
グラフィックデザイナーを目指す方が就転職をされる際に、ポートフォリオ(作品集)は必須となります。面接の際に持参するのはもちろんのことですが、履歴書・職務経歴書を郵送する際にもミニサイズのポートフォリオを同封することで面接に呼ばれる確率は高くなると思います。もちろん作品やポートフォリオのクオリティが高いのが前提ですが。
最近では、郵送で応募以外にもWebサイトからエントリーすることも多くなってきましたので、その場合はポートフォリオを送りつけることが難しくなってきます。そこで、ポートフォリオサイトを作成して作品を見てもらえるようにする必要が出てきます。Webの勉強をされてきた方は、ゼロからポートフォリオサイトを構築したり、WordPressを利用するのが良いかと思いますが、グラフィック課の方には敷居が高いと思いますので「Tumblr」というWebサービスを利用したポートフォリオサイトの作り方を数回に分けて紹介したいと思います。
Tumblrとは
Tumblrとは、無料で「テキスト」「画像」「音声」「動画」などをWeb上のスクラップブックにアップロードし、他の方と共有することができるブログサービスです。「リブログ」というWeb上の画像、動画、記事を自身のブログにて引用・転載する機能があり、「ネット上のスクラップブック」として非常に人気が高く、CMSとしての機能も備えています。
特徴
- 1つのダッシュボードで複数のブログを運用することが可能
- 基本的に無料で、容量無制限
- デザインのセンスも良く、カスタマイズ性にも優れてる
- 独自ドメインでの運用も可能
- CMS機能
- 広告が入らない
- iOS・Androidアプリなどがある
- FacebookやTwitterとの連携
アカウントの作成
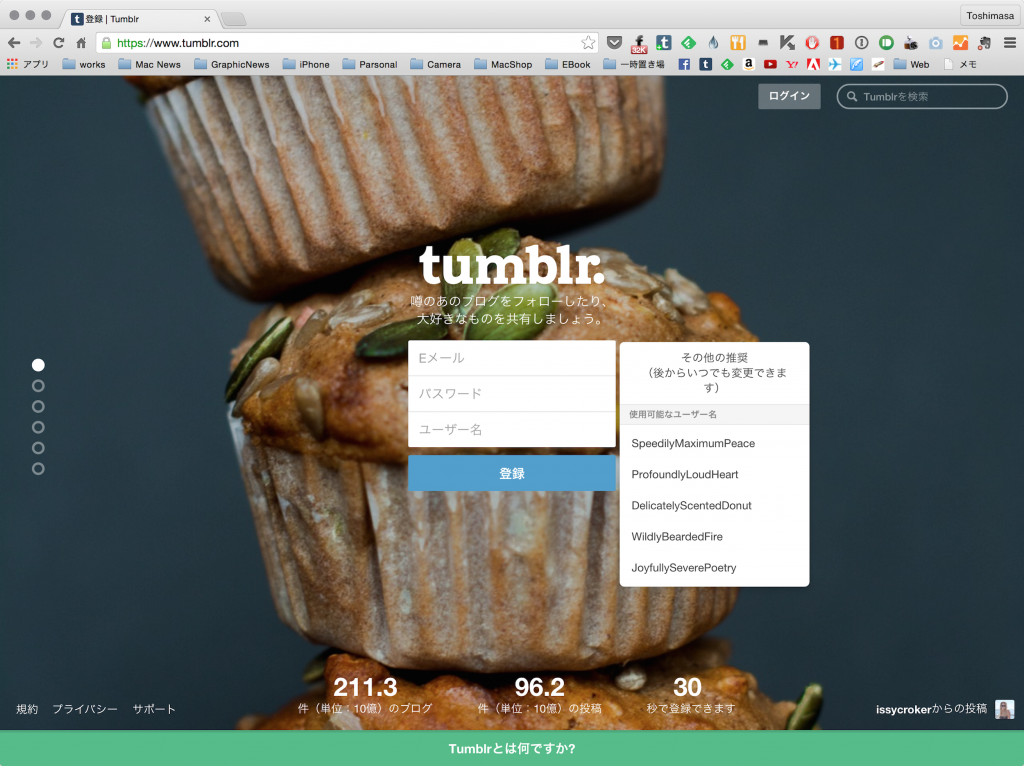
ブラウザからTumblr(https://www.tumblr.com)にアクセスします。
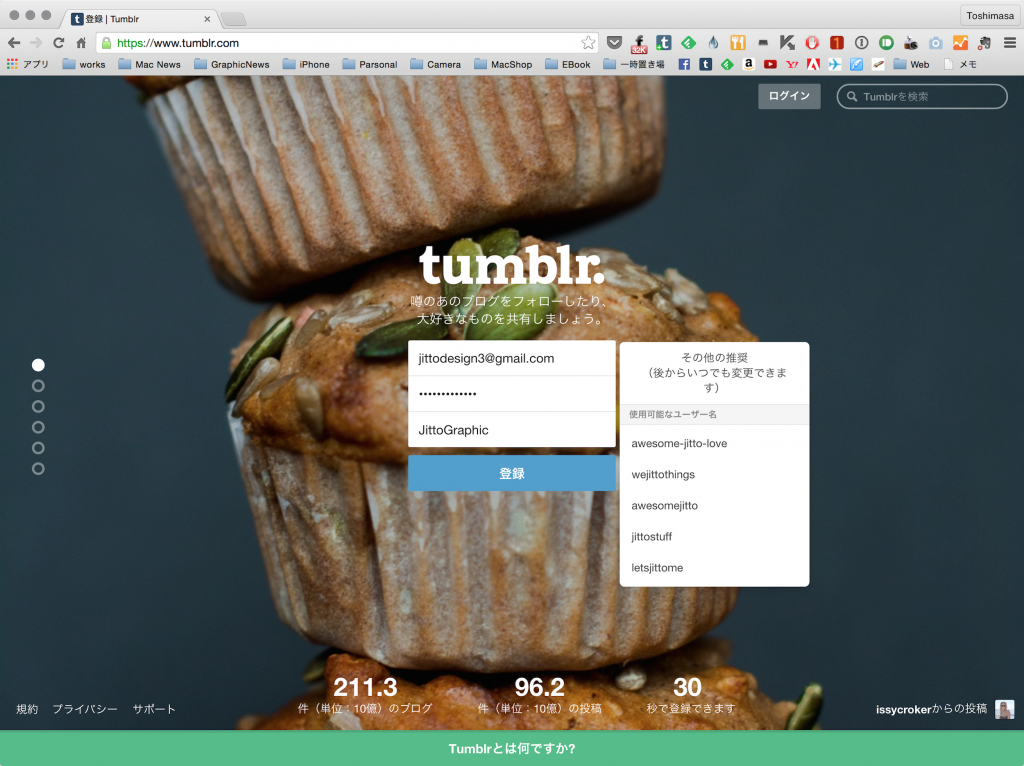
画面中央にEメール・パスワード・ユーザ名と入力します。入力したら「登録」をクリックします。
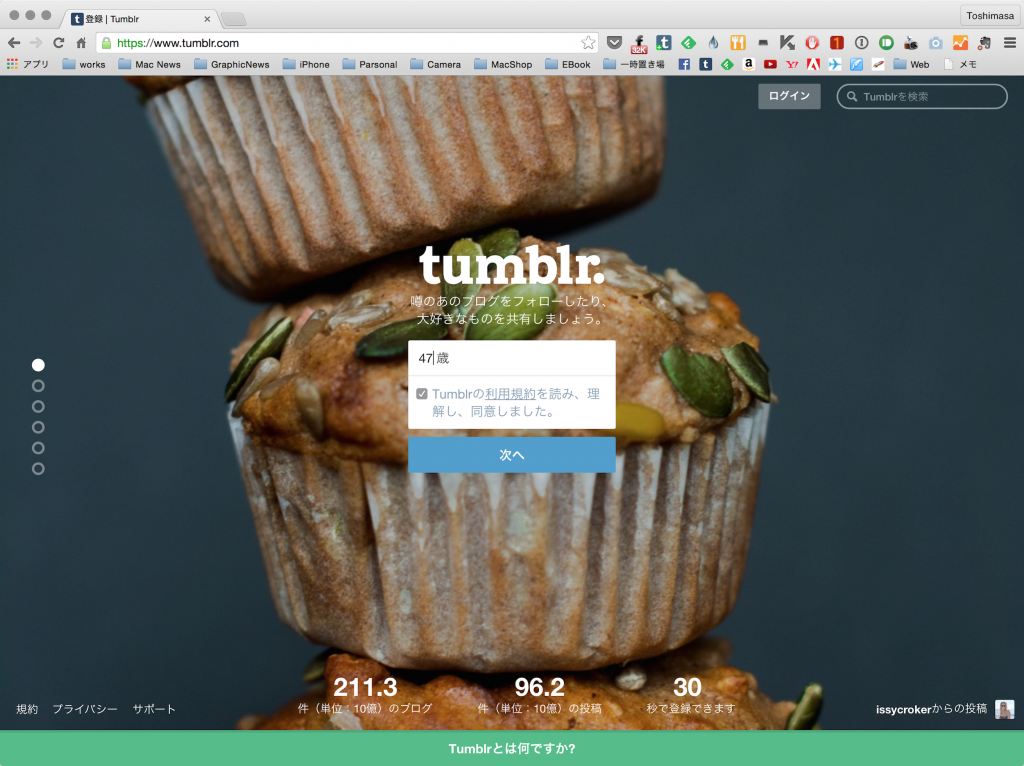
年齢を入力し、規約に同意にチェックをしたら「次へ」をクリックします。
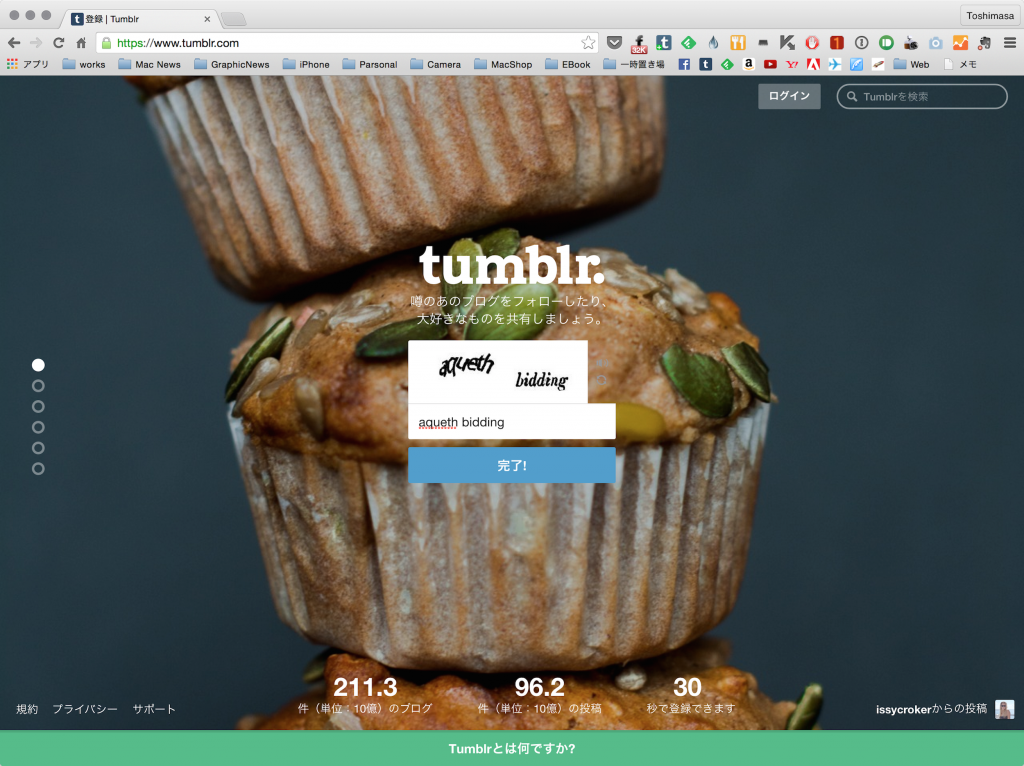
表示される文字列を入力し、「完了」をクリックします。
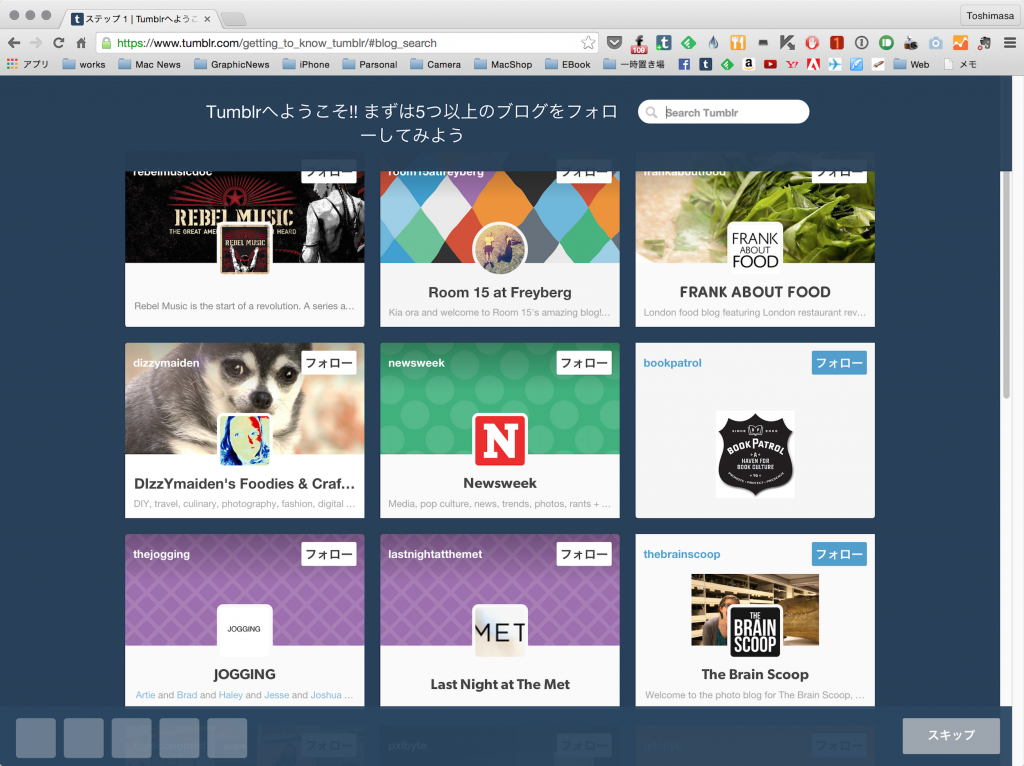
ブログのフォロー画面に進みますが、「スキップ」をクリックして先に進みます。
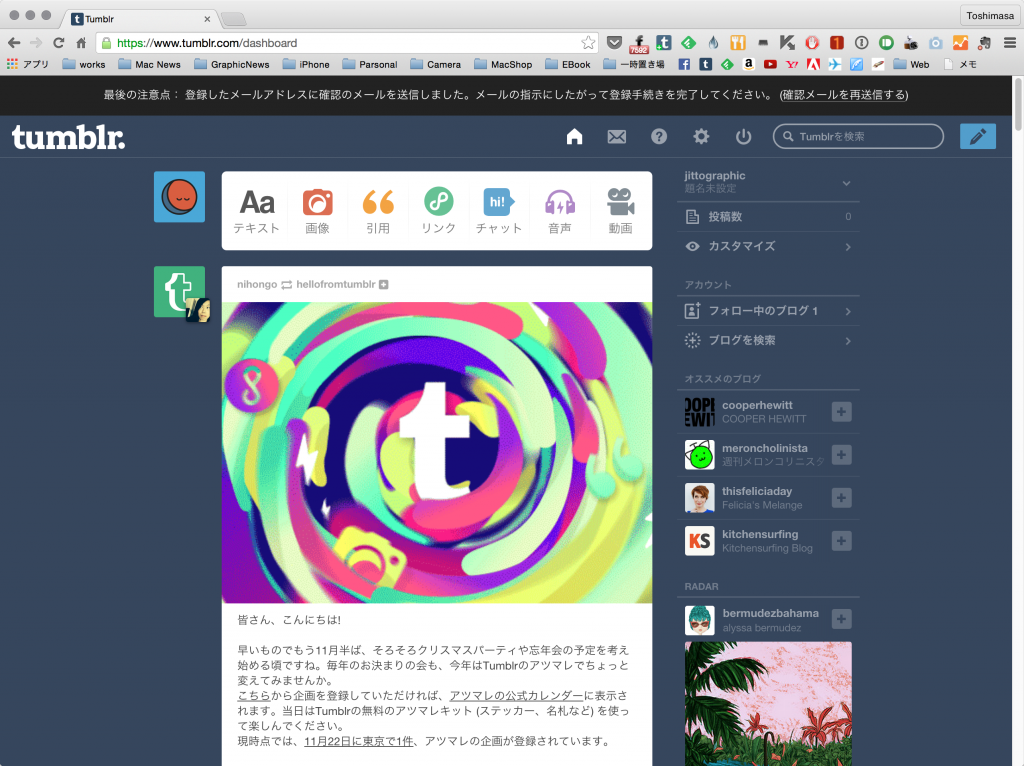
進んだ画面の上部に登録手続きのメールを送信した旨の表示がされるので、登録したメールアドレスにメールが届いているはずです。
このようなメールが届いているはずなので、「メールアドレスを認証する」をクリックします。
これで認証が完了し、アカウントの作成は完了です。スマホアプリが必要であればインストールしておきましょう。
「Tumblrを続行…」をクリックして、Tumblrの設定をおこないます。
再び、ダッシュボードの画面が表示されます。ダッシュボードはTumblrの管理画面で、フォローしたブログの投稿が表示されます。
既にTumblrスタッフをフォローしている状態になりますが、不要であればアイコン部分にカーソルを移動し、「フォロー解除」を選びましょう。
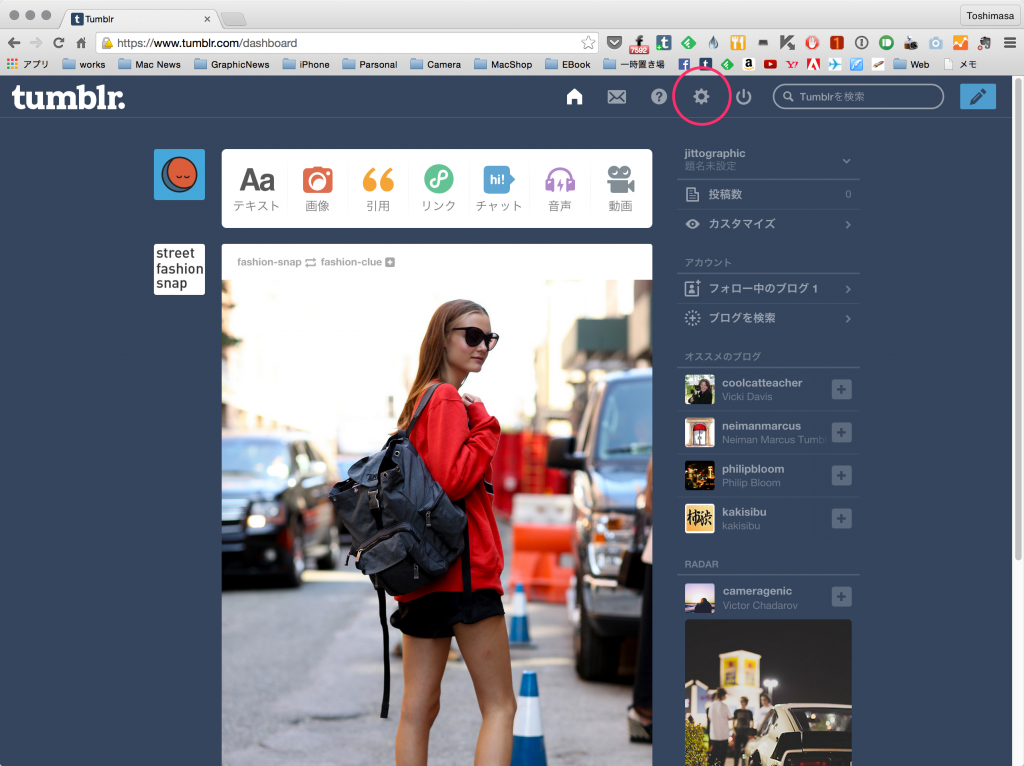
もし、画面表示の言語が英語で表示されている場合は、画面上部の歯車のアイコンをクリックしてアカウントの設定画面を表示させます。
アカウント設定画面
下の方に「言語」の設定があるので、「日本語」を選びましょう。
また、Googleなどの検索エンジンに引っかからないようにするには、ディレクトリ欄の「検索エンジンによるインデックス化を許可する」の選択を解除しましょう。
ウィンドウ上部の家のアイコンをクリックすると、再びダッシュボードに戻ることができます。
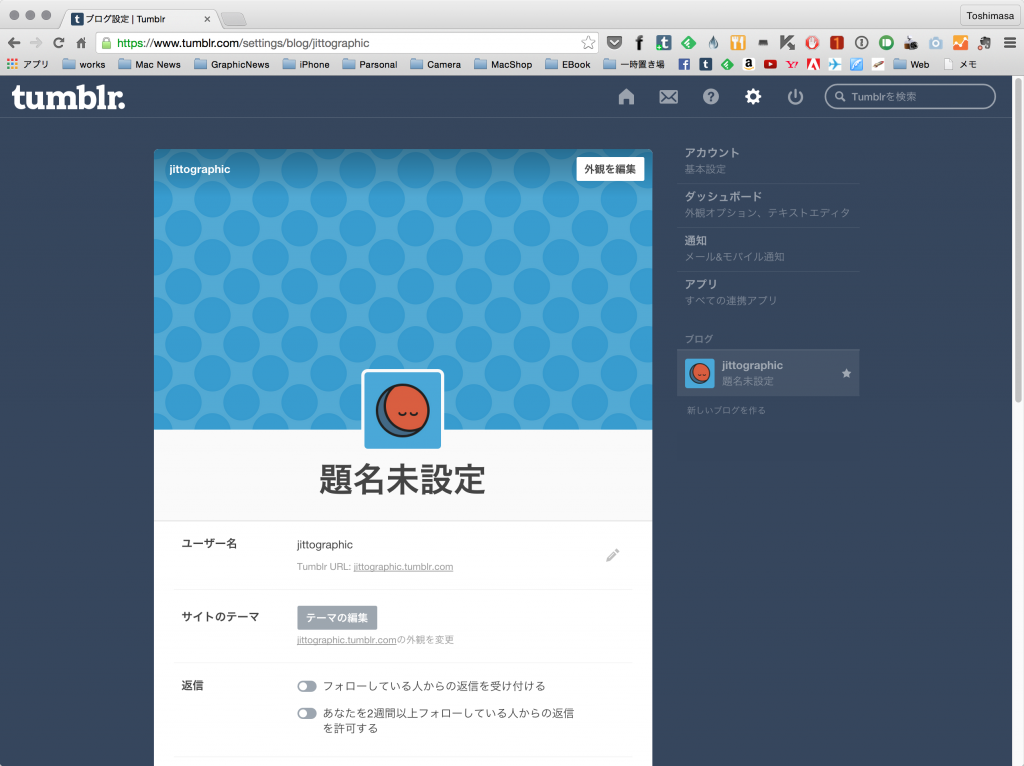
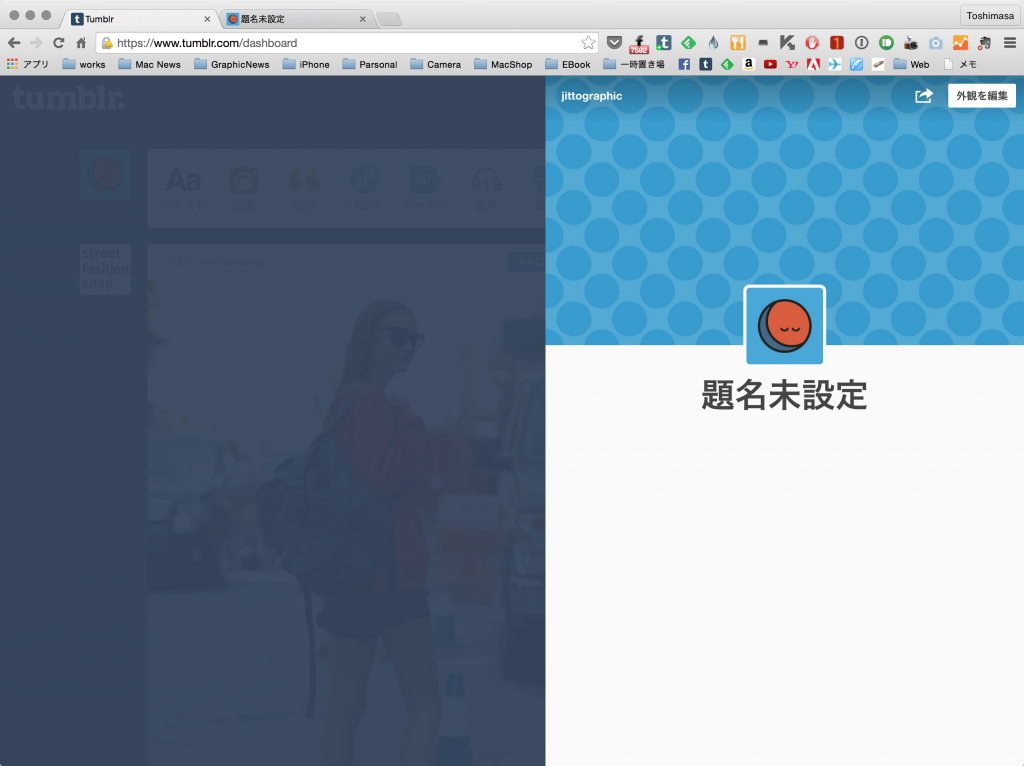
自分のブログを表示させるには、サイドバーのアカウントに下もテキスト部分か、自分のアカウントのアイコンをクリックします。
ウィンドウの右側に自分のブログが表示されますが、別タブ(またはウィンドウ)で表示させたい場合は、commandクリックするか、右クリックの新規タブ(もしくは新規ウィンドウ)で開くを選びます。
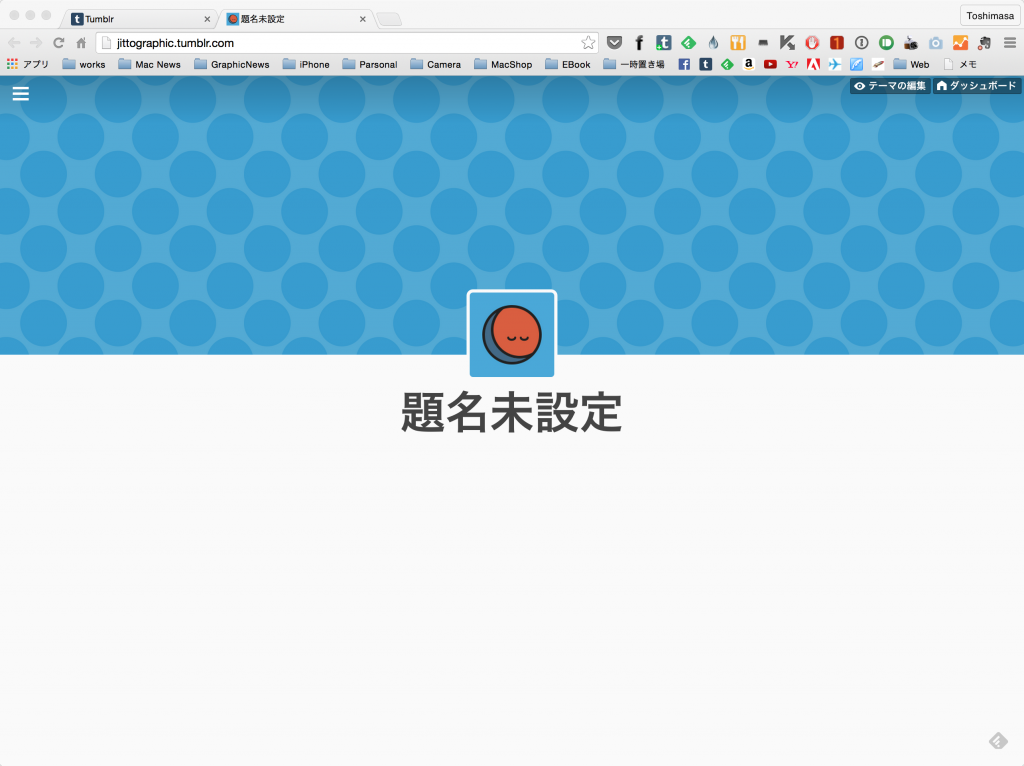
新規タブで開いた状態
今回はアカウント作成編として、新規でアカウントを作成し、ダッシュボードを表示させるところまでを解説しました。
[amazonjs asin=”4861008301″ locale=”JP” title=”Designing Tumblr デザイニング・タンブラー”] [amazonjs asin=”4774152498″ locale=”JP” title=”ゼロからはじめる tumblrスマートガイド”] [amazonjs asin=”4906768032″ locale=”JP” title=”tumblrデザインカスタマイズガイド”]