Youtubeムービーの挿入
WebブラウザでYoutubeにアクセスし、表示する動画を表示させる。
「共有」をクリックし、「埋め込みコード」を選択、「もっと見る」をクリックする。
カスタムサイズで使用するサイズを指定する。
URLをコピーする
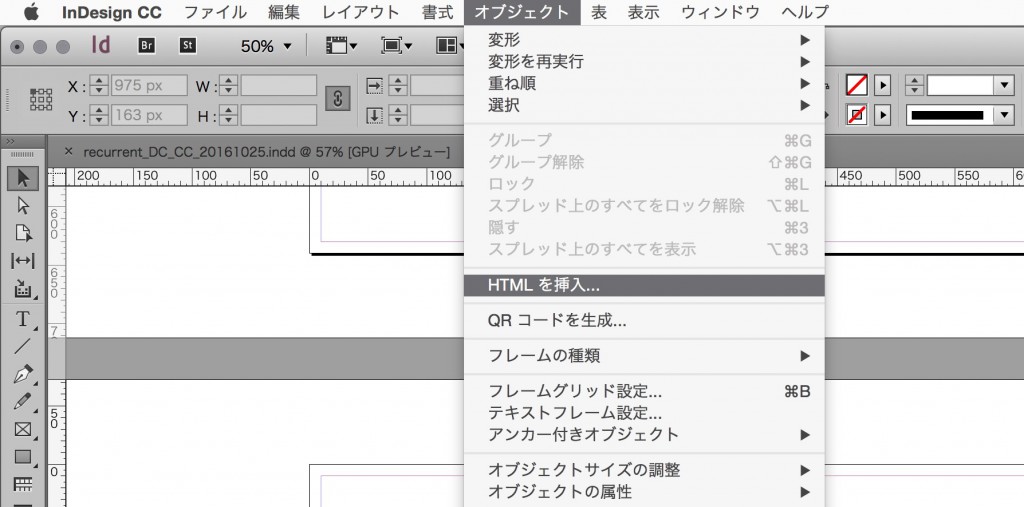
InDesignドキュメントで、オブジェクトメニューから「HTMLを挿入」を選択する。
「HTMLを編集」ウィンドウが表示されるので、先ほどコピーしたURLをペーストする。
最後の行の「 allowfullscreen」を削除する。
ドキュメント上にYoutube動画が配置される。「EPUBインタラクティブプレビュー」パネルでは動画が表示される。
Googleマップの地図を表示させる(基本編)
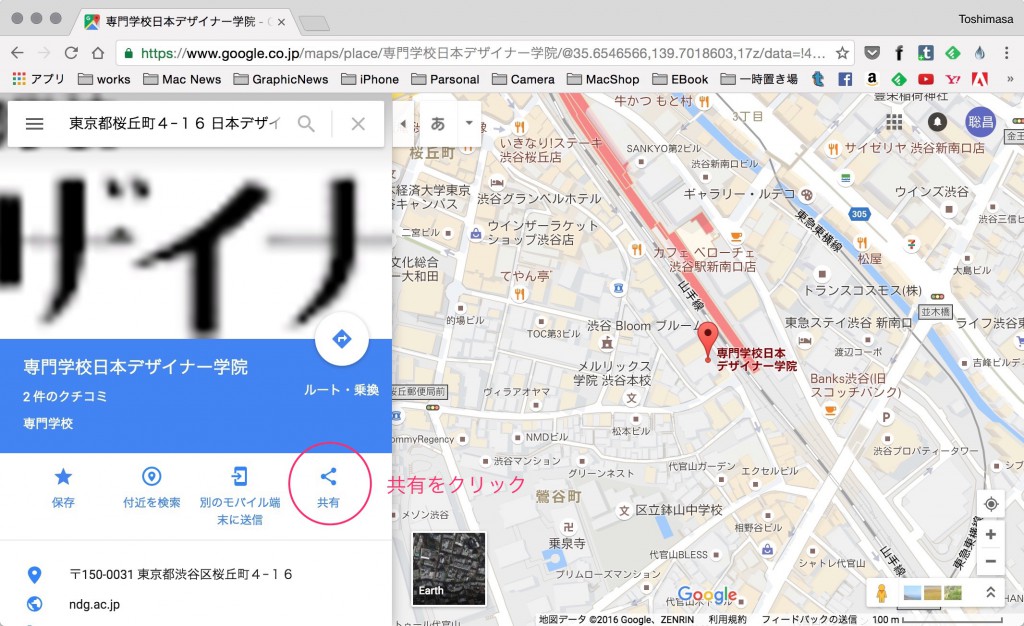
Googleマップにアクセスして、地図に使用する地点を検索する。
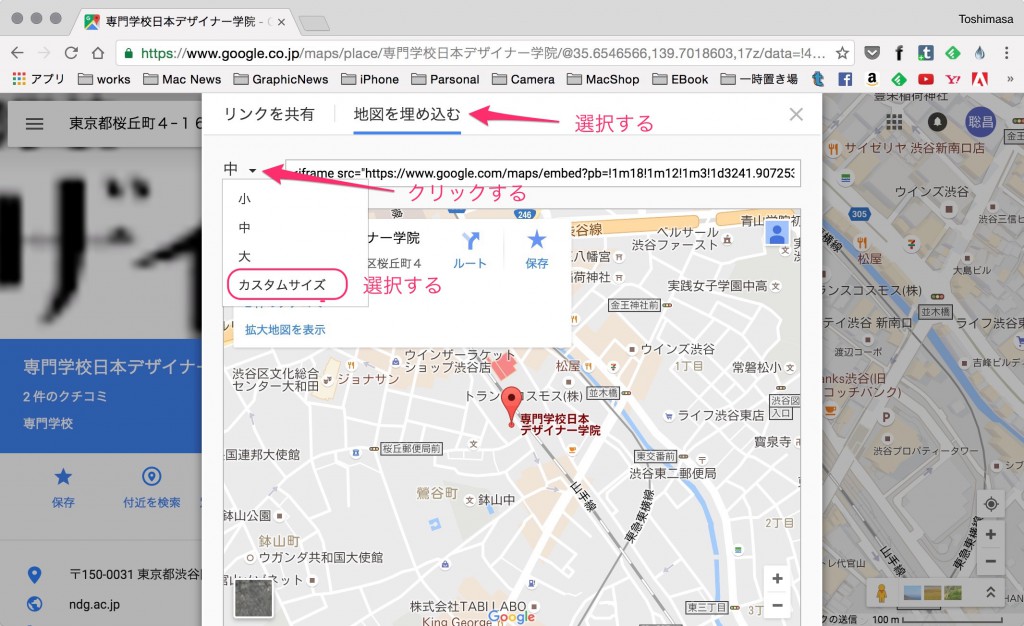
共有をクリックする。
「地図を埋め込む」をクリックし、サイズ指定項目で「カスタムサイズ」を選択する。
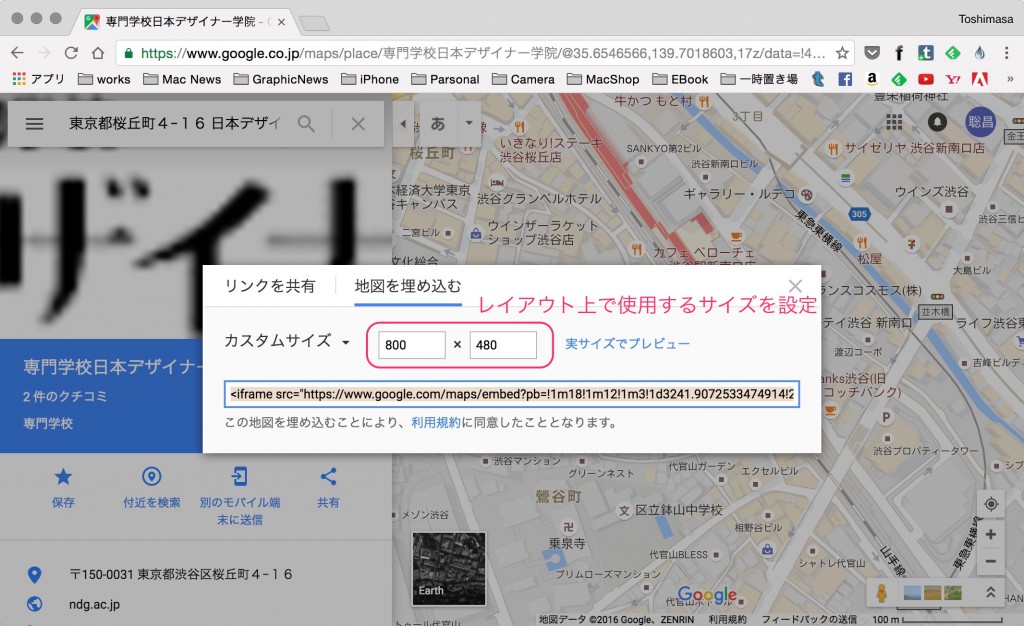
InDesignドキュメント上で使用するサイズを指定する。指定したらウィンドウ下部のURLをすべてコピーする。
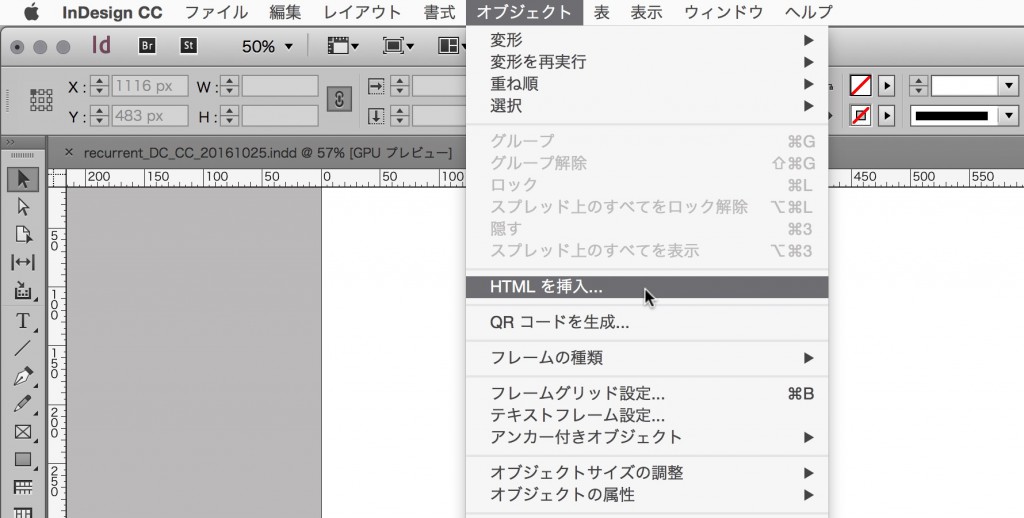
InDesignドキュメントに行き、オブジェクトメニューから「HTMLを挿入」を選ぶ 。
。
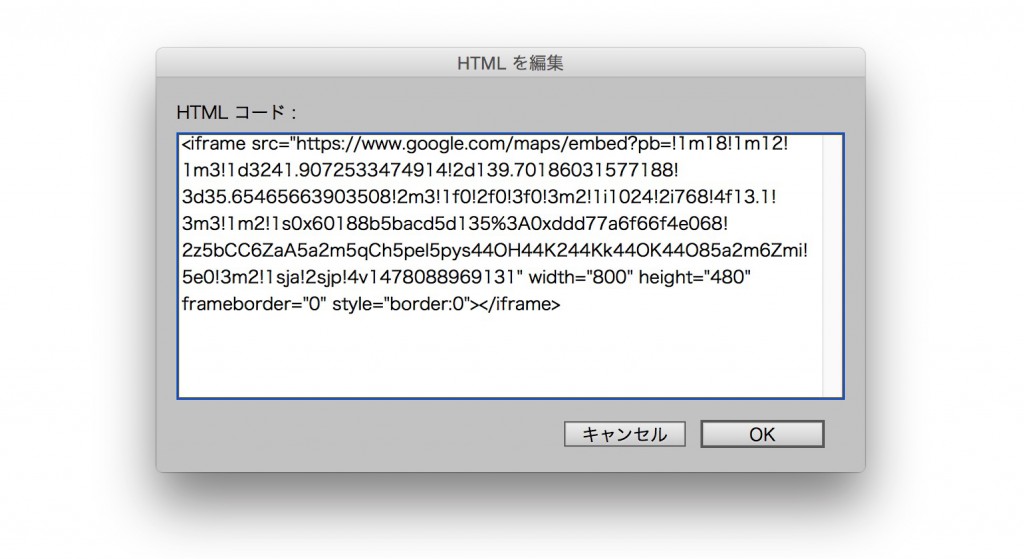
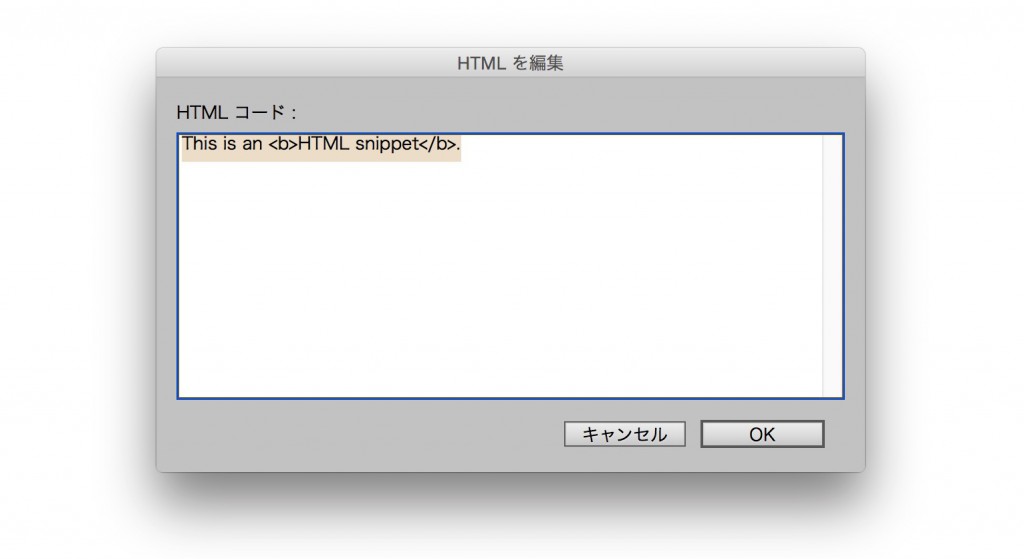
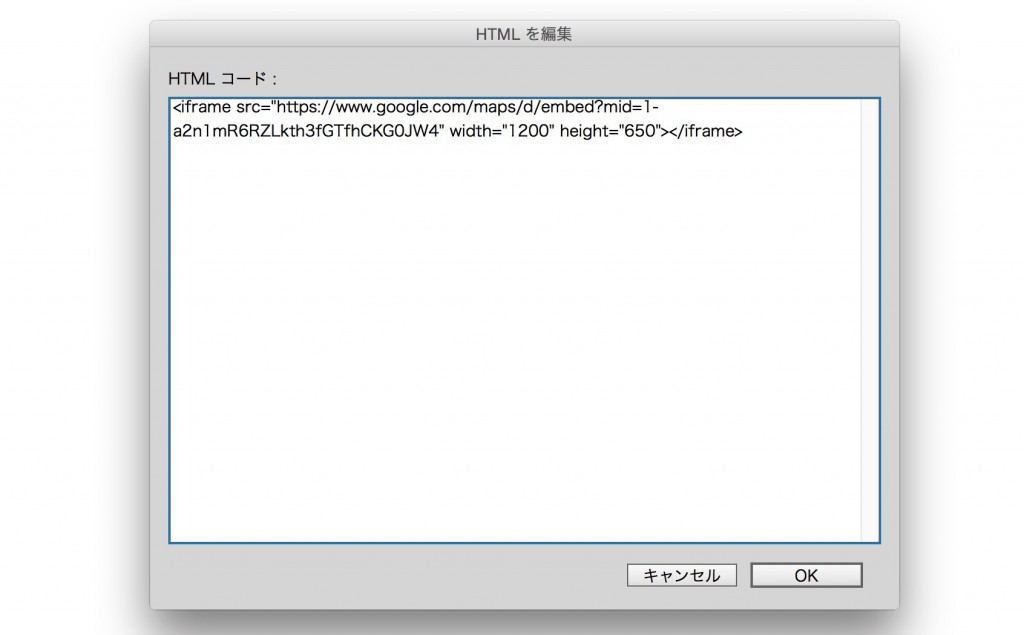
「HTMLを編集」ウィンドウが表示される。
先ほどコピーしたURLをペーストする。
最後の業の「 allowfullscreen」を削除する。
削除後の状態
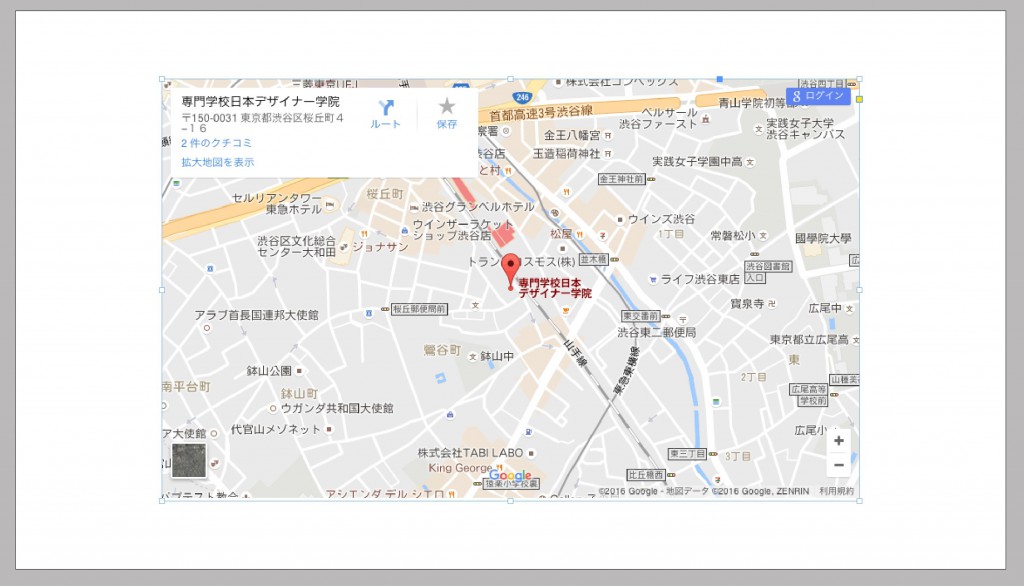
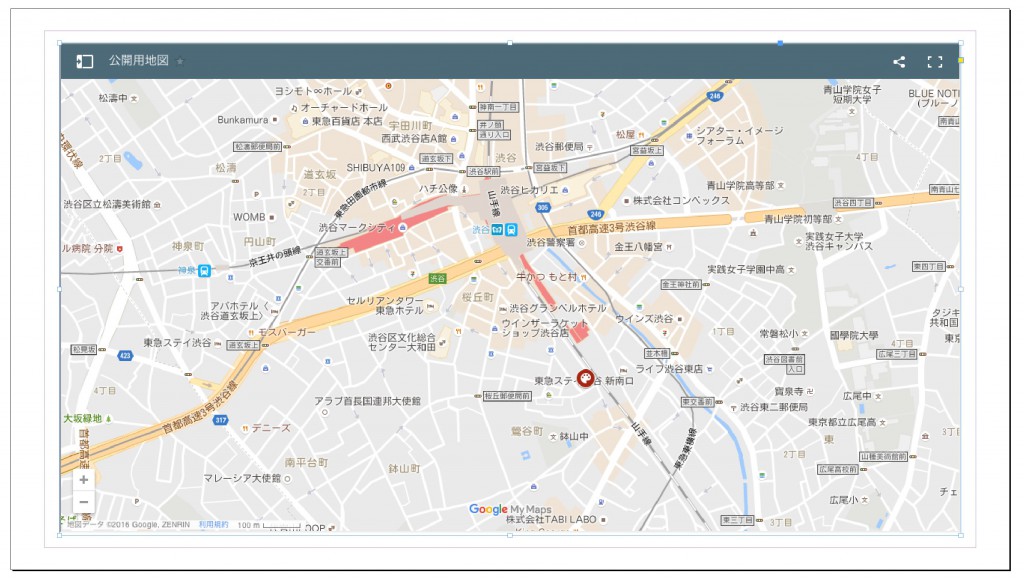
削除したら「OK」をクリックすれば、ドキュメント上に地図が表示される。
Googleマップの地図を表示させる(応用編)
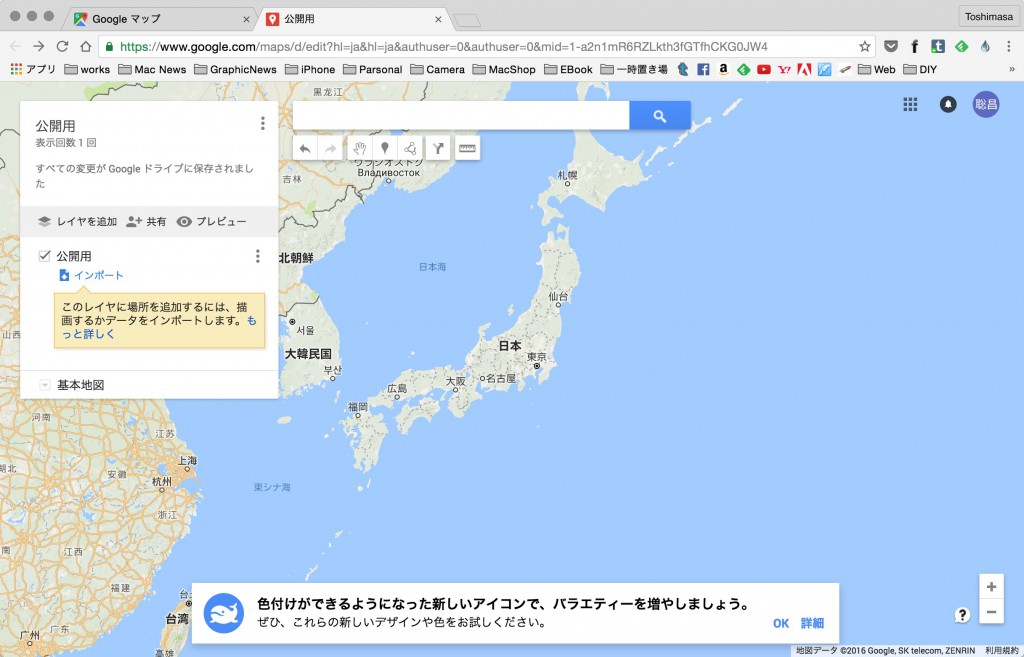
- ブラウザを起動し、Googleマップにアクセスする

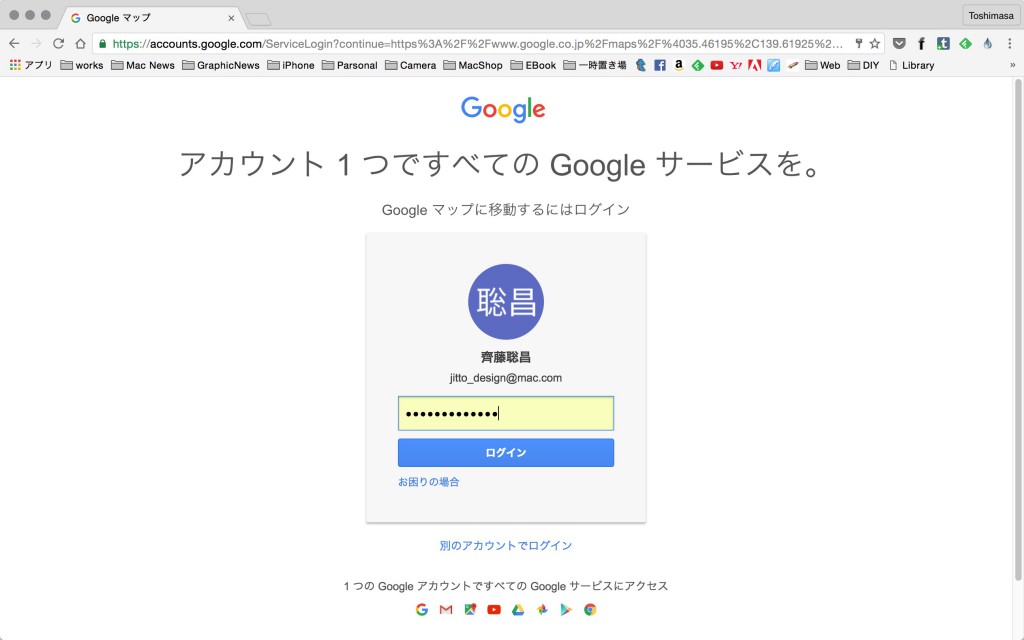
- ログインしていない場合は、右上の「ログイン」をクリックしてログインする。Googleアカウントを取っていない人は、Googleアカウントを取得すること。

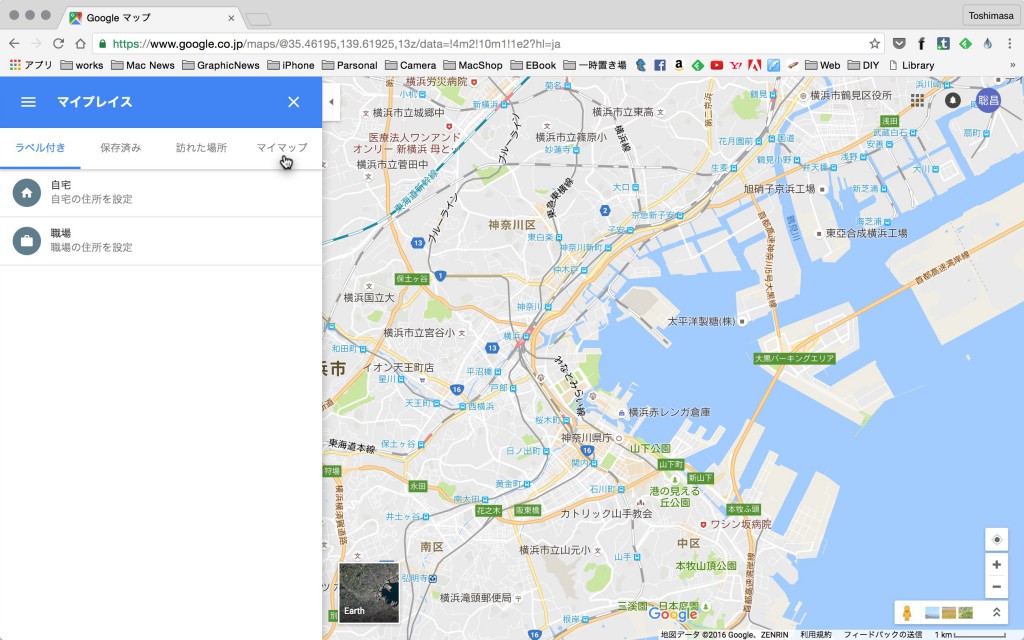
- 右上の三本線のボタンをクリックして、メニューを表示させ「マイプレイス」をクリックする。

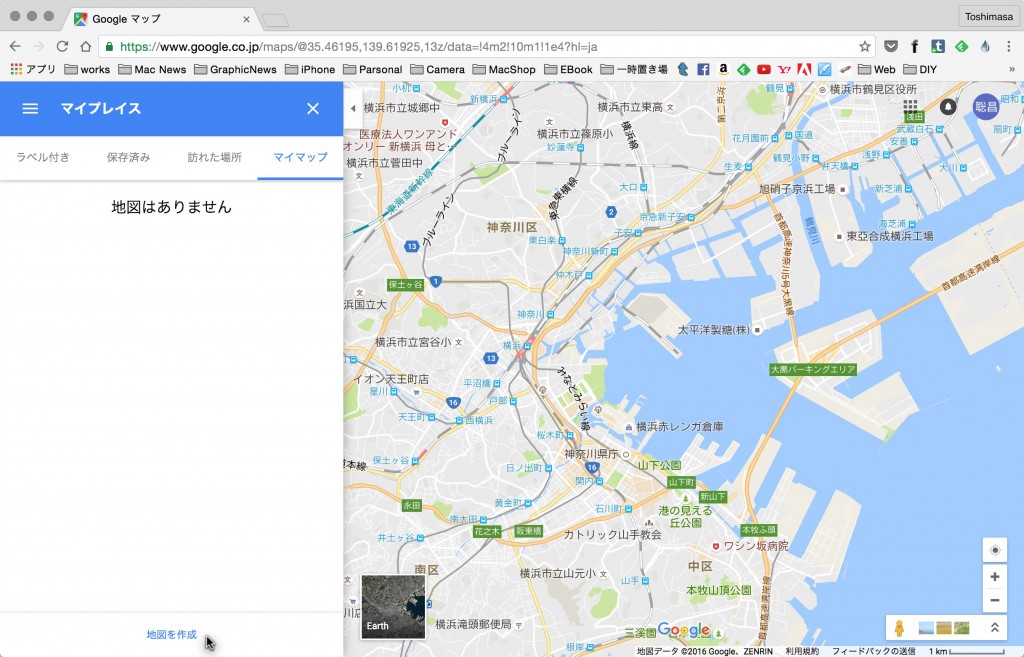
- マイプレイス画面が表示されるので「マイマップ」を選ぶ。

- ウィンドウ下の「地図を作成」をクリックする。

- 新規の地図が表示されるので、「無題の地図」と「無題のレイヤー」をクリックして名前を付けておく。

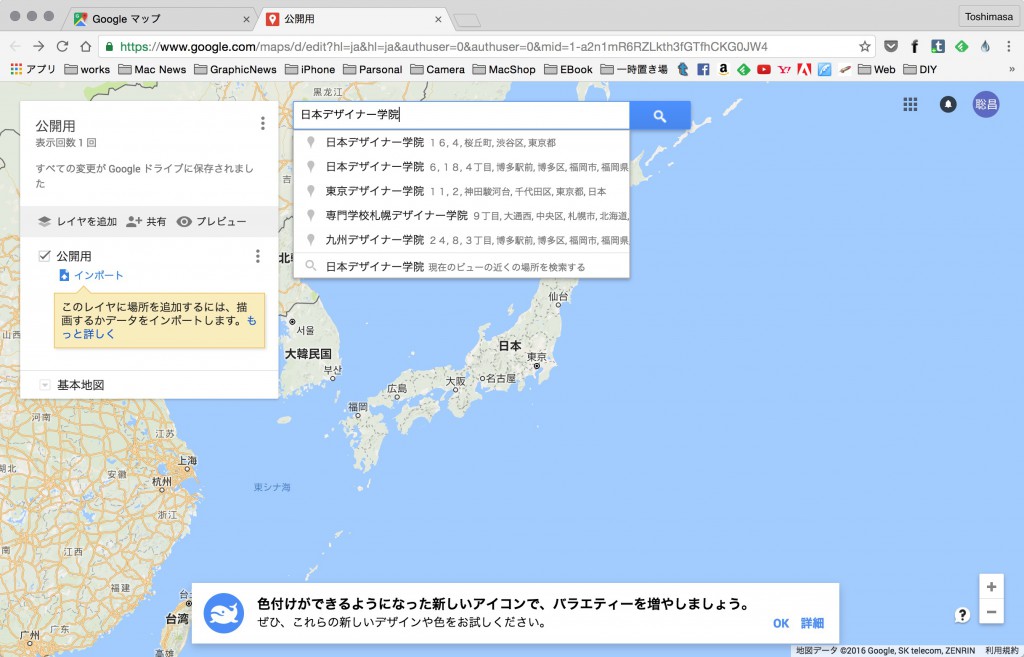
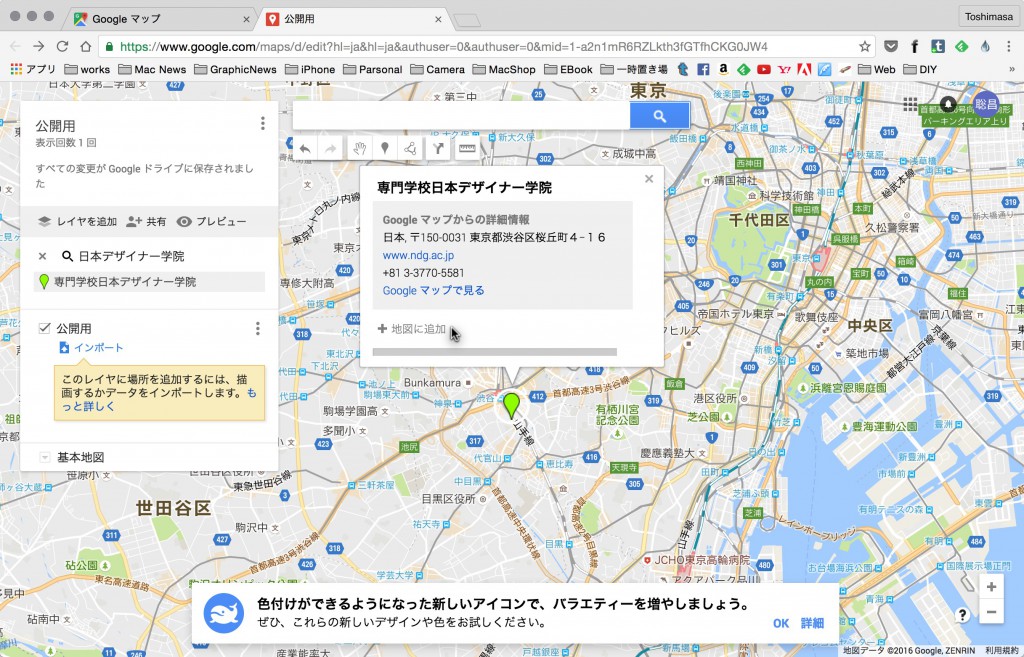
- 検索ウィンドウで目的の場所を検索する。

- 「地図に追加」ボタンをクリックする。

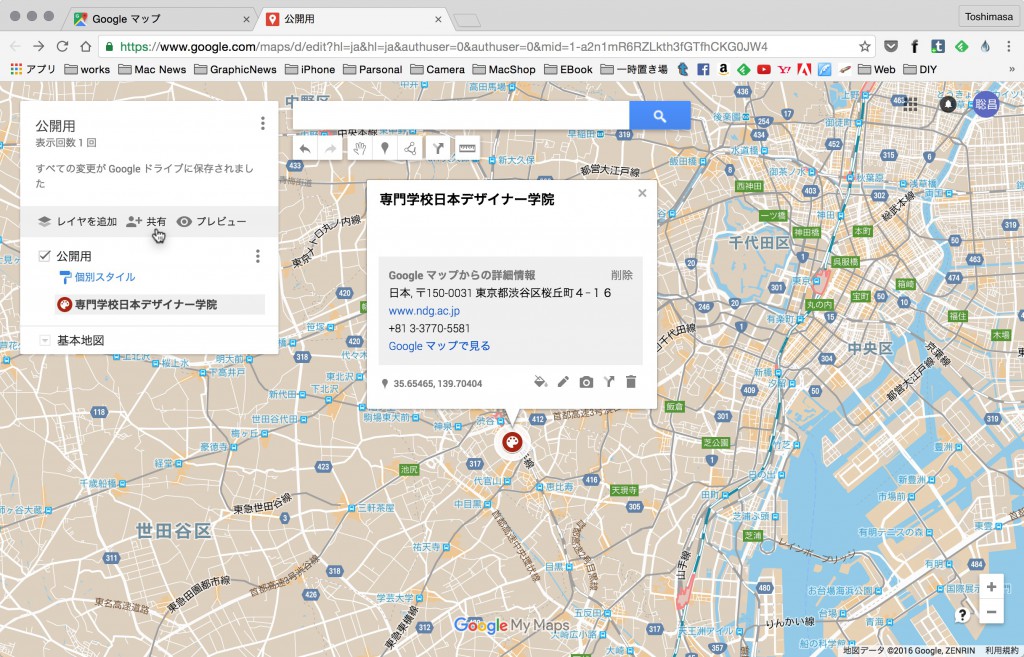
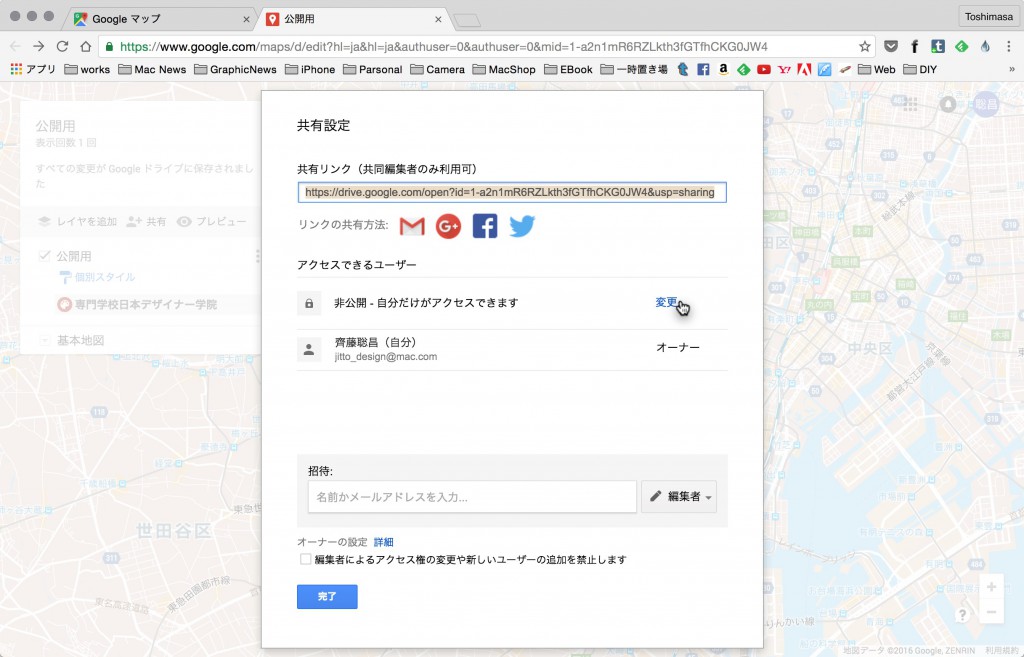
- 左にあるウィンドウの「共有」をクリックする。

- 共有リンクが表示されるが、アクセスできるユーザーの右にある「変更」をクリックする。

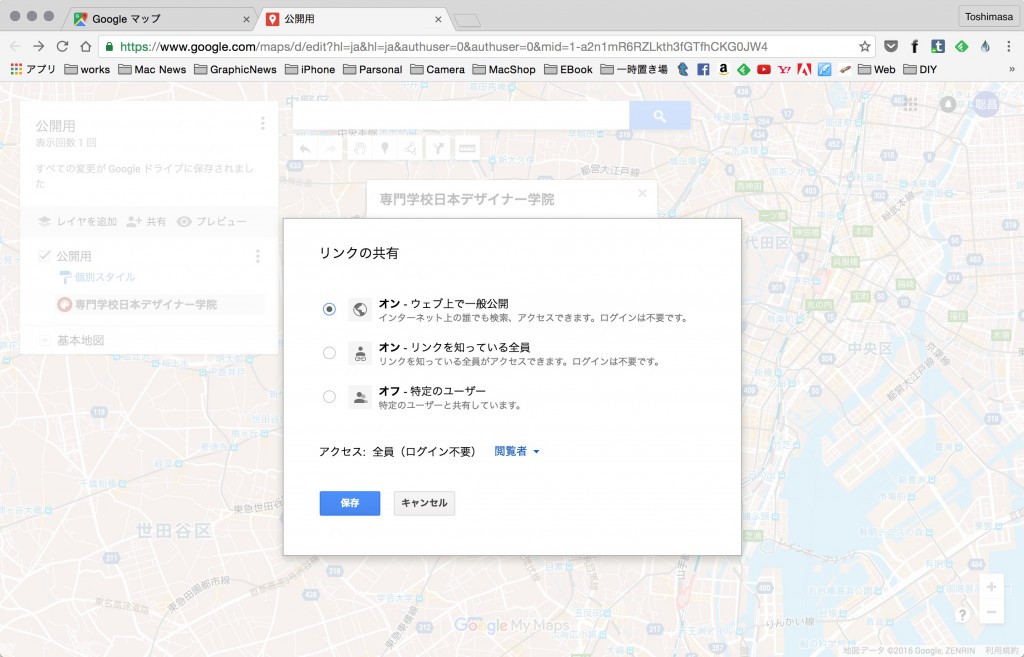
- 一番上の「オン ウェブ上で一般公開」を選択し保存する。

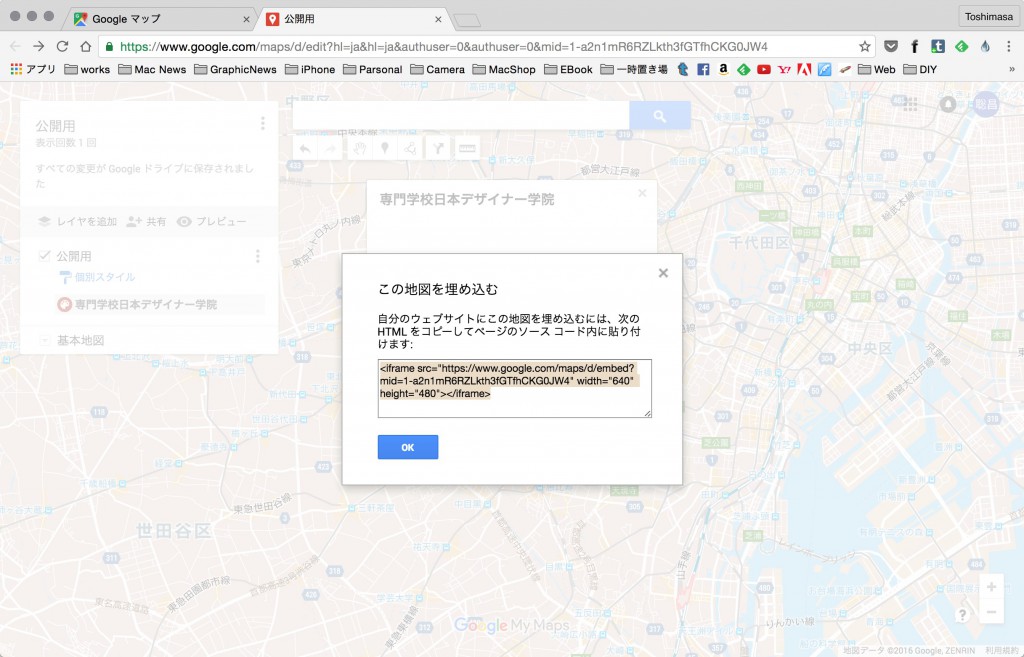
- 地図名の右にあるメニューボタンをクリックし、「自分のサイトに埋め込む」を選択する。

- 表示されるウィンドウのURLをすべてコピーする。

- InDesignドキュメントの地図を表示させるページを選択し、オブジェクトメニューから「HTMLを挿入」を選ぶ。

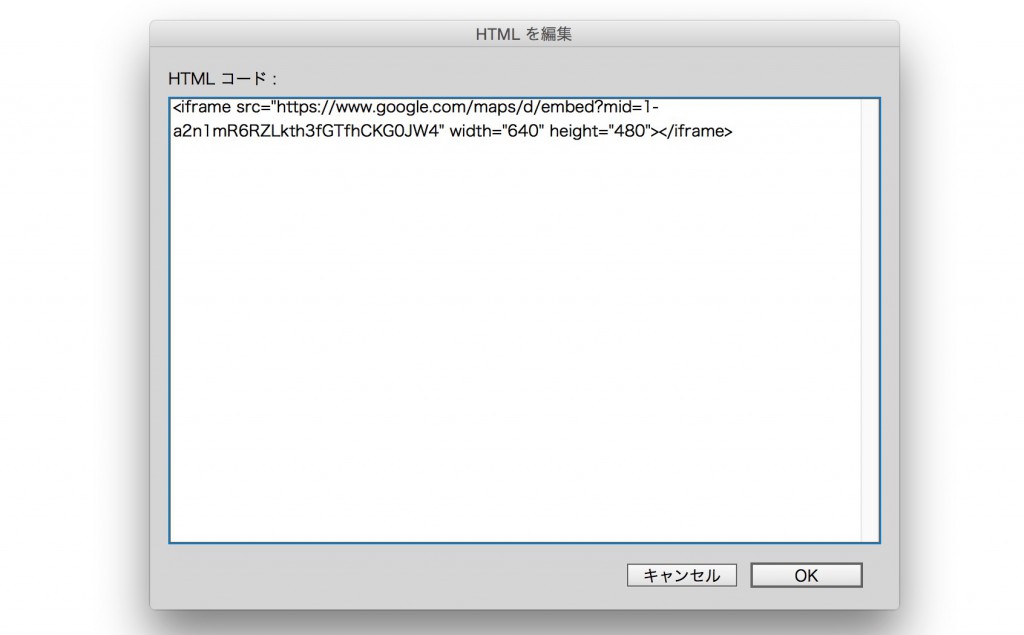
- ウィンドウが表示されるので、先ほどコピーしたURLをペーストする。

- width=”640″ height=”480″が幅と高さなので、地図を表示したいサイズのpixel数に打ち替える。

- ページ上に地図が表示されるので位置を合わせる。

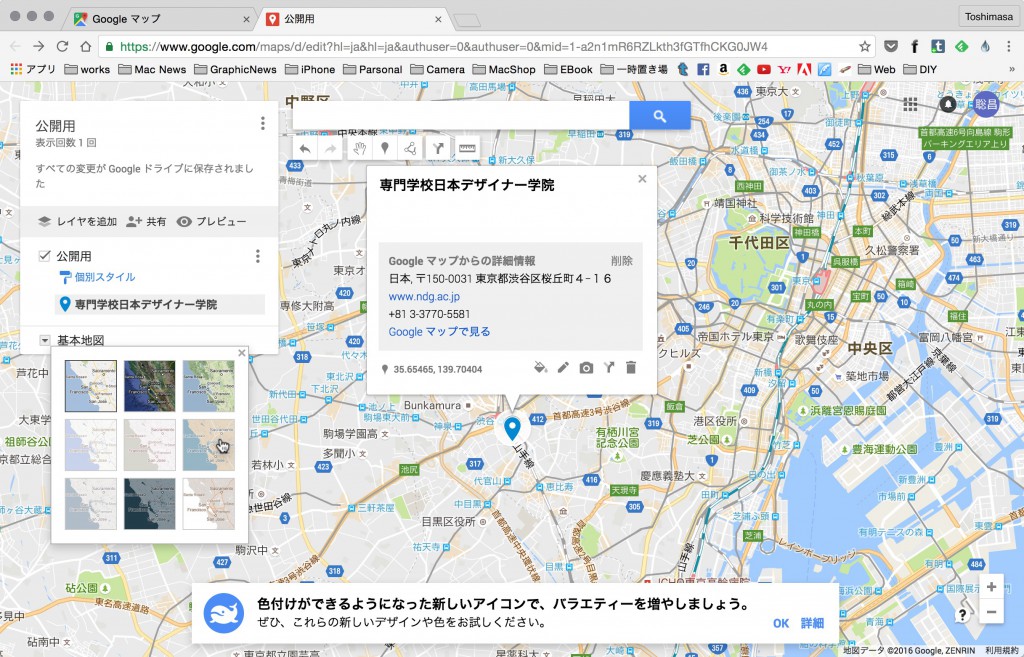
地図の見た目を変える
マイマップの左のウィンドウ下部にある「基本地図」をクリックすることで、地図の見た目を変更することができる。

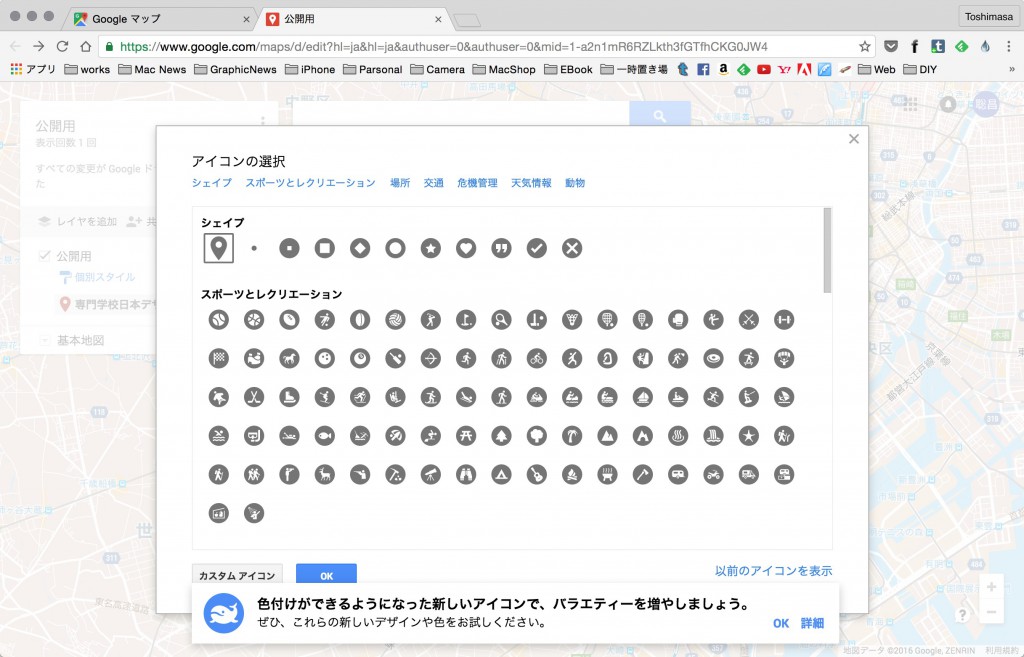
ランドマークのアイコンをカスタマイズする
ランドマークのウィンドウ下部にある「色」のボタンをクリックすると、アイコンの色を変更することができる。

また、「他のアイコン」を選ぶと、アイコンの形状を変更することができる。

Webサイトのリンクを設定する
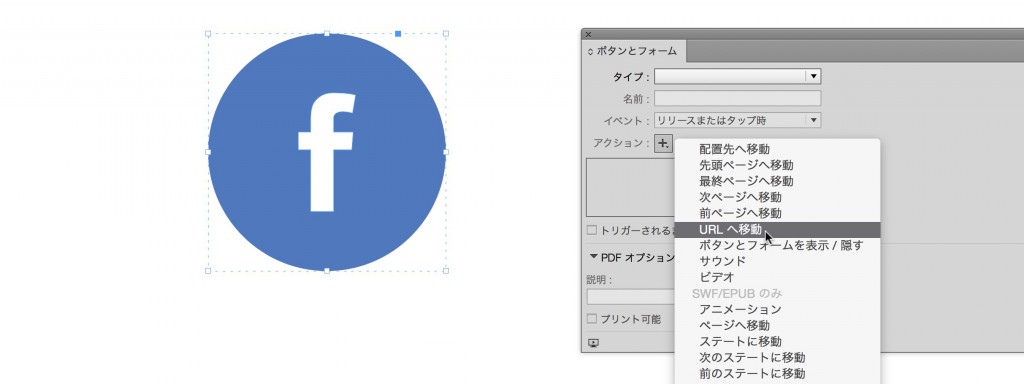
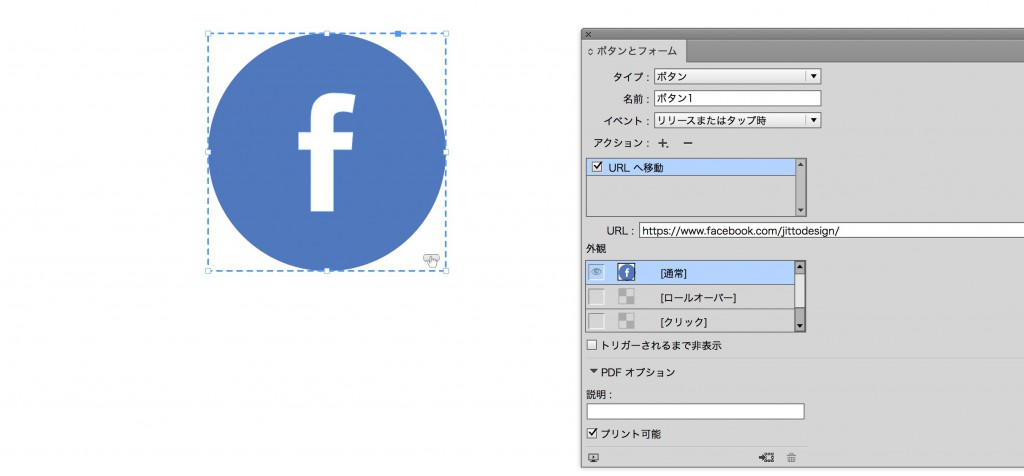
レイアウト上のボタンをタップすると、Webブラウザが起動してサイトを表示します。
ハイパーリンクを使う方法
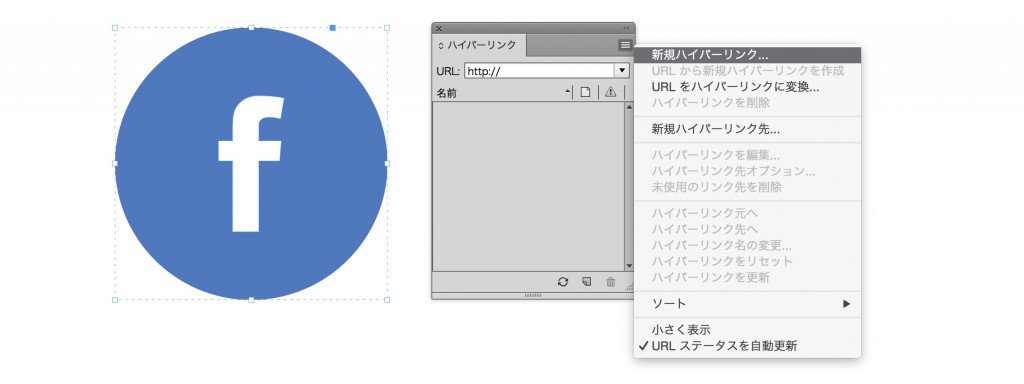
- ボタンとして使用するフレームを選択します。「ハイパーリンク」パネルのパネルメニューから「新規ハイパーリンク」を選びます。

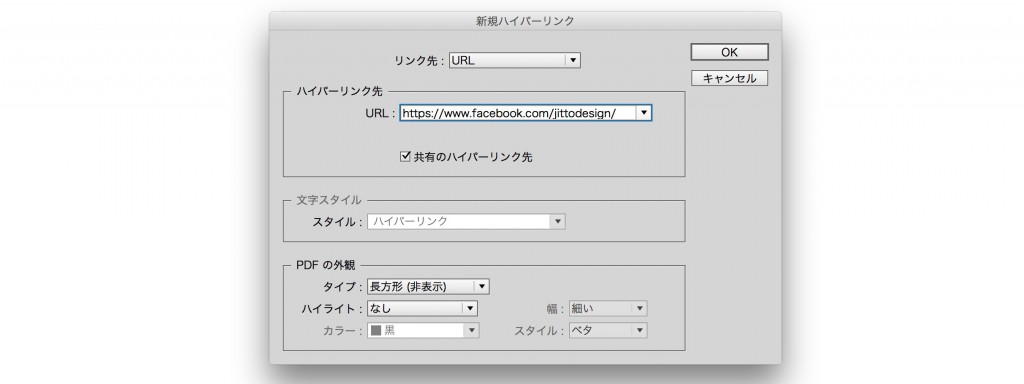
- 新規ハイパーリンクのウィンドウのリンク先を「URL」にします。

- URL欄にリンク先のURLを設定します。