アイコンの制作
デジタル版ポートフォリオ内でのアイコンデザインを制作する。きちんと下調べし、ラフスケッチを描くこと。
- ページの最初のページに移動・前のページに移動・次のページに移動・最終ページに移動など
- ムービーやサウンドの再生・停止・一時停止・再開など
- オブジェクトステートのステートに移動・次のステートに移動・前のステートに移動など
- ハイパーリンク(facebook・twitter・メールなど)
- アニメーションの開始など
制作はIllustratorかPhotoshopで行う。必ずレイアウトのラフを元に使用サイズを決めて制作する。
カラー設定
PhotoshopもIllustratorもまず最初に「カラー設定」を「Web – インターネット用 – 日本」にすること。
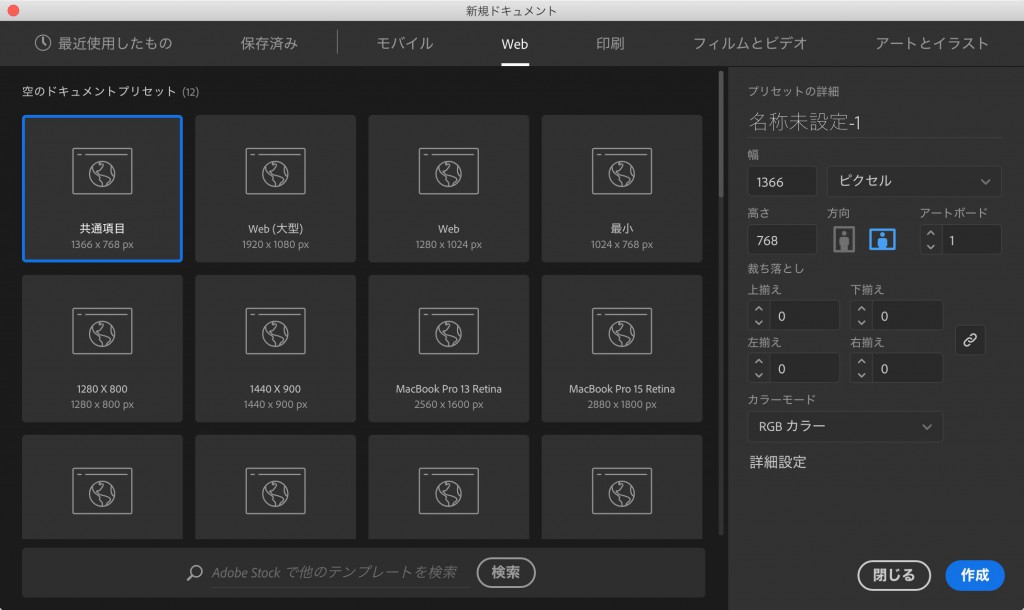
新規ドキュメントも「Web」で始めること。
アイコンは大きさが確定したら、アートボードツールでオブジェクトサイズのアートボードにする。
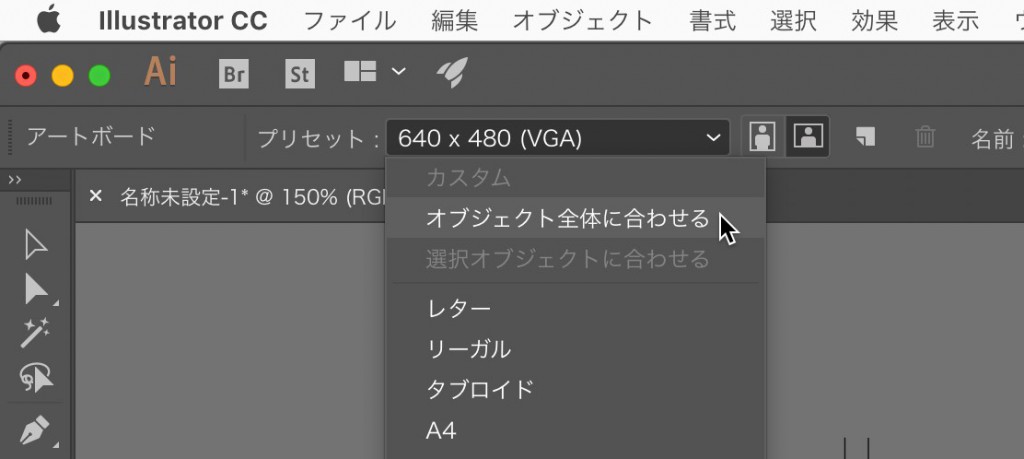
アートボードツールを選択する
コントロールパネルのプリセットから「オブジェクト全体に合わせる」を選択する。
保存形式はIllustrator形式(.ai)で構わないので、InDesignに配置して使用する。Photoshopで制作する場合も切り抜きツールなどでオブジェクト部分のサイズに調整し、Photoshop形式(.psd)で保存する。
レイアウトする
準備した作品などの配置と、アイコンなどを配置してアクションなどの設定を行っていく。
| パネル | 設定 | |
| ページの移動 | ボタンとフォーム | 先頭ページへ移動・最終ページに移動・次ページへ移動・前ページへ移動 |
| ハイパーリンク | リンク先:「ページ」 | |
| ムービー | ボタンとフォーム | 「ビデオ」再生・一時停止・停止・再開など |
| メディア | ポスターの設置、自動再生 | |
| サウンド | ボタンとフォーム | 「サウンド」再生・一時停止・停止・再開など |
| メディア | ポスターの設置、自動再生 | |
| フレームの切り替え | オブジェクトステート | 選択範囲をマルチステートオブジェクトに変換 |
| ボタンとフォーム | ステートに移動、次のステートに移動、前のステートに移動 | |
| リンクをブラウザで表示 | ボタンとフォーム | URLへ移動 |
| ハイパーリンク | リンク先:URL | |
| ページ内でサイトを表示 | HTMLを挿入 | YoutubeやGoogleマップ |
| アニメーション | アニメーション | プリセットから選択、モーションパス |
| タイミング | 再生順の設定 | |
| ボタンとフォーム | アニメーション |
常に「Publish Online」にアップロードして確認すること。スマートフォンのブラウザでも確認すること。