新しくなったGoogleマップのマイマップを利用するとマーカーのカスタマイズや別の地点からのルート表示もできるので、手順を紹介します。
マイマップの作成
まずはGoogleマップにアクセスし、ログインします。
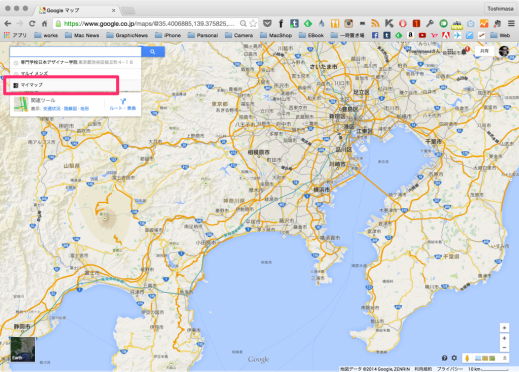
検索欄のクリックし、履歴の一番下に表示される「マイマップ」を選びます。
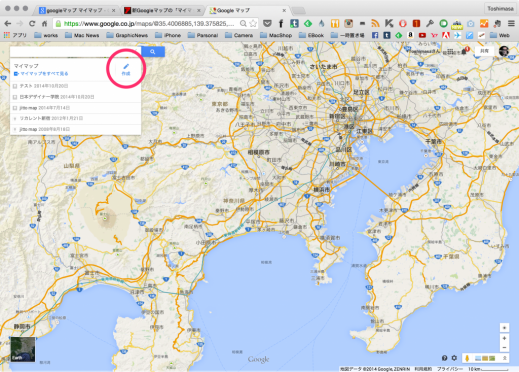
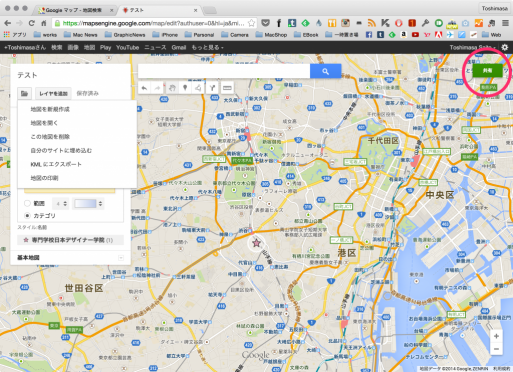
検索欄の下にマイマップが表示されるので、右側の「作成」を選びます。
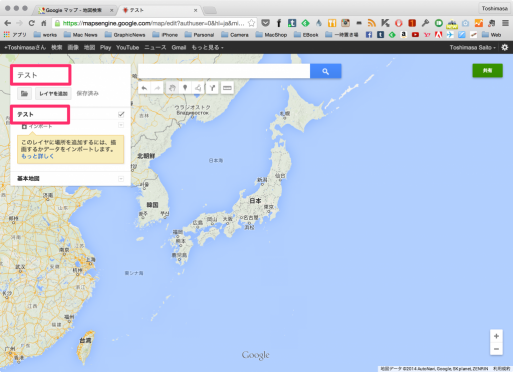
新しい地図が表示されるので、地図名とレイヤー名を変更しておきましょう。
表示する地点の登録
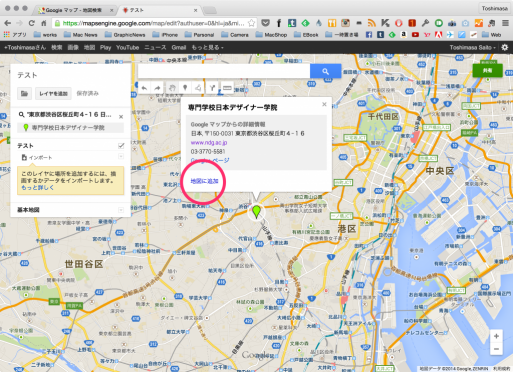
地図に表示させたい地点を表示させます。検索欄で名称などで検索もできますし、マップを操作してもかまいません。名称で検索した場合はマーカーをクリックして、表示されたウインドウの「地図に追加」を選びます。自分でマーカーを作成することもできます。
マップやマーカーのスタイル変更
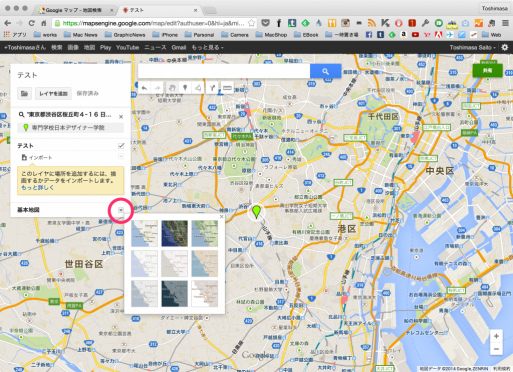
左側のウインドウの下段にある「基本地図」で地図の表示スタイルを変更することもできます。
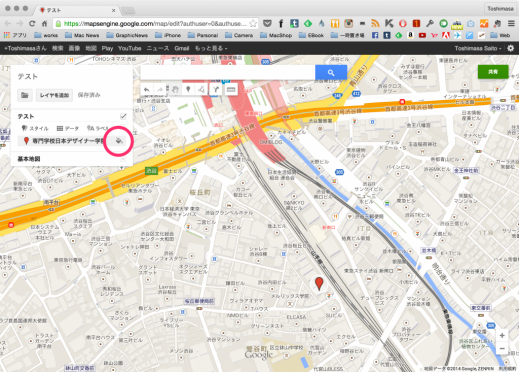
左のウインドウに追加したマーカー地点にカーソルをもっていった時に表示される右側のマークをクリックすると、マーカーのカラーやスタイルを変更することができます。
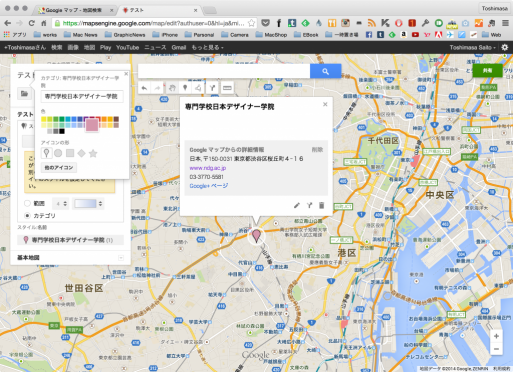
マーカーのカラーを変更したり、形を変更することができます。
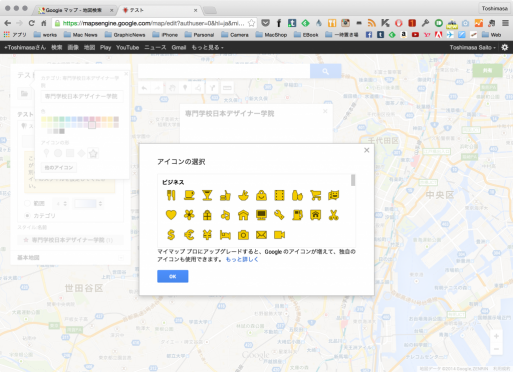
「他のアイコン」をクリックすると、変わった形のアイコンに変更することもできます。
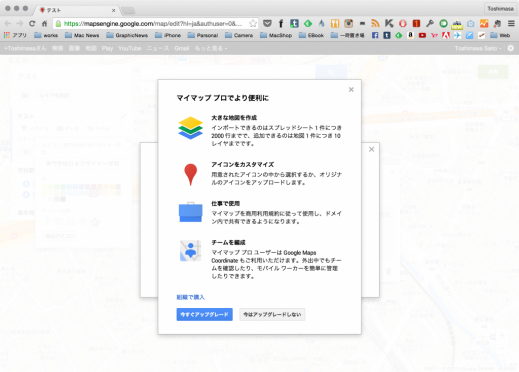
独自のアイコンを使用するには、600円/月のマイマッププロにアップグレードする必要があります。
埋め込み用コードの取得
画面の右上にある「共有」をクリックします。
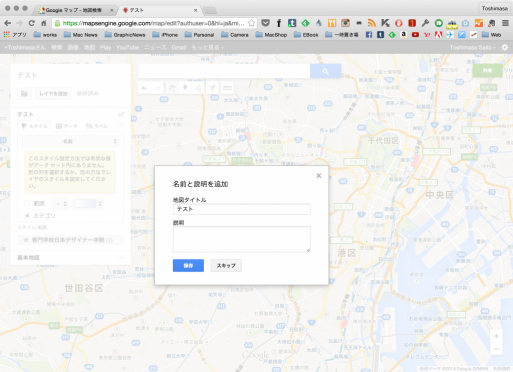
「名前と説明と追加」のウインドウが表示されるので、「保存」をクリックします。
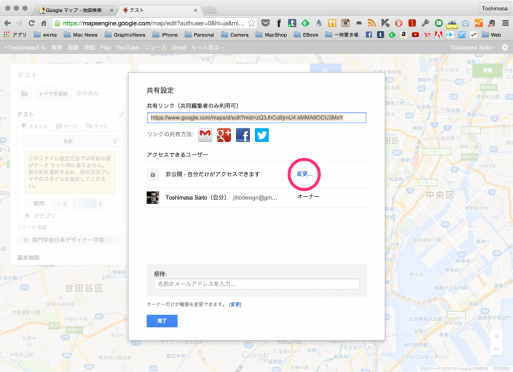
「共有設定」のウインドウが表示されるので、「アクセスできるユーザー」の右側にある「変更」をクリックします。
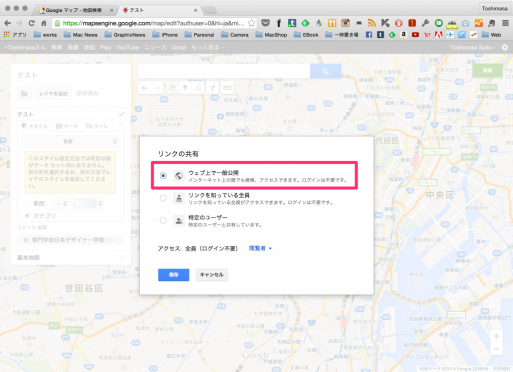
「リンクを共有」のウインドウが表示されるので、「ウェブ上で一般公開」を選んで「保存」をクリックします。
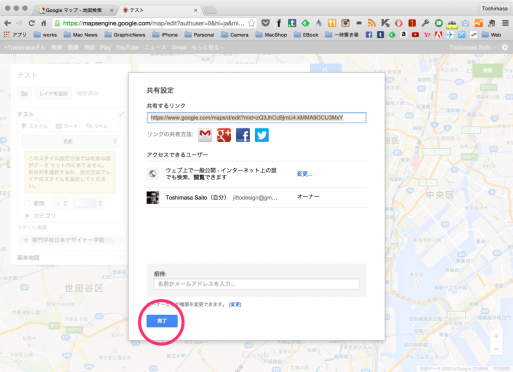
「共有設定」の画面にもどるので、「完了」をクリックします。
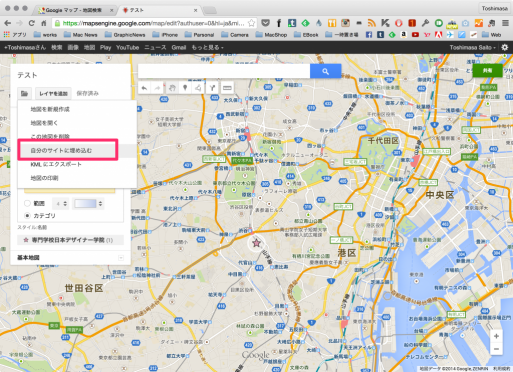
次に、左側のウインドウの左上にあるフォルダアイコンをクリックして、「自分のサイトに埋め込む」を選びます。
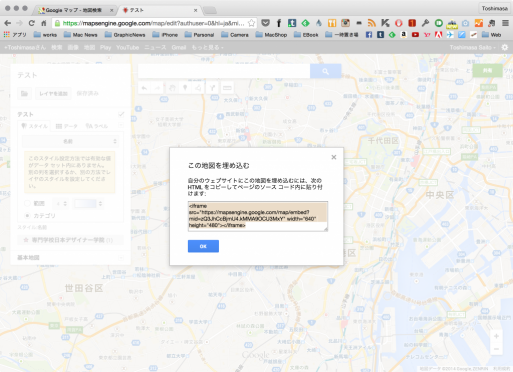
「この地図を埋め込む」のウインドウが表示されるので、コードをコピーして「OK」をクリックします。
Googleマップ上での設定は以上です。
ADPS用のHTMLファイルの作成
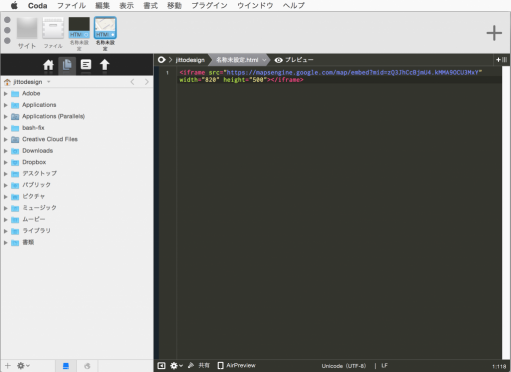
コピーしたコードをWebオーサリングソフトやエディタに新規ファイルにペーストしてHTMLファイルをして保存します。
最寄り駅からのルートなどを表示させたい場合
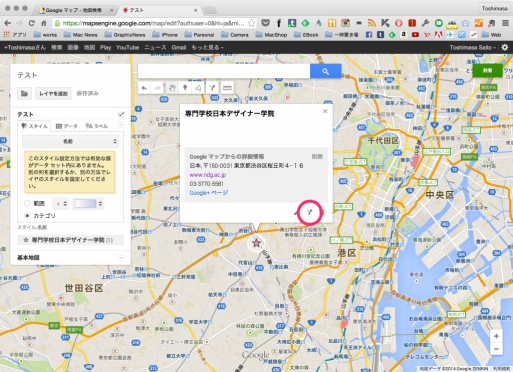
目的地のマーカーをクリックした時に表示されるウインドウの「ここまでのルートを表示」ボタンをクリックします。
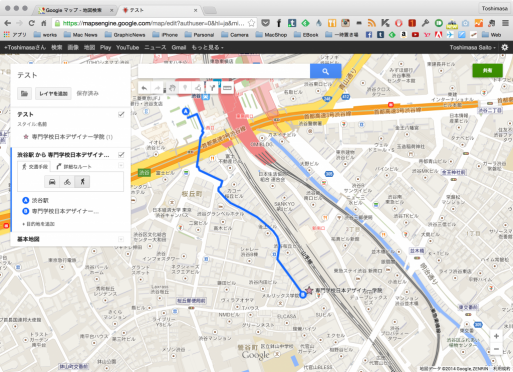
左のウインドウのA点を入力するウインドウが表示されるので、目的にまでのルートを表示させる地点を入力します。入力を確定するとルートがマップ上に表示されます。
表示の確認
InDesign側での設定は、下記の記事と変更ありません。
[ADPS]Googleマップを表示する https://jittodesign.org/adps_googlemap01-483/
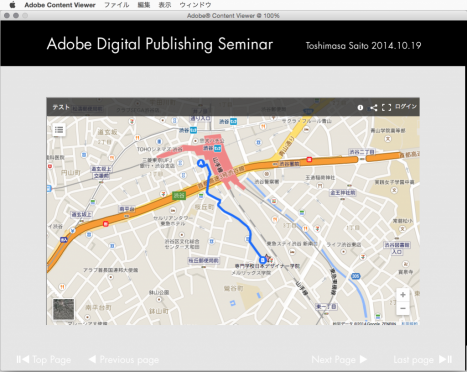
Mac上のContent Viewerでの表示です。
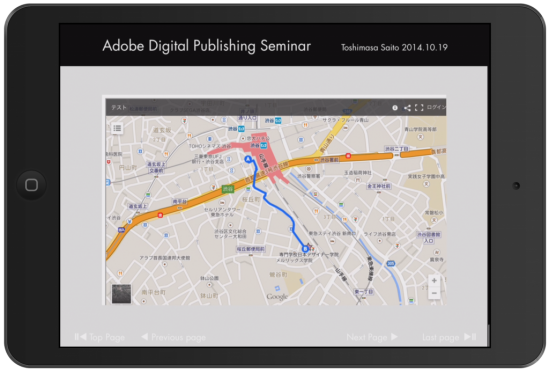
iPadのContent Viewerでも表示を確認してみました。
[amazonjs asin=”B00GYS6QQO” locale=”JP” title=”Adobe Creative Cloud 12か月版 Macintosh版 ダウンロードコード”] [amazonjs asin=”B00LNECVN6″ locale=”JP” title=”Adobe Ink & Slide”]