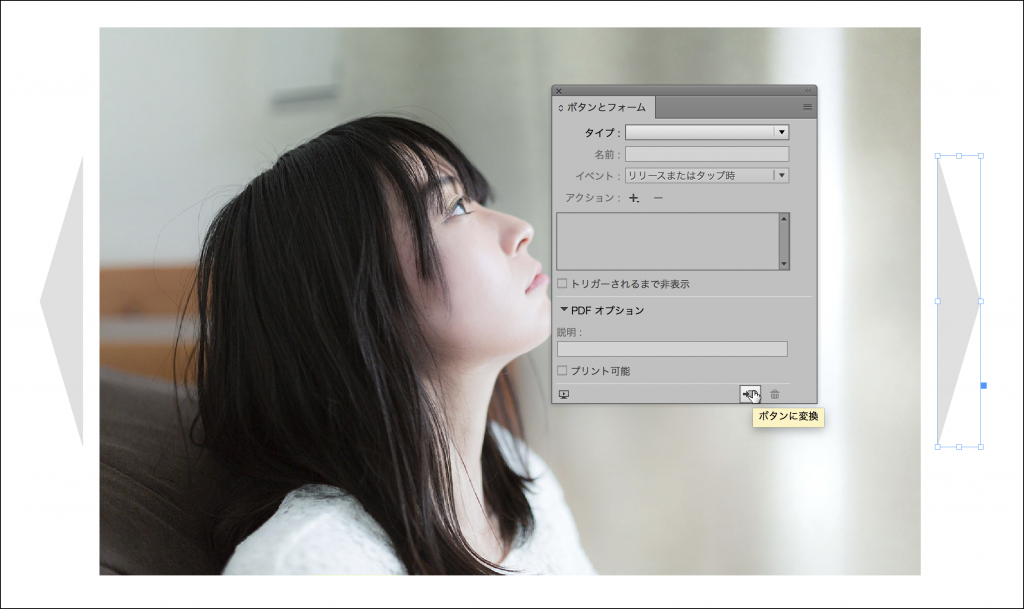
パターン1と同様にオブジェクトステートを作成し、ボタンに利用するフレームを準備します。作例では写真の右側のフレームを「次のフレームに移動」を、写真の左側のフレームに「前のフレームに移動」のアクションを割り当てます。
写真の右側のフレームを選択し、ボタンに変換します。
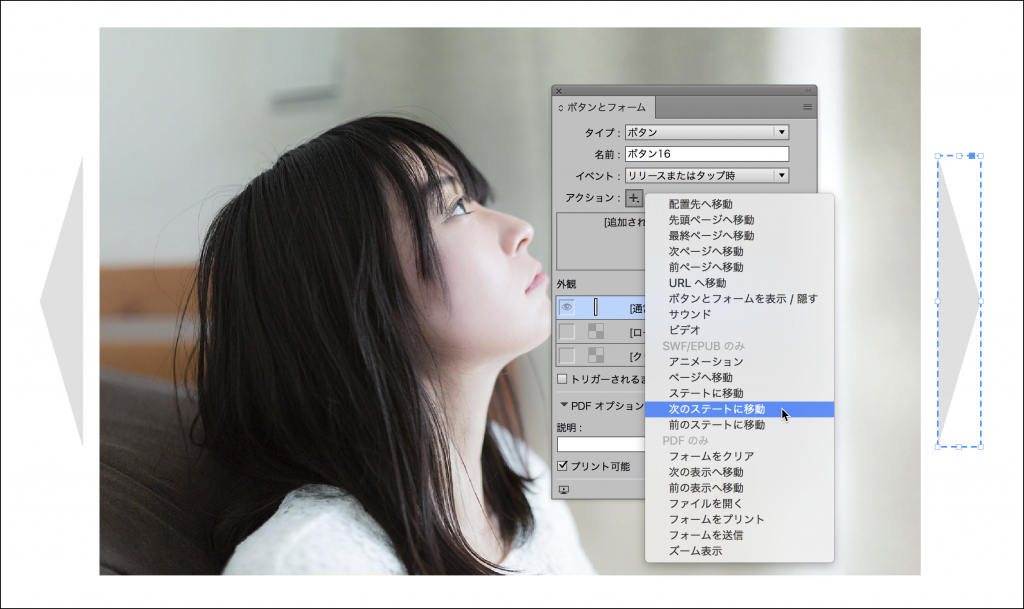
アクションの「+」をクリックして、「次のステートに移動」を選びます。
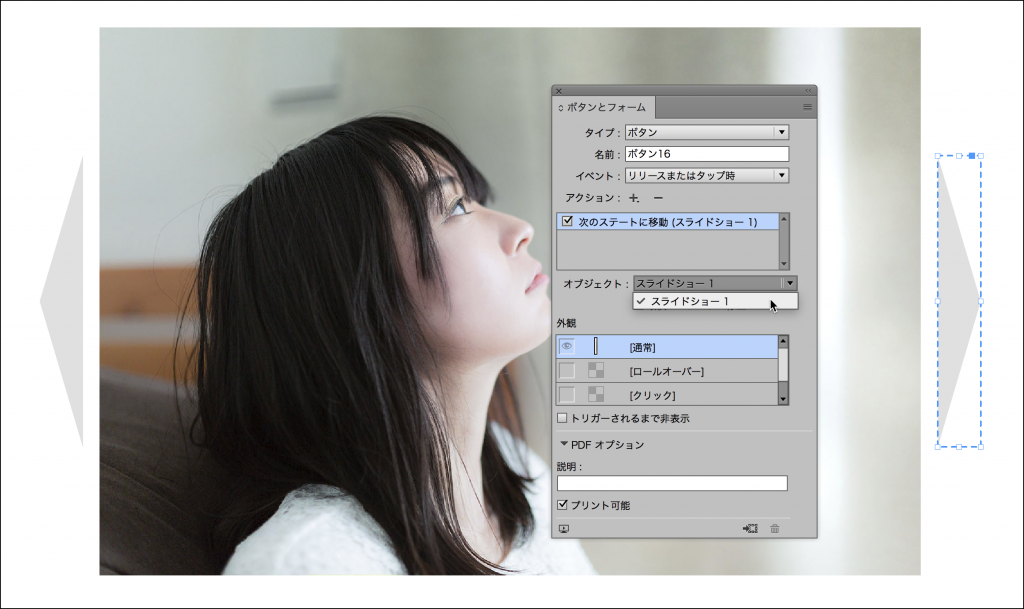
「オブジェクト」項目で、写真のオブジェクトステートが選択されていることを確認します。
そのほかのパターン
制約は多いですが、アイデア次第でいくつかの表現が可能になります。
- オブジェクトステートに重なるように塗りも線も「なし」のフレームを準備してボタンに変換し、「次のステートに移動」のアクションを設定することで、ステート上をクリック(タップ)することでステートが切り替わるようになります。
- オブジェクトステートを作成する時に、グループ化したフレームを用意すればそれが1つのステートに変換されます。
- 「ボタンとフォーム」パネルの外観にある「トリガーされるまで非表示」を設定しておけば、別のボタンに設定した「ボタンとフォームを表示/隠す」でボタンの表示/非表示をコントロールできます。