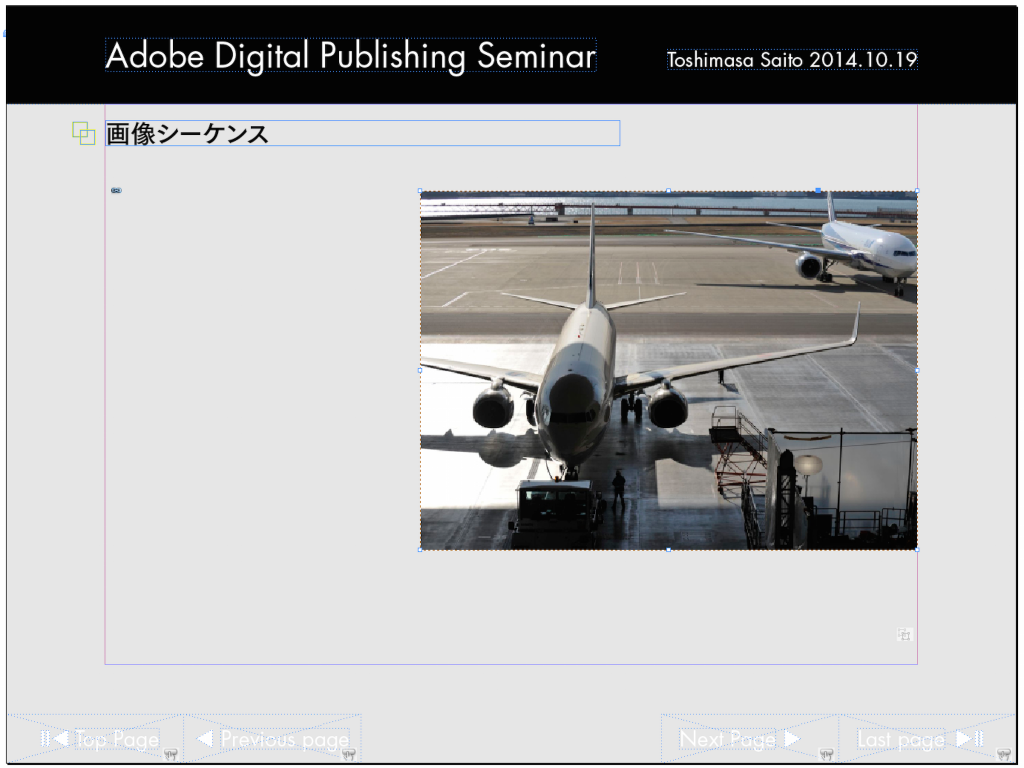
ボタンを押されたりしたときに表示を切り替えたい複数のフレームを用意します。グラフィックフレームでも、テキストフレームでも構いません。同じ大きさで同じ位置でも構いません。
作例ではグラフィックフレームを3つ用意しています。
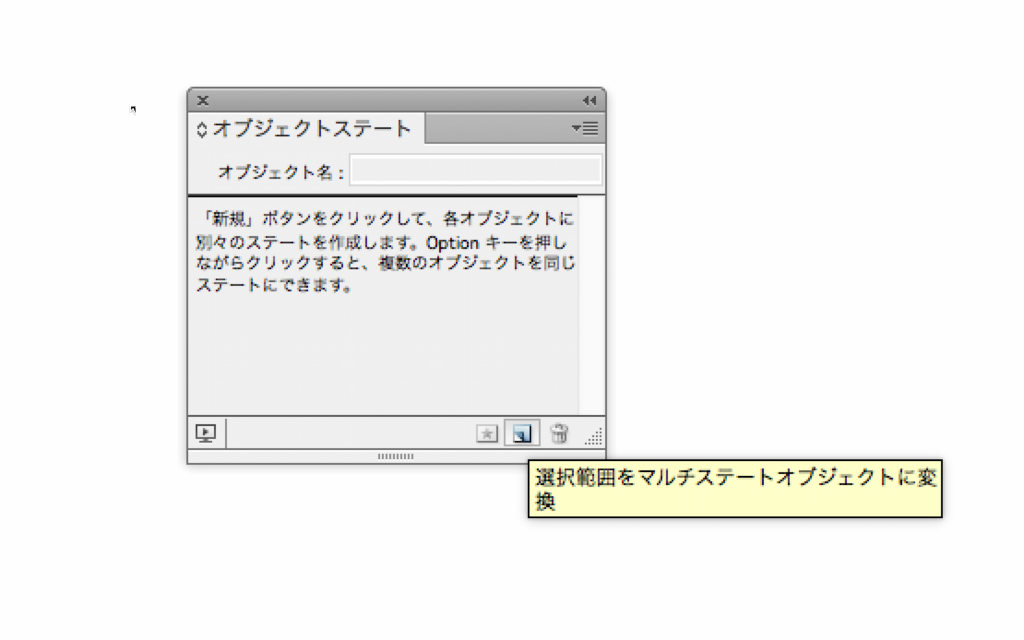
3つのフレームを選択します。「オブジェクトステート」パネルの下部にある「選択範囲をマルチステートオブジェクトに変換」ボタンをクリックします。
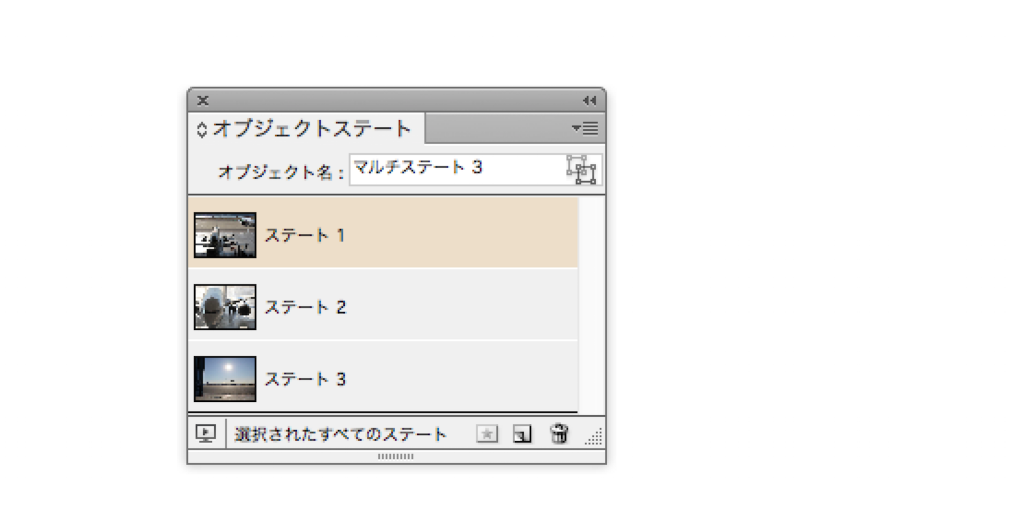
これで3つのフレームはオブジェクトステートに変換されました。
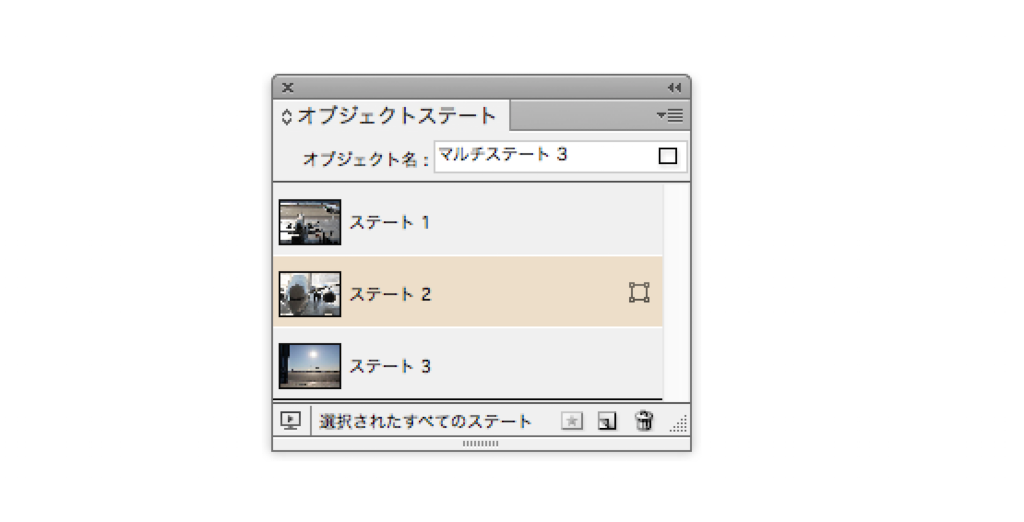
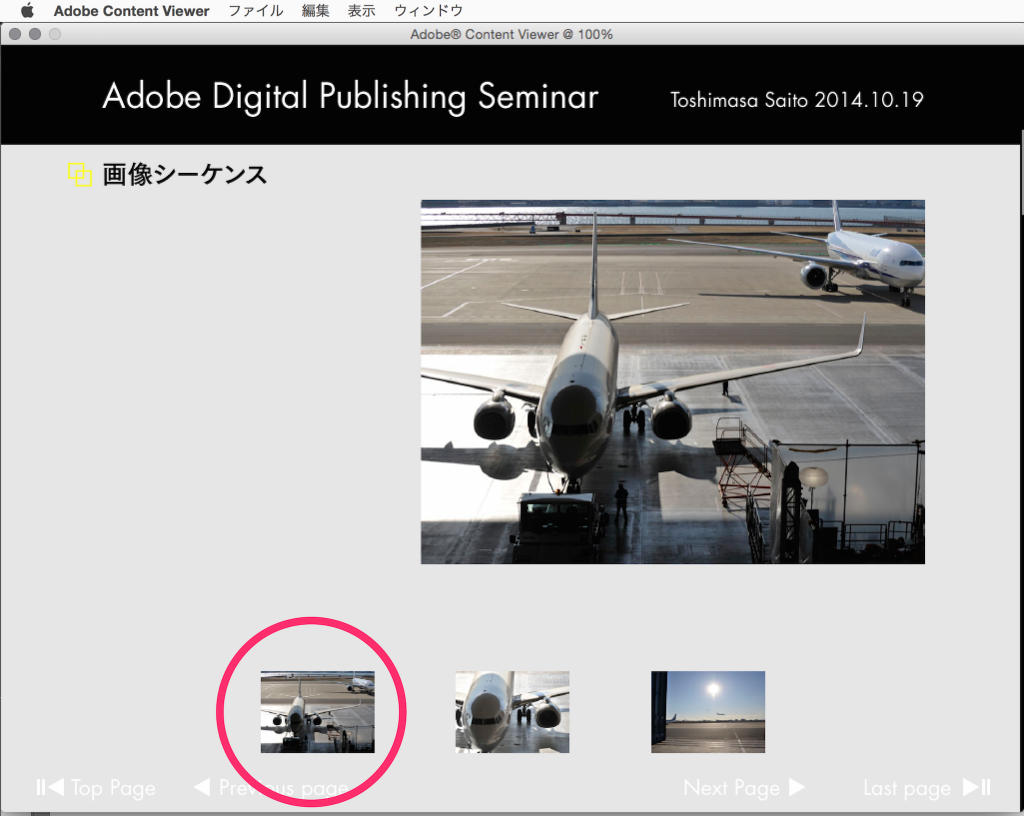
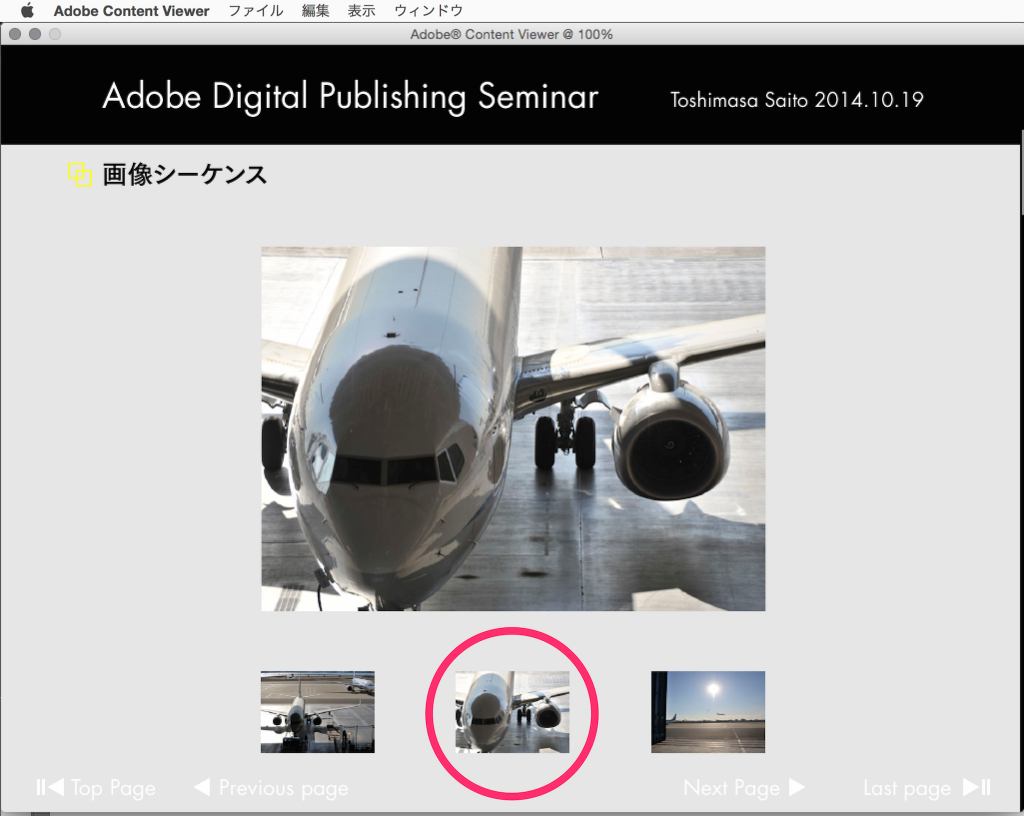
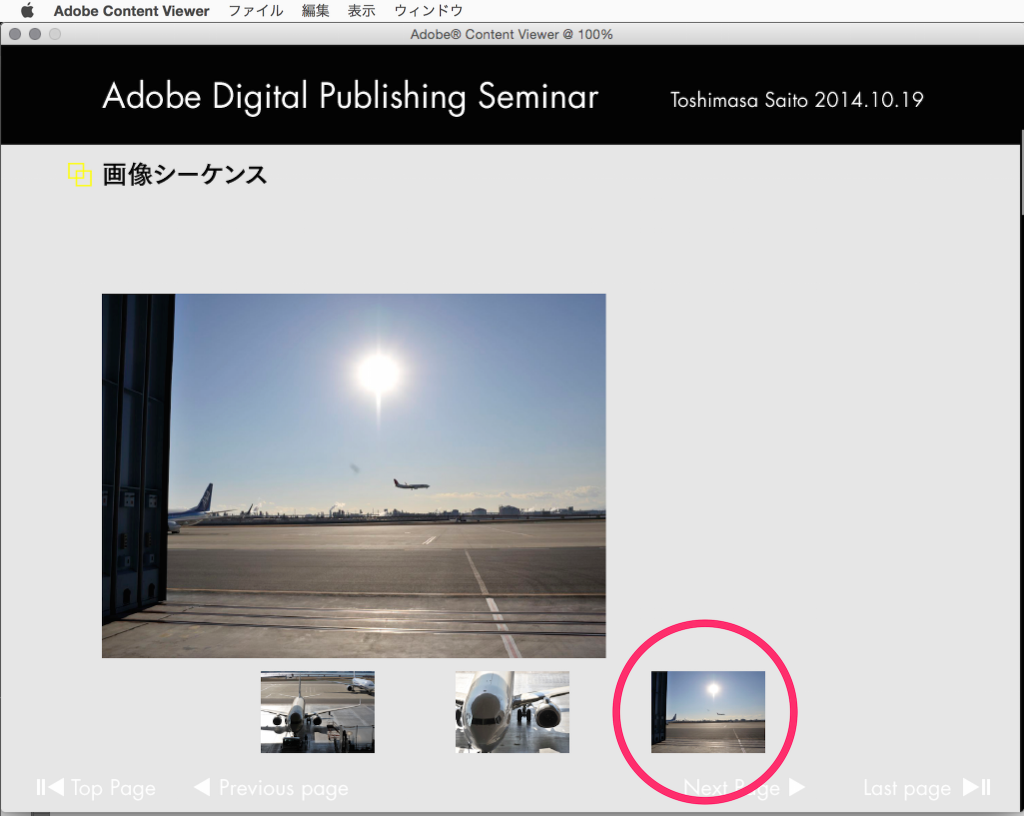
ステートをクリックして、表示が切り替わるのと確認しましょう。
オブジェクトステートができたら、ステート(切り替わるフレーム)が切り替わる《きっかけ》を作ります。
最初は、1つずつのステートに対応したボタンを作成して、クリックした際に対応したステートが表示されるようにします。ボタンとして使用するフレームを準備します。ボタンとして使用するフレームもグラフィックフレームでもテキストフレームでも割り当てないフレームでも構いません。
ボタンとして使用するフレームを1つ選択します。
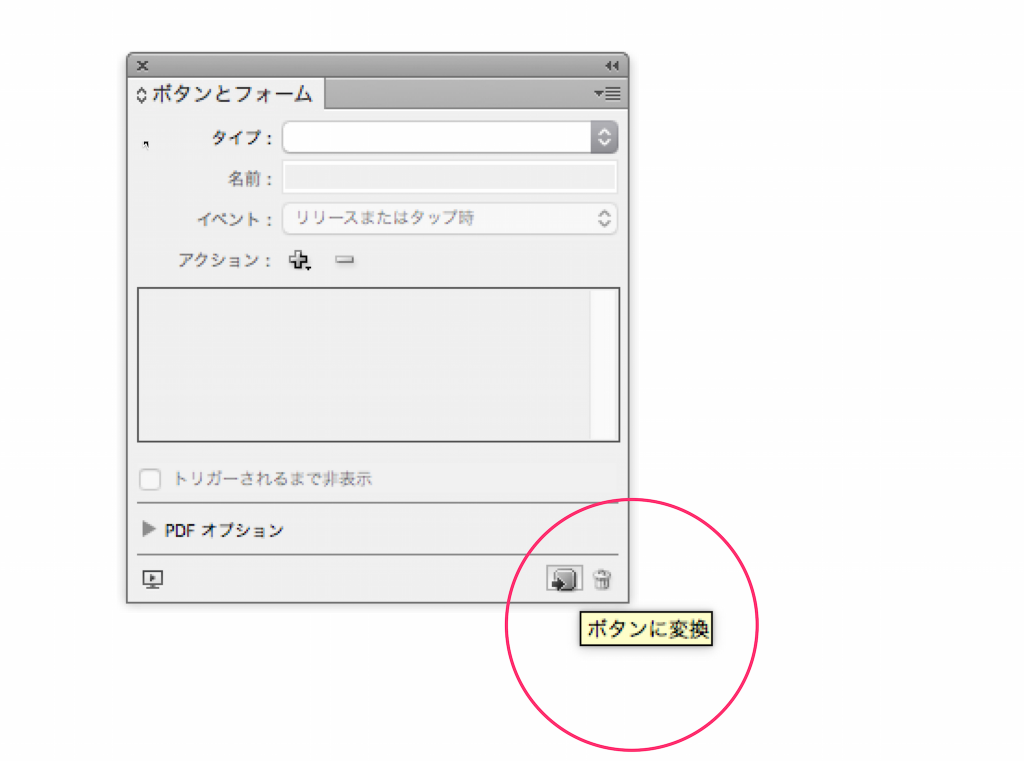
「ボタンとフォーム」パネルを表示し、パネル下部の「ボタンに変換」をクリックします。
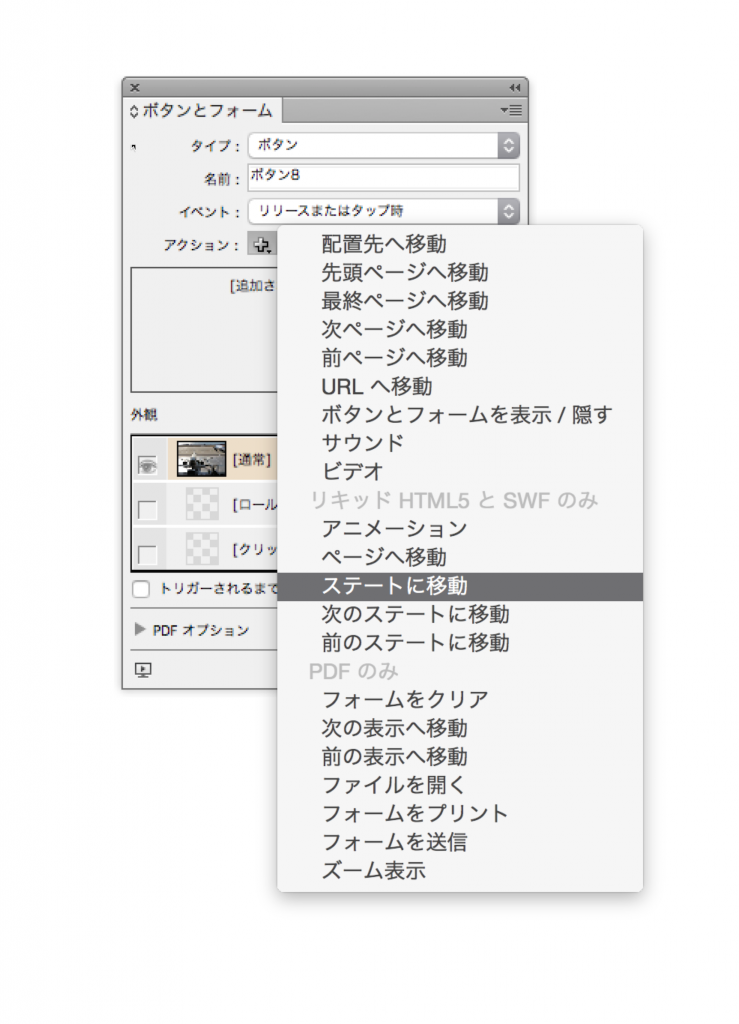
次に、「ボタンとフォーム」パネルのアクションの「+」ボタンをクリックして、「ステートに移動」を選択します。
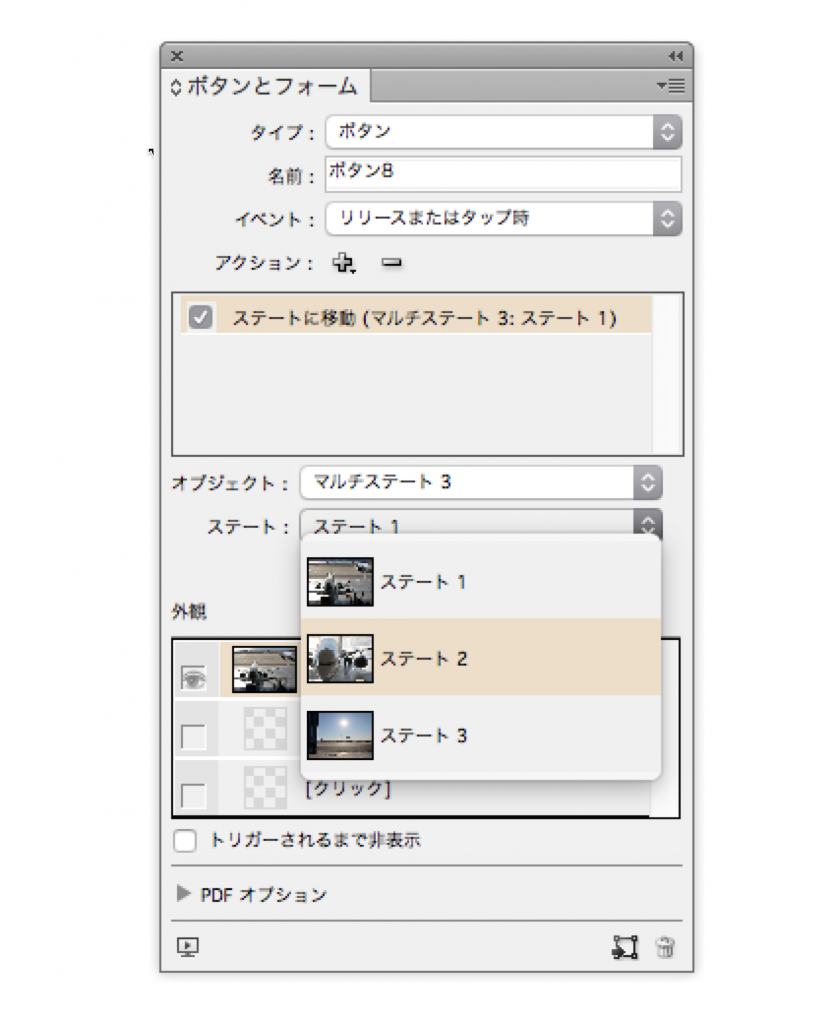
「ボタンとフォーム」パネルの「オブジェクト」が先ほど作成した「オブジェクトステート」パネルのオブジェクト名と一致していることを確認し、対応するフレームを「ステート」の項目から選択します。
残りのボタン用のフレームとステートも「ボタンとフォーム」のアクションを同じように設定します。
設定できたら、ファイルメニューから「Folioのプレビュー」を選んで、確認しましょう。