InDesignのインタラクティブ機能を学ぶ
リッチコンテンツ(ムービー・サウンド)
InDesignにムービーやサウンドファイルを配置するのは、通常の画像データと同様にファイルメニューの「配置」を使います。
ただし、ムービーファイルはMP4形式、サウンドファイルはMP3形式で用意します。ムービーファイルの形式を変更するには「HandBrake」というアプリケーションを利用します。サウンドファイルの形式を変更するには、iTunesでもできる。
HandBrakeによるムービー形式の変更
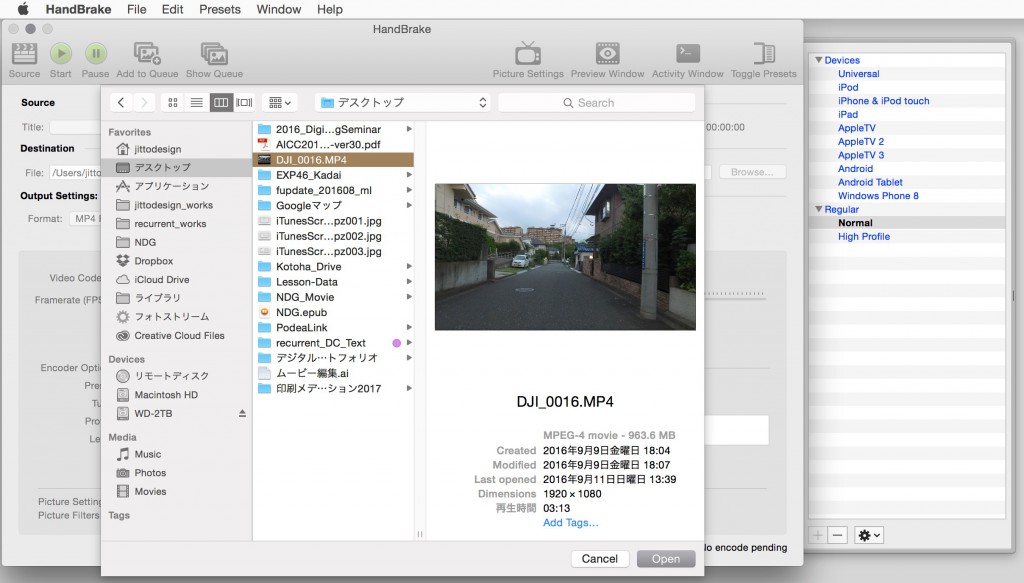
- HandBrakeを起動し、ムービーファイルを選択する。

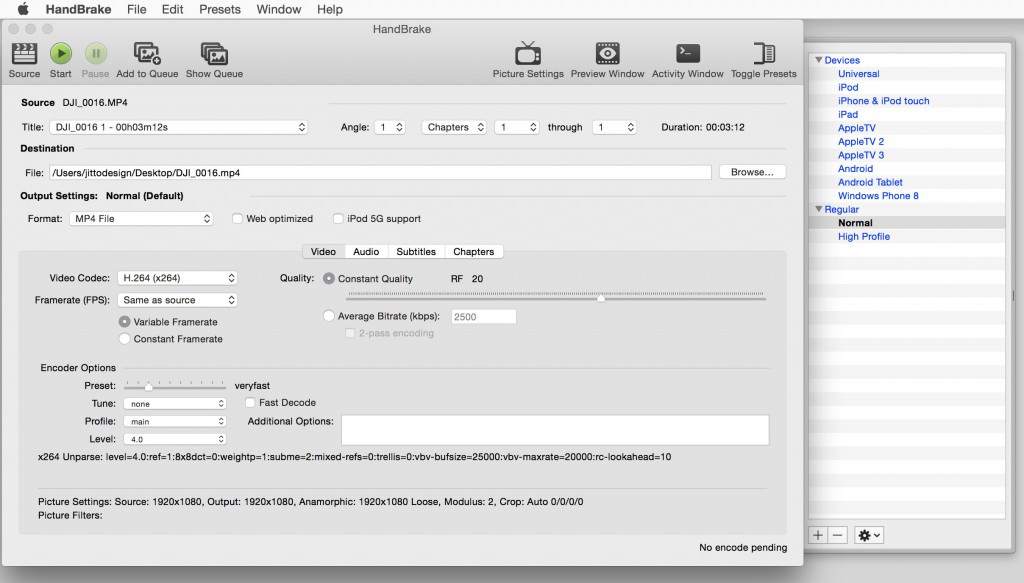
- 「Toggle Presets」が表示されていなければ表示し、目的のプリセットを選択する。

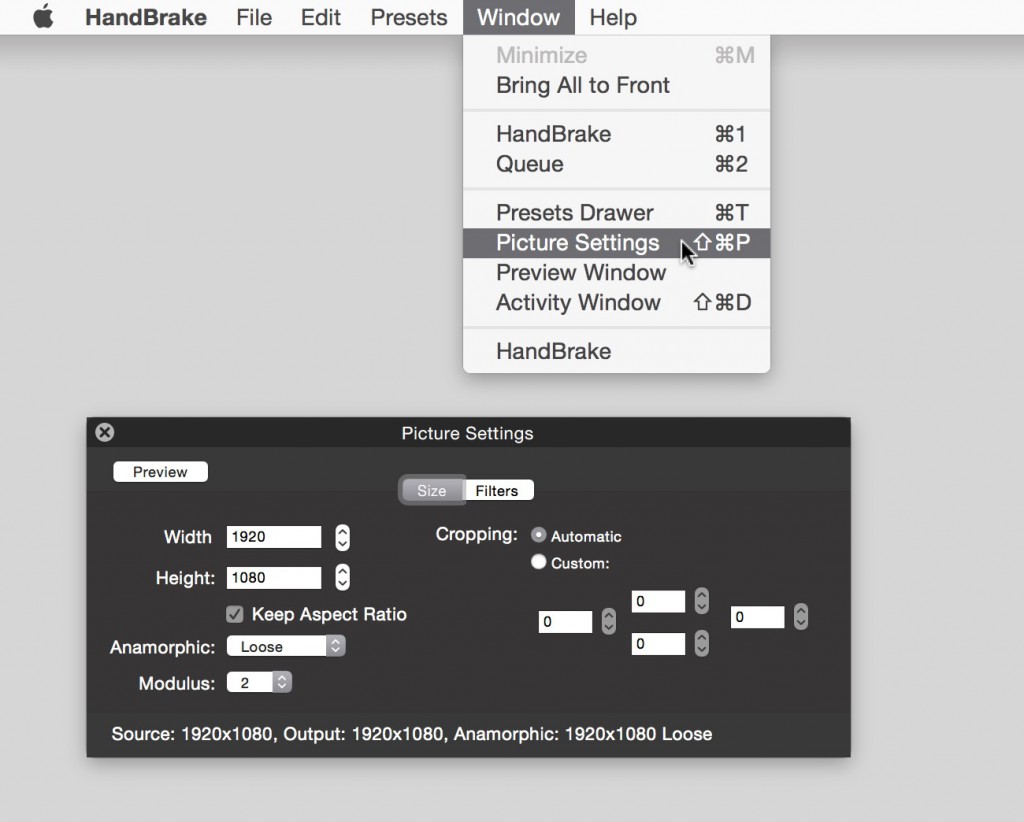
- Picture Settingで解像度設定を変更することもできる。設定ができたら、「Start」をクリックする。

iTunesを使ってサウンド形式をMP3形式に変更する
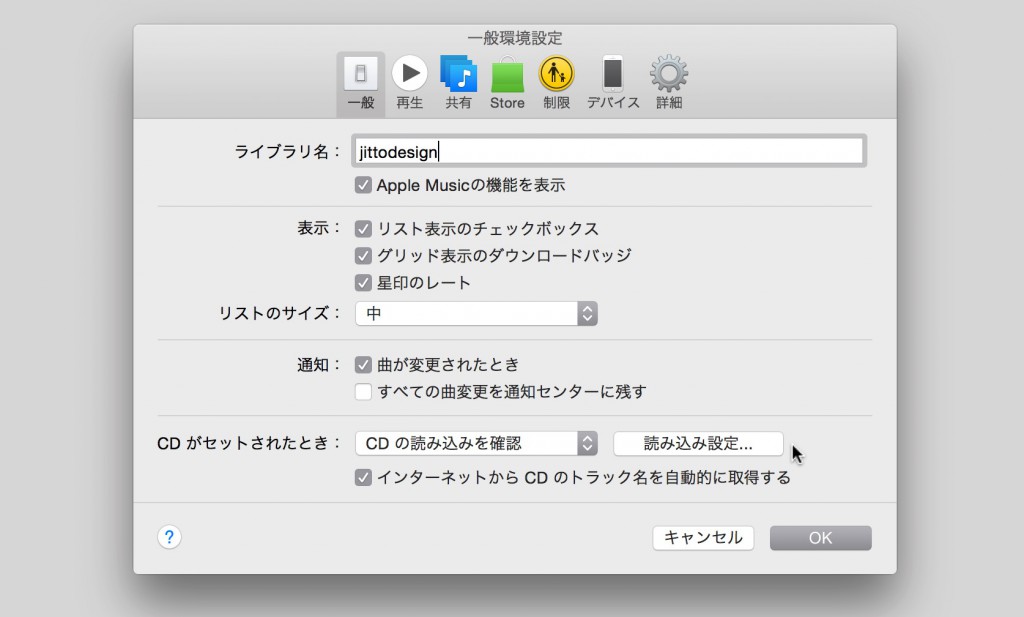
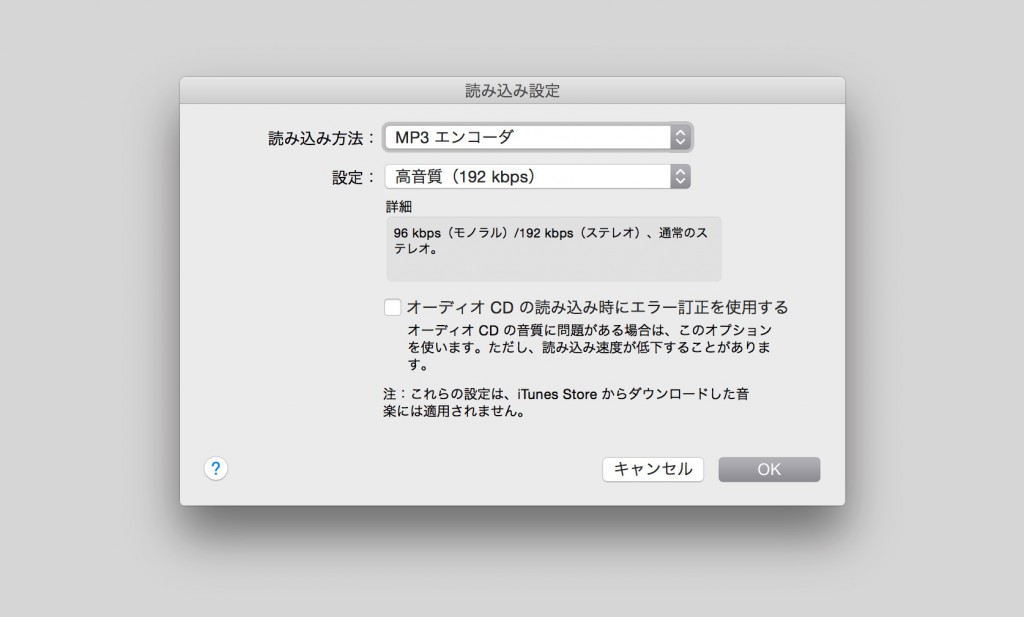
- iTunesを起動し、iTunesメニューの「一般環境設定」のCDの「読み込み設定」をクリックする。

- 読み込み設定が表示されるので、読み込み方法を「MP3エンコーダ」に設定する。

- 目的の曲を選択し、右クリックして表示されるコンテクストメニューの変換から「MP3バージョンを作成」を選ぶ。MP3ファイルが作られるので、Finderにドラッグ&ドロップする。

リッチコンテンツに関係する設定
ムービーファイルやサウンドファイルを配置したら、何をきっかけとして再生を始めるかなどを設定します。
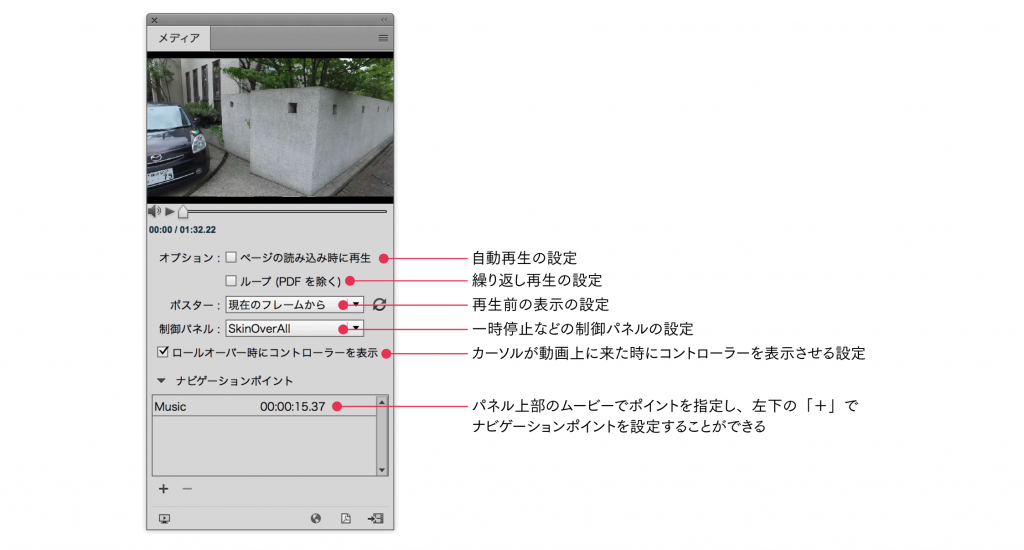
- メディアパネル
配置したムービーの設定ができます

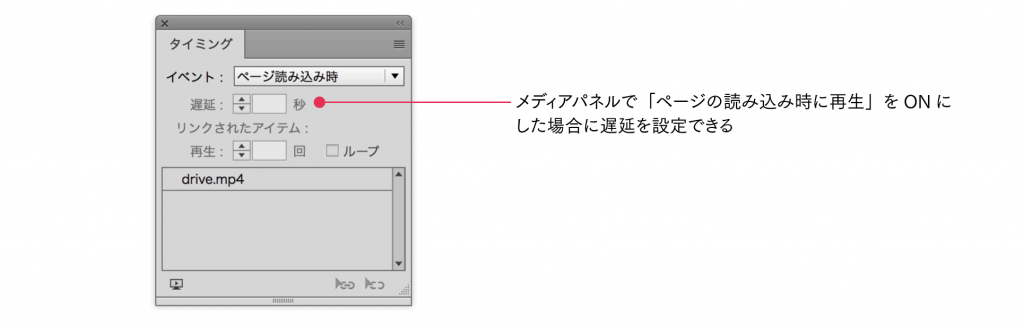
- タイミングパネル
自動再生を設定している場合に、遅延時間を設定することができます

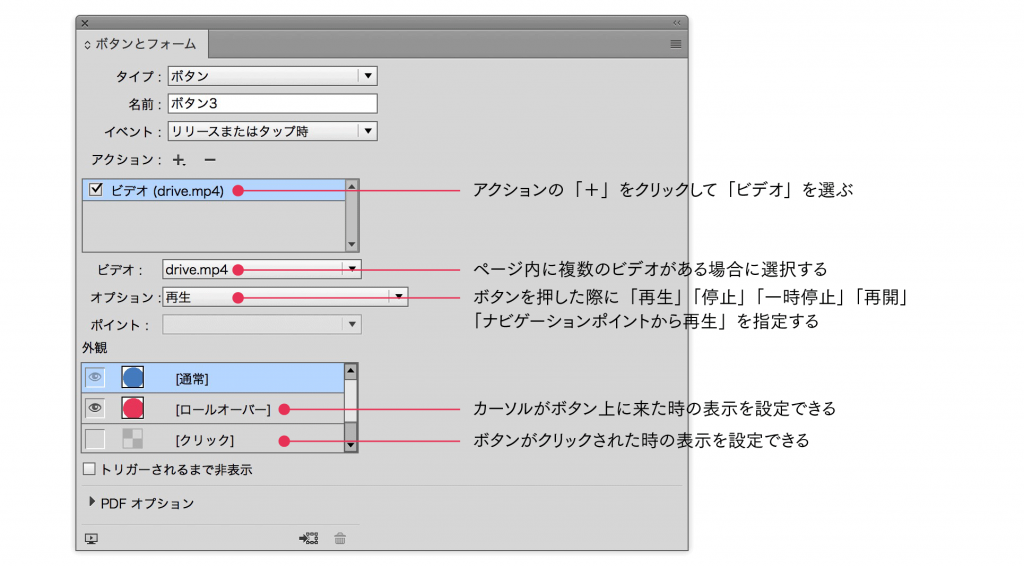
- ボタンとフォーム
再生などのきっかけをボタンをタップすることで制御する場合に使います

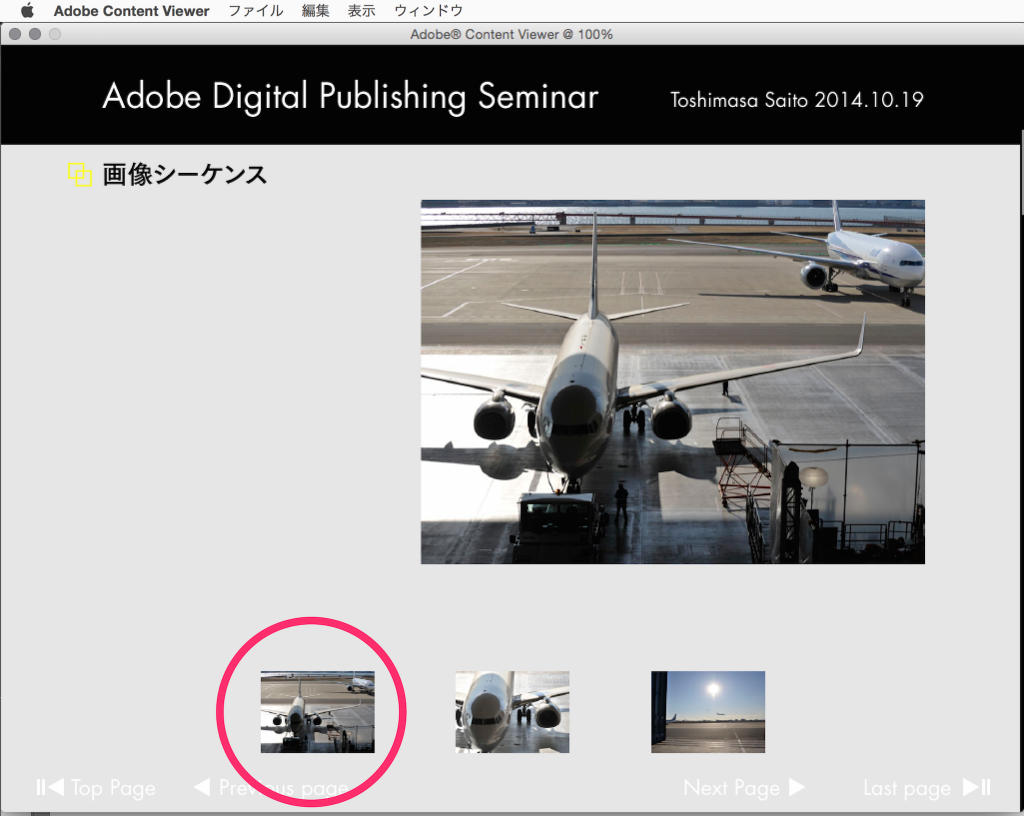
インタラクティブ機能 オブジェクトステート+ボタン
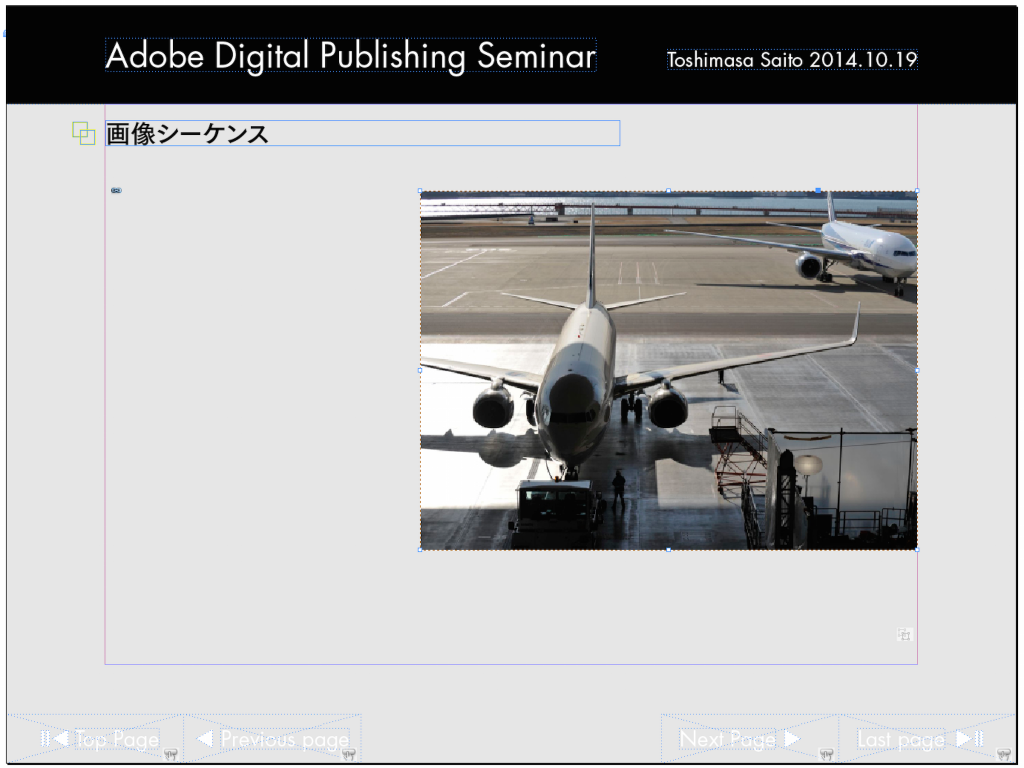
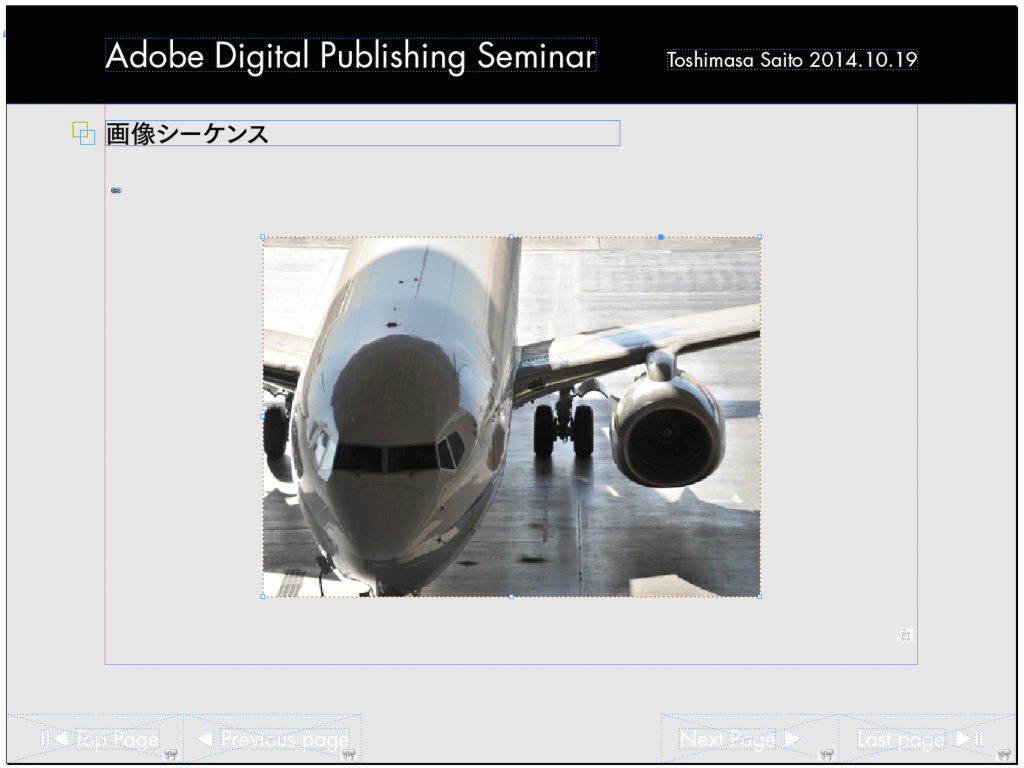
ボタンを押されたりしたときに表示を切り替えたい複数のフレームを用意します。グラフィックフレームでも、テキストフレームでも構いません。同じ大きさで同じ位置でも構いません。
作例ではグラフィックフレームを3つ用意しています。
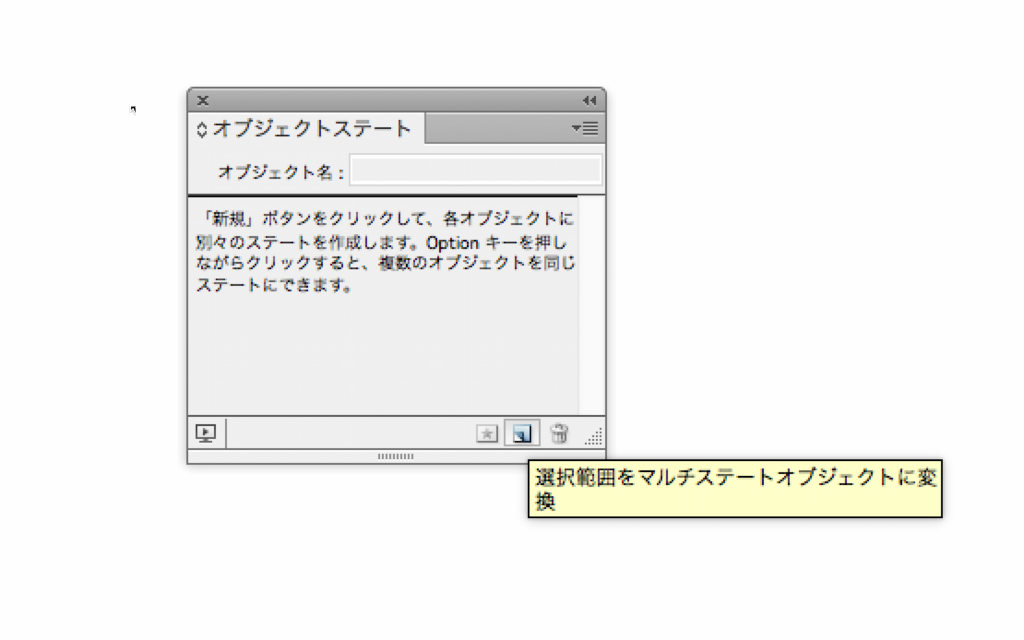
3つのフレームを選択します。「オブジェクトステート」パネルの下部にある「選択範囲をマルチステートオブジェクトに変換」ボタンをクリックします。
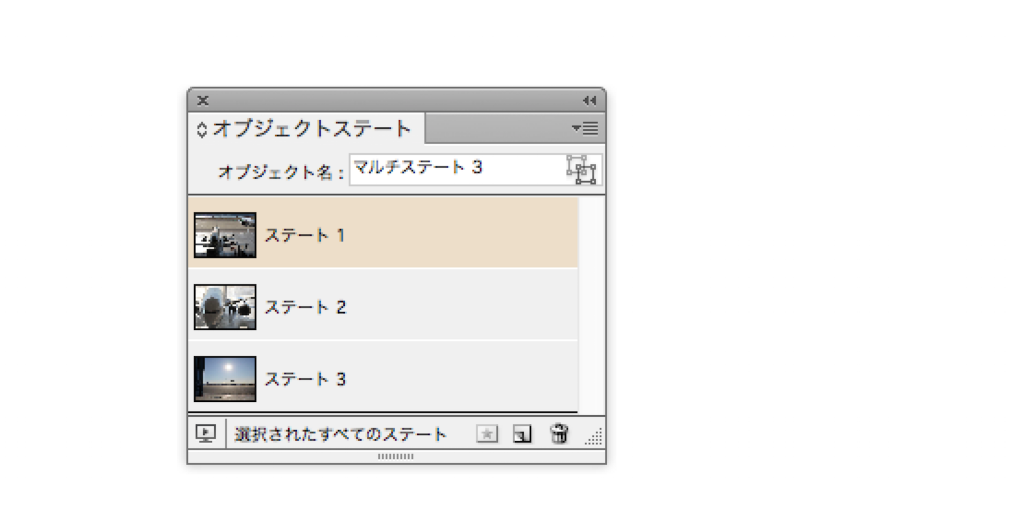
これで3つのフレームはオブジェクトステートに変換されました。
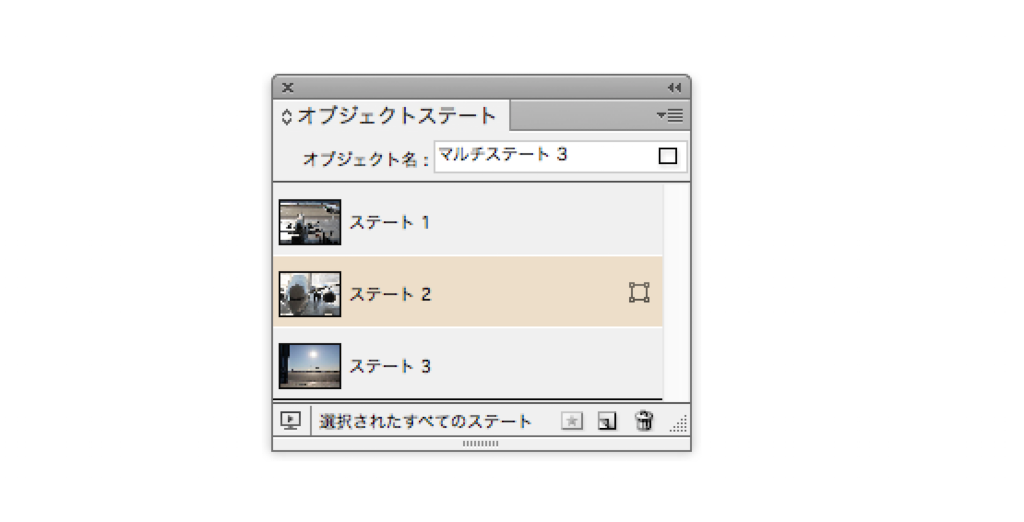
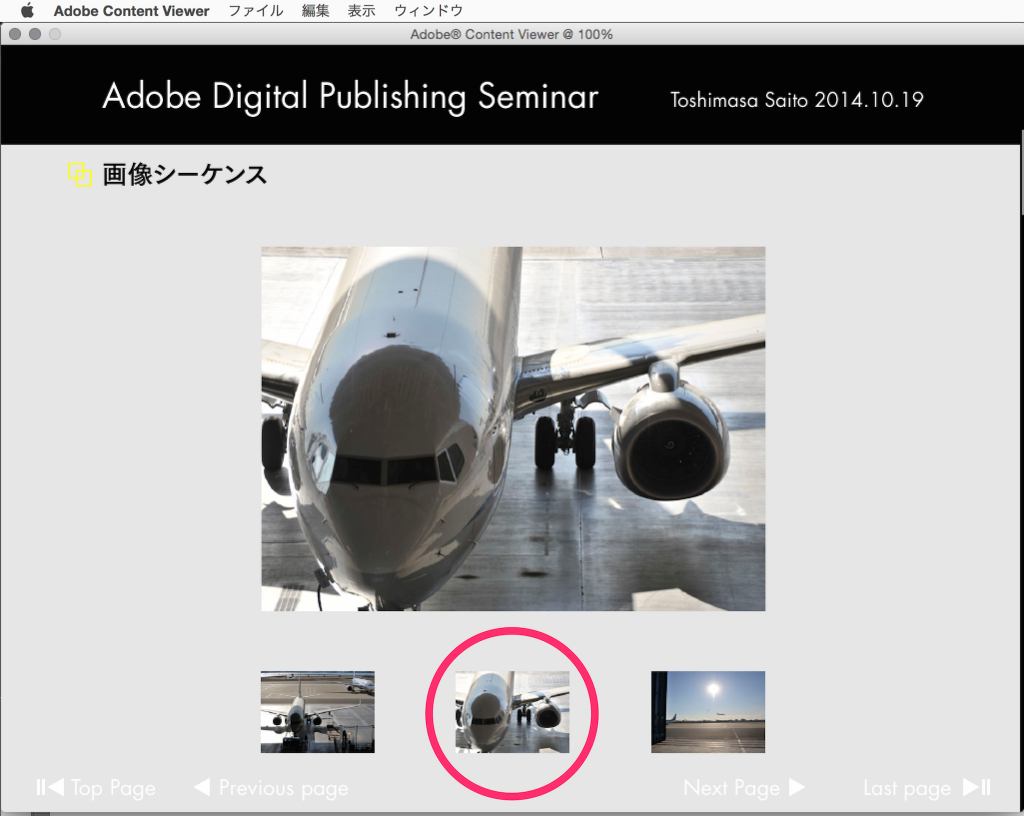
ステートをクリックして、表示が切り替わるのと確認しましょう。
オブジェクトステートができたら、ステート(切り替わるフレーム)が切り替わる《きっかけ》を作ります。
最初は、1つずつのステートに対応したボタンを作成して、クリックした際に対応したステートが表示されるようにします。ボタンとして使用するフレームを準備します。ボタンとして使用するフレームもグラフィックフレームでもテキストフレームでも割り当てないフレームでも構いません。
ボタンとして使用するフレームを1つ選択します。
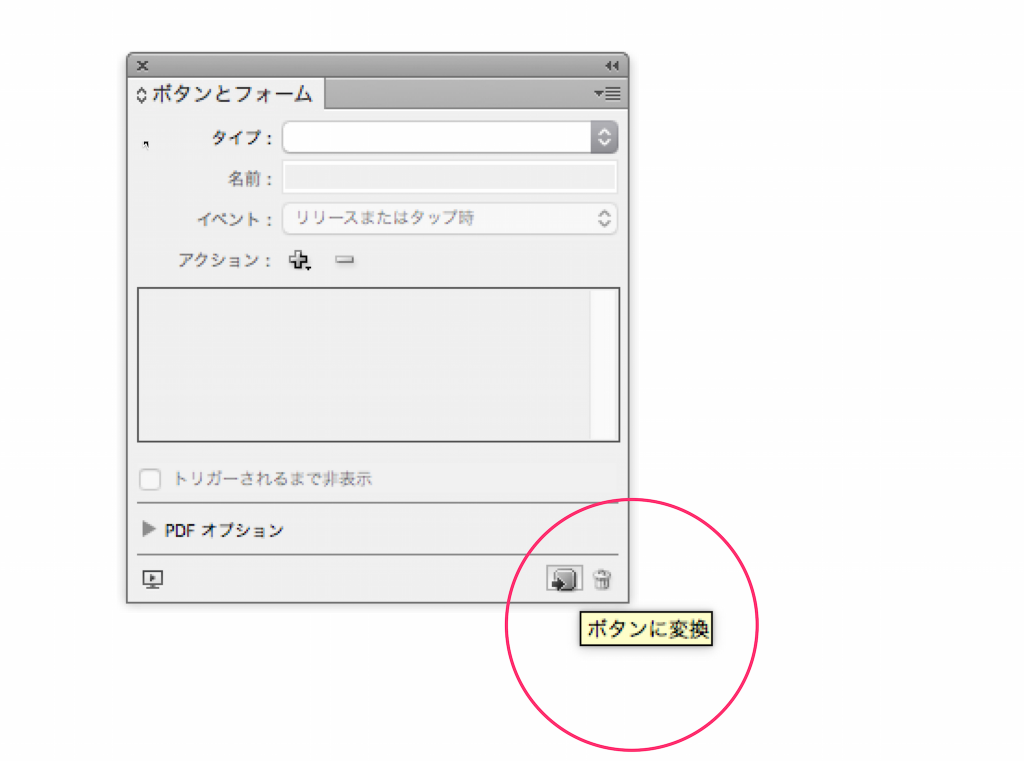
「ボタンとフォーム」パネルを表示し、パネル下部の「ボタンに変換」をクリックします。
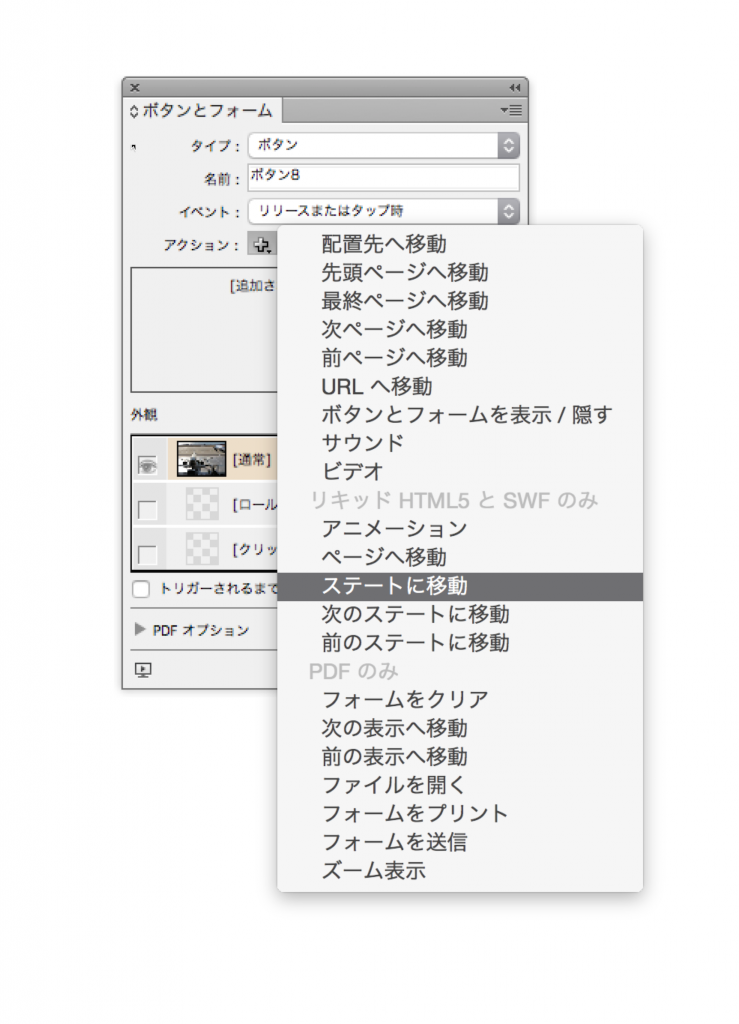
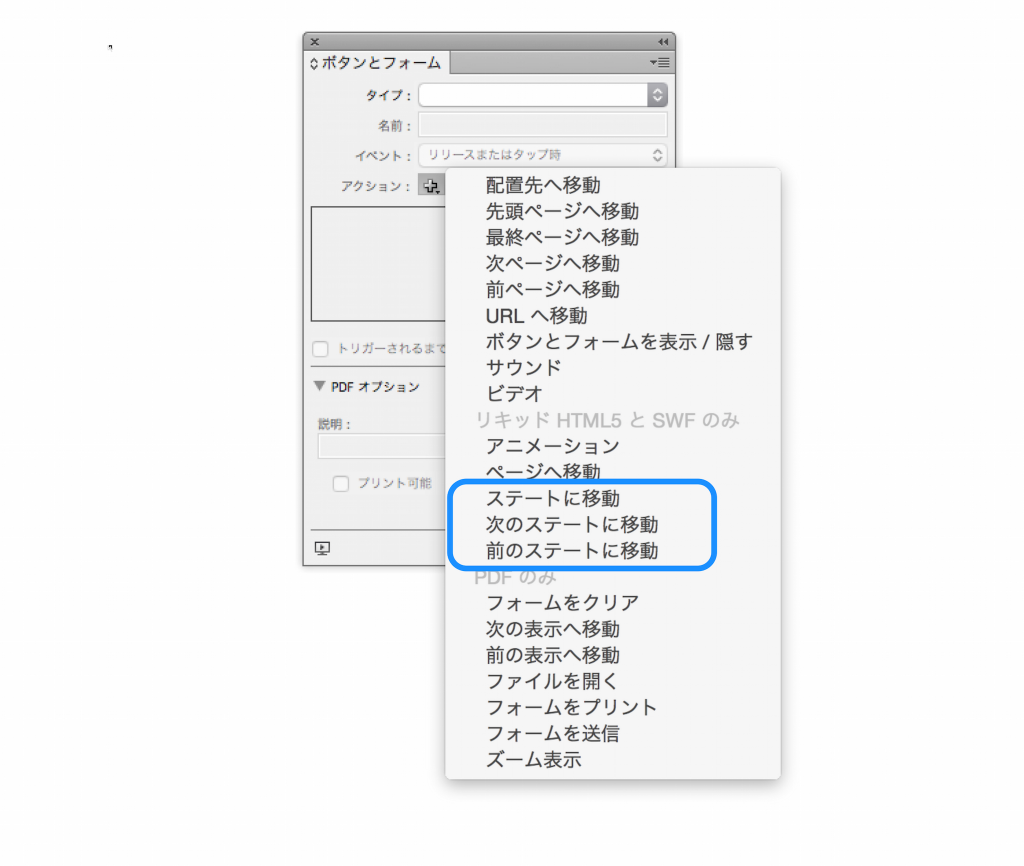
次に、「ボタンとフォーム」パネルのアクションの「+」ボタンをクリックして、「ステートに移動」を選択します。
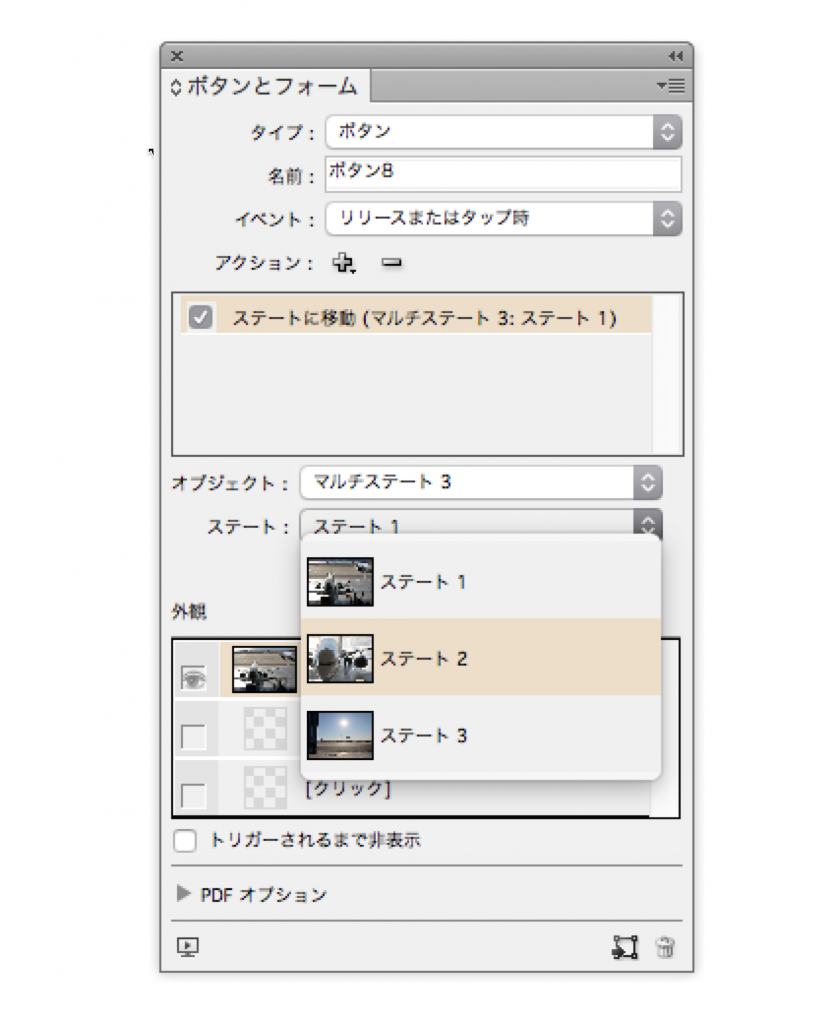
「ボタンとフォーム」パネルの「オブジェクト」が先ほど作成した「オブジェクトステート」パネルのオブジェクト名と一致していることを確認し、対応するフレームを「ステート」の項目から選択します。
残りのボタン用のフレームとステートも「ボタンとフォーム」のアクションを同じように設定します。
設定できたら、ファイルメニューから「Folioのプレビュー」を選んで、確認しましょう。
オブジェクトステート+ボタンのバリエーション
前回のオブジェクトステートでは、1つのボタンが1つのステートにつながるように、ボタンのアクションの「ステートに移動」を利用しました。
他のバリエーションを紹介します。
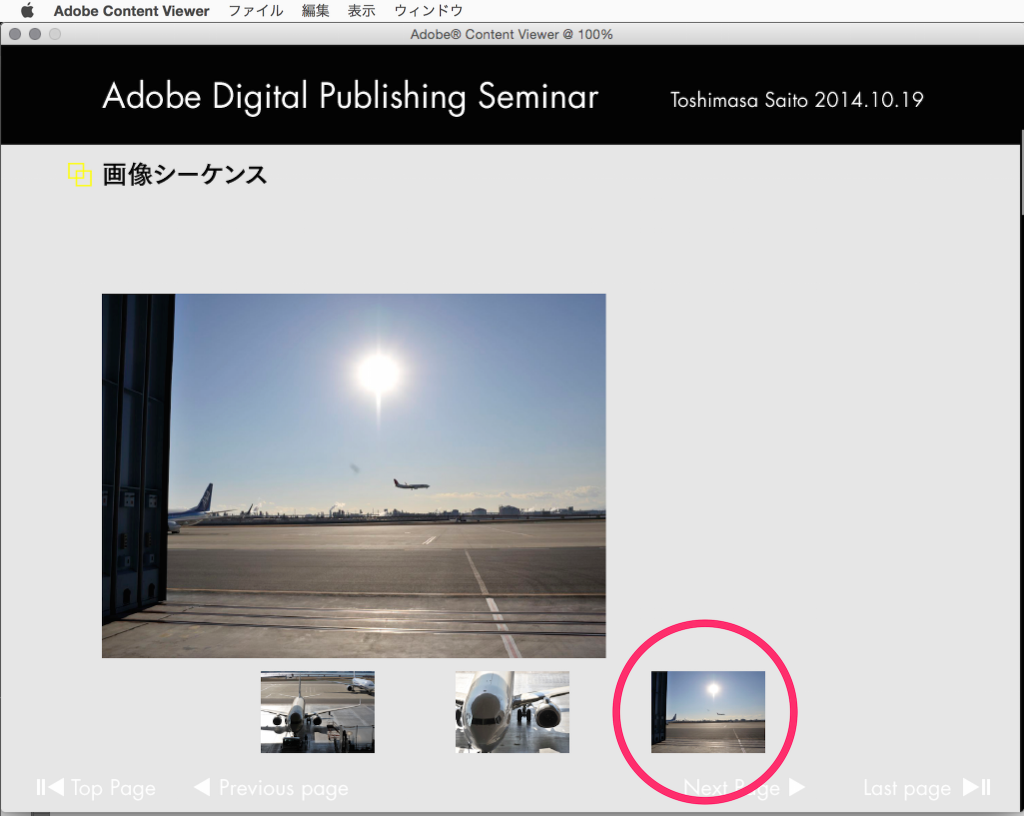
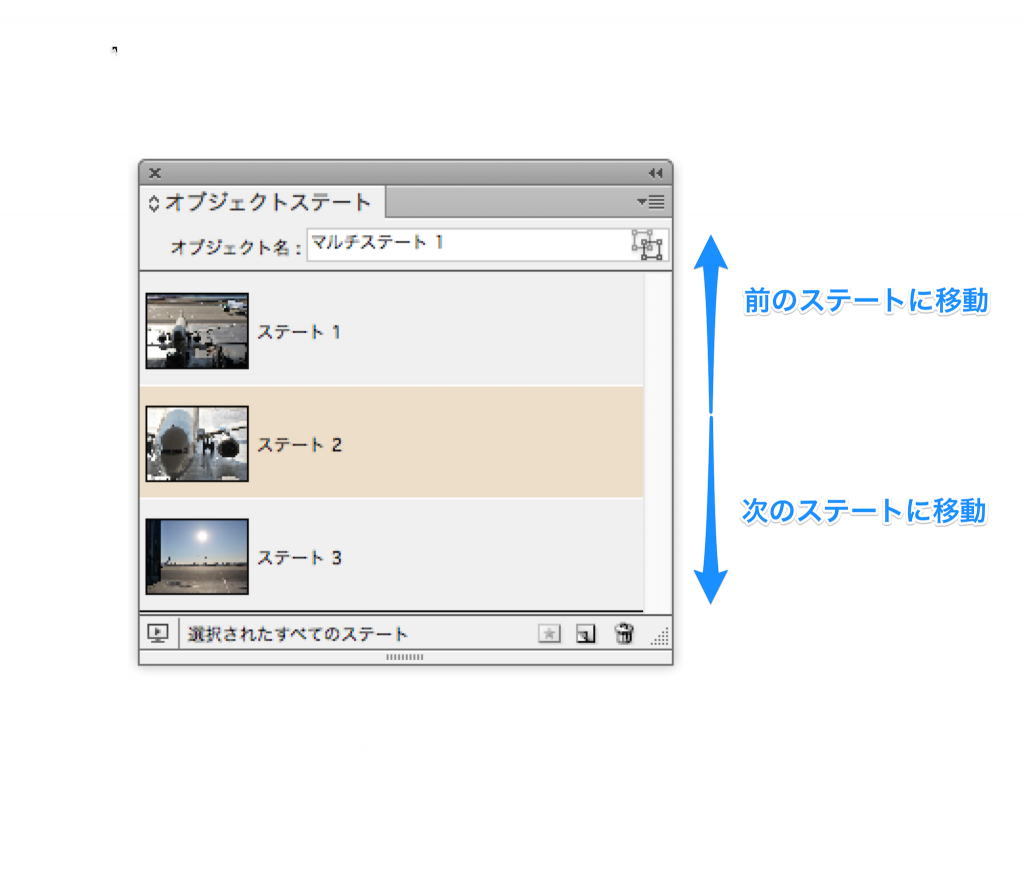
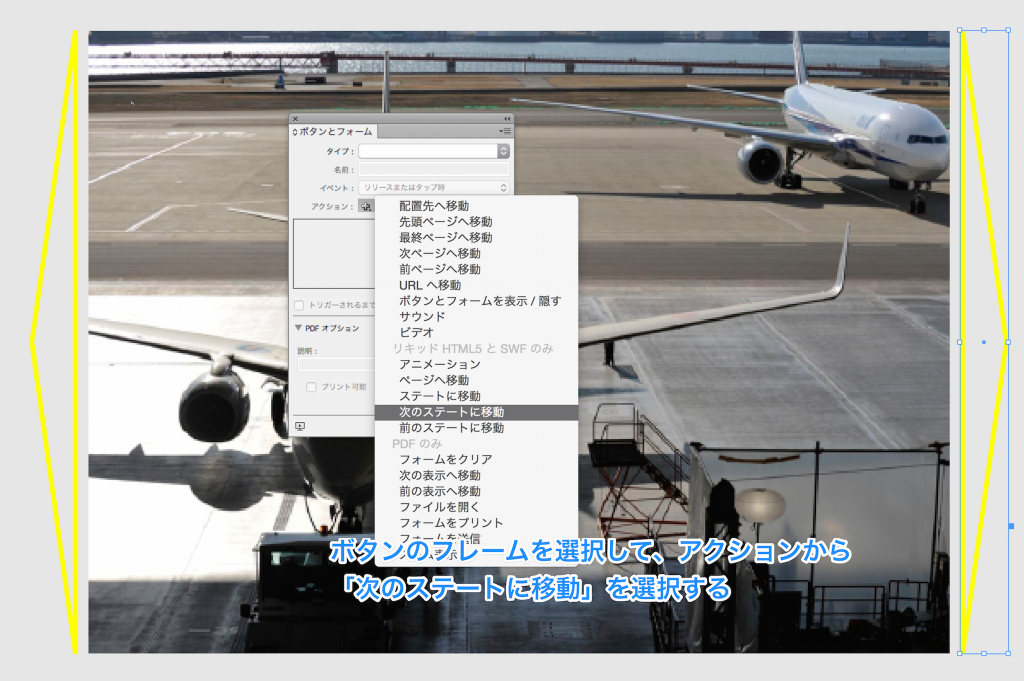
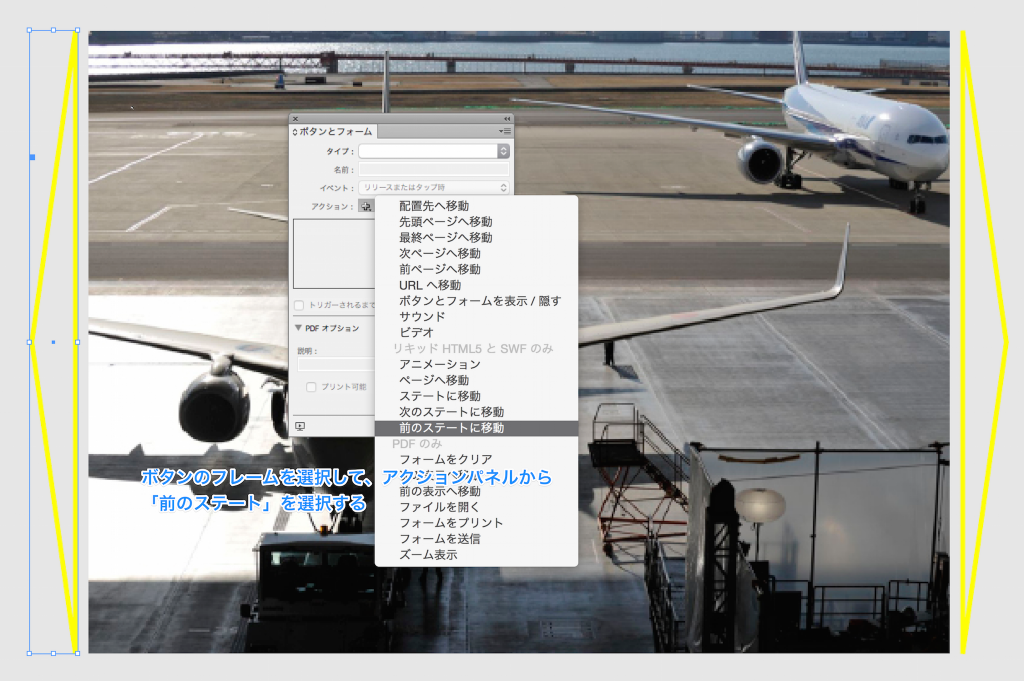
「次のステートに移動」「前のステートに移動」のアクション
前回は「ステートに移動」を利用しましたが、アクションには「次のステートに移動」や「前のステートに移動」があります。
ボタンのフレームを選択して、「ボタンとフォーム」パネルのアクションから、「次のステートに移動」や「前のステート」に移動を選びます。
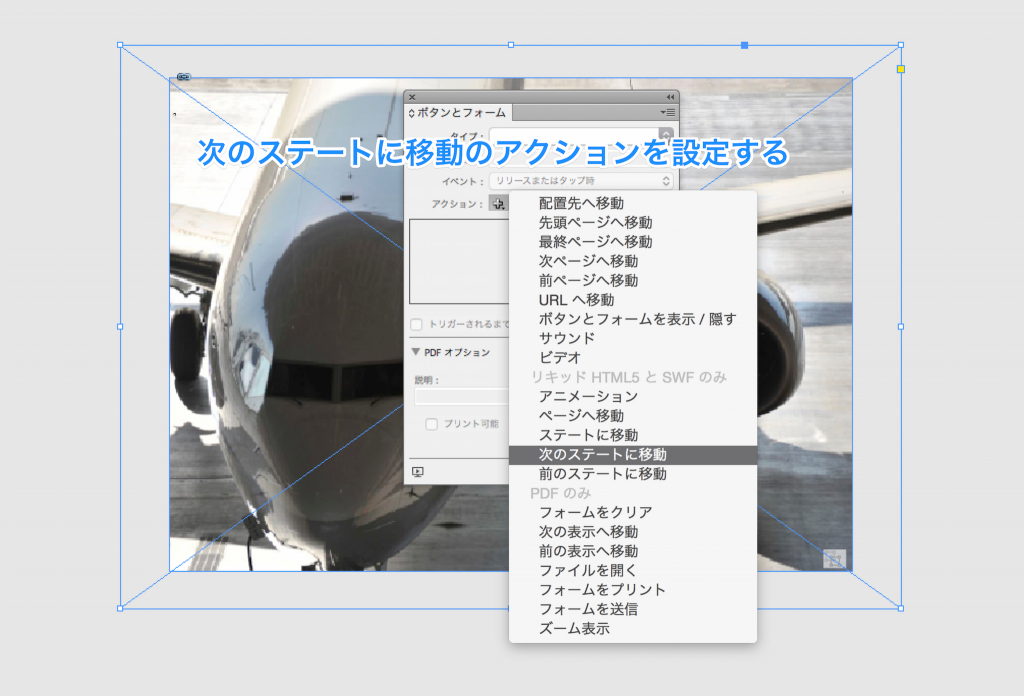
透明のフレームを利用したアクション
塗りも線も「なし」に設定したフレームでもボタンのアクションとして機能します。
塗りも線も「なし」に設定したフレームを準備します。
フレームを選択している状態で、ボタンとフォームパネルから「次のステートに移動」を選択します。