今回は、Photoshopの選択範囲の作成方法をまとめたいと思います。しかし、Illustratorと違ってPhotoshopは実にさまざまな使い方があり、結果として同じクオリティができればどれが正しいという分けでもないと考えています。そのため基礎というよりは、一通り使える方が振り返るために参考になる情報をまとめたいと思います。
選択範囲を作る目的
選択範囲を作ることで、選択範囲外を保護したまま選択範囲内にのみ描画やフィルタなどの効果を与えることが出来ます。コピーした際には選択範囲内のピクセルのみがコピーされますし、選択範囲がある状態でマスクを作成すると選択範囲外を隠したレイヤーマスクが作成されます。また、選択範囲がある状態で色調補正パネルを使用すると選択範囲が調整レイヤーのマスクとして使用されます。
選択範囲は内か外かの1bitではなく、選択範囲内と外は8bit(256段階)で表現されます。そのため選択範囲を保存したり、レイヤーマスクとして使用するとグレースケール画像として表されます。
選択ツールの種類
選択パネルにある選択ツール。クイックマスクモードやレイヤーマスクなどでは、これ以外の描画系ツールも選択範囲の編集に使われます。大きく分類すると手動でカタチを作る選択ツール(長方形選択ツール・楕円形選択ツール・一行選択ツール・一列選択ツール・なげなわツール・多角形選択ツール)と、色の違いで自動で選択範囲を作るツール(マグネット選択ツール・クイック選択ツール・自動選択ツール)があります。
- 長方形選択ツール
- 楕円形選択ツール
- 一行選択ツール
- 一列選択ツール
- なげなわツール
- 多角形選択ツール
- マグネット選択ツール
- クイック選択ツール
- 自動選択ツール
選択ツール操作の基本
1回で目的の選択範囲が作成できるのは稀です。一度作成した選択範囲に「追加」したり「削除」「共通」の選択範囲を組み合わせていくことになります。また、途中で別の選択ツールに持ち帰ることもできます。更に作成した選択範囲を保存しておき、後で読み込むこともできます。複雑な選択範囲を部分部分を作成し、保存して、後で組み合わせることでそれぞれの部分に合わせた選択範囲の作成方法ができます。
- 選択範囲の追加 shiftキーを押しながら作成
- 選択範囲の削除 optionキーを押しながら作成
- 選択範囲の共通 shiftキーとoptionキーを押しながら作成
- すべてを選択 commandキー+A
- 選択を解除 commandキー+D
- 再選択 commandキー+shiftキー+D
- 選択範囲作成中にスペースキーで選択範囲を移動(長方形・楕円形選択ツールのみ)
- shiftキーで方向規制/optionキーで中心から作成(長方形・楕円形選択ツールでの1つ目の選択範囲のみ)
- 多角形選択ツール使用時に、optionキー+ドラッグで一時的になげなわツール
選択ツールの使い分け
選択範囲を作成する画像による適したツールを選ぶことが、キレイな選択範囲を作成する第一歩となります。何で選ぶかを考慮するポイントを上げておきます。
- 選択する範囲は、他とカラーが分離しているかどうか
- 選択する範囲の輪郭がはっきりしているか、ボケているか
- 選択する範囲の輪郭の形状がシンプルか、複雑か
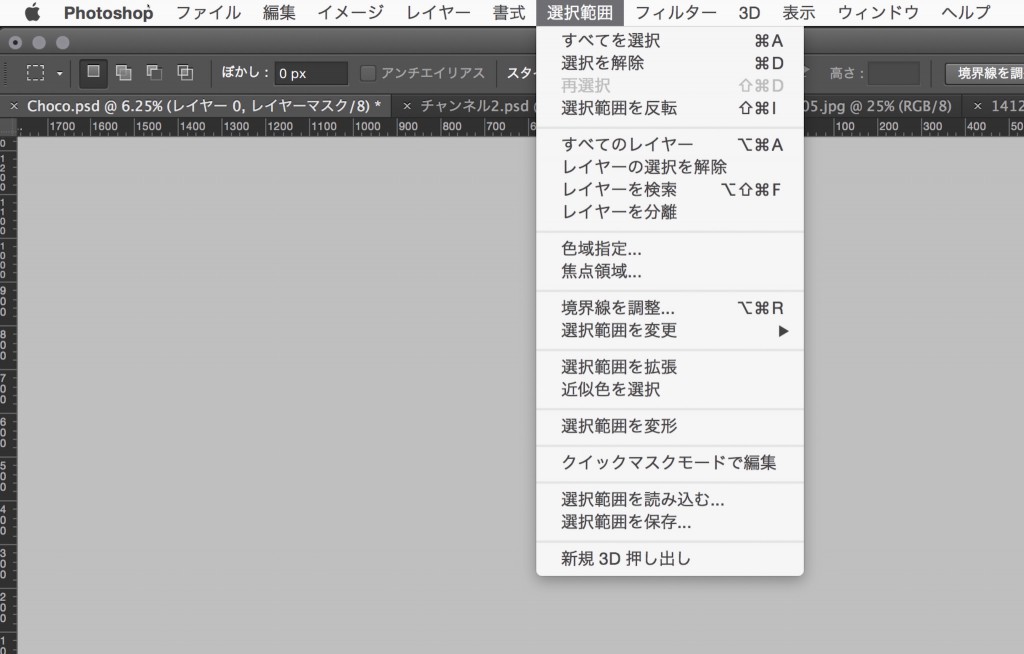
その他の選択範囲を作成する機能
選択ツール以外にも、クイックマスクモードではグレースケールに塗り分けることで選択範囲が作成(編集)することができるし、選択範囲メニューには選択範囲を作成するコマンドが複数ある。また、パスパネルにパスが作成してあれば選択範囲に変換することができるし、チャンネルパネルにアルファチャンネルがあれば選択範囲として読み込むことが可能。描画ピクセルと透明ピクセルが混在したレイヤーからも描画ピクセル部分の選択範囲を作成することもできる。
- クイックマスクモード
- 色域指定(選択範囲メニュー内)
- 焦点領域(選択範囲メニュー内)
- すべてを選択(選択範囲メニュー内)
- パスを選択範囲に変換する(パスパネル)
- チャンネルから選択範囲を作成(チャンネルパネル)
- レイヤーの描画ピクセルから選択範囲を作成(レイヤーパネル)
選択範囲を調整するための機能
- 選択範囲を反転(選択範囲メニュー内)
特に色の違いで選択範囲を作成する場合は選択範囲外の方が色が均一で選択しやすいなら、選択範囲外を選択しておき「選択範囲を反転」メニューでひっくり返した方が効率が良い場合があります。
- 境界線を調整/マスクを調整(選択範囲メニュー内)
選択範囲の境界部分を後から調整する機能が「境界線を調整」です。エッジの検出やスマート半径を使うことで輪郭部分を再検出させることができます。半径調整ツールや調整消去ツールで輪郭部分の調整範囲を修正することが出来ます。また、「滑らかに」「ぼかし」「コントラスト」「エッジをシフト」を境界部分の調整が可能です。
- 選択範囲を変更(選択範囲メニュー内)境界線・滑らかに・拡張・縮小・境界をぼかす
- 選択範囲を拡張(選択範囲メニュー内)
- 近似色を選択(選択範囲メニュー内)
- 選択範囲を変形(選択範囲メニュー内)
選択範囲の変形はcommandキーやoptionキー、shiftキーを併用することで自由変形させることが出来ます。
選択範囲の注意点
選択範囲は画面上「破線」で表され、選択範囲の内と外がはっきりと表示されていますが、実際には256段階を持っています。そのため50%未満しか選択されていない範囲を選択範囲外、50%以上選択されている範囲を選択範囲内として表示されます。256段階の選択範囲はクイックマスクモードに入るか、クイックマスクモードでチャンネルパネルのクイックマスクチャンネルのみ表示させるか、選択範囲を保存してチャンネルパネルでアルファチャンネルを表示することで確認できます。
合成が目的の場合
他の画像との合成が目的の場合は、1つの画像で選択範囲を完成させるのではなく早めにレイヤーマスクを作成し、他の画像と合成した上でレイヤーマスクを調整した方が良いと思います。相手の画像により合成の輪郭部分の馴染ませ方も変わってきますし、合成先の画像によってレイヤーマスクの精度も違います。また、カラーによっては描画モードを使用して合成させる方法もあります。
チャンネルから選択範囲用(マスク用)のチャンネルを作成する
画像の状態によっては選択ツールで選ばすに、チャンネルパネルのレッド・グリーン・ブルーチャンネルを複製して、そのグレスケールのアルファチャンネルから選択範囲を作成する方法の使われます。元画像にある程度の色の差がないと難しいですが、多少の差があればこの方法は有効だと思います。ポイントとしてはいきなりチャンネルを複製するよりは、調整レイヤー(色調補正)を使用して使いやすいチャンネルの画像にしてから複製することだと思います。
参考例
こういうやり方もありますという程度に見て下さい。画像としてはクイック選択ツールでもいけなくはありませんが、チャンネルを使った選択範囲を作成します。
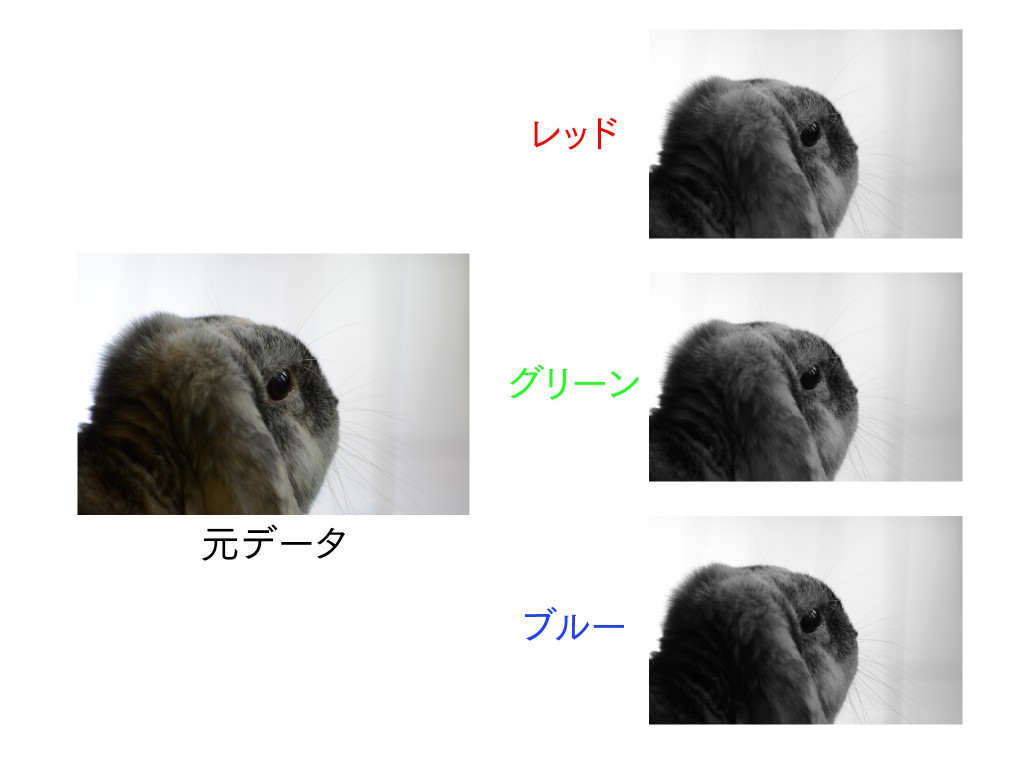
RGBモードの元画像があり、チャンネルパネルにはレッド・グリーン・ブルーのチャンネルがあります。色が分離しているのはブルーチャンネルですが、このまま複製せずに一手間掛けてみます。
色調補正の「白黒」を調整レイヤーとして適用します。全てのカラースライダーを左に振り「-200」にします。これでチャンネルパネルのレッド・グリーン・ブルーチャンネルはコントラストが付き、全て同じグレースケールになったので複製します。複製したら忘れずに調整レイヤーは削除しておきます。
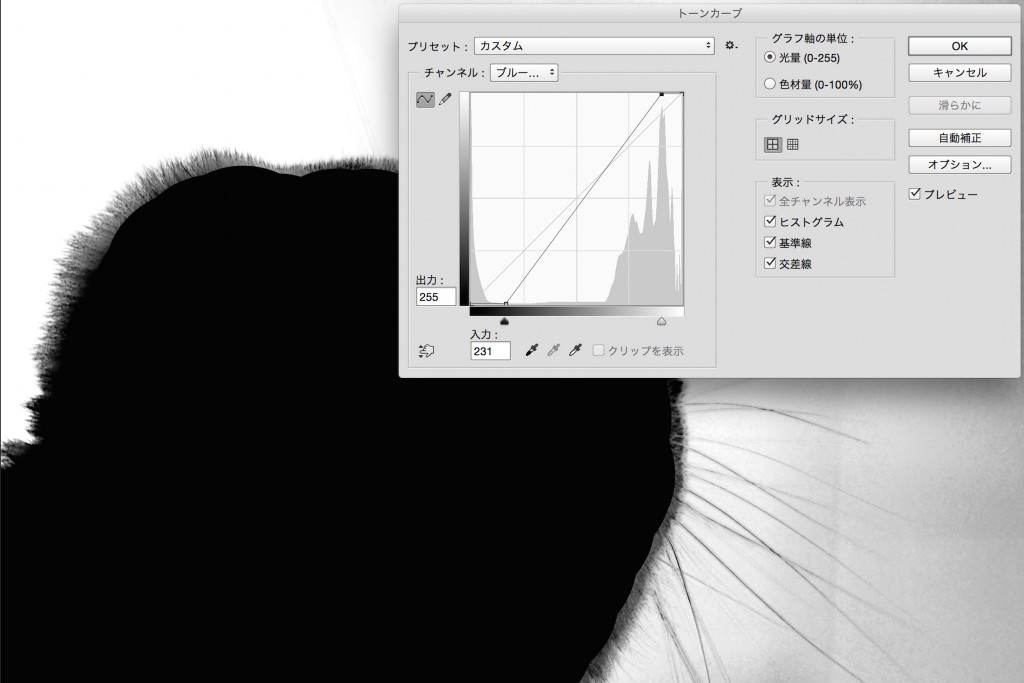
選択範囲の輪郭以外はブラシツールなどで描画してしまいます。次に個別のチャンネルには調整レイヤーは適用できないので、複製したレイヤーにイメージメニューの色調補正を使用してコントラストを更に付けます。境界部分の変化を観察しながら調整しないと境界を損失するので気をつけます。
要は選択範囲の内と外を白か黒かで塗り分けれれば良いわけです。この例の場合は白黒が反転しているので、イメージメニューの色調補正で「階調の反転」をおこないました。ブラシツールだけでは大変なので、通常は「覆い焼きツール」や「焼き込みツール」を使用します。
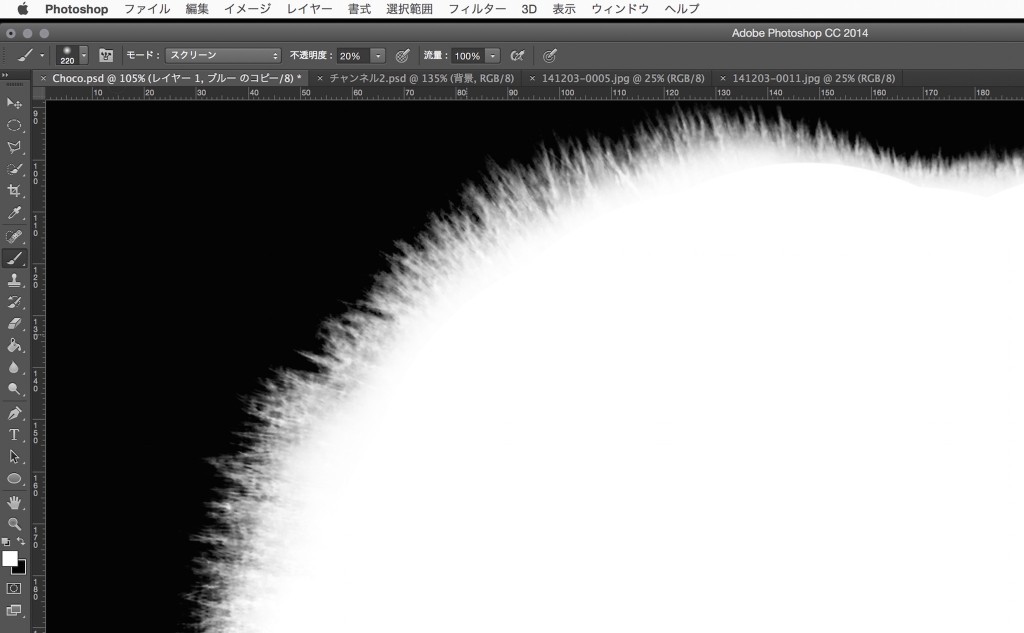
場合によってはブラシツールを使用する方法も有効です。白いエリアは描画色「白」でオプションバーの描画モードを「スクリーン」に設定し、不透明度を20%程度にします。
黒いエリアは描画色を「黒」で描画モードを「乗算」に設定し、不透明度を20%程度に設定します。
ある程度に塗り分け終わったら、commandキーを押しながらチャンネルのサムネイルをクリックすると選択範囲に変換されます。RGBチャンネルをクリックし通常の表示に戻したらレイヤーパネルに移動し、選択範囲メニューから「境界を調整」を選びます。レイヤーマスクを作成して、「マスクを調整」でも構いません。
昔は日本でもPhotoshop Worldが開催されていたりして盛り上がってた時期もありましたね。Illustratorと違い熱狂的なPhotoshoperたちが腕を競ってました。私がグラフィックデザインに足を踏み入れたのも、本屋の洋書コーナーで「Photoshop WOW ! book」という本を手に取ったからでした。レイヤーの描画モードだけでもワクワクしてました。
[amazonjs asin=”B00FONNRHG” locale=”JP” title=”Adobe Photoshop CC 12か月版 ダウンロードカード”] [amazonjs asin=”4862462189″ locale=”JP” title=”フォトをアートにする魔法 -Photoshopマスク&コンポジット -“] [amazonjs asin=”B00L3D8XSO” locale=”JP” title=”wacom Intuos Pro プロフェッショナルペンタブレット Mサイズ PTH-651/K1″] [amazonjs asin=”B00BQ6YDAA” locale=”JP” title=”Wacom 液晶ペンタブレット 13.3フルHD液晶 Cintiq 13HD DTK-1300/K0″]