5回目 文字組み
本文内に小見出しは入った場合は、隣の段やページの本文の行送りのラインをずらさないようにコントロールする必要がある。そのため、小見出しは本文の行取りでおこないます。
2行取りの1行見出し
3行取りの2行見出し
前準備
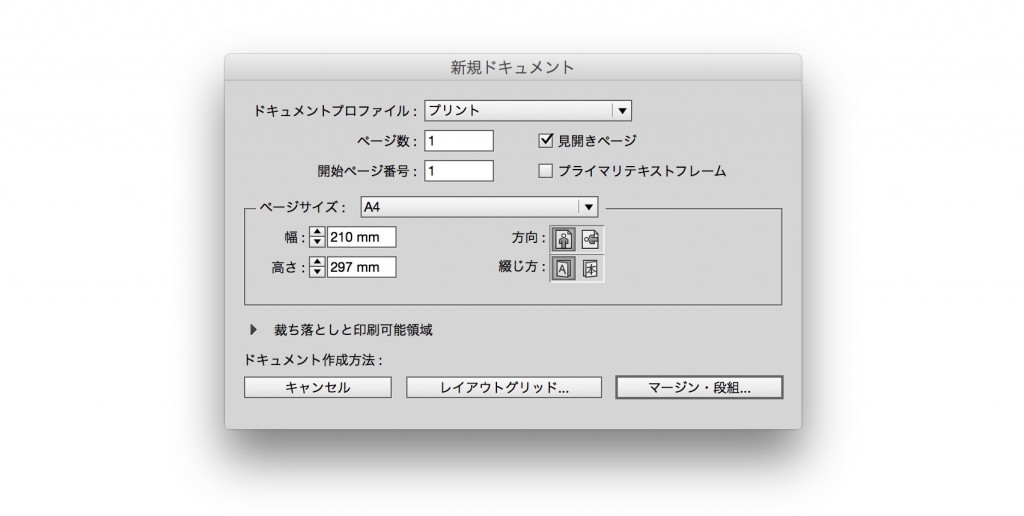
新規ドキュメントの作成
判型:A4タテ 見開き 左綴じ
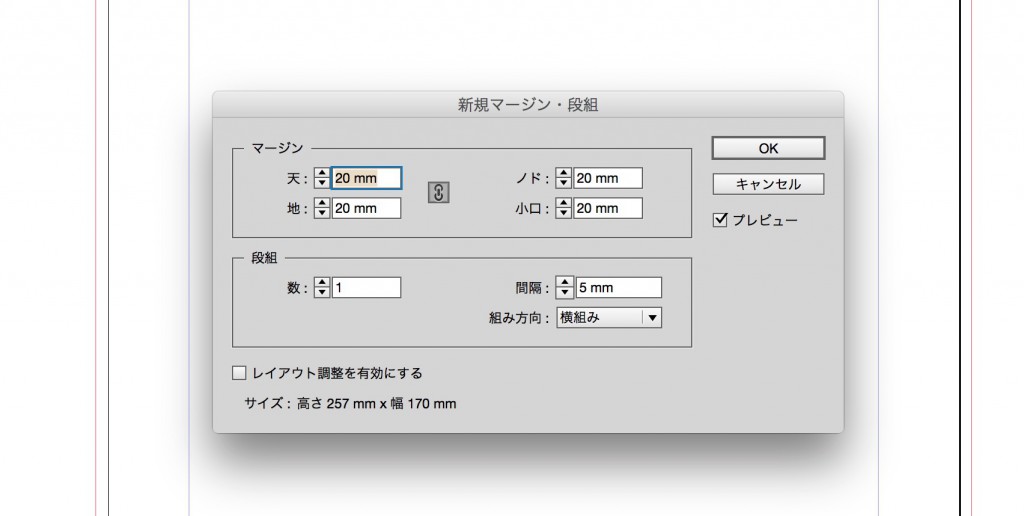
マージン 天・地・ノド・小口 20mm
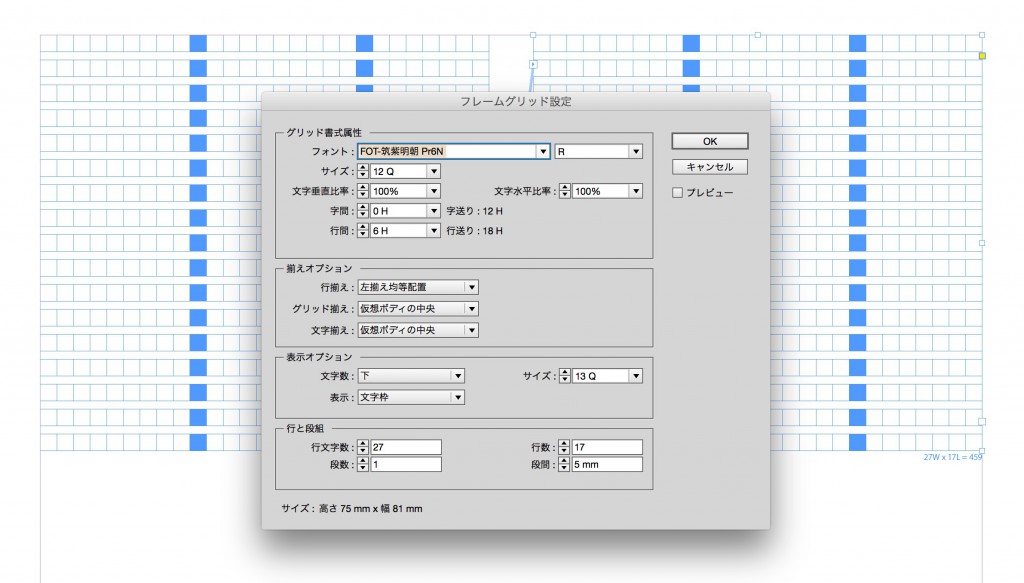
2段分のフレームグリッドを作成する。
文字サイズ:12Q、字間:0H、行間6H
行文字数:27W、行数17L
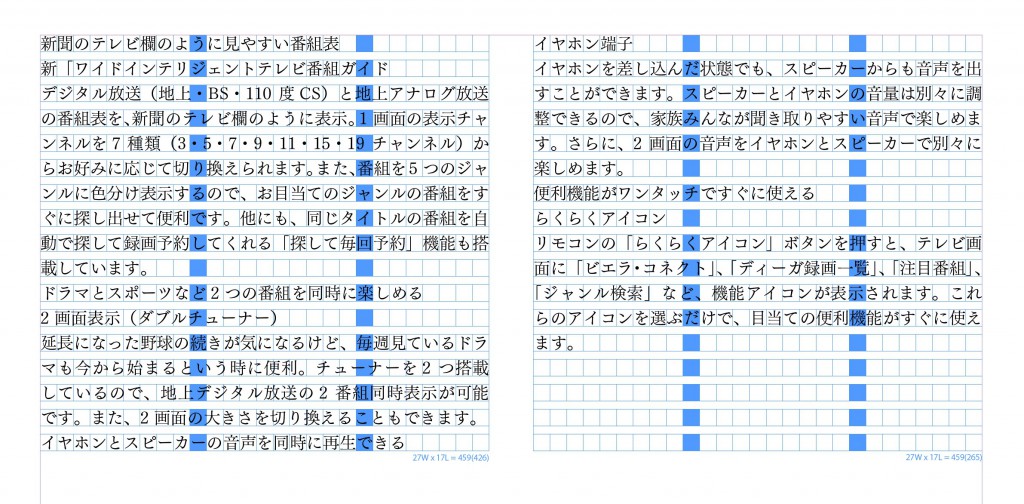
テキストをダウンロードして、フレームグリッドに配置する。
[wpdm_package id=’7649′]
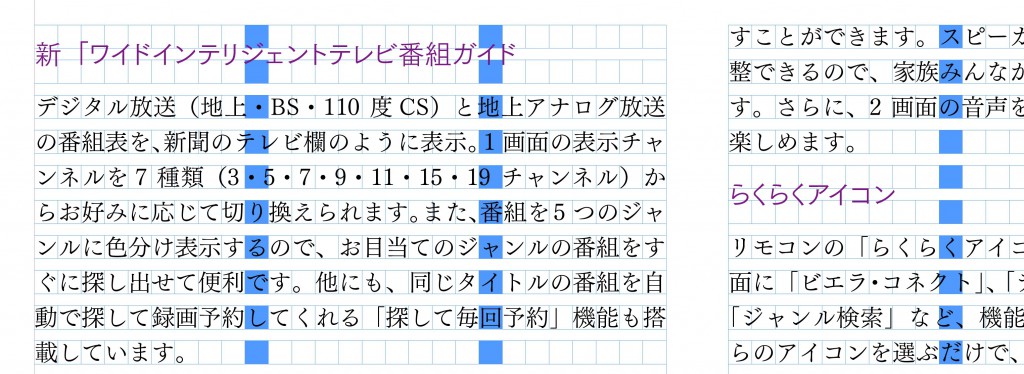
小見出し2行のフォントや文字カラーを変更する。
本文と小見出しのコントロール フレームグリッド編
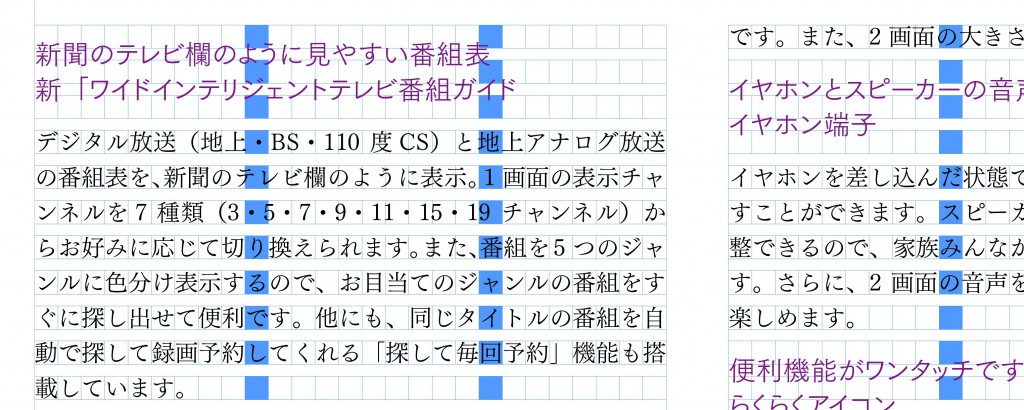
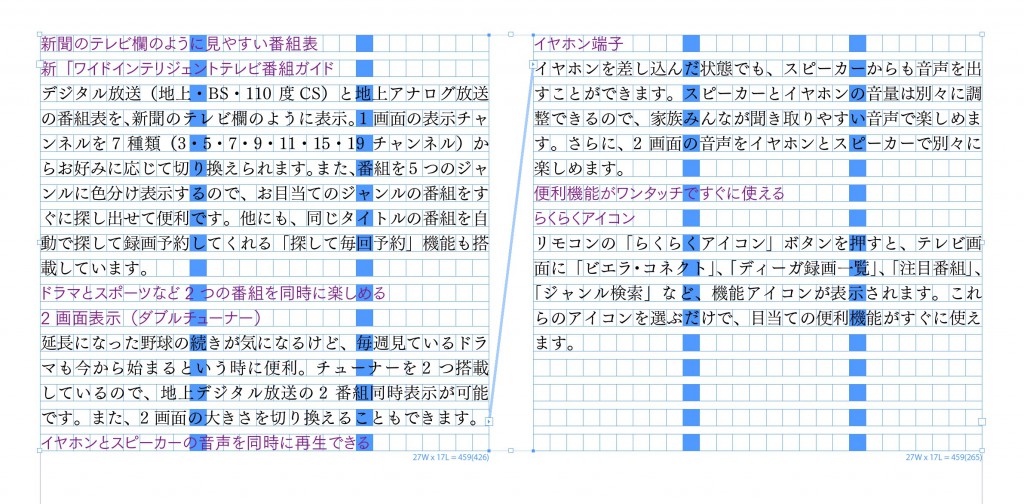
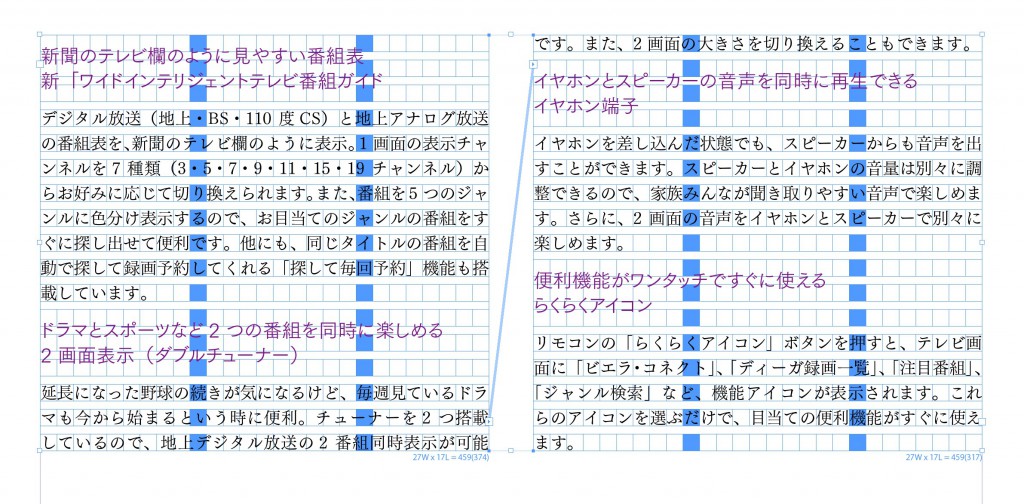
小見出しを3行取りの2行見出しにしてみます。小見出しは、文字サイズ:14Q、行送り:18Hとします。
使う機能は、段落パネルの「行取り」、段落パネルのパネルメニュー内の「段落行取り」、さらに「強制改行」(command+return)を使います。
「行取り」は、選択した段落の行を本文の何行取りに収めるかという機能です。
「段落行取り」は、「行取り」と併用して使用し、選択した段落を本文の何行取りに収めるかという機能です。
「強制改行」は段落の途中を強制的に改行する機能です。
本文と小見出しのコントロール プレーンテキスト編
フレームグリッドの場合のコントロールができるようになったら、InDesignのプレーンテキストフレームでも同様の体裁が作れるかやってみましょう。これができれば、Illustratorでも同じ設定で体裁が作れるようになります。
幅81mm、高さ75mmのプレーンテキストフレームを2つ作って連結し、テキストを配置します。
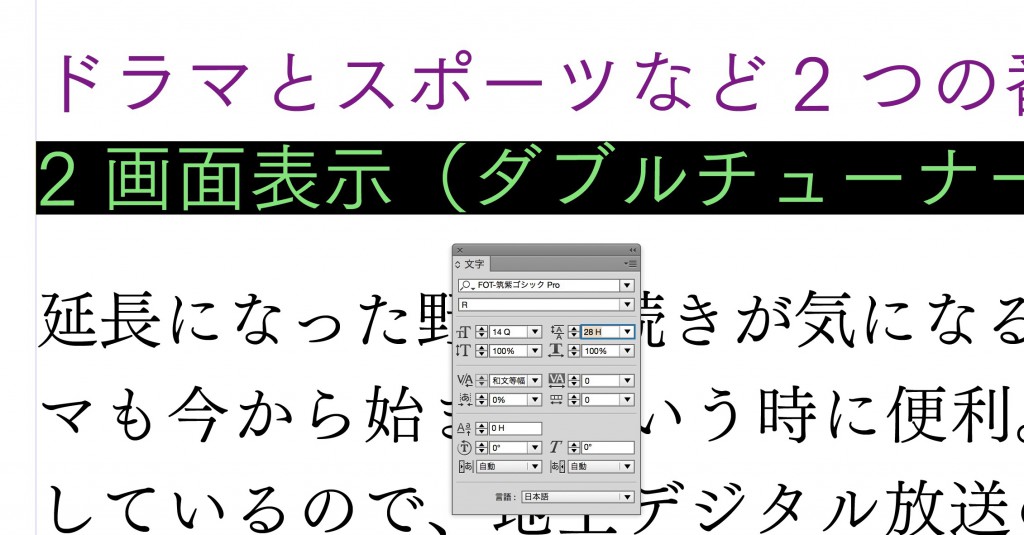
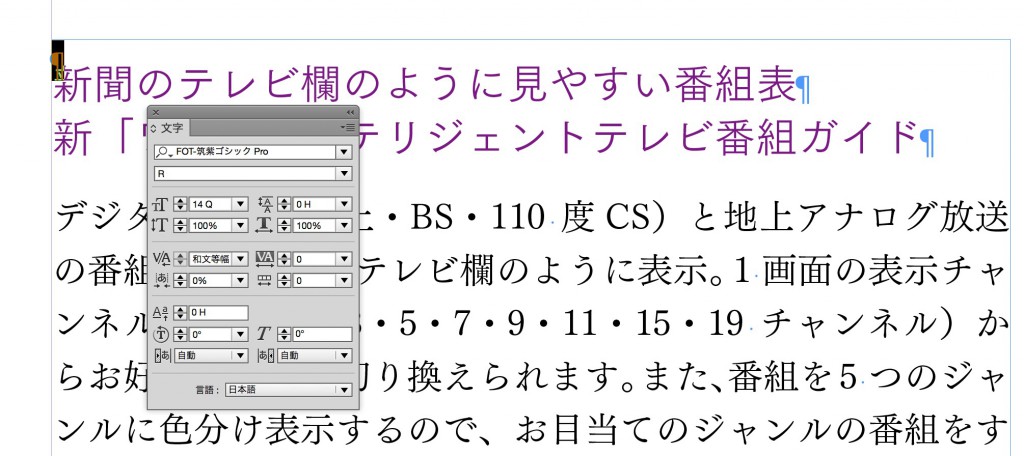
文字サイズは12Q、行送りは18Hとし、小見出しのフォントと文字カラーを変えておきます。
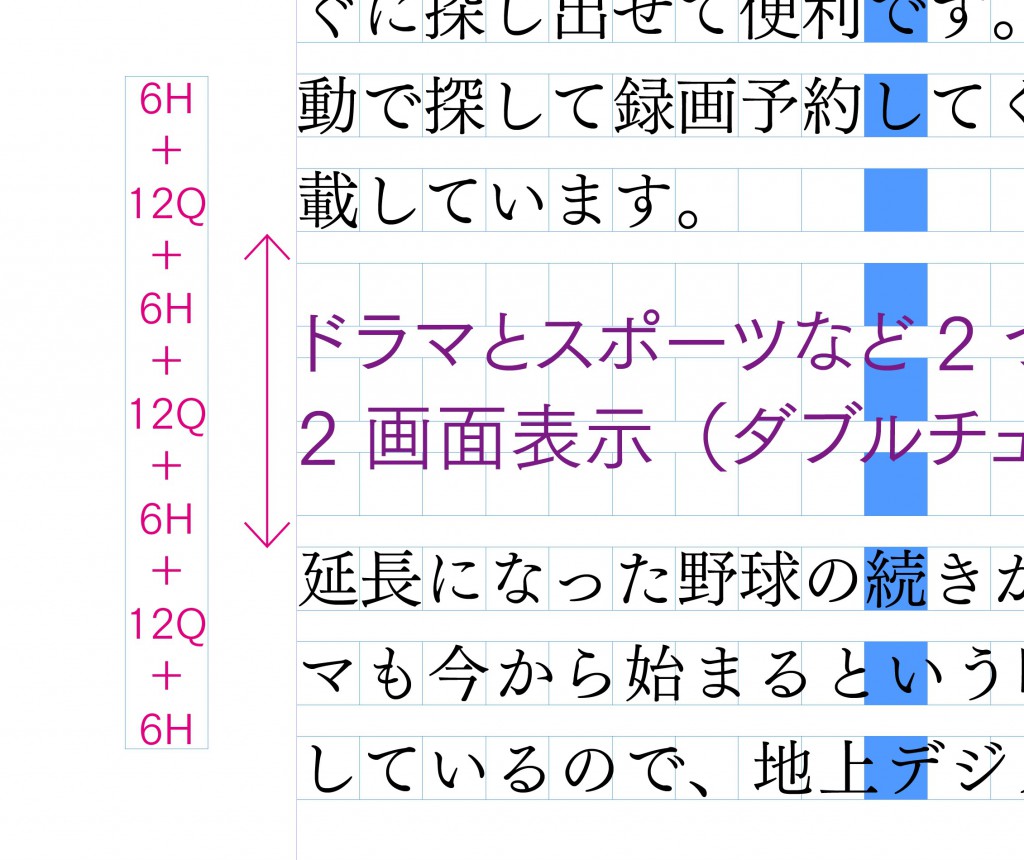
3行取りの2行見出しとするので、3行の高さを計算します。小見出しの前の本文の「仮想ボディの下」から小見出しの後の本文の「仮想ボディの上」までの高さは、6H+12Q+6H+12Q+6H+12Q+6H=60Hとなります。
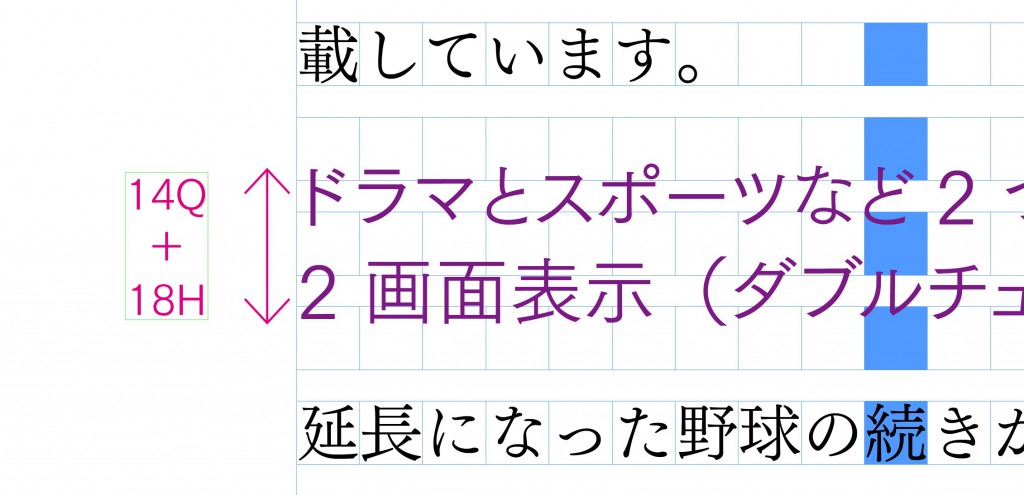
2行の小見出しの高さは、文字サイズが14Q、行送りが18Hなので、14Q+18H=32Hとなります。
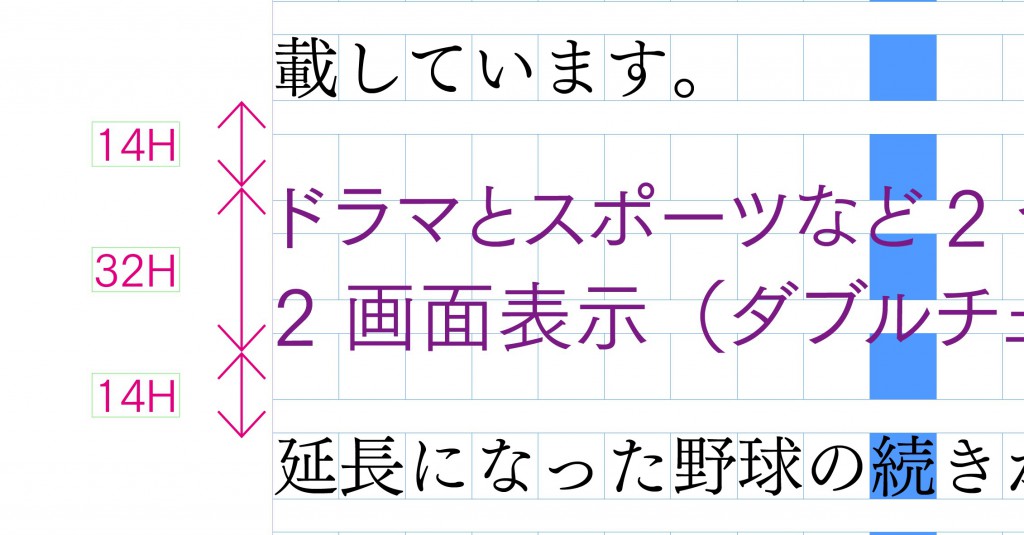
3行取りの60Hの高さの中に、2行の小見出し32Hを真ん中に持ってきたいので、前後に14Hのスペースが作れれば良いことになります。
1行目の小見出しの前の本文にはすでに本文の行間6Hがあるので、さらに8H(14H−6H)を足せばいいので、段落パネルの段落前のアキに8Hを設定します。
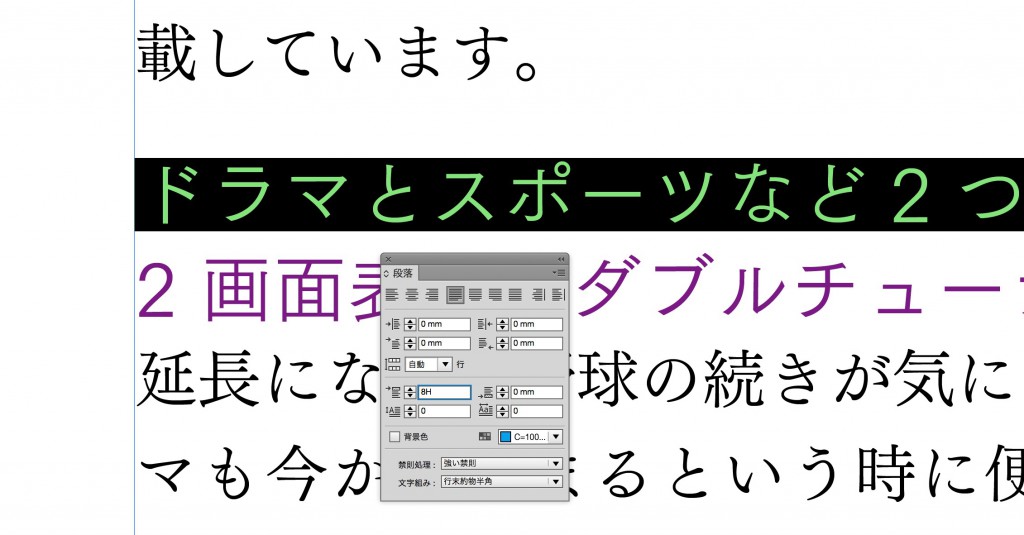
2行目の小見出しの後には、14Hの行間を空けたいので、行送りに文字サイズの14Hと行間14Hを足した28Hを設定します。
ただし、フレームの1行目にだけは「段落前のアキ」が効かないので、小見出しの1行目の前にアキが入りません。
しょうがないのでフレームの1行目にくる小見出しの前に空行(return)を入れて、行送りを0Hに設定します。
これで、先ほどのフレームグリッドと同じ体裁をプレーンテキストフレームで再現することができました。圧倒的にフレームグリッドの方が便利なことが分かったと思います。