![[ADPS]Googleマップを表示する](https://jittodesign.org/wp-content/uploads/2014/07/Adobe-Content-ViewerScreenSnapz001.png)
ADPSのWebコンテンツを利用してGoogleマップのマップエリアを表示させる方法を紹介します。
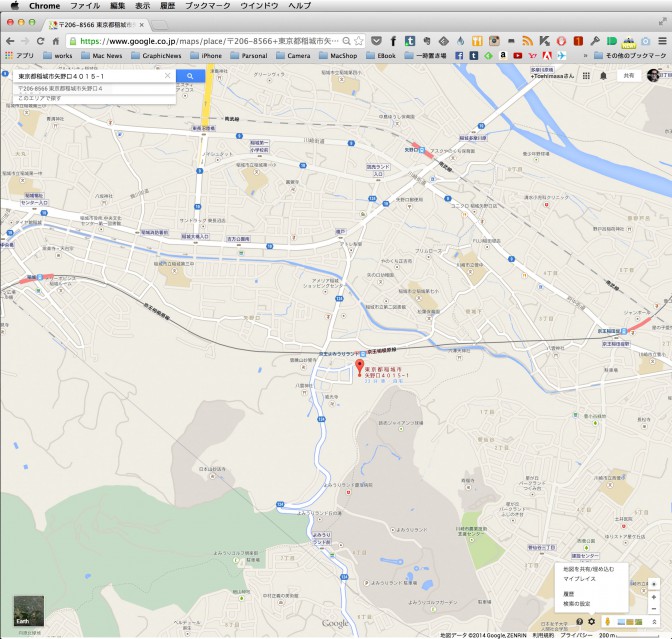
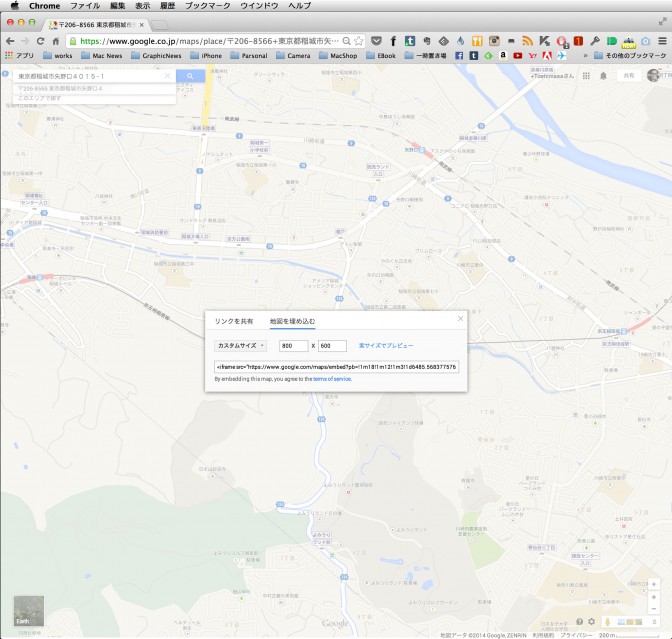
まずはGoogleマップにアクセスし、表示させたい住所を検索・表示させます。画面右下の歯車のメニューから「地図を共有/埋め込む」を選択します。

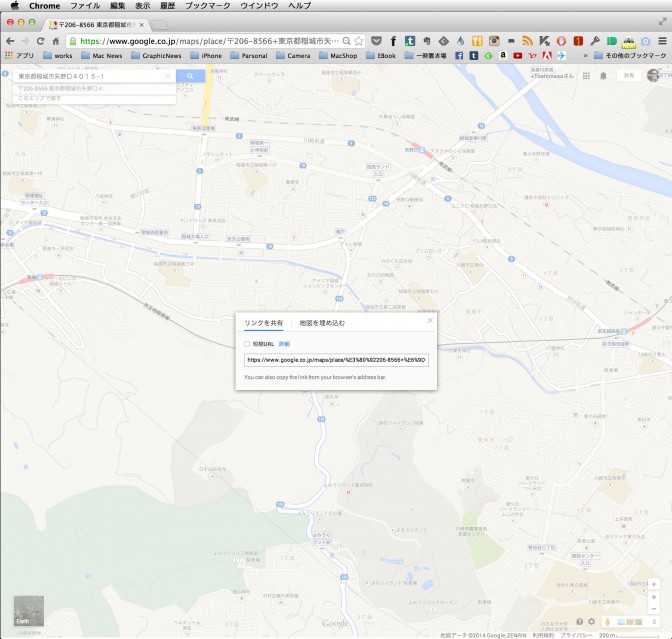
ウィンドウが表示されるので、「地図を埋め込む」タブを選択します。

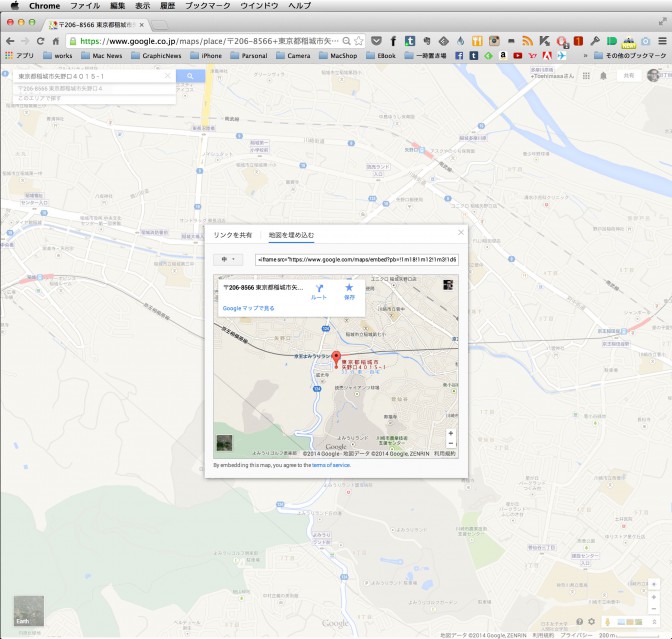
ウィンドウ内に地図が表示されます。

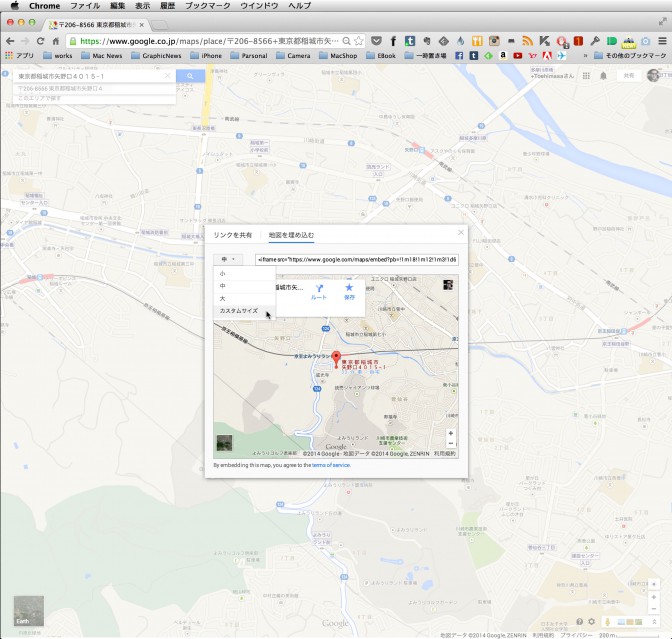
ウィンドウ左上のサイズを変更するメニューから「カスタムサイズ」を選択します。

ADPS内で表示するフレームサイズに合わせて、サイズを設定します。下にコードが表示されるので、コピーしておきます。

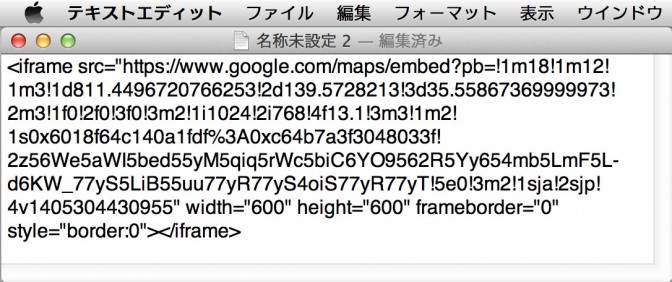
「テキストエディット」を起動し、新規に標準テキストを作成したら、先ほどコピーしたコードをペーストします。

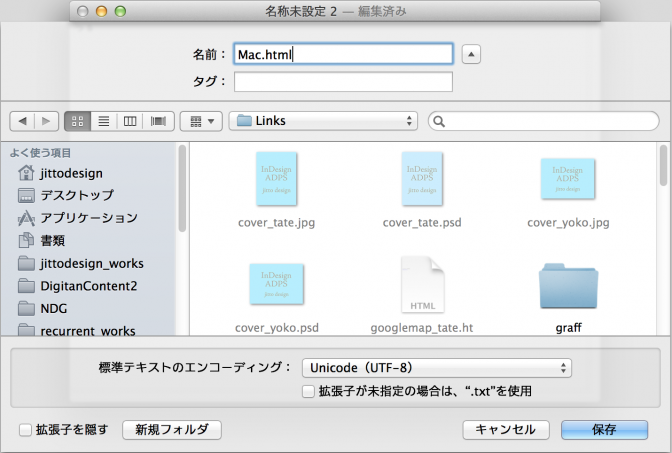
ファイルを保存しますが、拡張子を「.html」、標準テキストのエンコーディングを「Unicode(UTF-8)」とします。

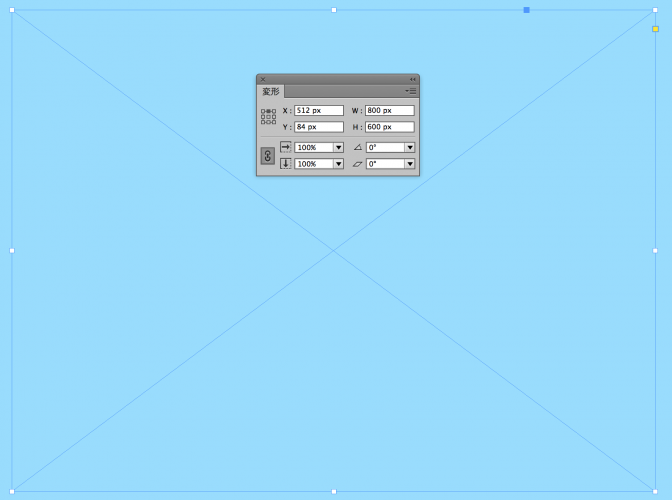
InDesignドキュメントにGoogleマップと同サイズのフレームを作成します。

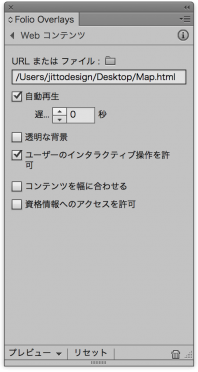
フレームが選択されている状態で、Folio OverlaysパネルのWebコンテンツを選びます。「URLまたはファイル」の右側のフォルダボタンをクリックし、先ほど保存したHTMLファイルを指定します。

プレビューするとGoogleマップが表示されるのが確認できます。

追記(2014.10.18)
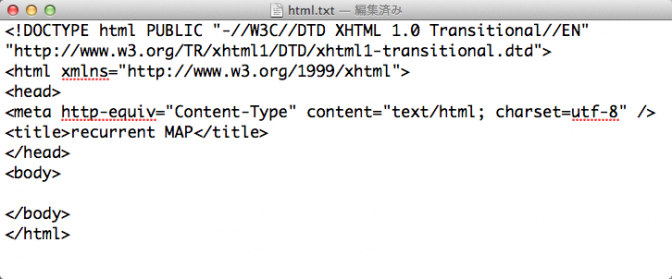
上記の設定で上手く表示できない場合ですが、テキストエディットにGoogle Mapのコードをそのままペーストするのではなく、テキストエディットに下記のコードを入力した上でbodyタグの中にGoogle Mapのコードをペーストしてやってみて下さい。Titleタグは任意に変更して下さい。
<!DOCTYPE html PUBLIC “-//W3C//DTD XHMLT 1.0 Transitional??EN”
“http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
<title>recurrent MAP</title>
</head>
<body>
</body>
</html>
テキストエディットに上記のタグを入力します。
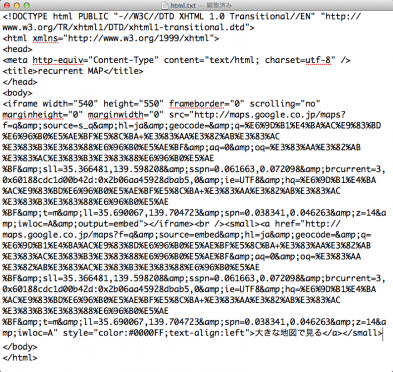
bodyタグの中にGoogle Mapのコードを挿入します。