Folio内にWebサイトを表示することができます。実務では、アプリのアップデートをリリースすることなく情報を更新することができるので便利です。
Webサイトの表示はページ内の決めたフレーム内に表示することもできますし、フルスクリーン(画面全体)に表示することもできます。
ボタンのアクションでWebサイトを表示する
フレームに対してアクションを設定することでフルスクリーンでWebサイトを表示することができます。
ボタンとして使うフレームを用意します。
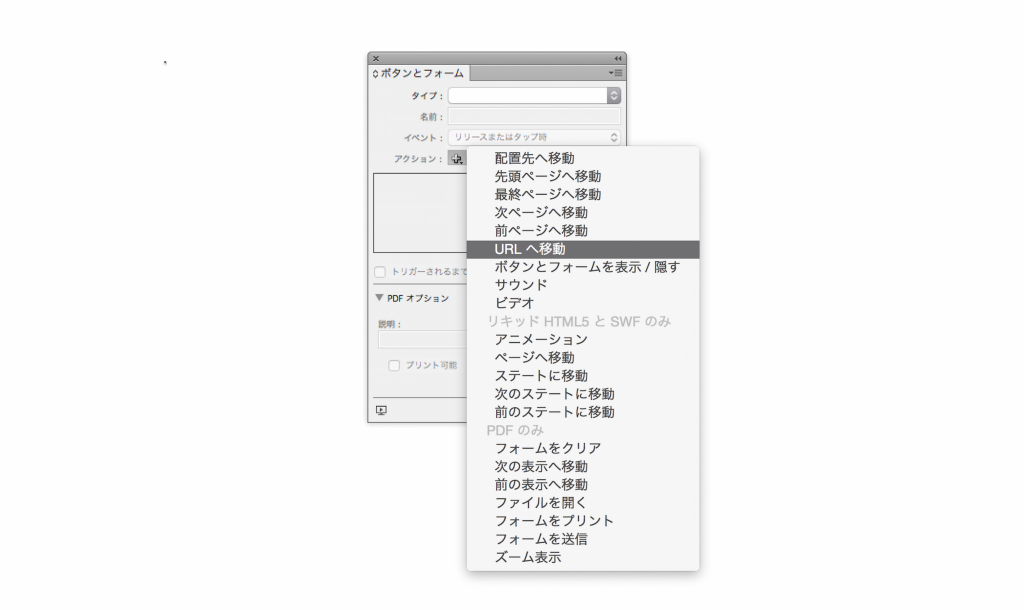
フレームが選択されている状態で、ボタンとフォームパネルのアクションから「URLへ移動」を選びます。
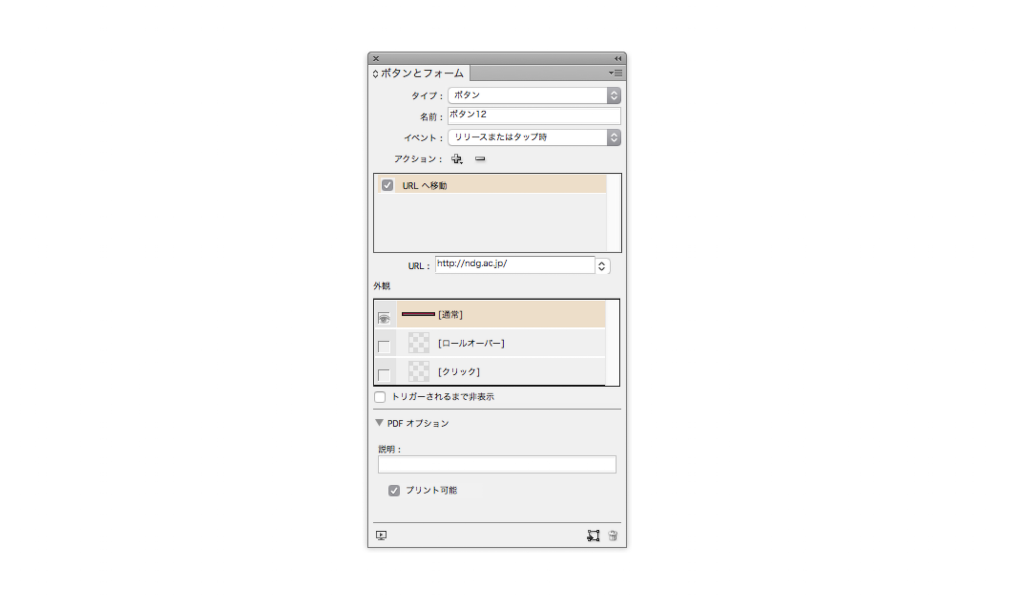
URLへ移動のアクションが追加されるので、URL欄へ表示させたいサイトのURLを入力します。
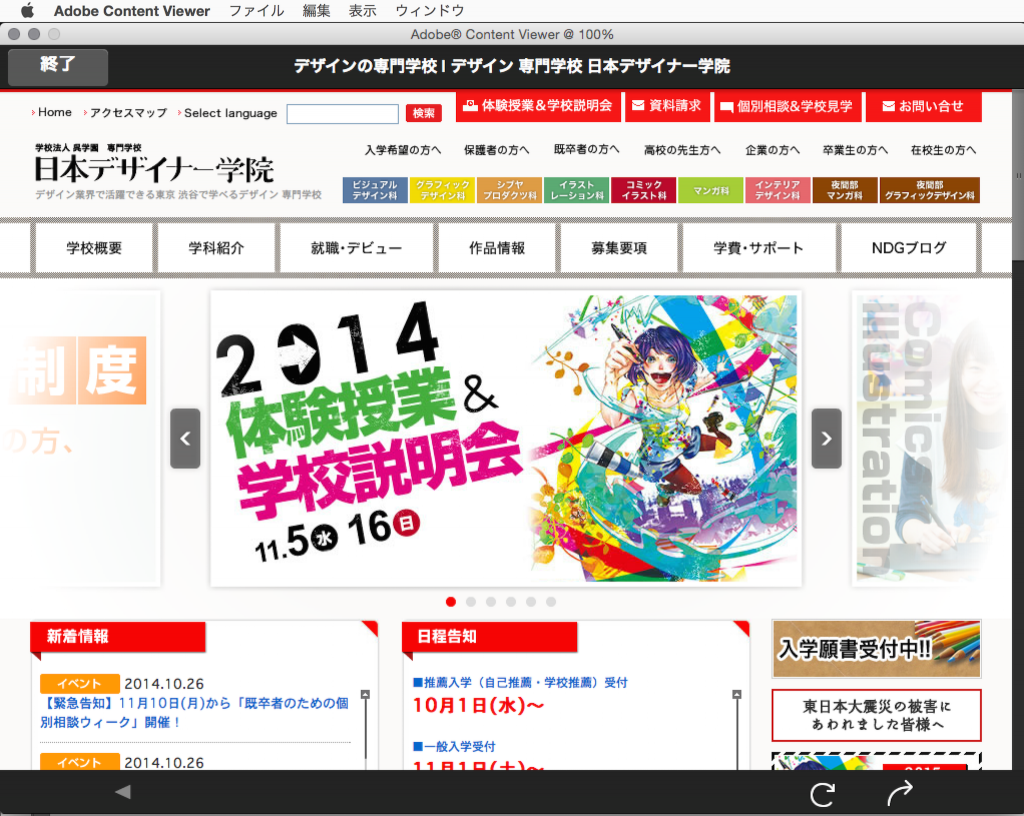
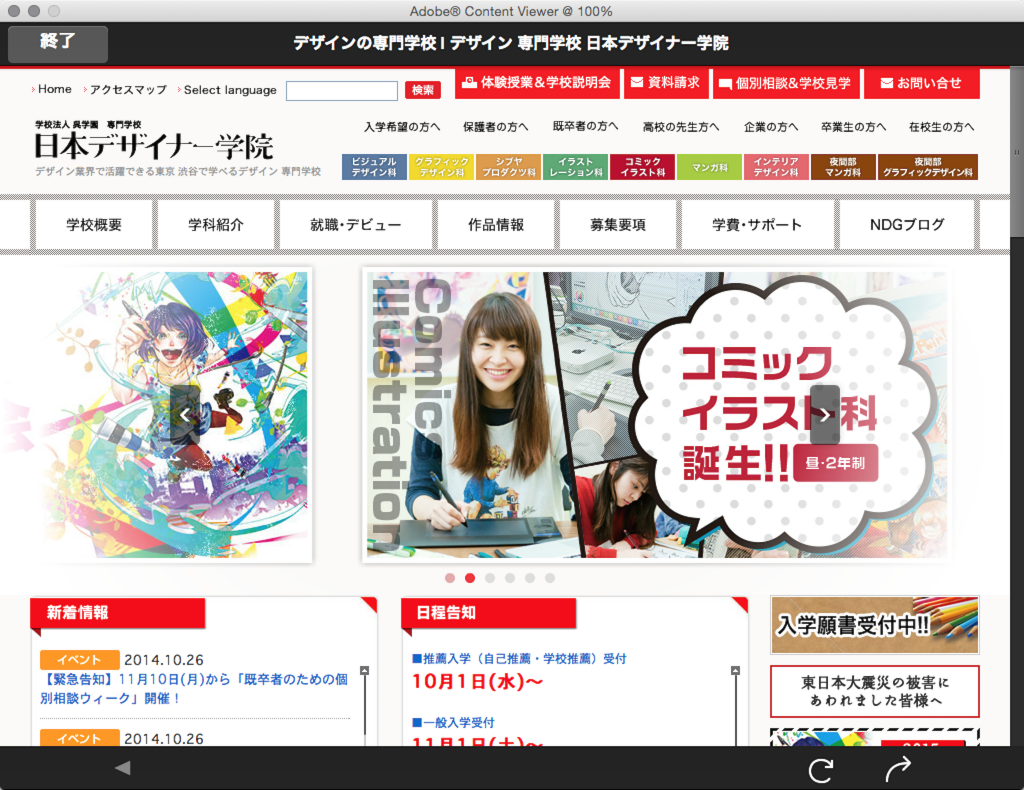
Content Viewerで表示した状態
タップするとフルスクリーンでWebサイトが表示されます。
Folio Overlaysパネルのハイパーリンク設定で、Folio内でフルスクリーンで表示させるかWebブラウザのアプリを起動して表示させるかを設定することができます。
ハイパーリンクを使ったWebサイトの表示
ボタンのアクションではフレームがWebサイトを表示させるきっかけになりましたが、ハイパーリンクを使用するとフレームだけでなく文章内の部分的なテキストをきっかけにすることができます。
リンクを貼りたいテキストが入ってフレームを準備します。
文章内のリンクを貼りたいテキストを選択します。
フレーム自体にリンクを貼りたい場合はフレームを選択します。
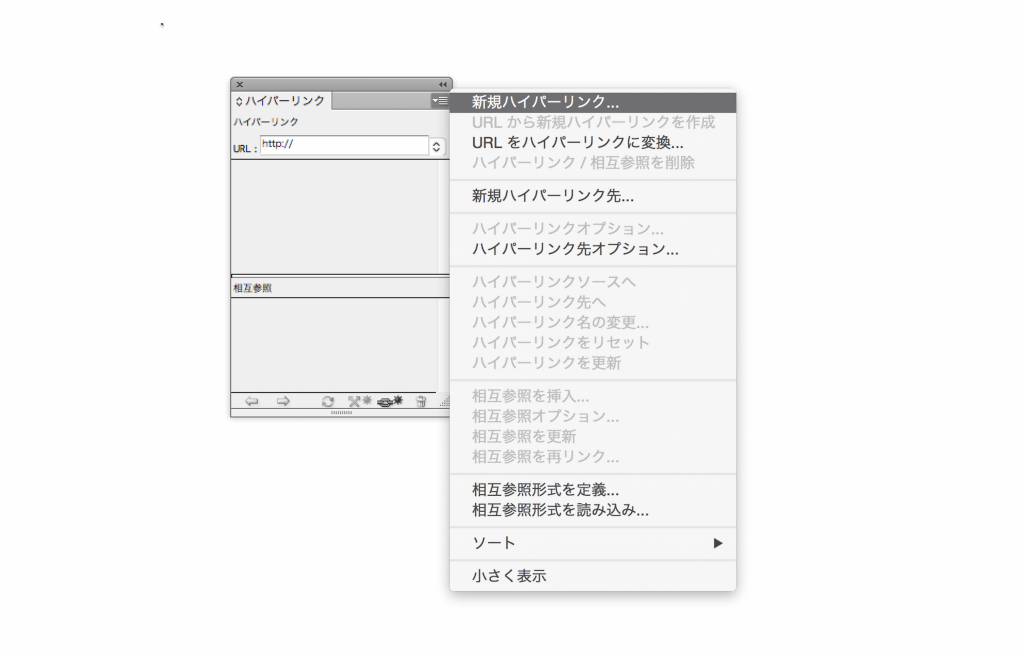
ハイパーリンクパネルのパネルメニューから「新規ハイパーリンク」を選びます。
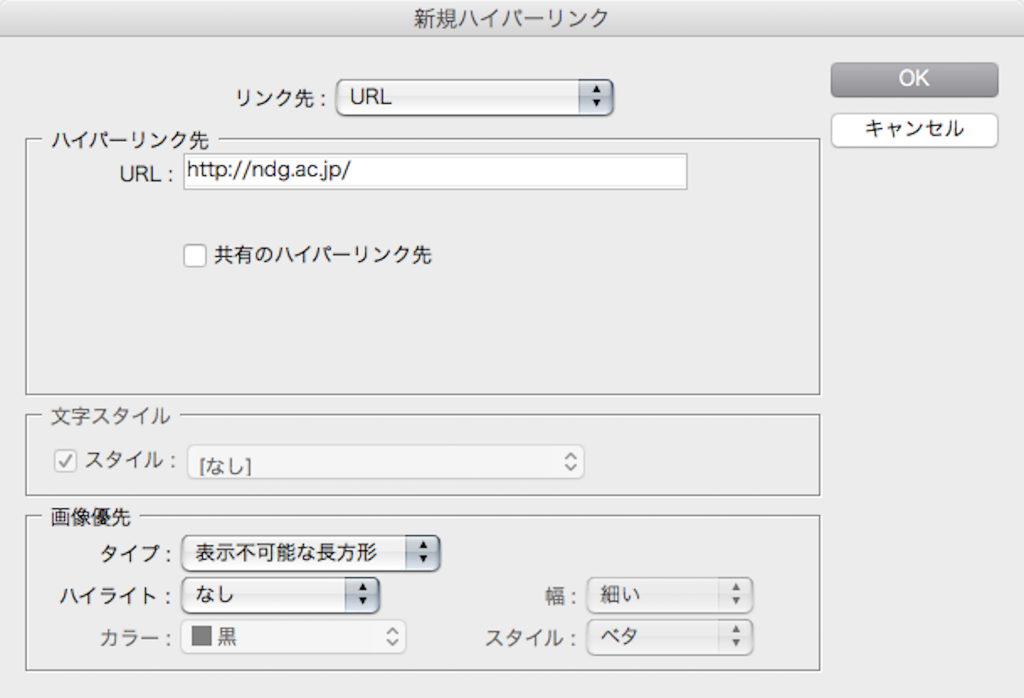
リンク先を「URL」を選び、ハイパーリンク先のURL欄に表示させるWebサイトのURLを入力します。
「共有のハイパーリンク先」のオプションはADPSではチェックを外します。
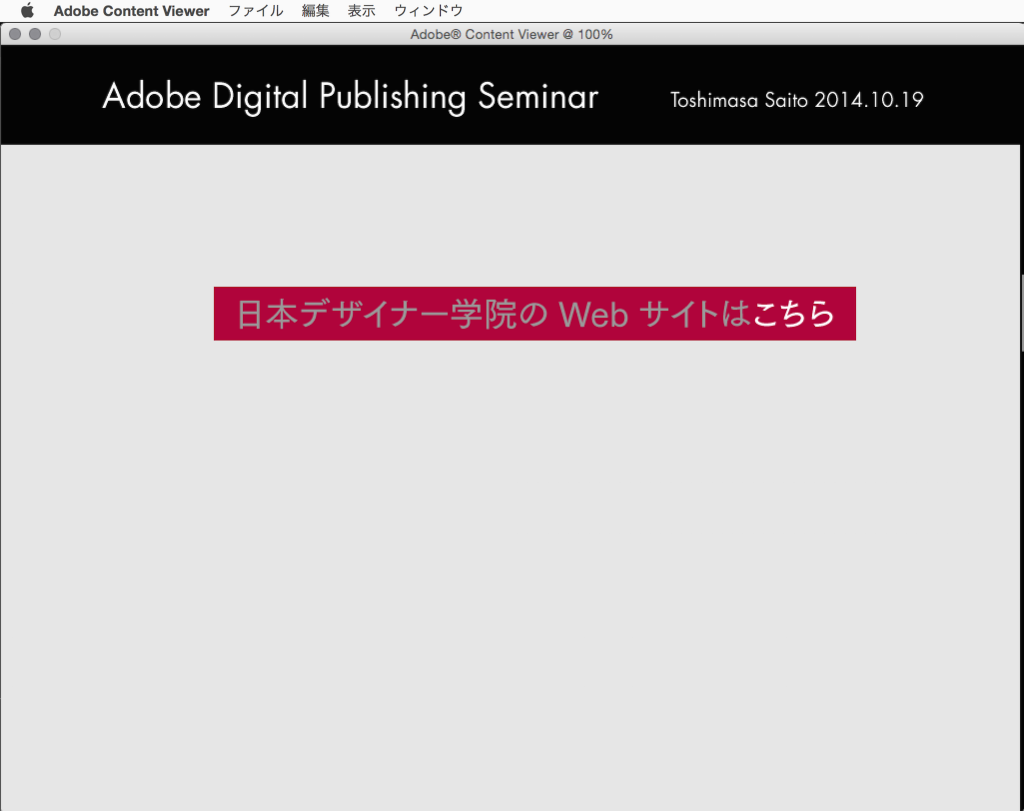
Content Viewerで表示させました。
テキストにハイパーリンクを設定した場合は、テキストをタップすることでWebサイトが表示されます。
Webコンテンツを使用して、フレーム内にWebサイトを表示する
ボタンのアクションやハイパーリンクではフルスクリーン表示でWebサイトが表示されましたが、ページ内の限定したエリアでWebサイトを表示させたい場合は、「Webコンテンツ」というFolio Overlaysの機能を使用します。
ページ内のWebサイトを表示させたいエリアにフレームを作成します。
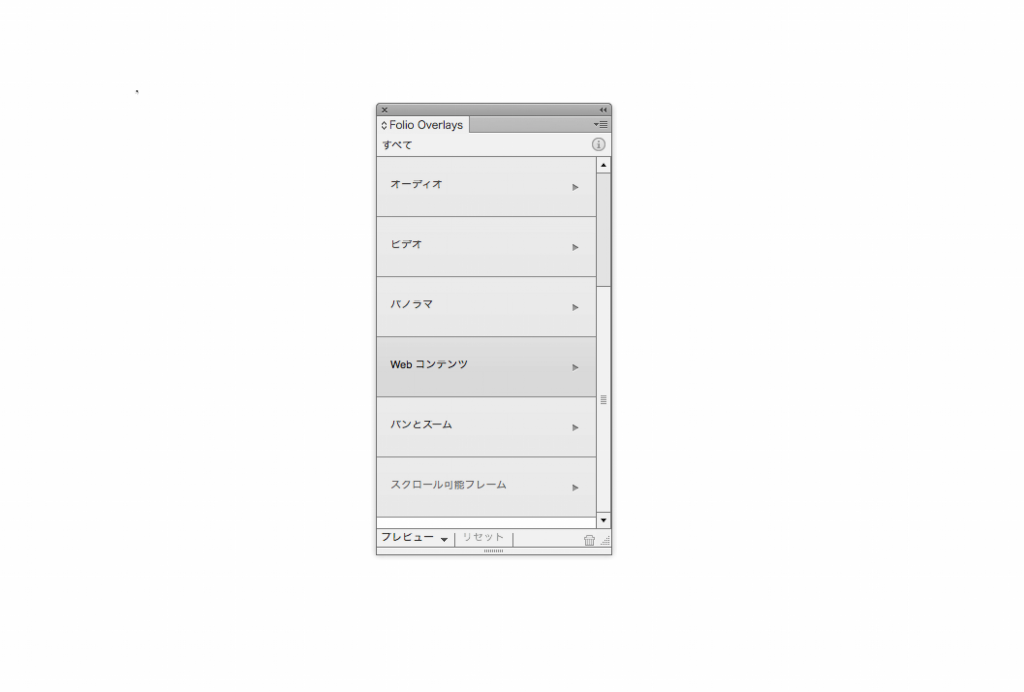
FolioOverlaysパネルから「Webコンテンツ」を選びます。
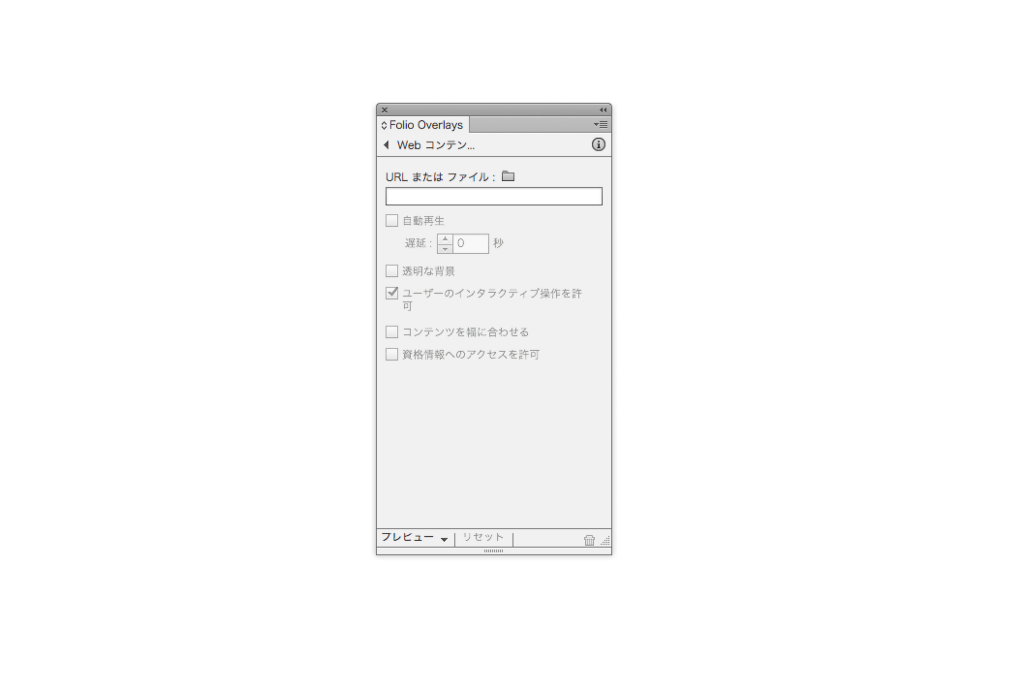
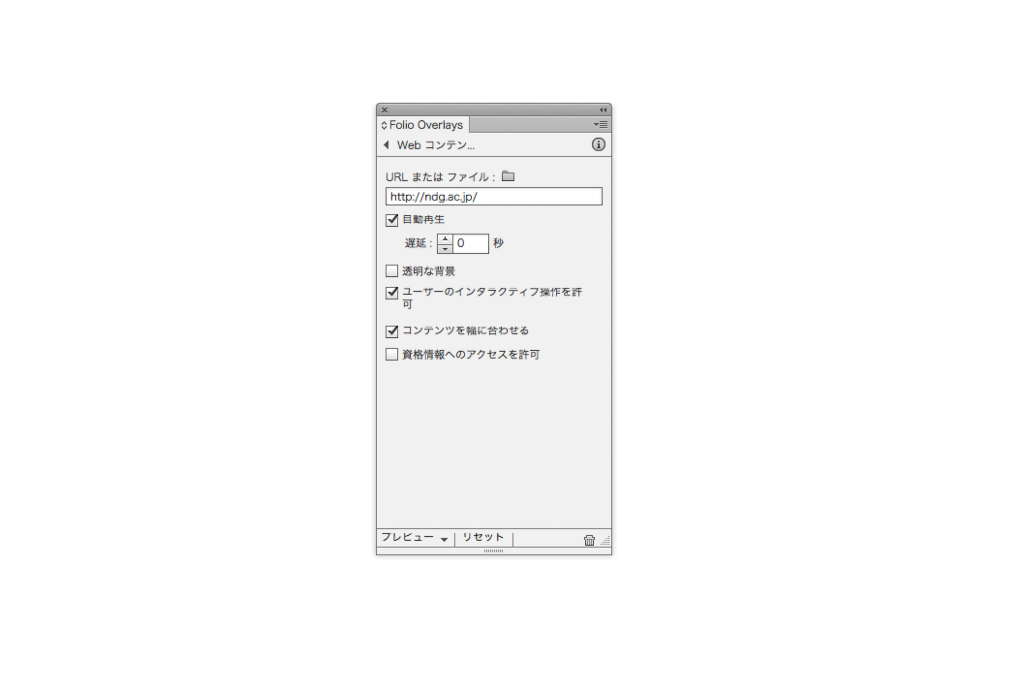
Webコンテンツ設定画面のURLまたはファイル欄に表示させるWebサイトのURLを入力します。
Webコンテンツの設定をおこないます。
【自動再生】
ページがデバイスに読み込まれるのと同時に Web ページも読み込まれます。遅延の秒数を指定することもできます。
【透明な背景】
Web ページ内の背景が透明に保たれます。ユーザーは背景を透過して背景の DPS コンテンツを見ることができます。
【ユーザーのインタラクティブ操作を許可】
Web ページに対するユーザーのインタラクティブ操作が可能になります。
【コンテンツを幅に合わせる】
オーバーレイファイル内で指定したサイズに収まるように Web ページのサイズが調整されます。
【資格情報へのアクセスを許可】
特殊な機能なので通常はOFFにします。
Content Viewerでの表示