ポートフォリオアプリの制作
新規ドキュメントの作成
ファイルメニューから新規の「ドキュメント」を選びます。
- ドキュメントプロファイル「デジタルパブリッシング」
- プライマリテキストフレームはOFFにする
- ページサイズ:ターゲットとしているスマホの解像度に設定する
- 方向:縦位置か横位置かを決める
- 裁ち落とし:全て0pxにする
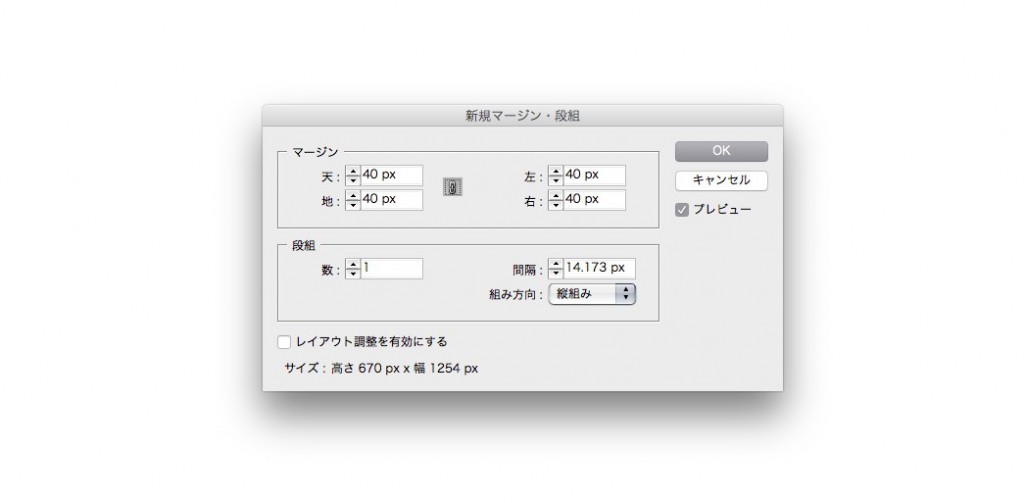
マージン・段組みの設定
マージンの上下左右は仮に設定して、後からスマホでの表示を確認して変更すること。後から変更するには、マスターページに移動してからレイアウトメニューの「マージン・段組み」を選ぶ。
ドキュメントの保存
ドキュメントを作成したら、すぐに保存します。作業用フォルダを管理した上でレイアウト用のフォルダに保存します。
Folioの作成
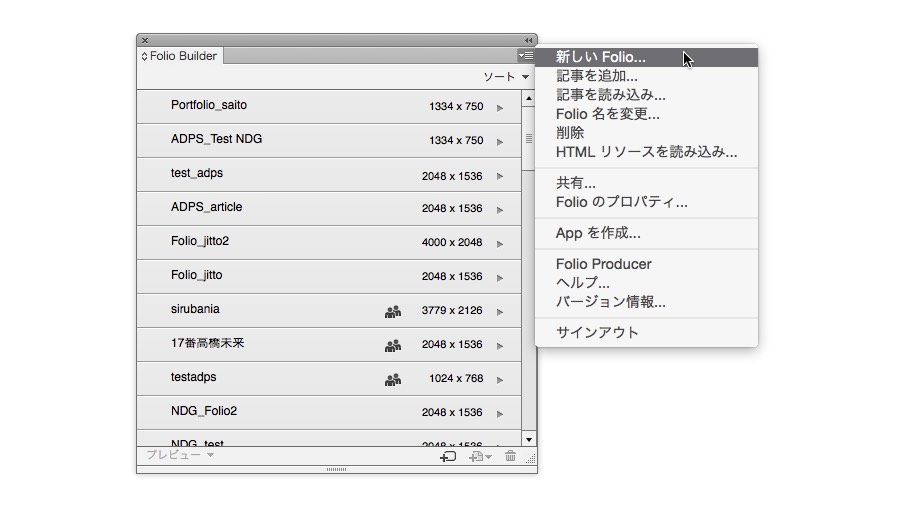
ウインドウメニューから「Folio Builder」を選びます。サインインの手続きを終わらせたら、パネルメニューから「新しいFolio」を選びます。
設定画面が表示されるので設定していきます。
- 「Folio名」は任意の文字
- 「ターゲットデバイス」に新規ドキュメントと同じピクセル数を指定
- 方向、アプリにした際の向きを指定します。縦・横両方のドキュメントを作成すれば、デバイスの向きを変更した際に自動で表示を切り替えることも可能です。
記事の作成
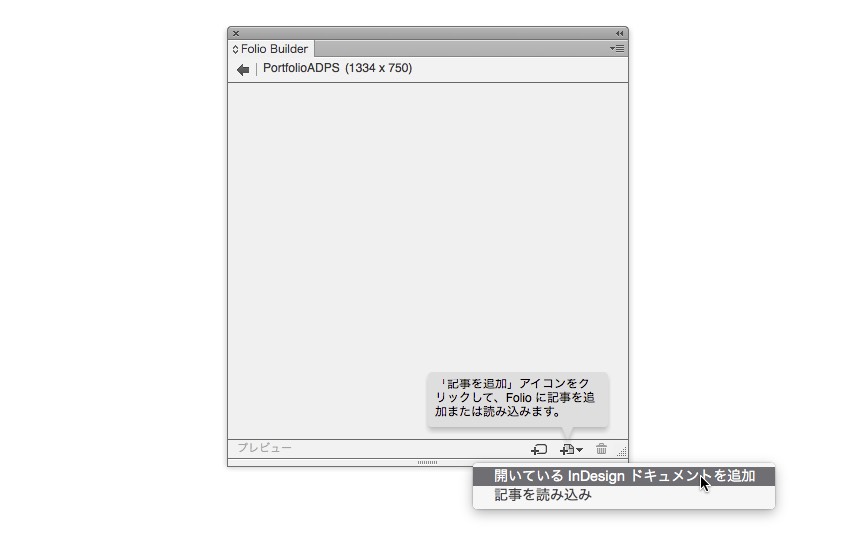
Folioを作成すると、Folio Builderパネルが記事の画面に切り替わります。パネル右下の「記事を追加」ボタンをクリックして、「開いているInDesignドキュメントを追加」を選択します。
記事の設定画面が表示されるので設定して「OK」ボタンをクリックします。
- 記事名:任意でかまいません
- 記事の形式:PDF
- スムーズスクロール:オフ(ページにスナップ)
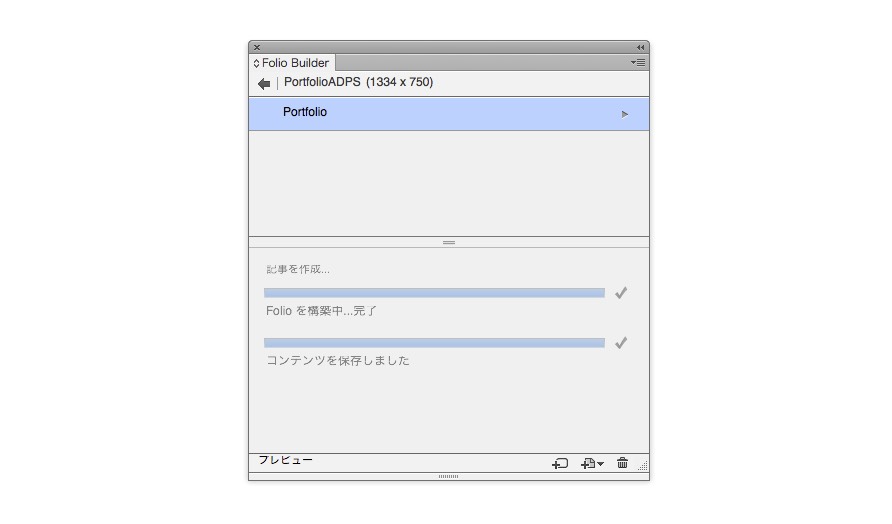
アップロードが始まります。
アップロードが終わったら、Folio Builderパネル左上の「←」矢印をクリックして、Folio側に戻ります。
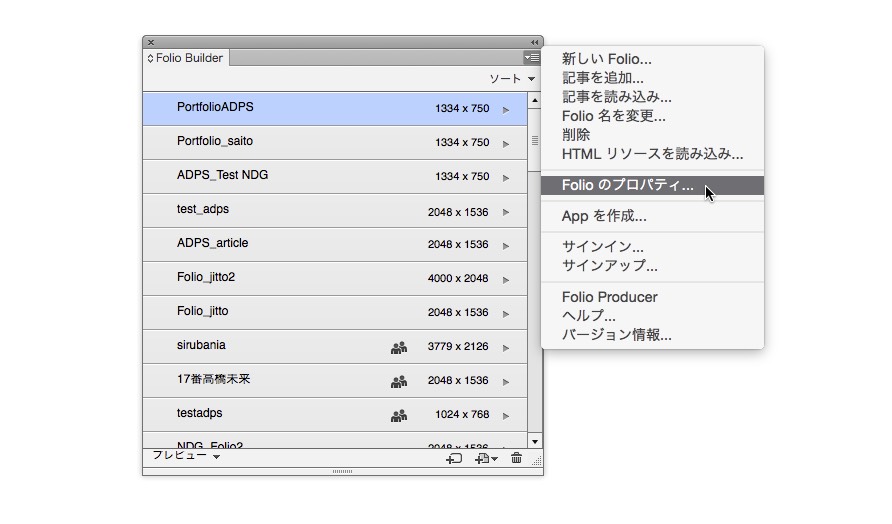
作成したFolioを選択し、パネルメニューから「Folioのプロパティ」を選びます。
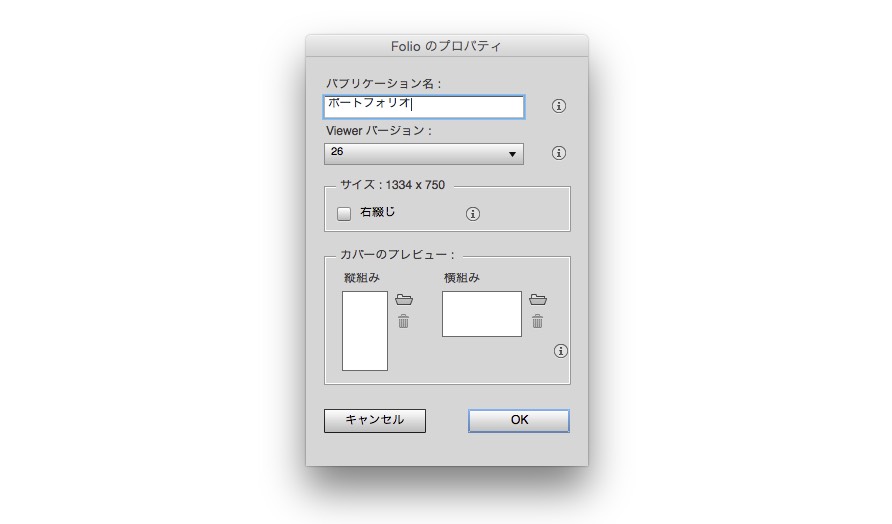
Folioのプロパティ画面が表示されるので、パブリケーション名にアプリのタイトルを指定してOKをクリックします。
Folioの共有
次に、FolioBuilderパネルのパネルメニューから「Folio Producer」を選びます。
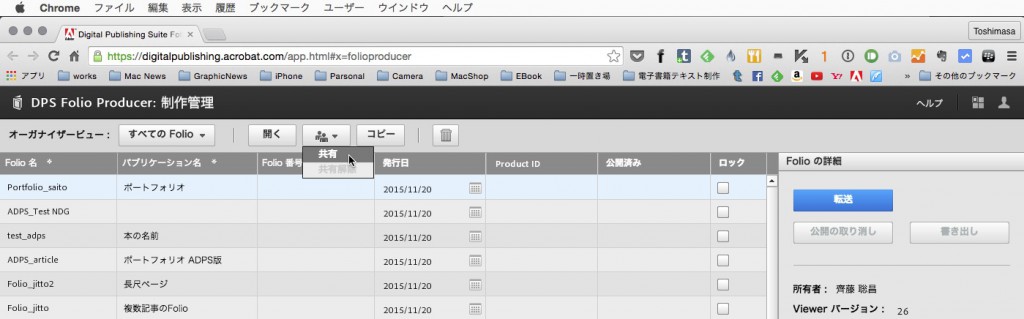
WebブラウザでDigital Publishing Suiteのサイトにアクセスするので、必要があればサインインして「Folio Producer」画面に移動します。
アップロードしたFolioが選択されている状態で、共有ボタンをクリックして「共有」を選びます。
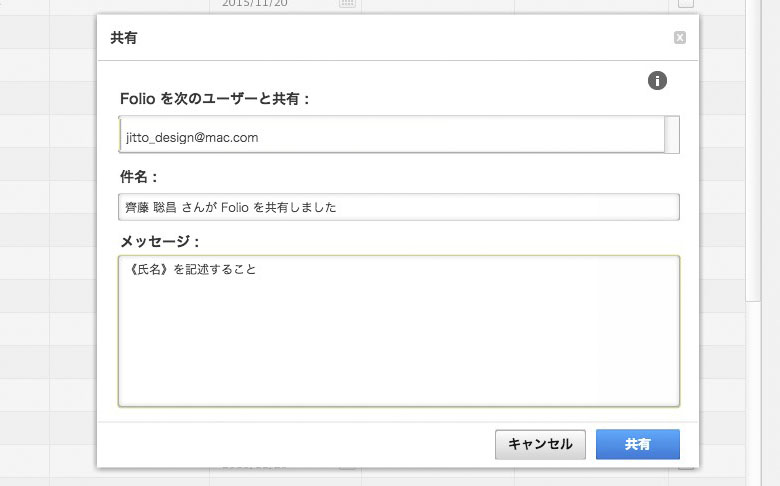
共有の設定画面が表示されるので、「jitto_design@mac.com」と入力し、メッセージ欄に氏名を記述して共有ボタンをクリックします。
スマホ側の設定
iPhoneの生徒は、App Storeから「Content Viewer」をインストールします。
Androidの生徒は、Playストアから「Content Viewer」をインストールします。
「Content Viewer」アプリを起動し、サインインすればFolio ProducerにアップしたFolioが表示されるのでダウンロードして表示を確認しましょう。