
初期設定のままでは、ポートフォリオサイトとしてはとても見づらい状態になっているので、カスタマイズの方法を解説します。
テーマのカスタマイズ方法
初期設定で「Optica」というテーマが設定されている状態。
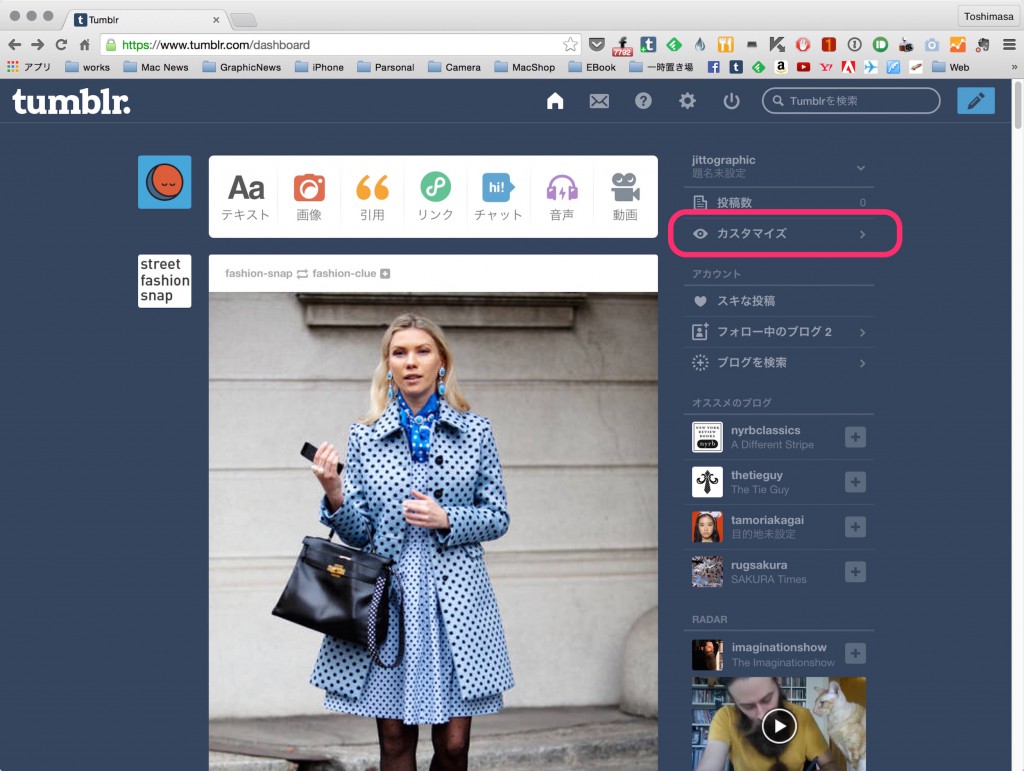
Tumblrのダッシュボードのサイドバーから「カスタマイズ」をクリックします。ブログ画面の右上にある「テーマを編集」をクリックしても同様です。
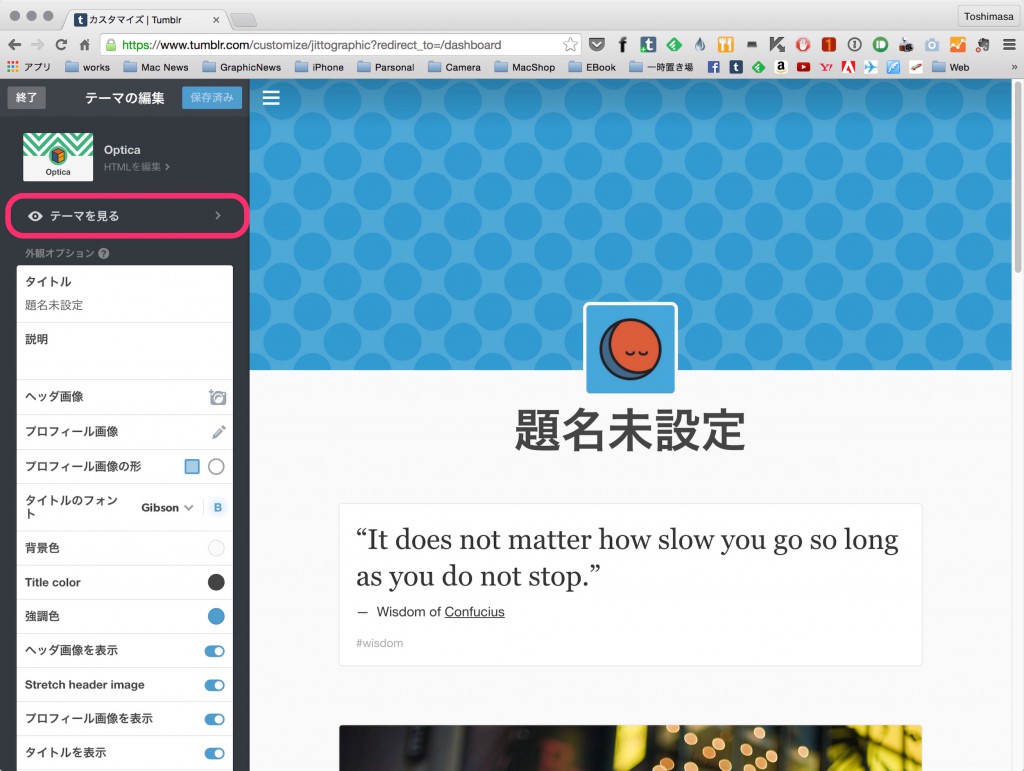
カスタマイズ画面に移動します。左の「テーマの編集」エリアから「テーマを見る」を選択します。
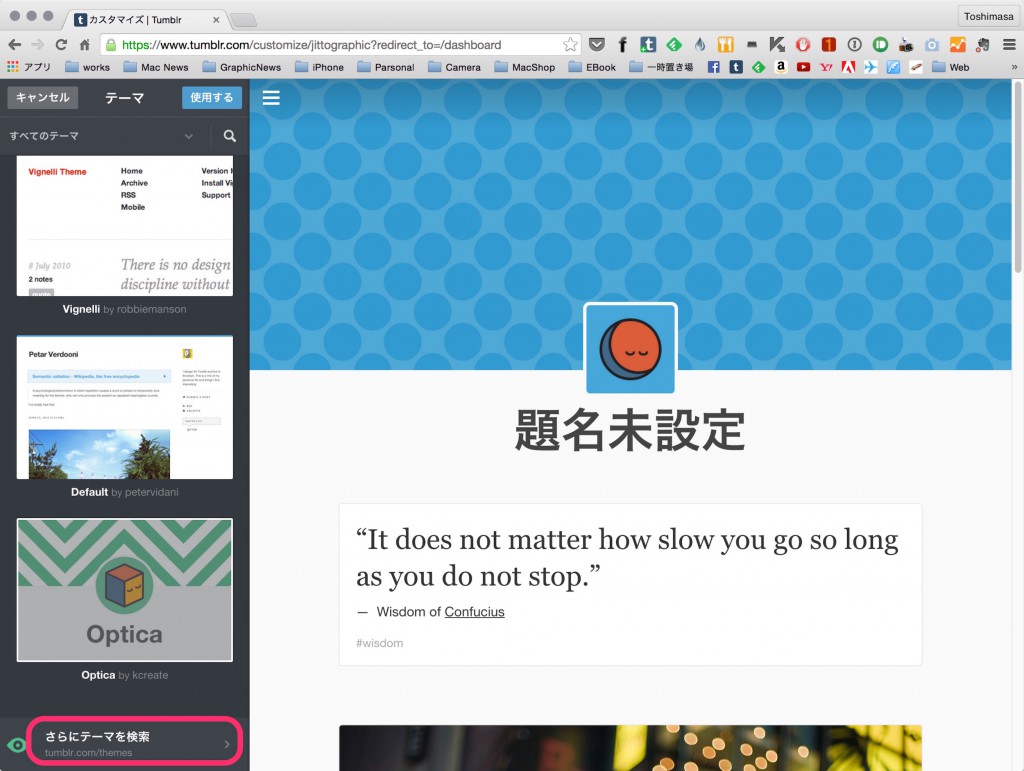
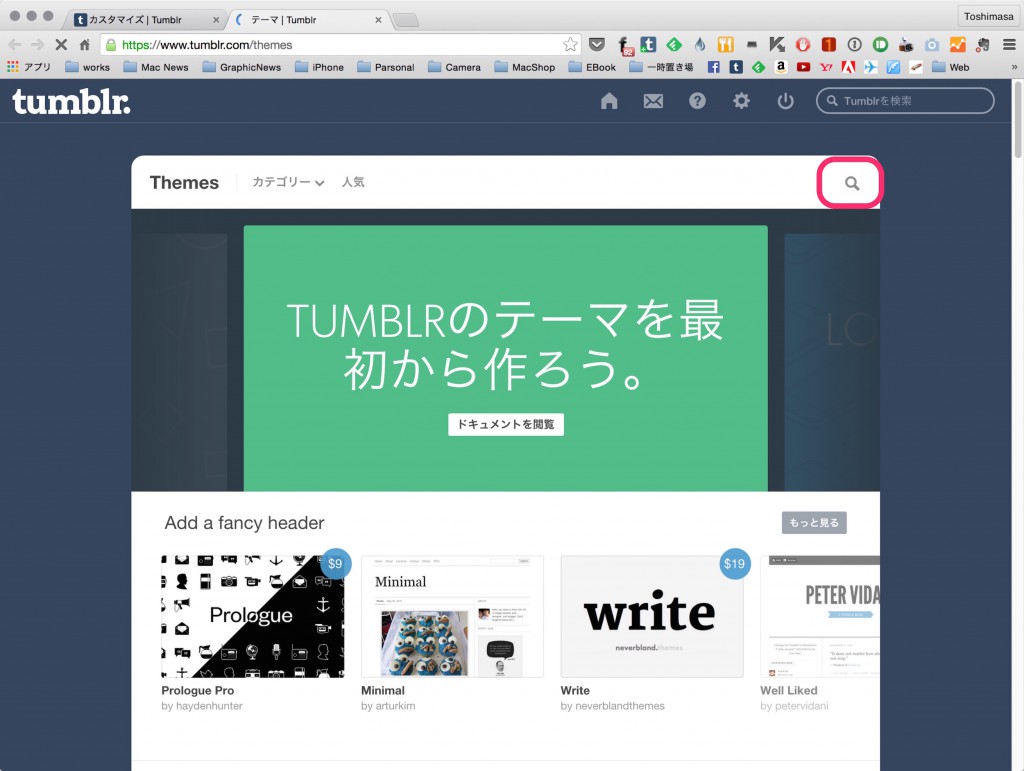
テーマを選択する画面が表示されますが、下の「さらにテーマを検索」をクリックします。
別ウィンドウ(タブ)でテーマ検索が表示されます。カテゴリーや人気から探しても構いませんし、あらかじめ使用するテーマが決まっているなら「検索」ボタンをクリックしてテーマ名を入力して検索します。
ポートフォリオサイトとして向いているテーマ
下記以外にも、ポートフォリオに利用できるテーマは沢山あるので、作品をアップロード後にいろいろなテーマを適用してみて、作品の世界観にあったものを見つけて下さい。
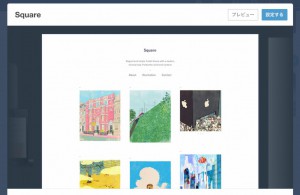
Square
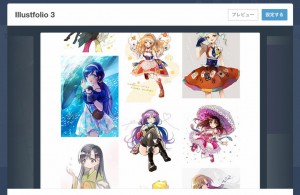
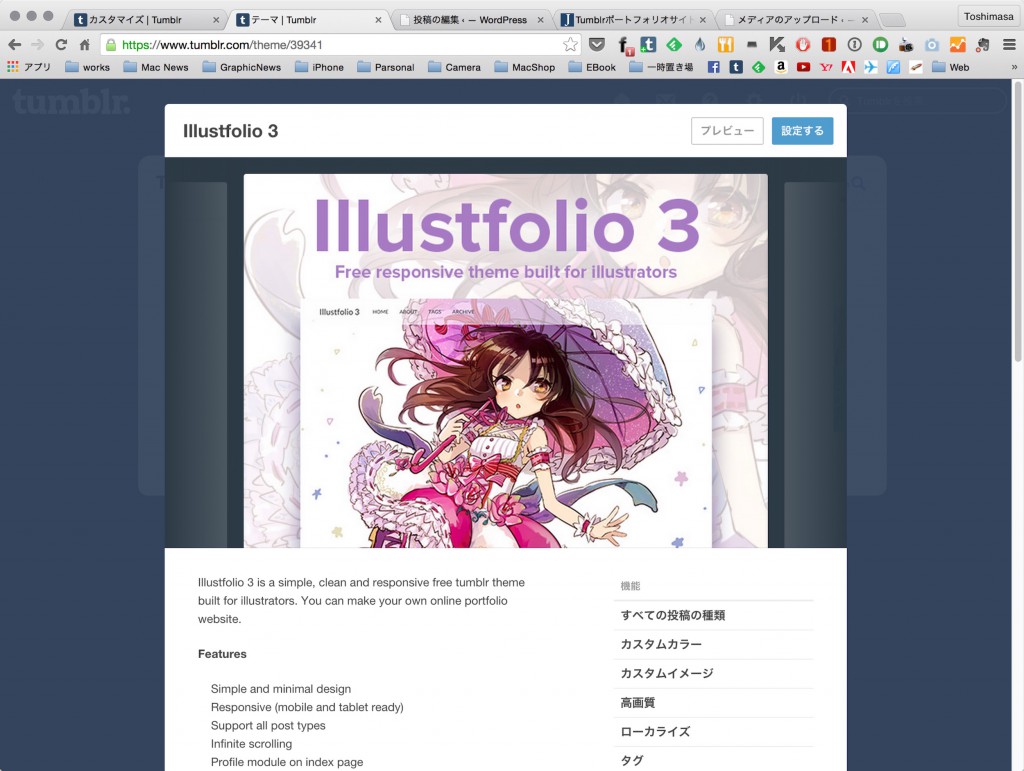
Illustfolio 3
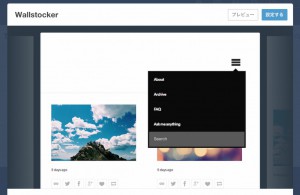
Wallstocker
テーマの設定
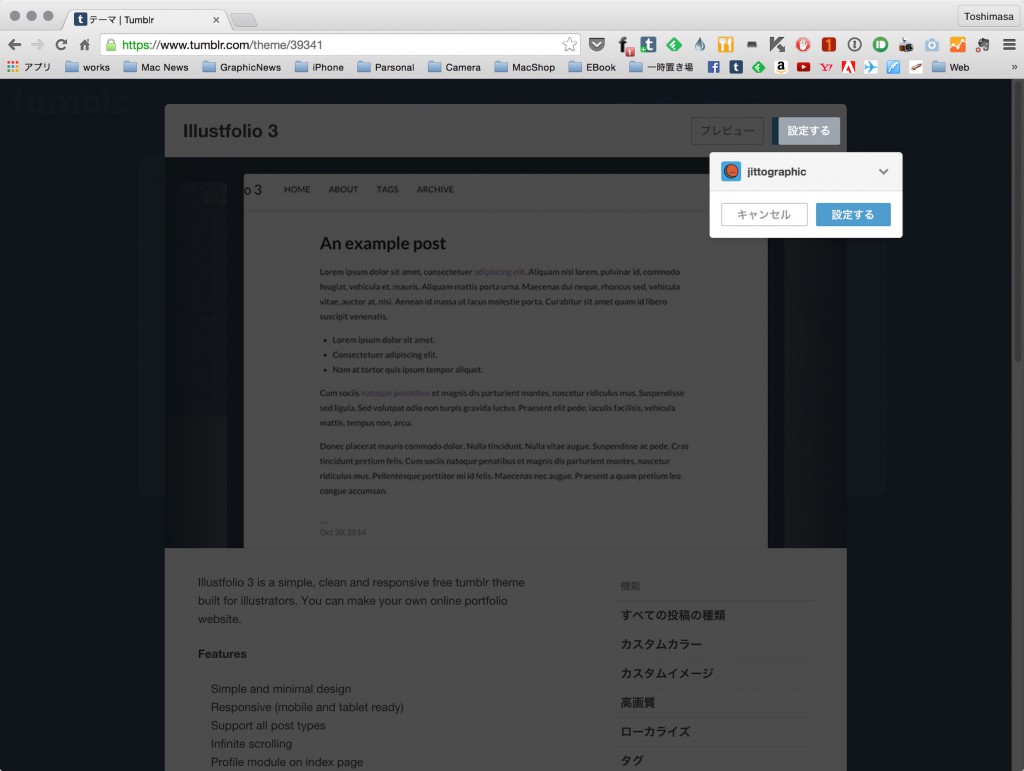
テーマを決めたら、右上の「設定する」をクリックします。
確認画面が表示されるので、設定するブログを選択し「設定する」をクリックします。
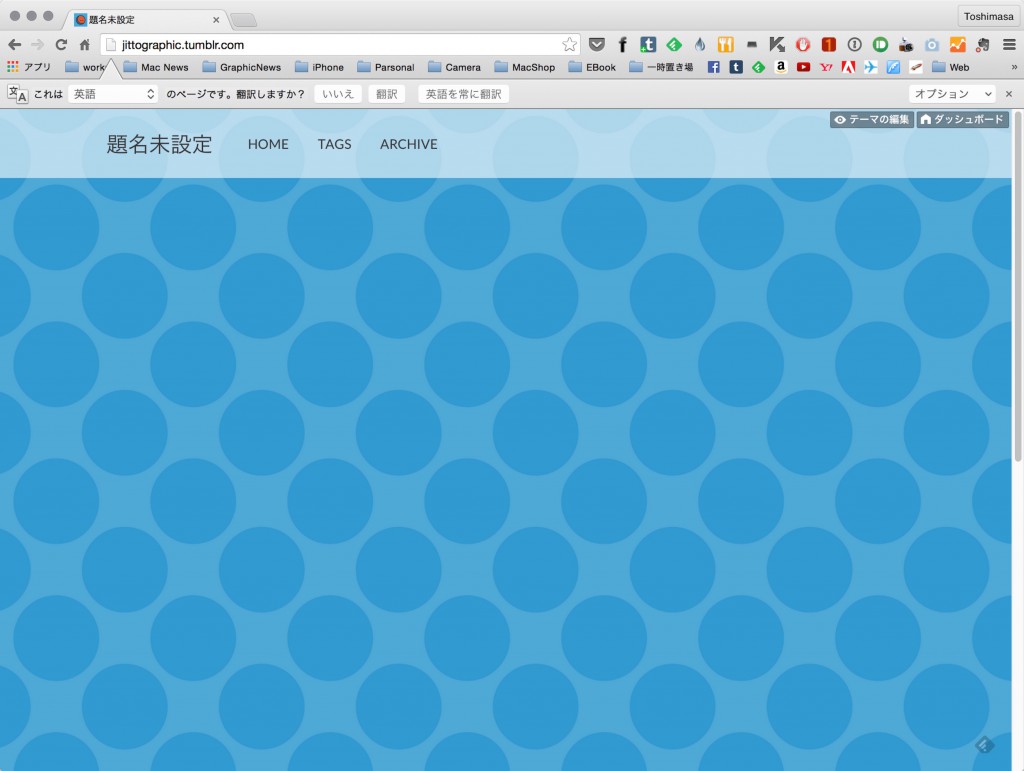
テーマが適用されました。右上の「テーマを編集」をクリックします。
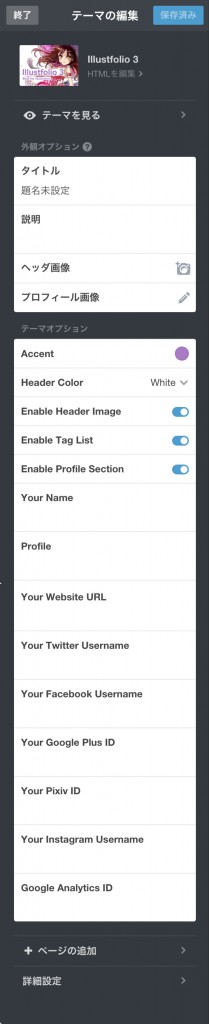
画面の左にテーマの編集が表示されます。
各項目を設定していきます。選択したテーマによって設定できる項目は変わってきます。
- HTMLの編集:テーマ名の下のHTMLを編集をクリックすると、テーマをベースとしたHTMLを編集することができます。
- タイトル:ブログのタイトルを設定します。
- 説明:ブログの説明文を設定します。
- ヘッダ画像:用意した画像データをヘッダに指定できます。
- プロフィール画像:用意した画像データをプロフィール画像として設定します。
- Accent:強調色を設定します。
- Header Color:ヘッダのカラーを設定します。
- Enable Header Image:ヘッダ画像を有効にするかを選択します。
- Enable Tag List:タグリストを有効にするかを選択します。
- Enable Profile Section:プロフィールを使用するか選択します。
- Your Name:名前を設定します。
- Profile:プロフィール文を入力します。
- Your Website URL:別のWebサイトのURLを入力します。
- Your Twitter Usename:Twitterのユーザ名を入力します。
- Your Facebook Usename:Facebookのユーザ名を入力します。
- Your Google Plus ID:Google+のIDを入力します。
- Your Pixiv ID:PixivのIDを入力します。
- Your Instagram Usename:Instagramのユーザ名を入力します。
- Google Analytics ID:Google Analyticsアカウントを取得していれば、ブログの訪問者数や訪問の頻度、人気の投稿などの数値を計測できます。
- ページの追加:プロフィールや履歴書、連絡先情報などの静的なウェブページが追加できます。このページを使用して、他のソーシャルメディアやウェブサイトへリダイレクトさせることもできます。
- 詳細設定:リンク先を新規ウィンドウに表示する、デフォルトのモバイルテーマを使用、Truncate RSS feed、Tumblrを広める、Preview、ページごとの投稿数の指定などがおこなえます。
アカウントの設定
アカウント
- Eメール:登録されたメールアドレスです。右側の編集ボタンで変更することができます。メールアドレスで検索されたくない場合は下のオプションをOFFにしましょう。
- パスワード:ログイン用のパスワードです。
- セキュリティ:電話番号を利用した2段階認証が設定できます。
- 継体デバイスからの投稿:携帯電話からの音声投稿に使用します。
- 言語:メニューなどに使用する言語を選択します。
- 最新アカウントアクティビティ:ログインした場所と時間の履歴が確認できます。
- ユーザーの無視:特定のユーザーをブロックして投稿を見られないようにします。
ダッシュボード
- インタフェース:更新情報やリアルタイム通知の設定、ページの最下部に到達した際に、自動的に続きを読み込むようにするかどうかを指定します。
- スキ:自分の Like に追加した投稿を他のユーザーにも公開するかどうかを指定します。
- テキストエディタ:投稿時に装飾可能な内容を編集する際のエディターを指定します。リッチテキスト・プレインテキスト/HTML・マークダウンから選択できます。
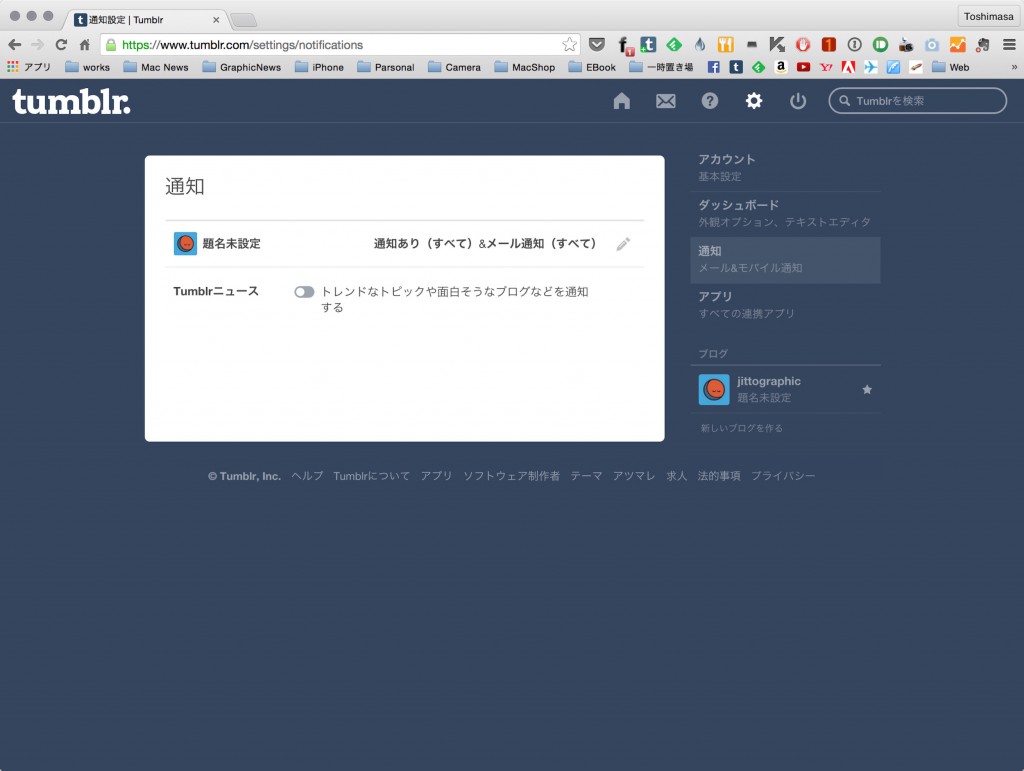
通知
- 通知:新規ファン、メール返信などを通知するか設定します。
- Tumblrニュース:タンブラーからのニュースを受けとるか設定します。
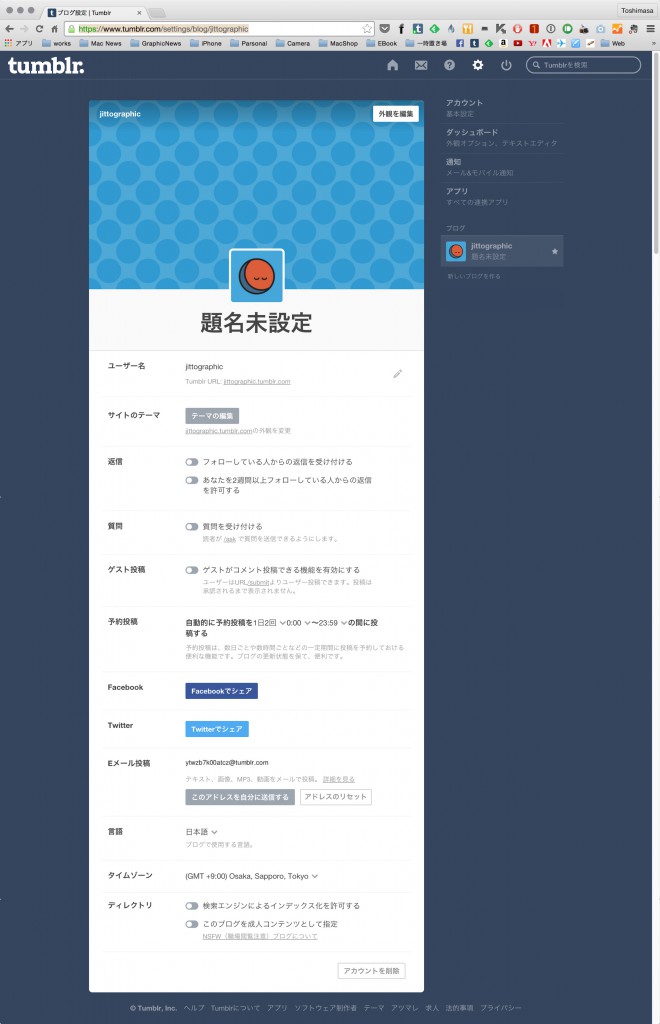
ブログ
- ユーザー名:右の編集ボタンを押すことで変更できます。独自ドメインを使用しない場合のブログのURLは、[ユーザ名].tumblr.comになります。
- サイトのテーマ:ここからのテーマの変更が可能です。
- 返信:フォローユーザーからの返信を許可するか設定します。
- 質問:フォローユーザーからの質問を受け付けるか設定します。
- 予約投稿:指定したタイミングで投稿する予約投稿が設定できます。
- Facebook:Facebookとの連携を設定できます。
- Twitter:Twitterとの連携を設定できます。
- Eメール投稿:メールでの投稿を設定できます。
- 言語:ブログで使用する言語を設定します。
- タイムゾーン:住居地域のタイムゾーンを設定します。
- ディレクトリ:Googleなどの検索エンジンによる検索を許可するか、ブログを成人コンテンツとして指定するかを設定します。
作品データのアップロード
テーマの準備と各種設定ができたら、作品を投稿してポートフォリオサイトを作っていきましょう。
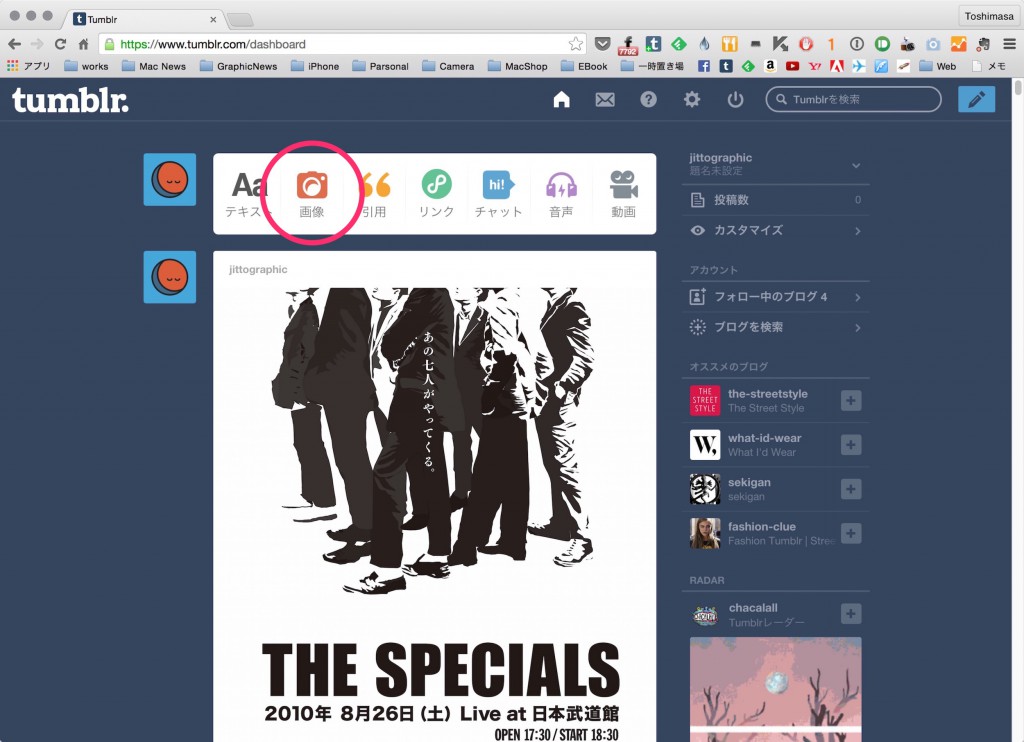
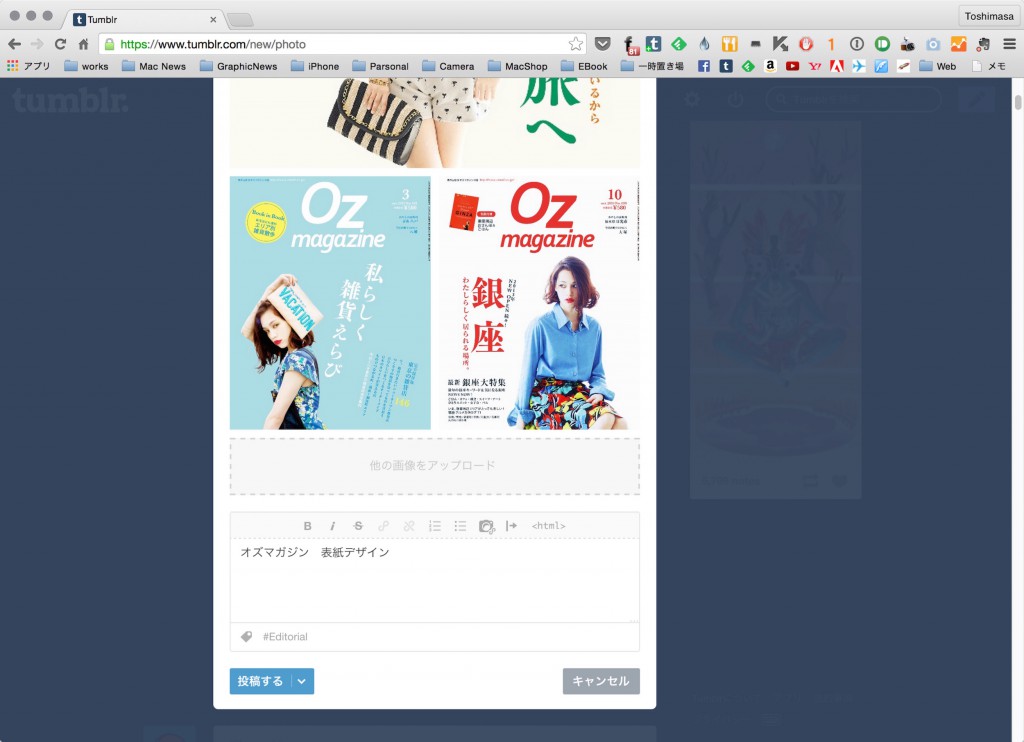
ダッシュボード画面で「画像」をクリックします。
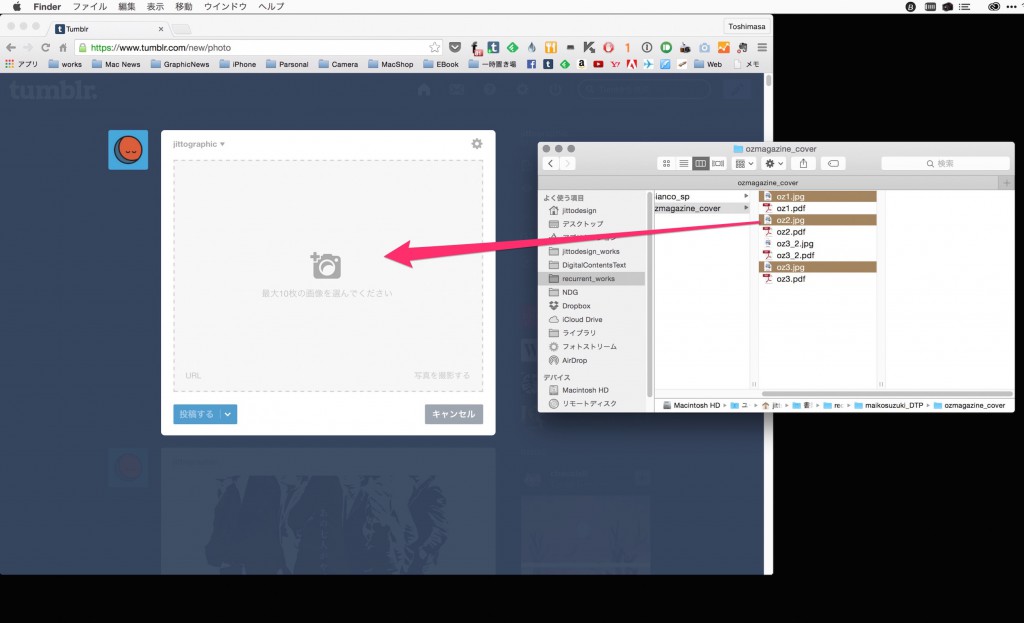
アップロード画面が表示されるので、ファイル(最大10個)をウィンドウ内にドラッグします。
画像が読み込まれるので、アップロードウィンドウ下部の「キャプション」に作品の説明、タグにキーワードを入力して、「投稿する」をクリックします。
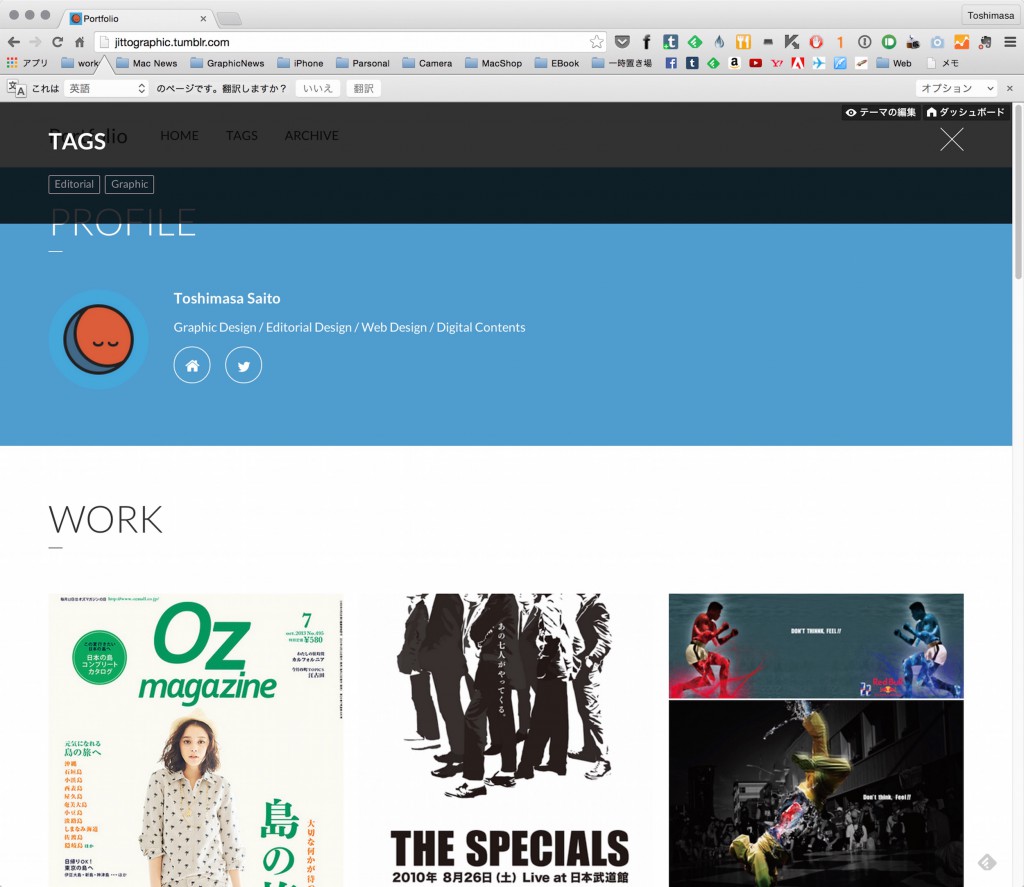
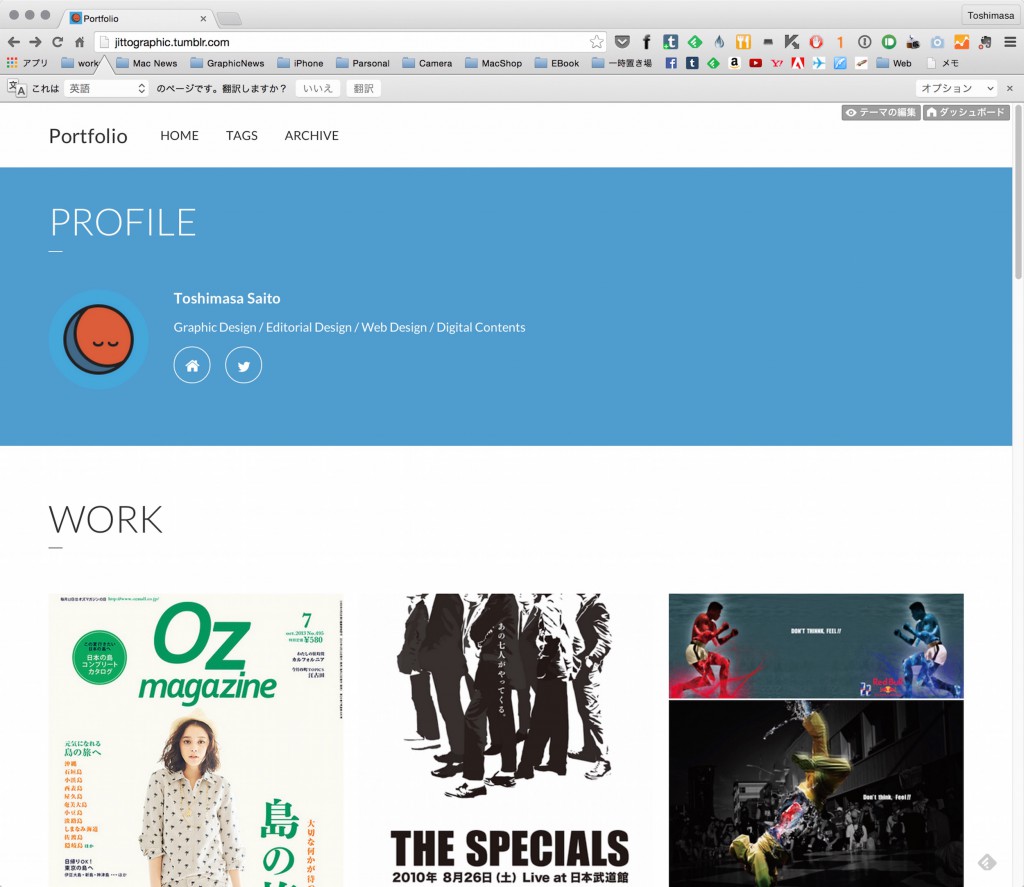
ブログページに移動すると、投稿した作品が表示されているのが確認できます。
作品の画像をクリックすると、作品の画像とキャプションが表示されます。
ヘッダ部分の「TAGS」をクリックすると、アップロード時に設定したタグで分類されたボタンが表示され、クリックすると分類別の作品が表示されます。
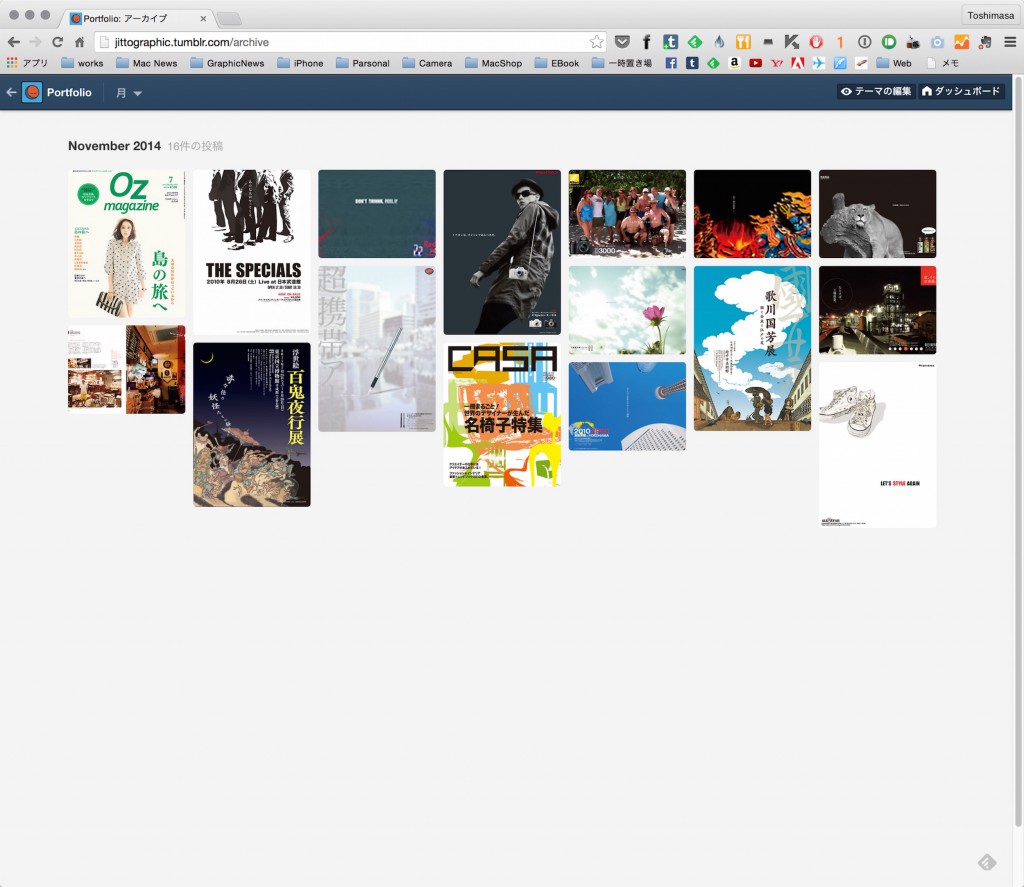
ヘッダ部分のARCHIVEをクリックするとアップロードした月別に作品が表示されます。
これで、[ユーザ名].tumblr.comでポートフォリオサイトを閲覧してもらうことができるようになります。静的ページを追加して、トップページやプロフィールページを作成することもできますが、グラフィックデザイナーを目指すのであれば作品を完結に見てもらえれば良いのかと思います。
[amazonjs asin=”4861008301″ locale=”JP” title=”Designing Tumblr デザイニング・タンブラー”] [amazonjs asin=”4774152498″ locale=”JP” title=”ゼロからはじめる tumblrスマートガイド”] [amazonjs asin=”4906768032″ locale=”JP” title=”tumblrデザインカスタマイズガイド”]