Character Animatorのワークスペース
まずは操作画面から。「ホーム」「リグ」「録画」「ストリーム」の4つのワークスペースが用意されています。
「ホーム」ではプロジェクトの作成やテンプレートパペット、チュートリアルなどが用意されています。まずはテンプレートパペットのオリジナルからレイヤー構造などを学ぶのが近道だと思います。

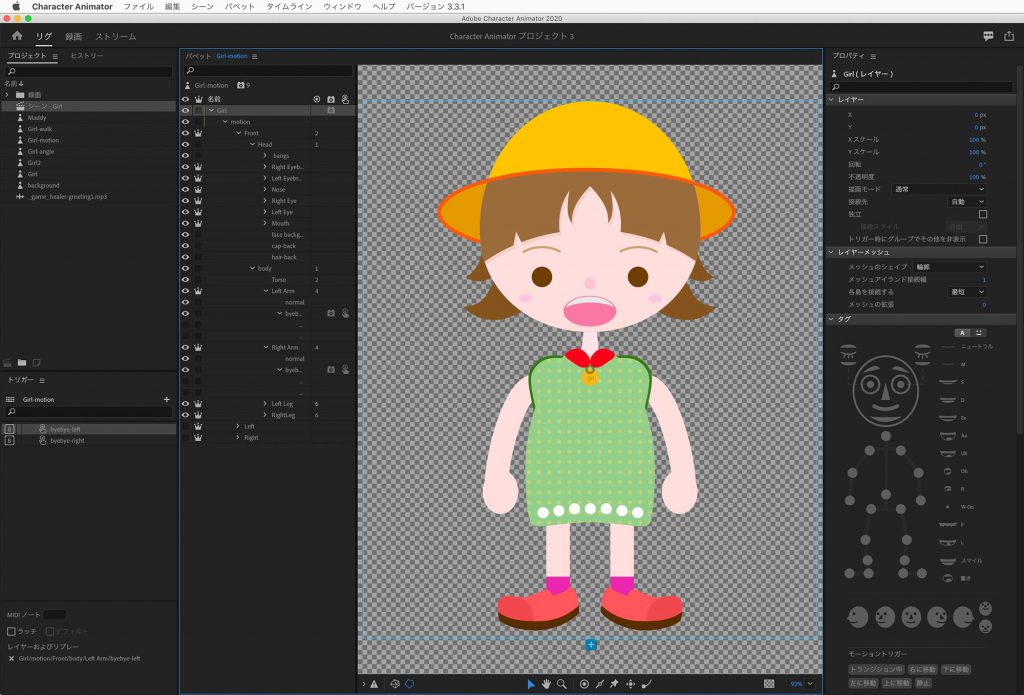
「リグ」はパペットの追加やパペットの設定をおこなうワークスペースです。ビヘイビアーを設定してパペットに動きをもたせたり、パペットへのハンドルの追加やキーボードトリガーの設定などもこの「リグ」ワークスペースでおこないます。

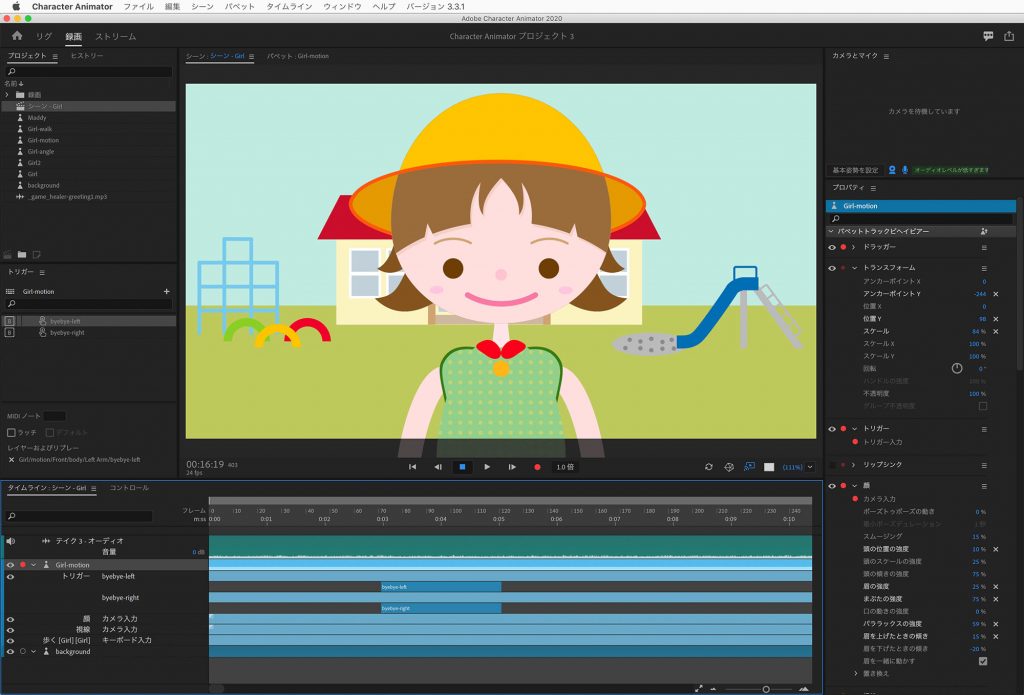
「録画」ワークスペースでは、設定したパペットをタイムラインに配置してアニメーションの録画をおこないます。

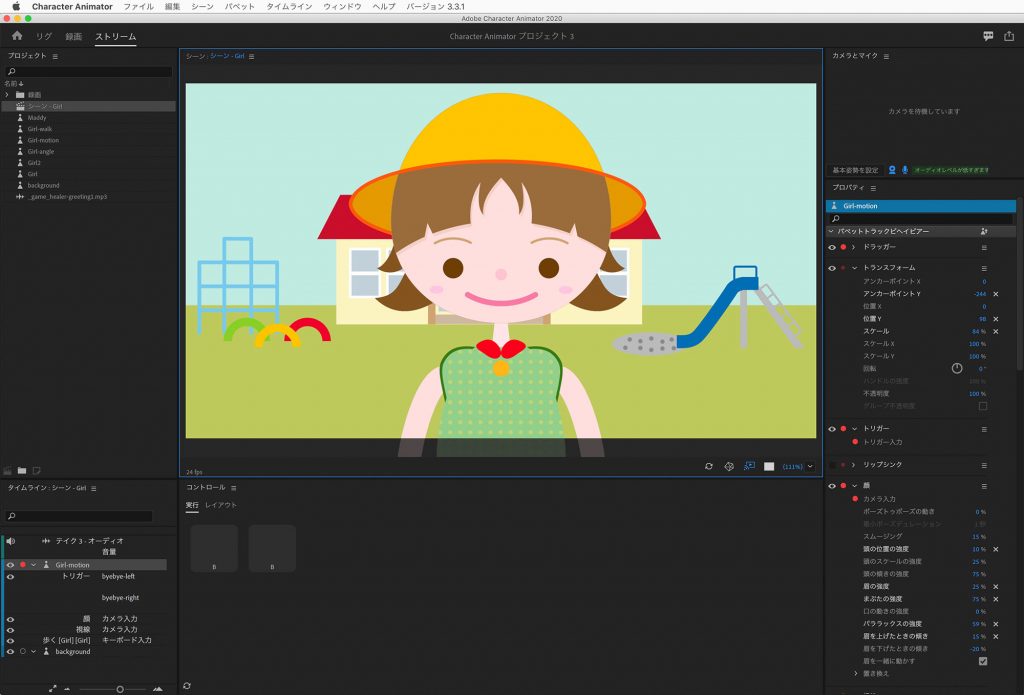
「ストリーム」では録画と違い、ライブで外部デバイスやアプリケーションにストリーミングを行うためのワークスペースです。

テンプレートパペットを開いてみる
オリジナルパペットを作りたい気持ちを抑えて、まずはあらかじめ用意されているテンプレートパペットを確認してみます。
- ホームワークスペースに用意されているテンプレートパペットをクリックします。
- 録画ワークスペースが表示され、テンプレートパペットが配置されます。
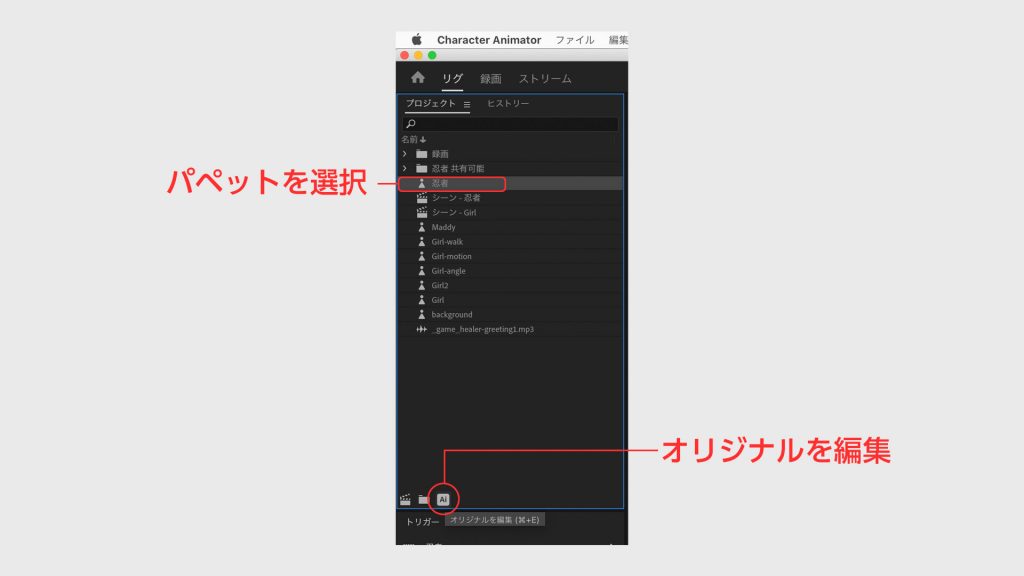
- リグワークスペースを表示させ、プロジェクトパネルに読み込まれているパペットを選択し、オリジナルを編集を選択します。

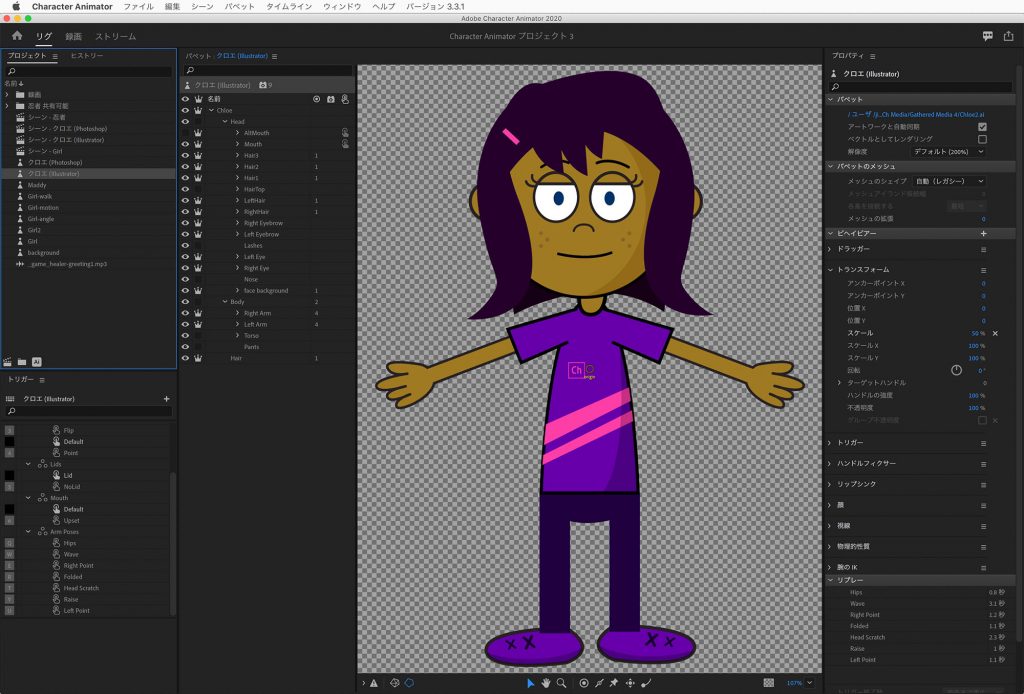
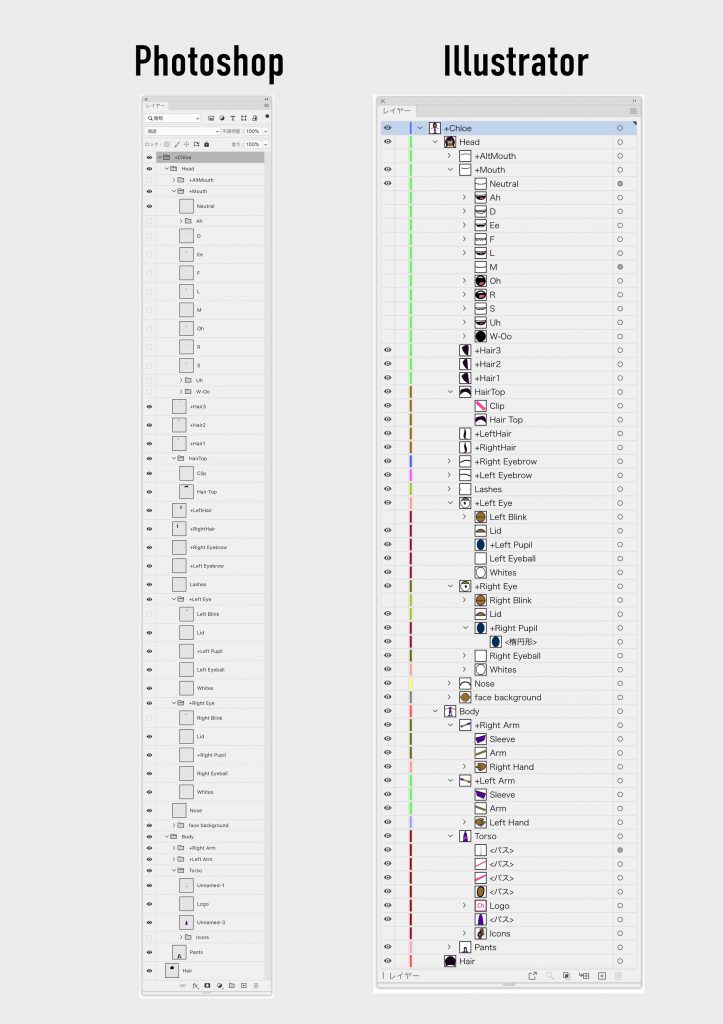
テンプレートパペットはPhotoshopで作られているモノとIllustratorで作られているモノがあります。どちらも基本的なレイヤー構成は同じですが、Photoshopではグループによって階層が作られますが、Illustratorではサブレイヤーで階層が作られる点に違いがあります。テンプレートパペットの「クロエ」はPhotoshop版とIllustrator版が用意されているので比較してみます。


PhotoshopのグループとIllustratorのサブレイヤーの違いはありますが、基本的な階層構造の違いはないようです。作りたいパペットの質感に合わせてPhotoshopを使うか、Illustratorを使うかを決めればいいようです。






Illustratorでオリジナルパペットを作成
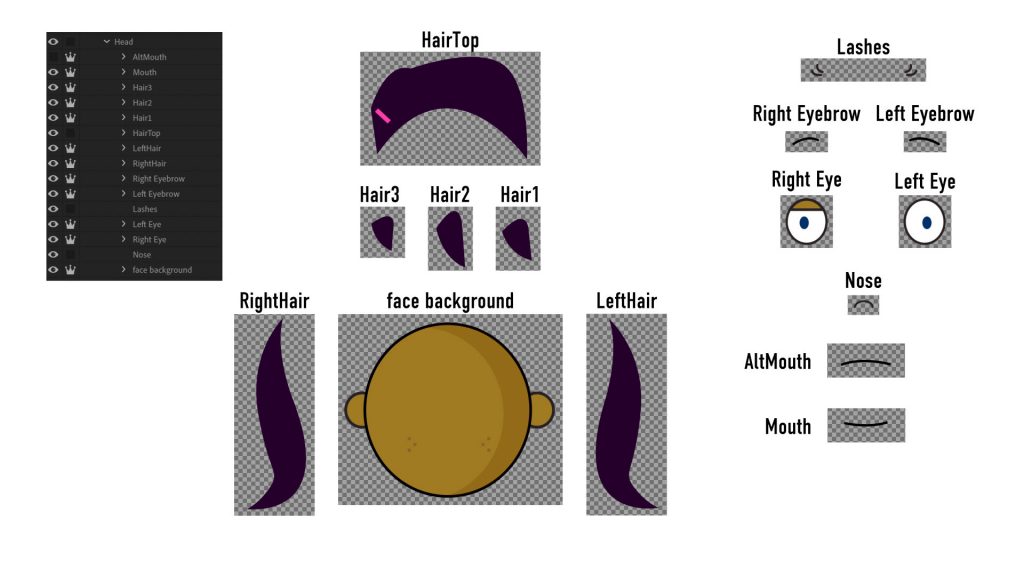
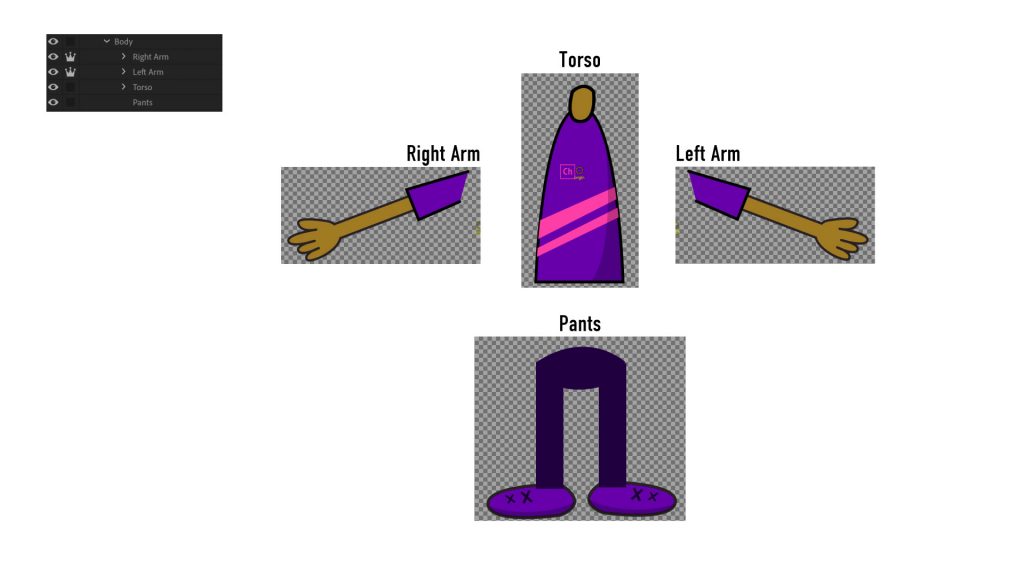
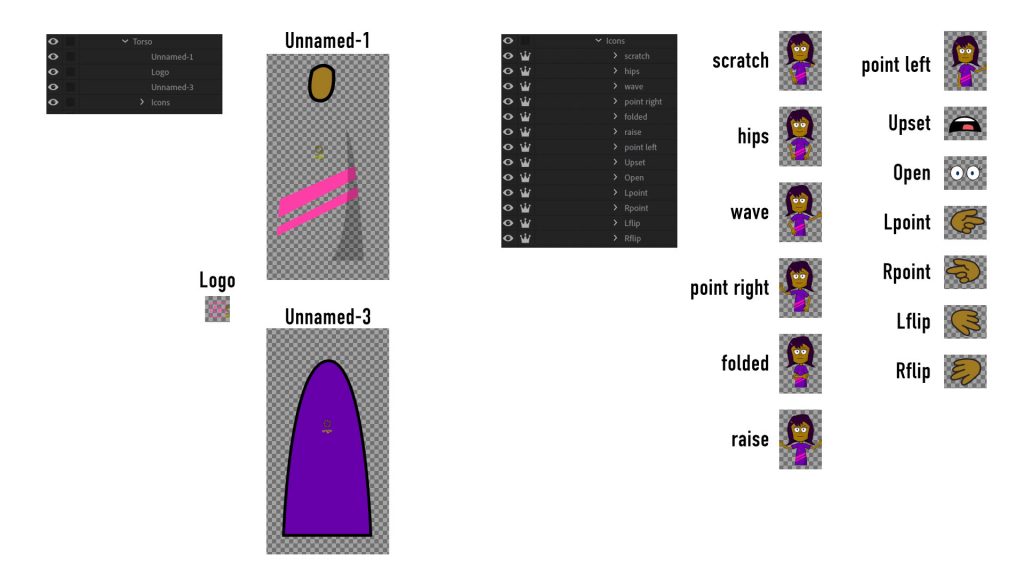
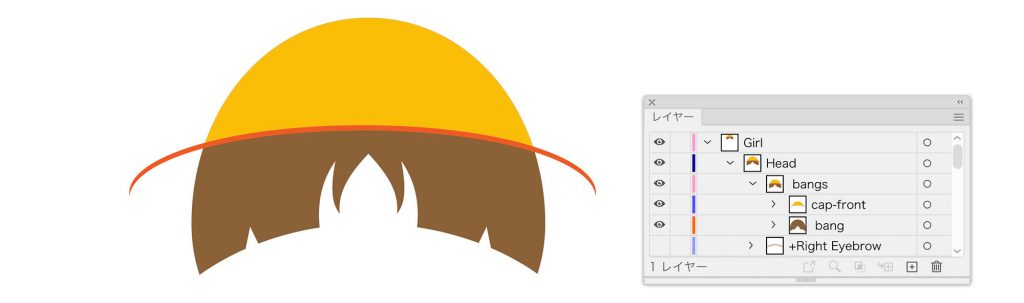
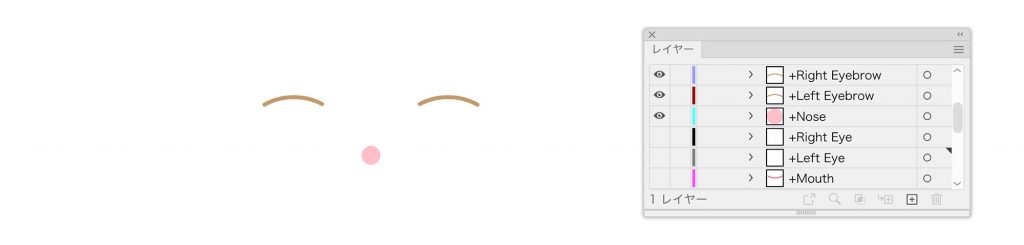
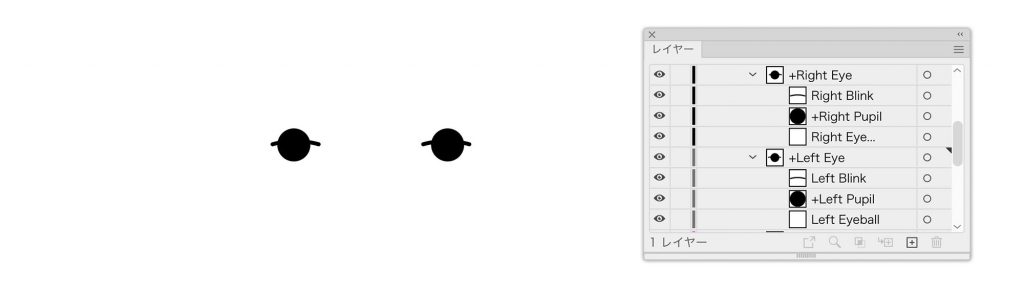
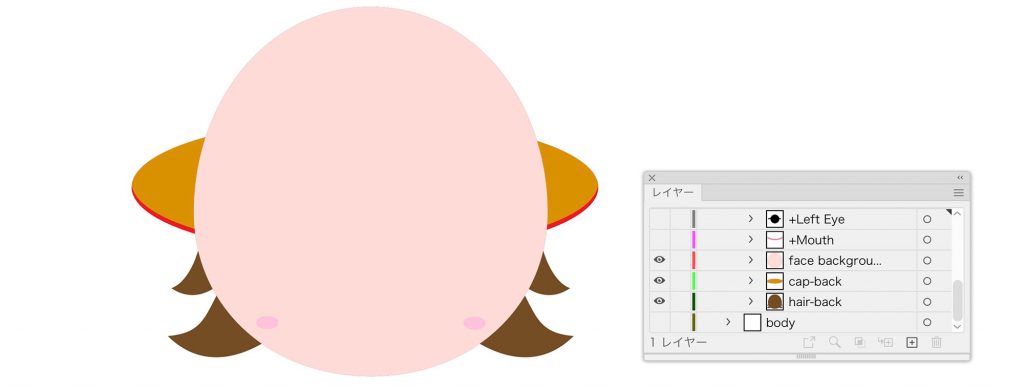
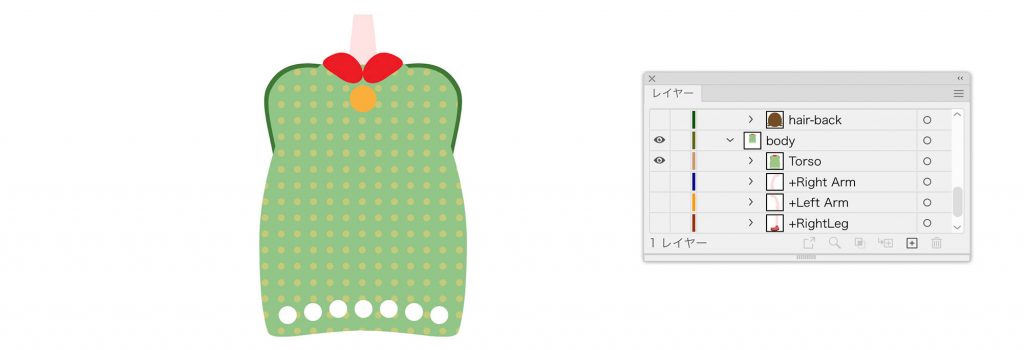
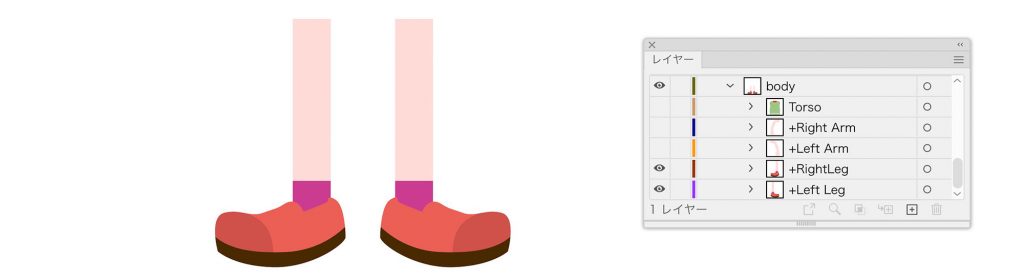
テンプレートパペットはPhotoshopで作成されているものが多いのですが、とりあえず制作時間を優先してIllustratorで作ってみました。テンプレートパペットのクロエちゃんよりはかなり端折りました。
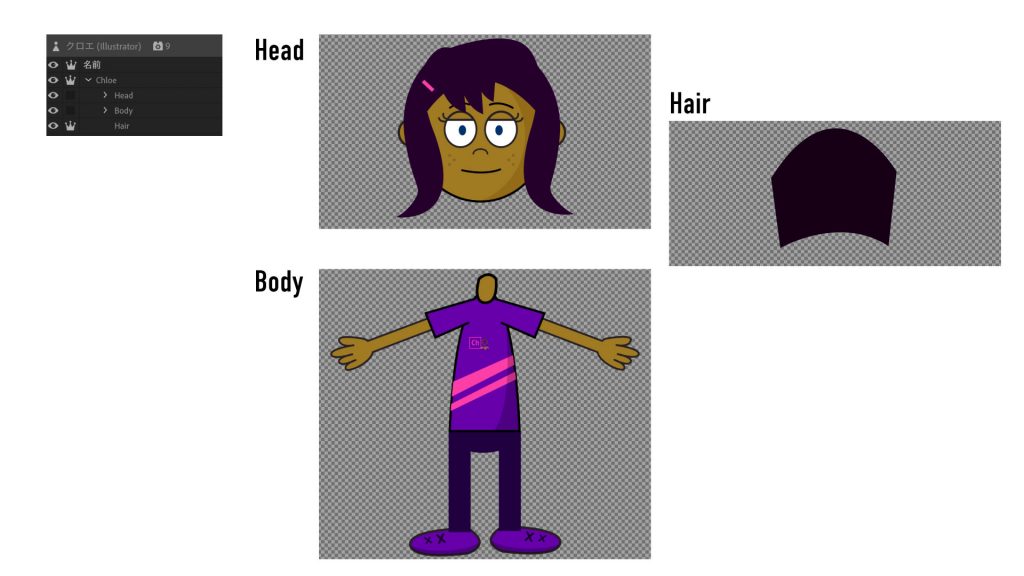
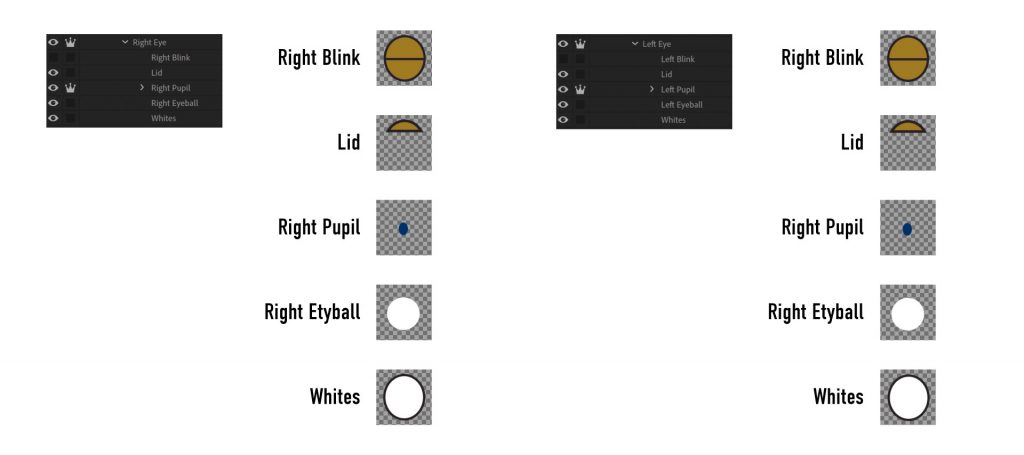
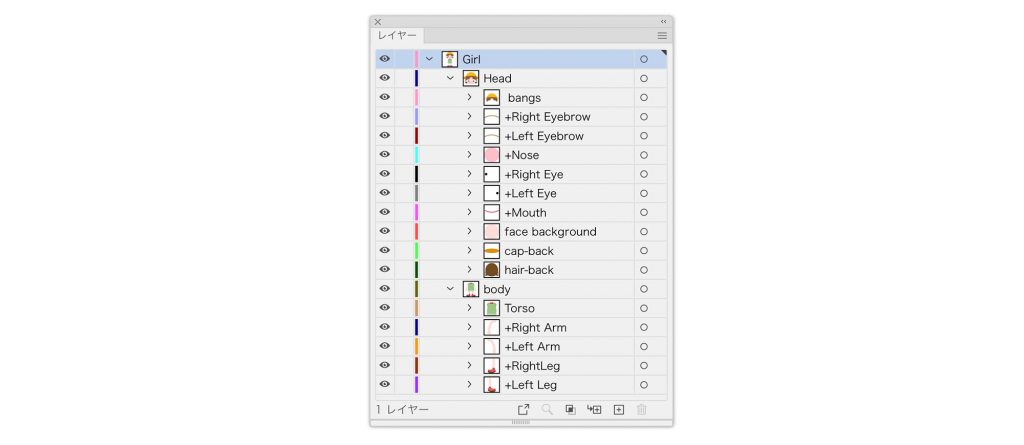
レイヤー順がオブジェクトの重なり順になるので、作成するイラストに合わせてレイヤーの順番は変更しても大丈夫なようです。








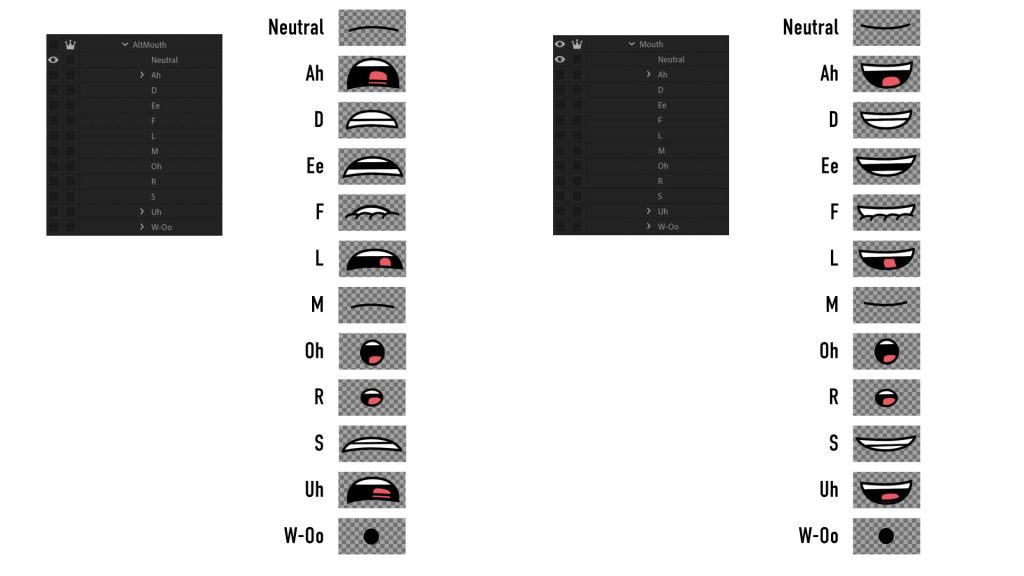
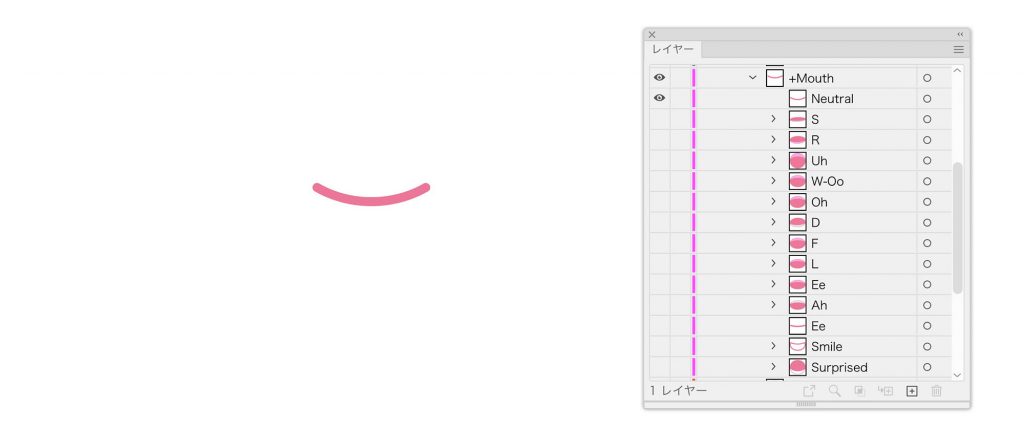
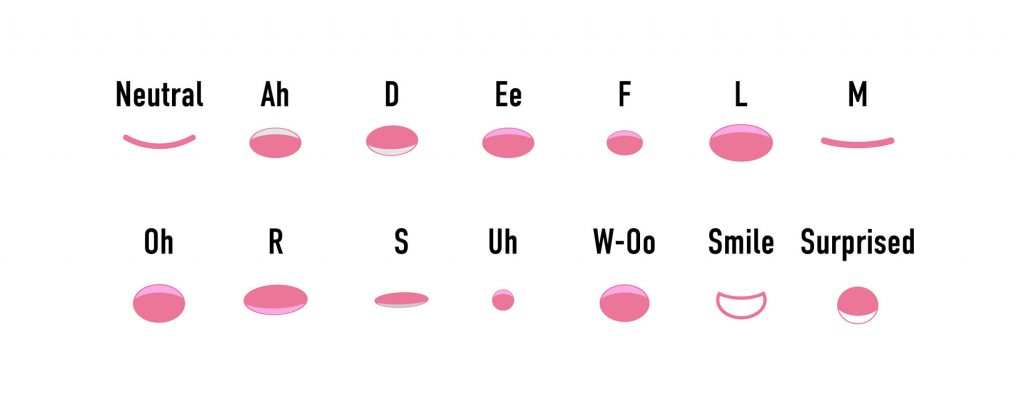
リップシンクに合わせた口の形状
マイク入力の音に合わせて口の形状を変えてくれるリップシンクですが、英語の発音になっているのでどのような形状にすると日本語の発音とマッチしてくれるのか分からないので、とりあえずテンプレートを見ながら適当につくってみました。

レイヤー名の「+」マーク
レイヤー名に「+」マークを付けたレイヤーはCharacter Animaterに読み込んだ際に、王冠マークが付与されます。王冠マークが付いたパーツは独立して稼働させることができるようになります。王冠マークはCharacter Animatorに読み込んだ後からでも付けることができるので、PhotoshopやIllustratorで付け忘れても大丈夫です。



コメントはまだありません。