Adobe Animate CC
AdobeのCreative Cloudを契約していると「Animate」というアプリケーションがダウンロードすることができる。「Animate」は少し前までは「Flash」という名称でアニメーションを制作するためのアプリケーションである。Animateで作成したオブジェクトだけでなく、IllustratorのベクタデータやPhotoshopの画像データを配置し、さまざまなアニメーションを制作することができる。
新規ドキュメント
[起動画面]
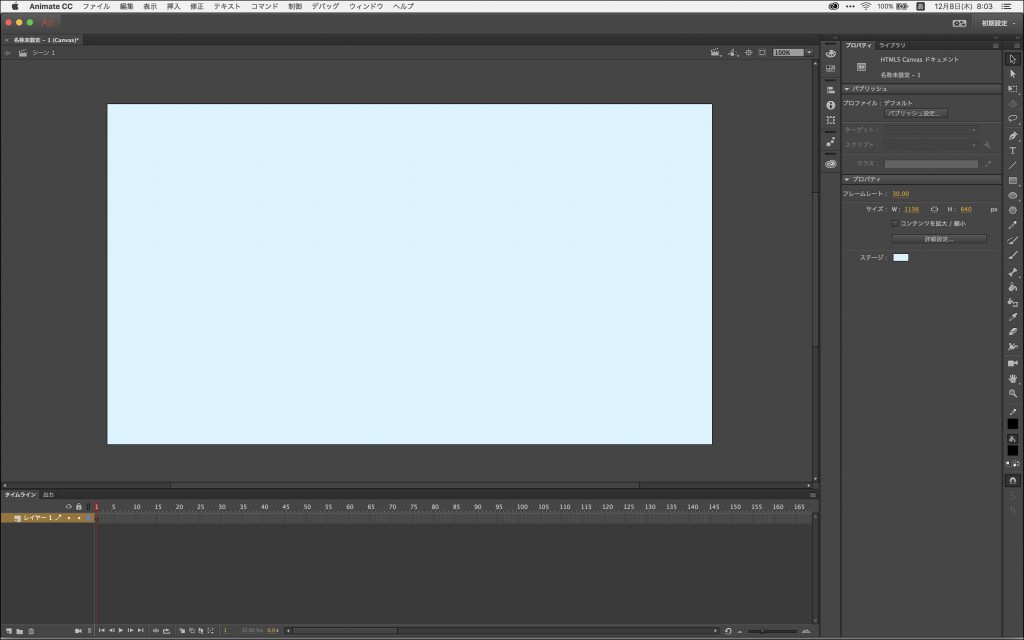
スタートアップスクリーンの新規作成から「HTML5 Canvas」を選びます。
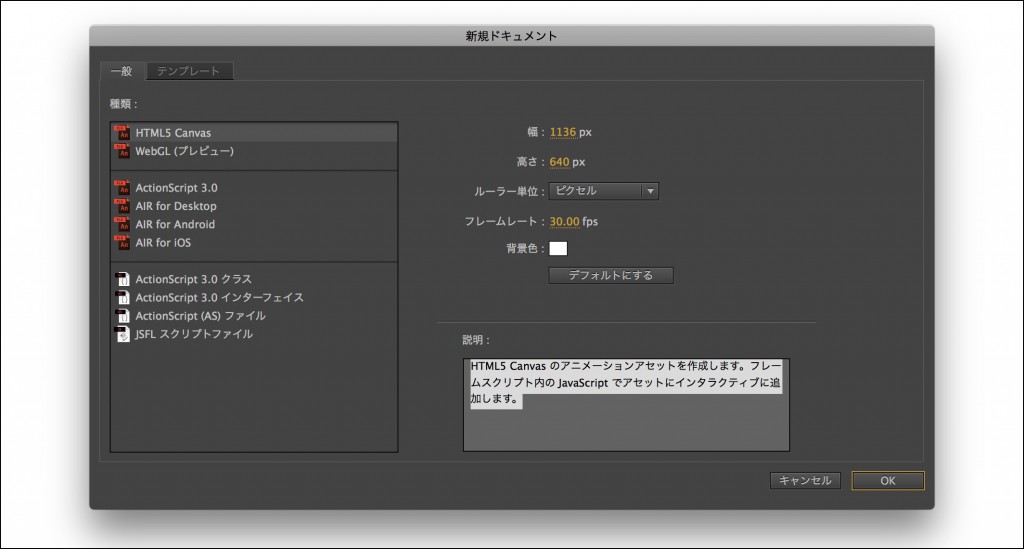
ファイルメニューから「新規」を選んでも構いません。コンテンツのピクセル数を設定して開きます。アニメーションを表示させたいサイズを設定します。フレームレートは30fpsにしておきます。
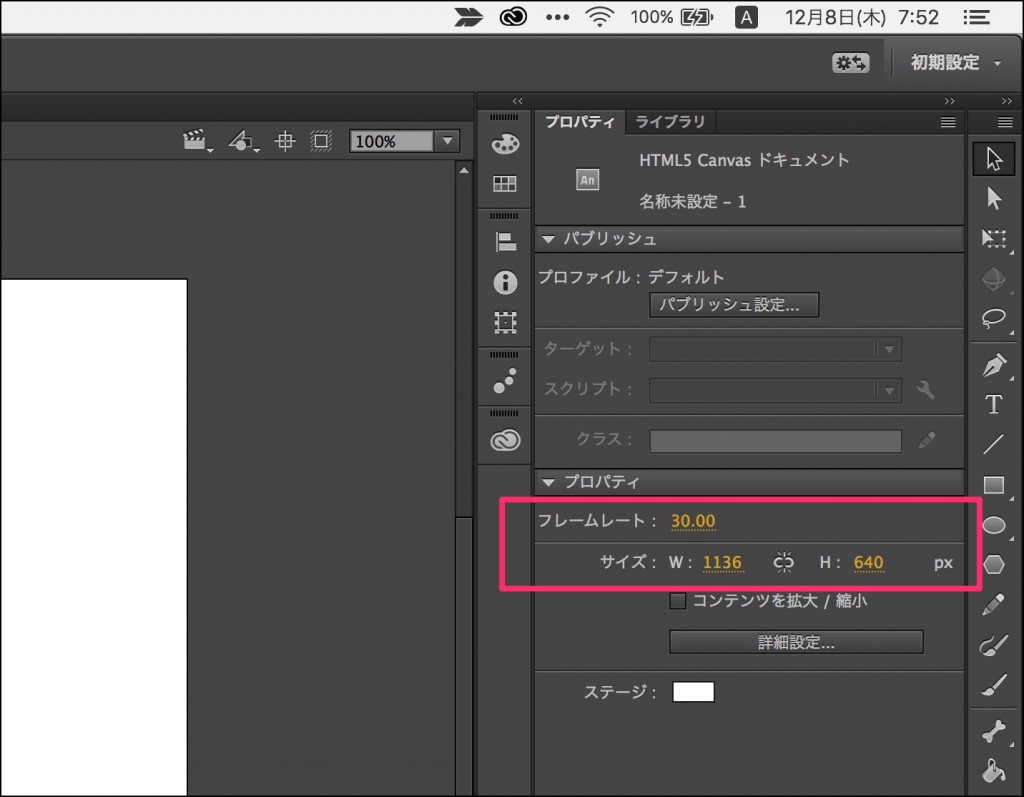
あとからプロパティパネルのプロパティでサイズを変更することもできます。アニメーションを表示させたいサイズに合わせておきましょう。
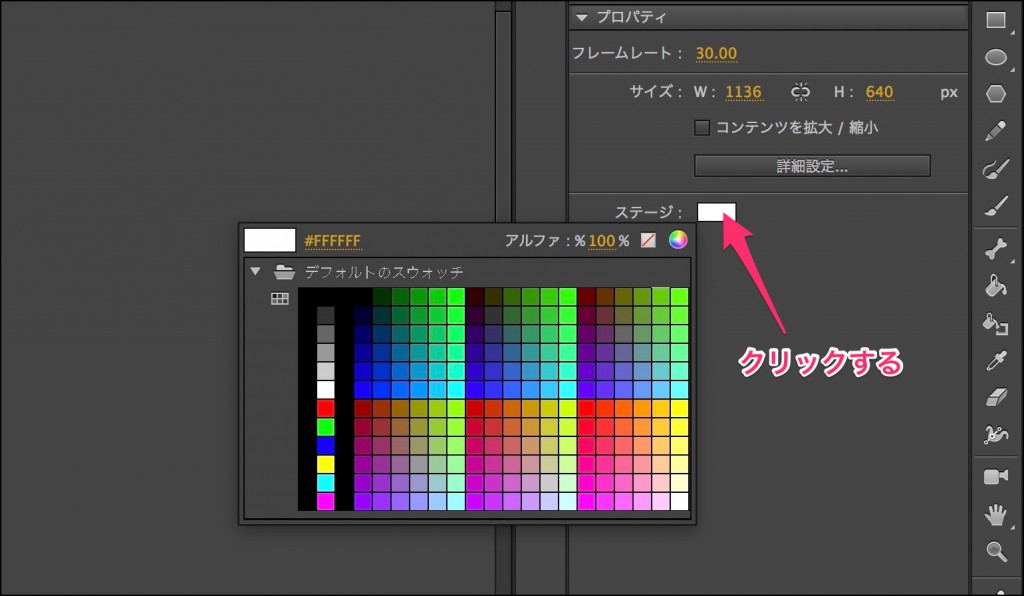
ステージの背景
アニメーションの背景が単色の場合はステージの背景色を設定することができます。
シンボルに変換
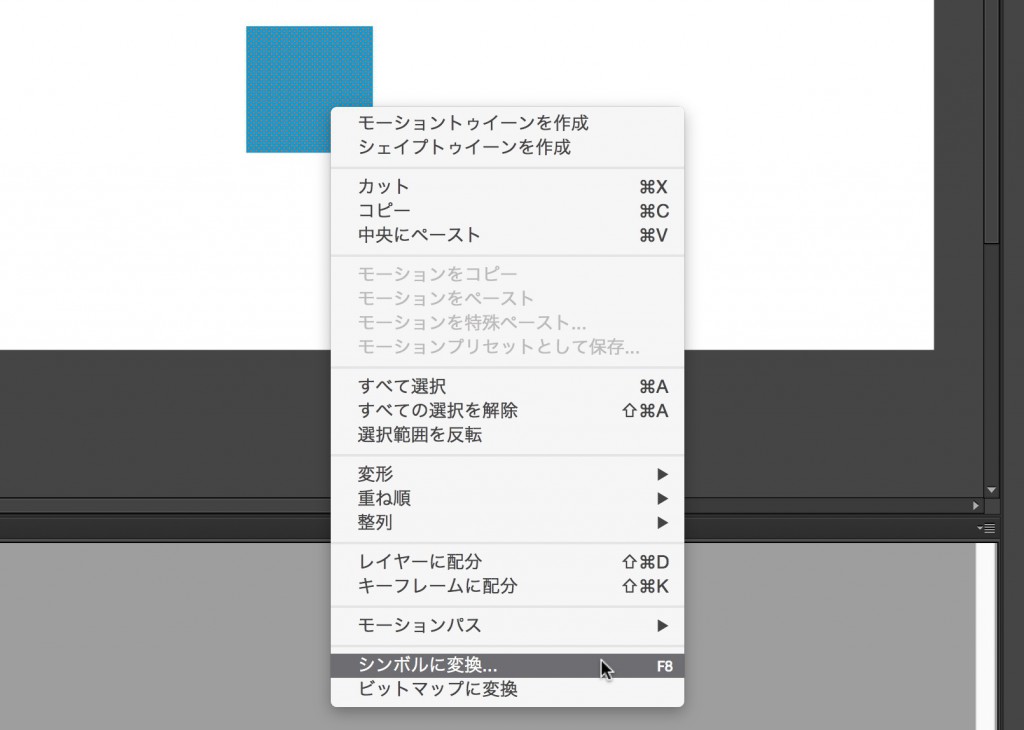
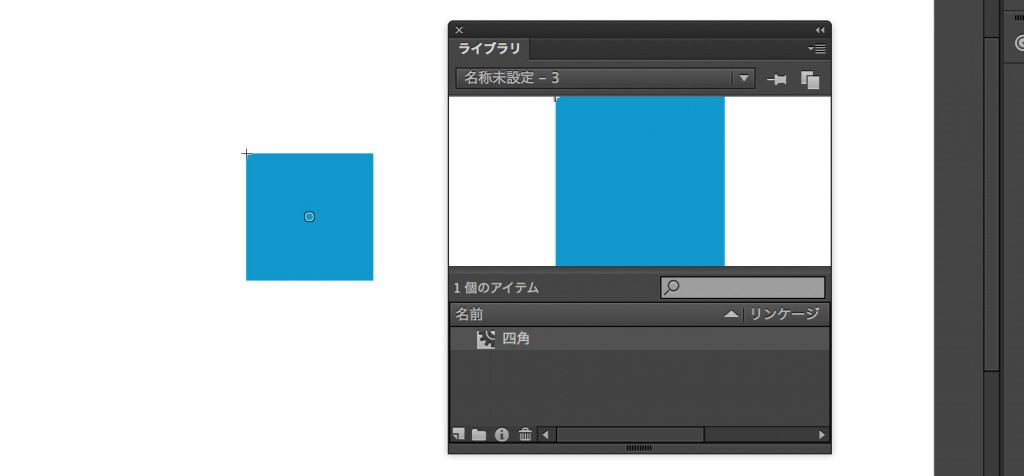
基本的な図形の作り方などはIllustratorの操作性に近いです。タイムラインで動かしたい図形などは右クリックして「シンボルに変換」を選び、シンボル化しておきます。
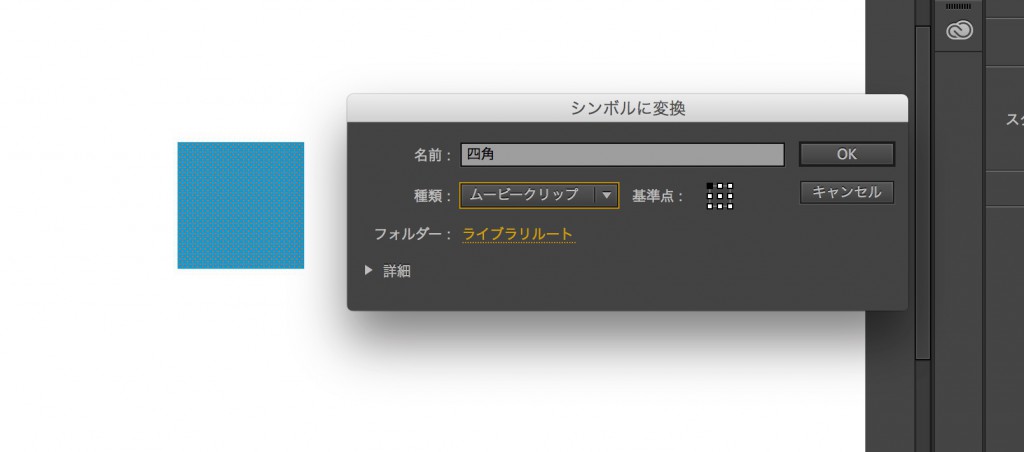
「シンボルに変換」の設定画面が表示されるので、分かりやすい名前を付けるのと、種類を「ムービークリップ」に設定しておきます。
これでライブラリパネルにシンボルとして登録されます。画面上のムービーに配置された図形はシンボルのエイリアスとして「インスタンス」と呼ばれます。インスタンスを削除してもライブラリは残り、いつでもドラッグして配置することができます。
クラッシクトゥイーンの設定
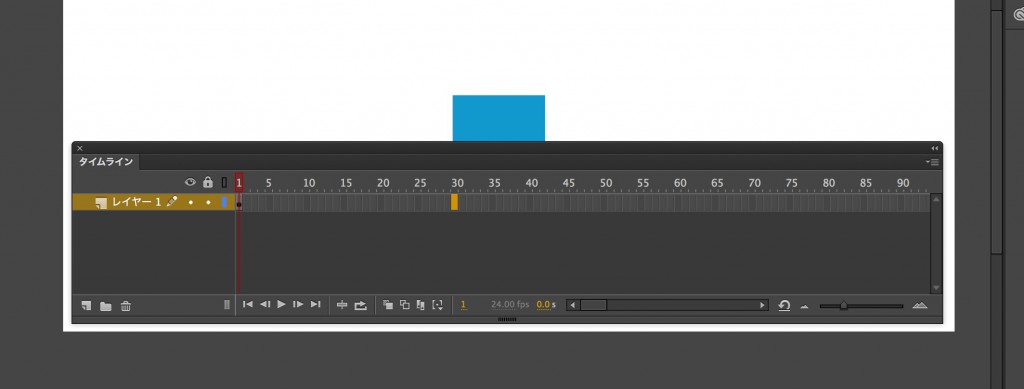
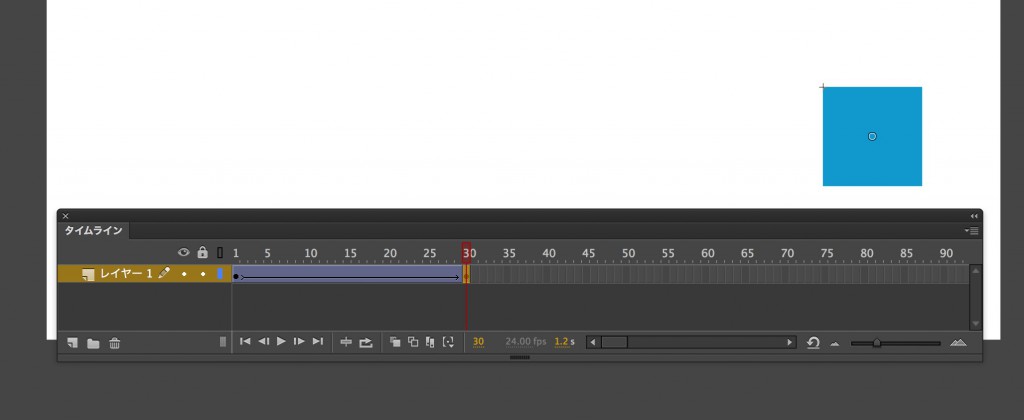
画面下にタイムラインパネルがあります。ドキュメントのフレームレートを30fpsに設定している場合は30フレーム目が1秒になります。
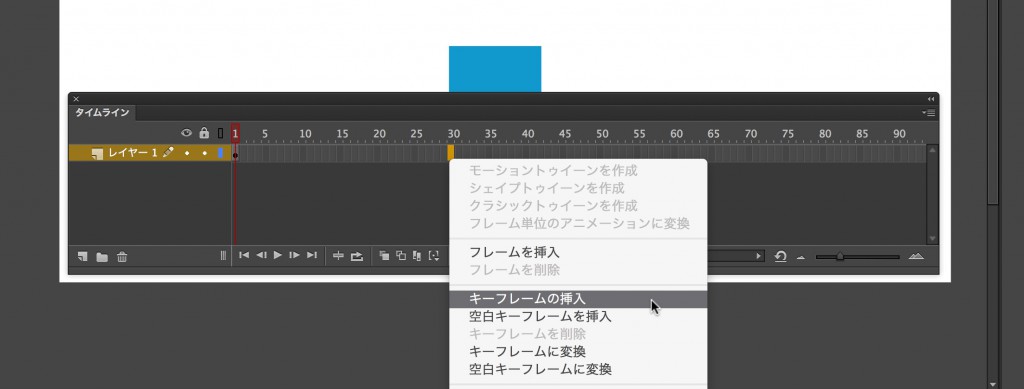
レイヤー1の30フレーム目を選択し、右クリックし「キーフレームの挿入」を選びます。
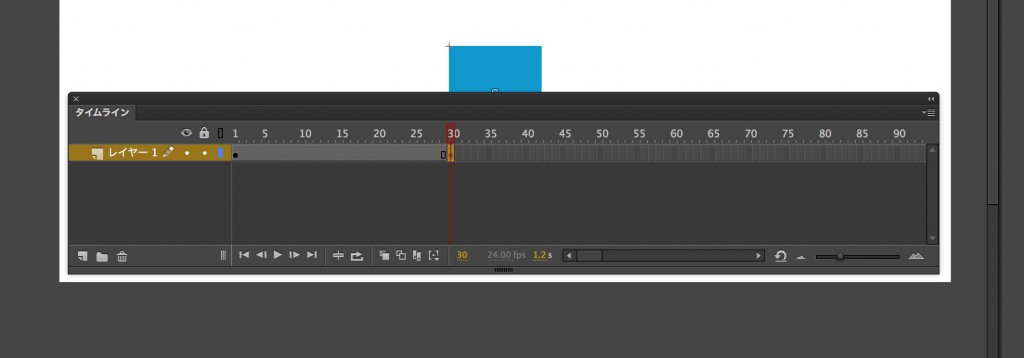
これで30フレーム目に動きの基点となるキーフレームが挿入されました。
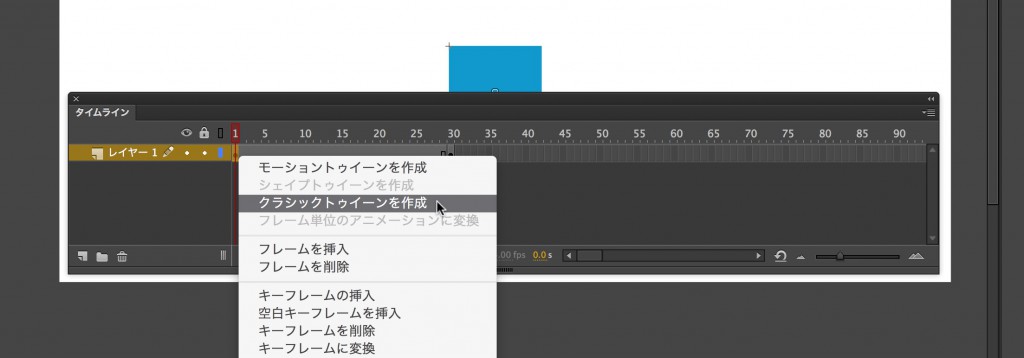
1フレーム目を選択し、右クリックしたら「クラッシックトゥイーンを作成」を選びます。これで1フレーム目と30フレーム目の変化を繋いだトゥイーンが設定されました。
1フレーム目の状態と30フレーム目の状態の違いがアニメーションになります。
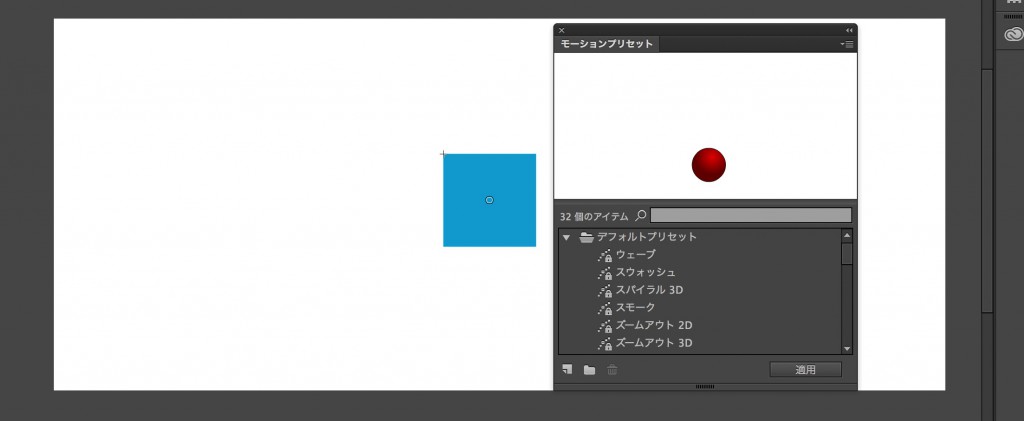
トゥイーンを設定しなくても、予め用意されたモーションを設定するなら「モーションプリセット」パネルを使用します。
アニメーションの素材をIllustratorで準備
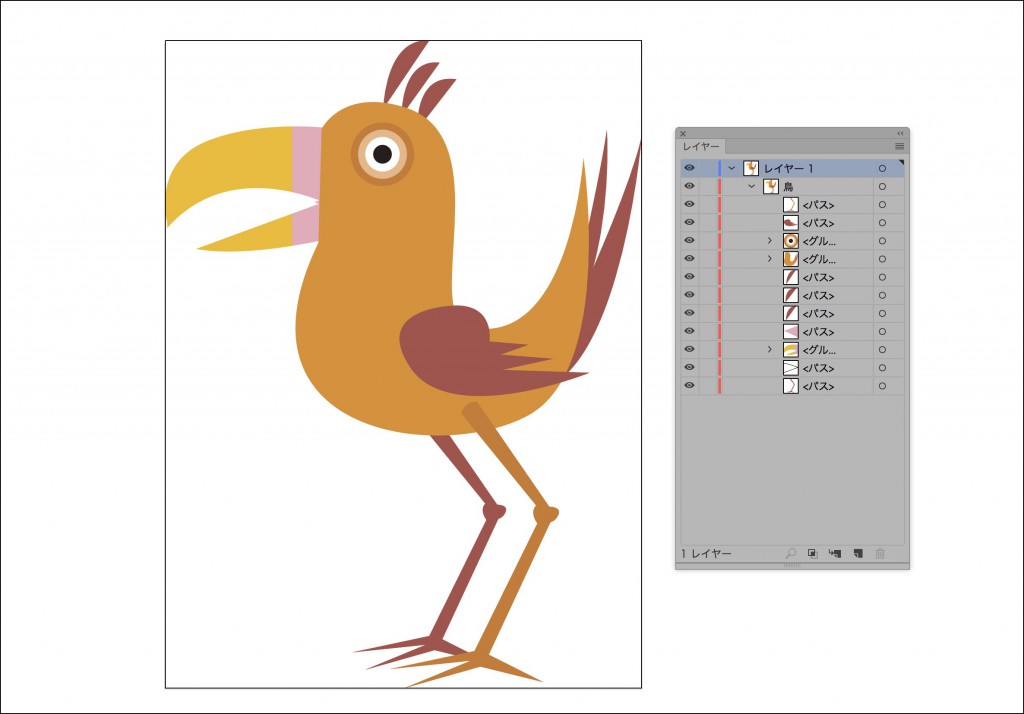
複雑なアートワークはAnimate CCでは難しいので、IllustratorやPhotoshopで素材を作成しておきます。Illustratorで素材を準備する場合は、一緒に動かしたいオブジェクトはグループ化しておきます。別々に動かすオブジェクトはグループにしないようにします。
作った素材はIllustratorファイルと保存し、ライブラリパネルにも登録しておきます。
素材の配置
アニメーションで使用するオブジェクトを下記の方法で配置するが、必ず新規レイヤーを作成しレイヤー分けをしていくこと。レイヤーには分かりやすい名前をつけること。
ファイルメニューから読み込む方法
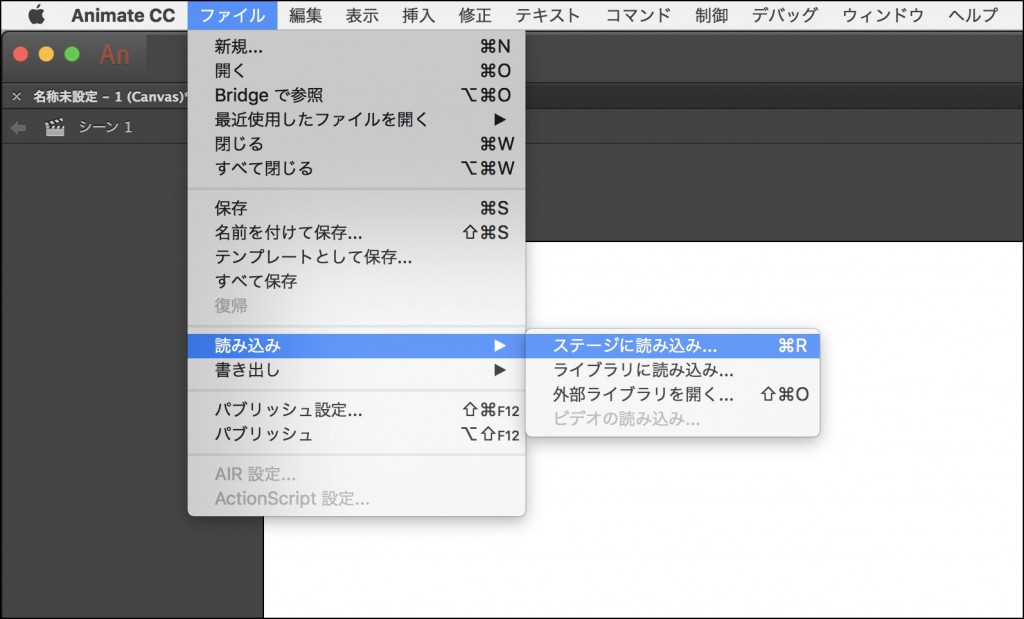
ファイルメニューの読み込みから「ステージに読み込み」を選ぶ。
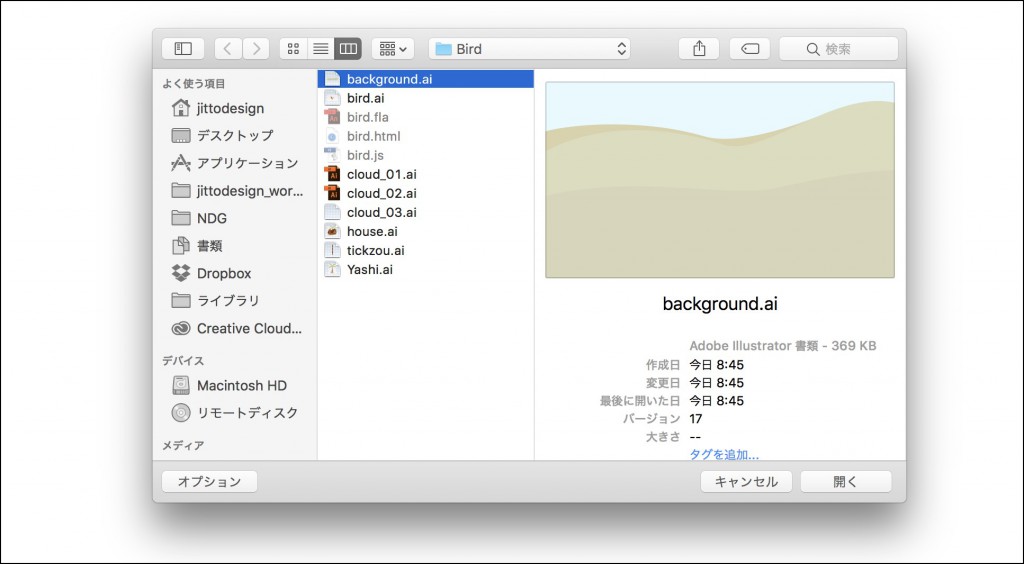
配置するファイルを選択する
オプションが表示されるので、レイヤーを次に変換を「単一Animateレイヤー」を選んで、「読み込み」をクリックする。
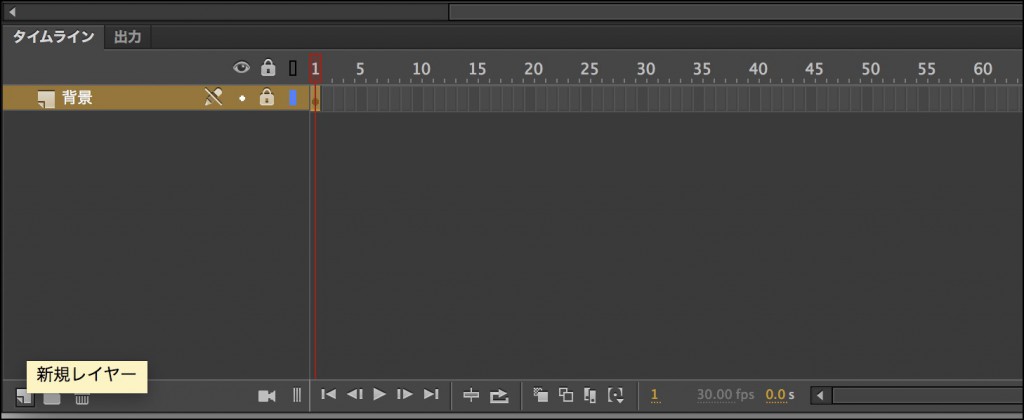
レイヤーに配置されるので、分かりやすいレイヤー名に変更しておく
ライブラリを使って配置する
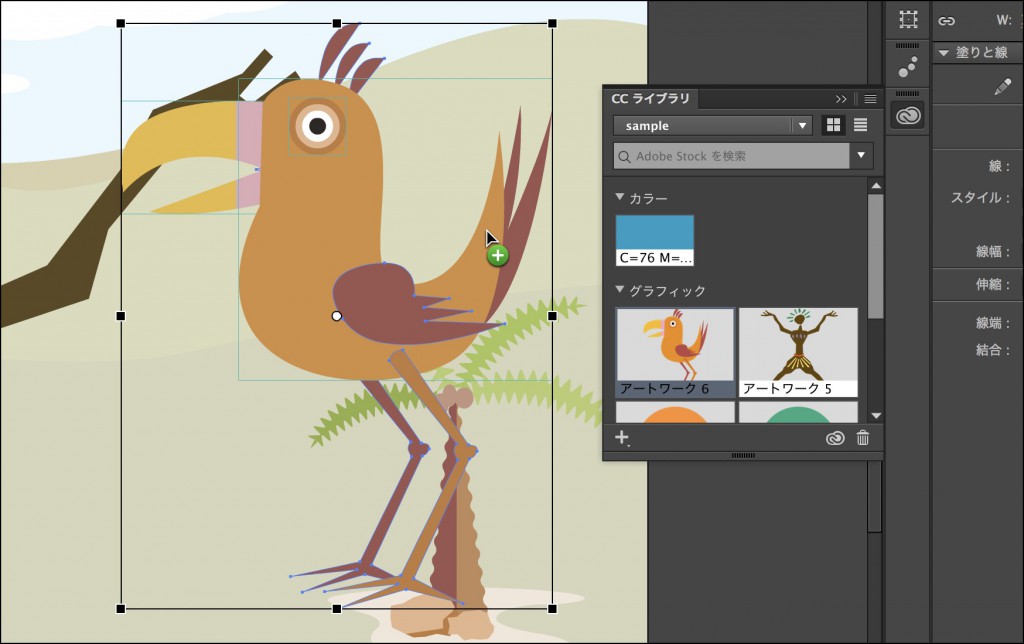
IllustratorやPhotoshopでライブラリパネルに登録しておけば、ドラッグ&ドロップで配置することができる。ファイルメニューと同様のオプションが表示されるので、レイヤーを次に変換を「単一Animateレイヤー」を選ぶ。
コピー&ペーストで配置する
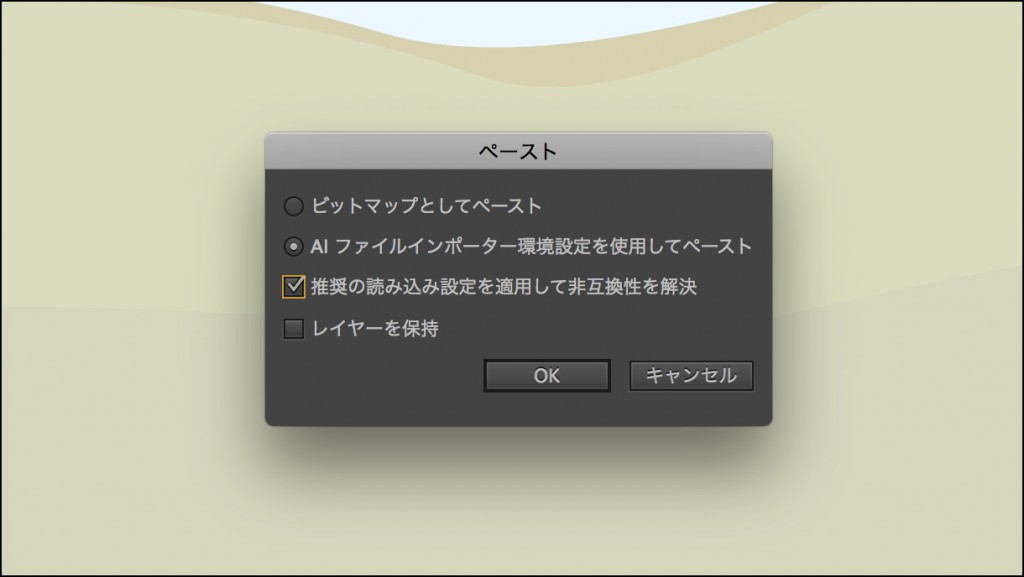
Illustratorからオブジェクトをコピー&ペーストで配置することもできるが、オブジェクト内をアニメーションする場合は、ファイルメニューかライブラリを使用すること。ペースト時にオプションが表示されるので、下記の設定で配置する。
全てのコンテンツが配置された状態
全て要素ごとにレイヤー分けをしている。
動かす要素をシンボルに変換する
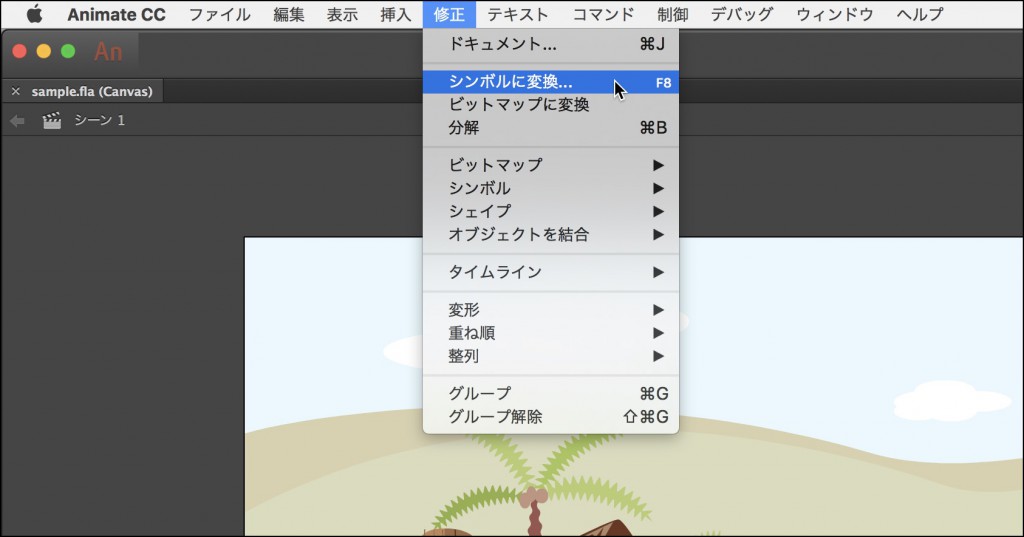
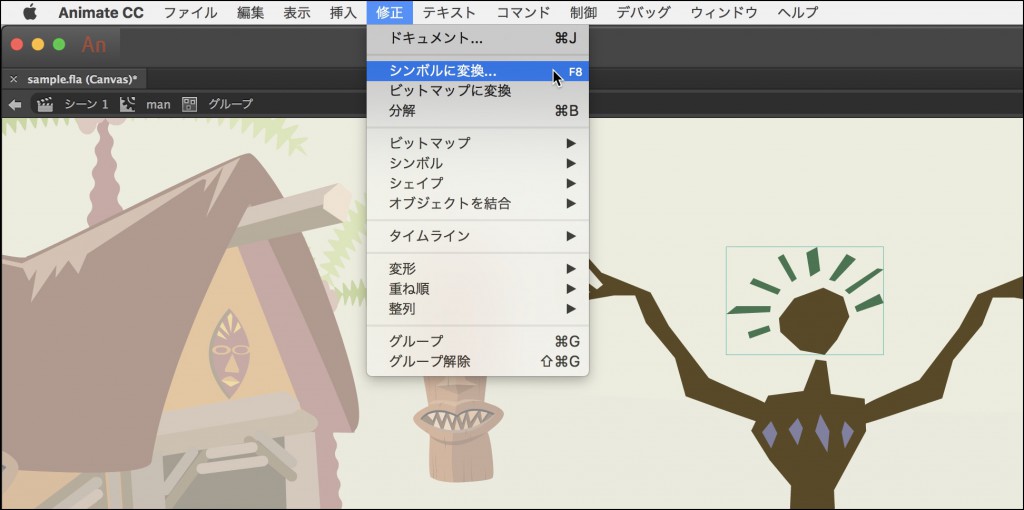
アニメーション内で動かす可能性があるオブジェクトをそれぞれシンボルに変換しておく。オブジェクトを選択ツールで選択したら、修正メニューから「シンボルに変換」を選ぶ。
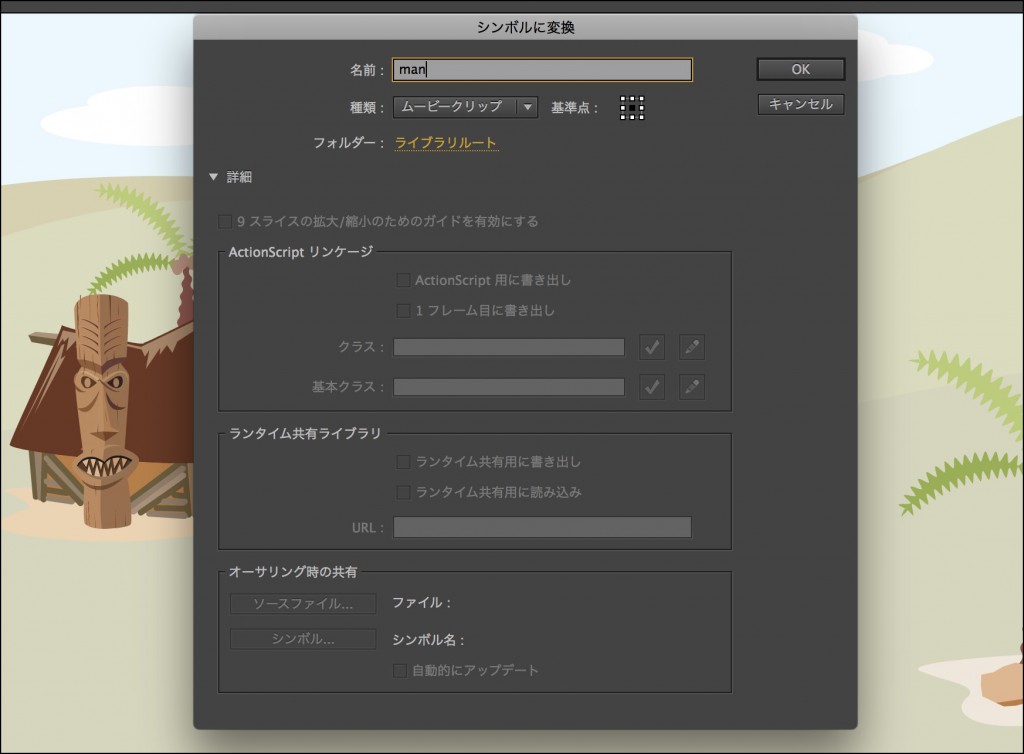
オプション画面が表示されるので、分かりやすい名前を付け、種類を「ムービークリップ」にする。
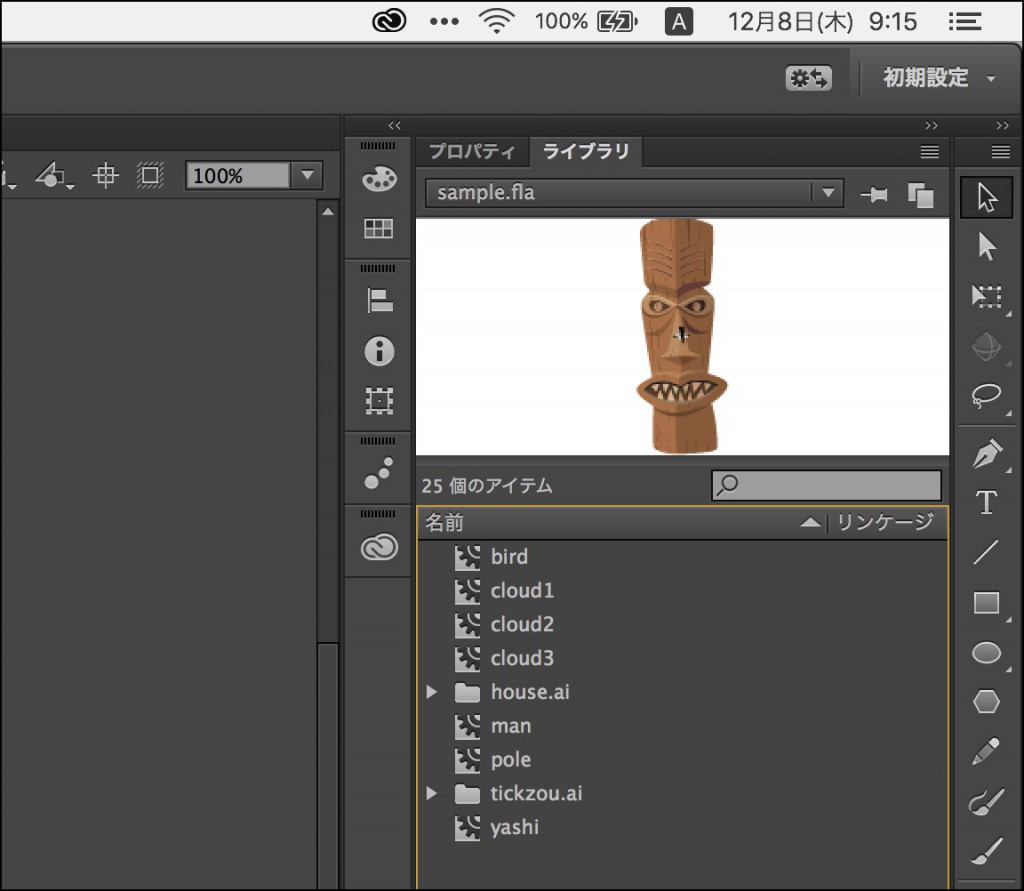
動かすオブジェクトをシンボルに変換すると、ライブラリパネルにシンボルとして登録される。
シンボル内を個別にアニメーションする
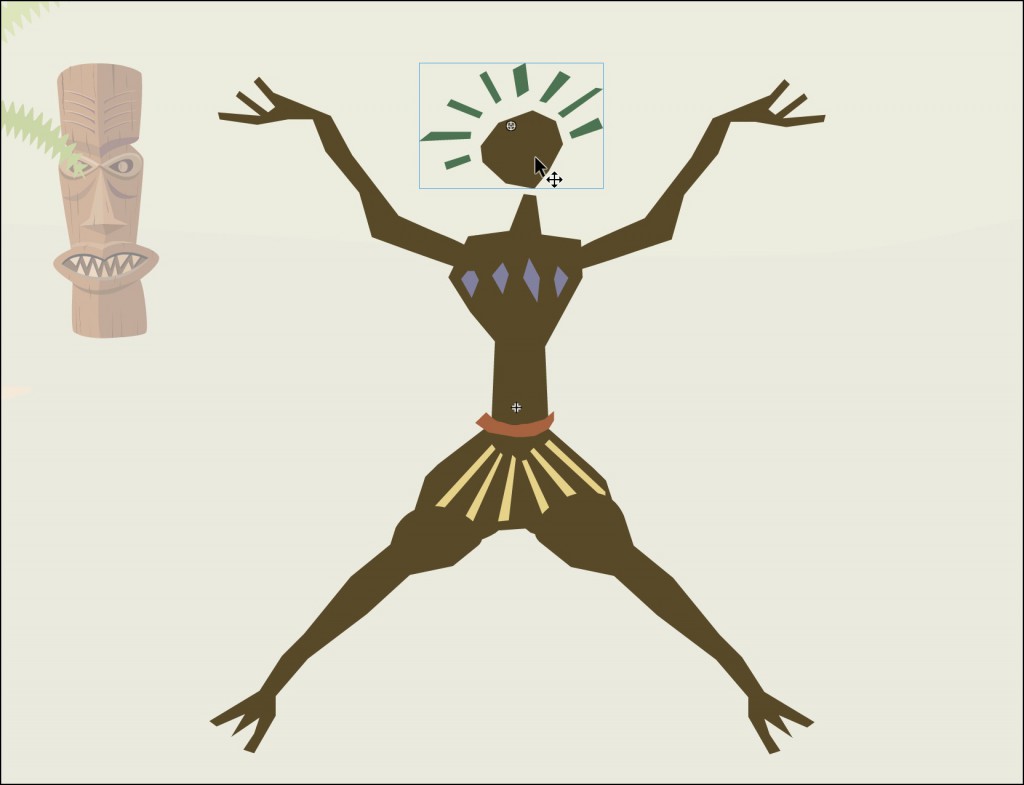
シンボルに登録したオブジェクト内を、さらに個別にアニメーションする方法を説明する。選択ツールでシンボルに登録したオブジェクトをダブルクリックする。周りが薄くなり、シンボルが選択される。
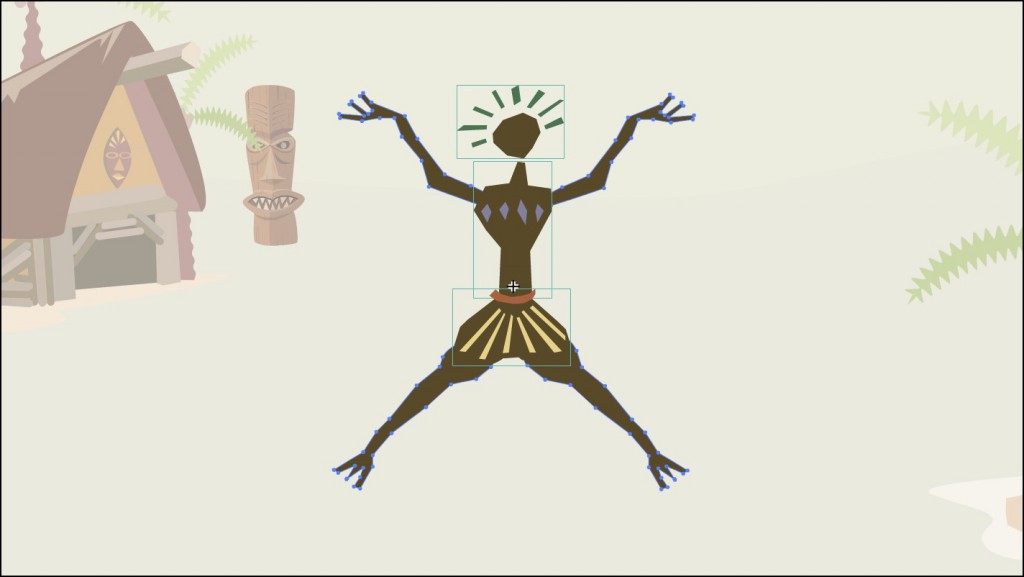
一旦、何もない場所をクリックして選択を解除し、個別のパーツをクリックして選択する。
それらを個別にシンボルに登録する。
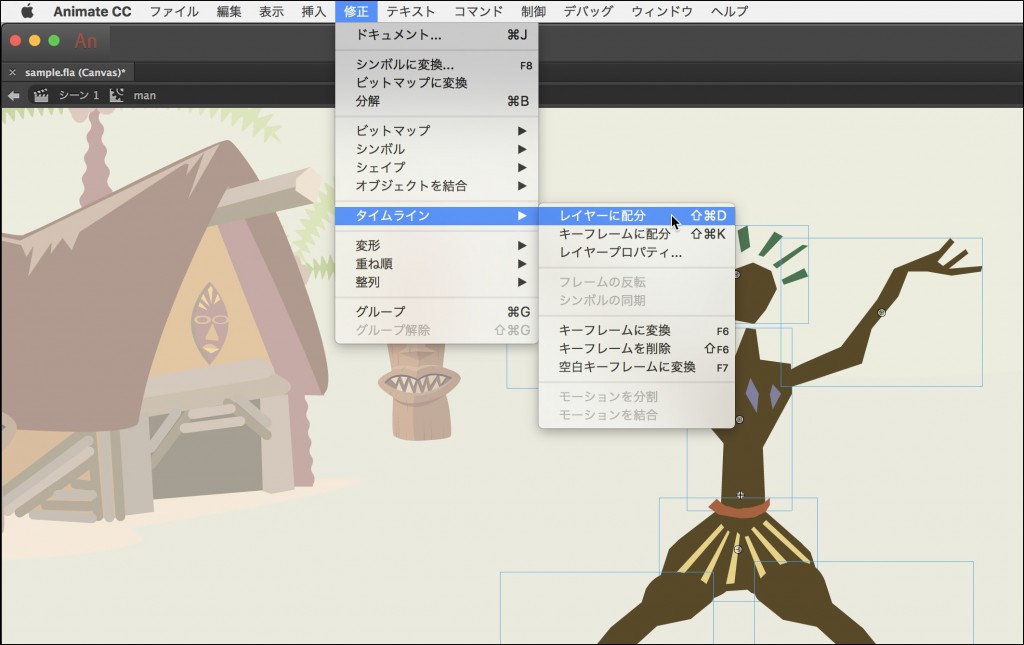
全てをシンボルに登録したら、全体を選択し、修正メニューのタイムラインから「レイヤーに配分」を選択する。
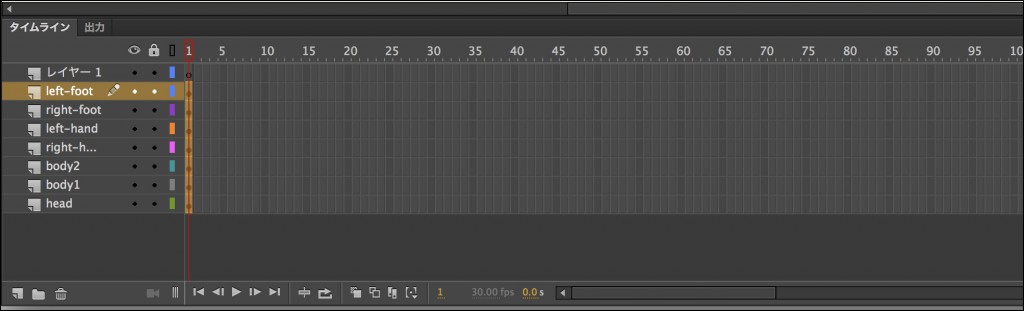
パーツごとにレイヤーに分配されるので、元のレイヤー1は削除しておく。
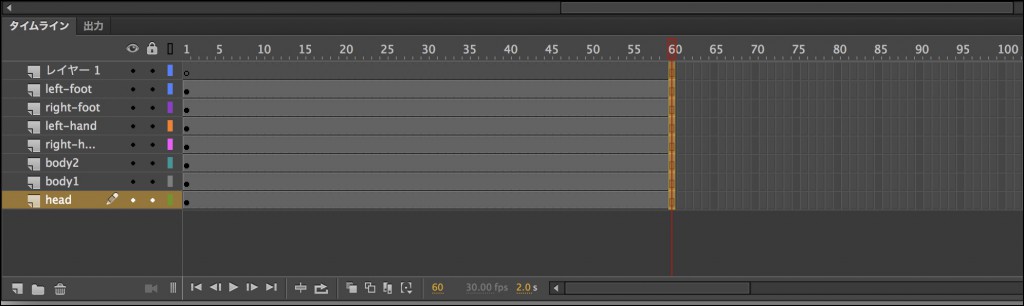
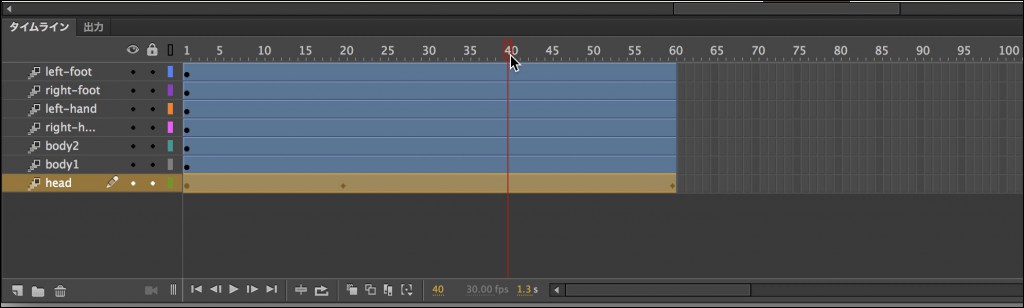
個別のパーツを動かすので、タイムラインパネルの時間をドラッグして選択する。今回は30fpsなので60フレームで2秒となる。
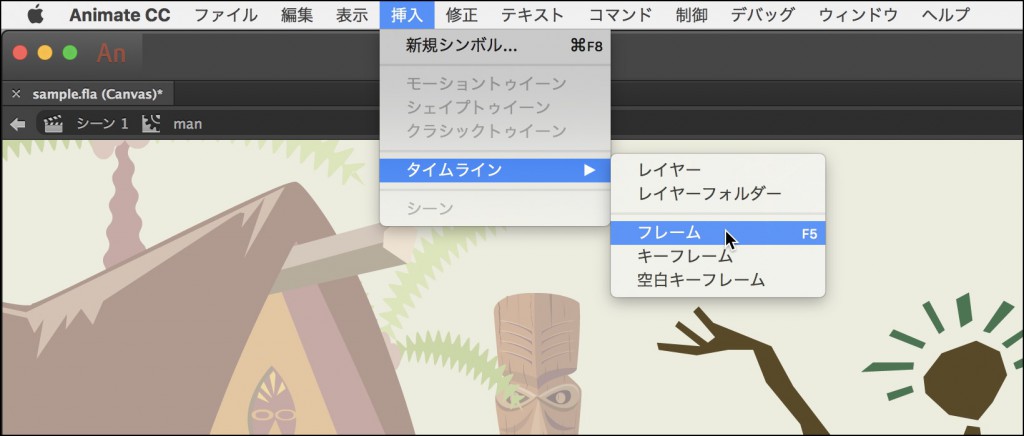
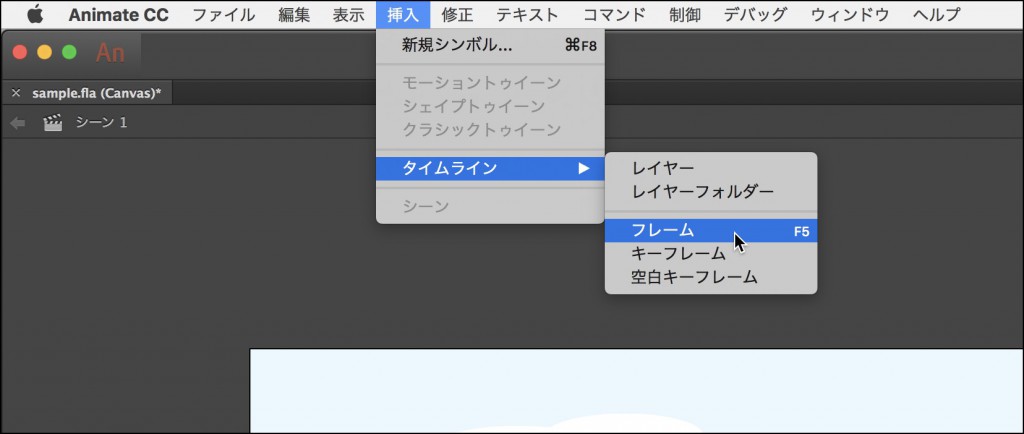
挿入メニューから「フレーム」を選択する。
タイムラインにフレームが作成された。
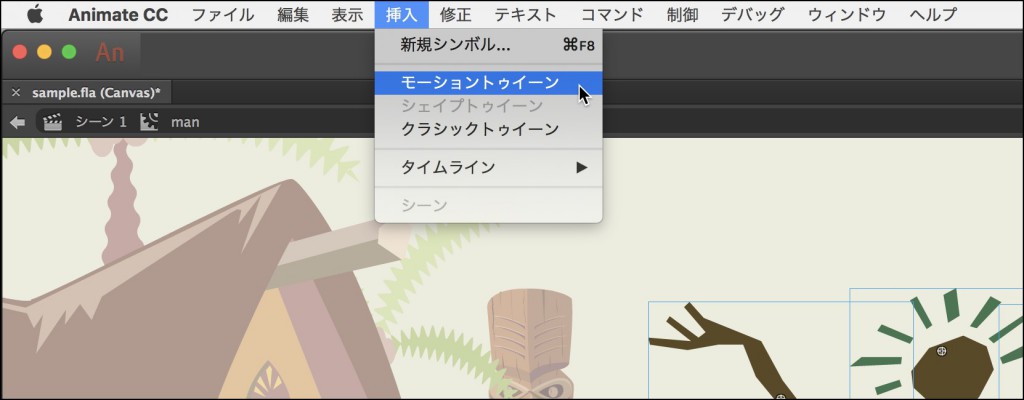
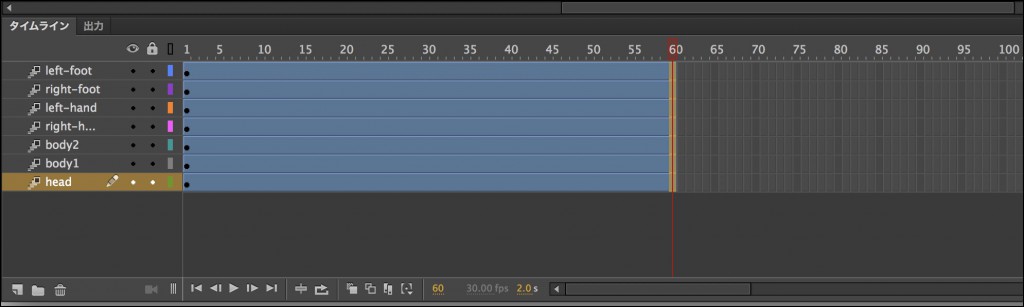
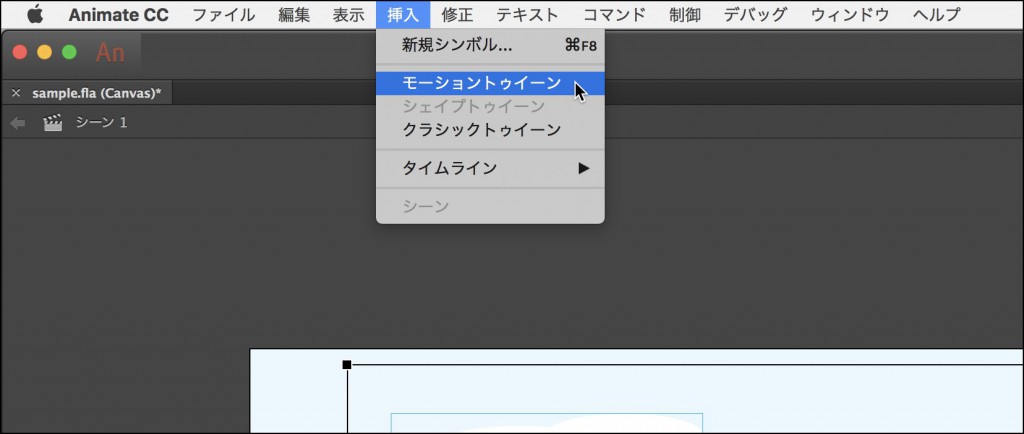
そのまま挿入メニューから「モーショントゥイーン」を選択する。
フレームにモーショントゥイーンが設定された。
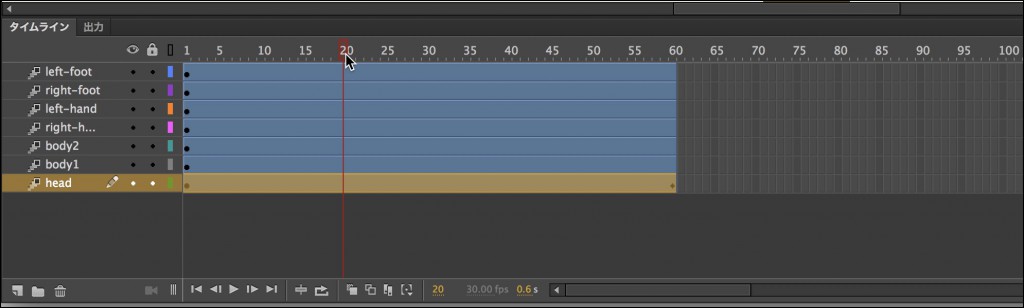
個別のアニメーションをループさせるために、最後のフレームが選択された状態で、挿入メニューのタイムラインから「キーフレーム」を選ぶ。これで、最初のフレームと最後のフレームが同じ状態になる。
それでは、個別のオブジェクトを動かすための設定をする。作成したフレームの任意のフレームを選択する。
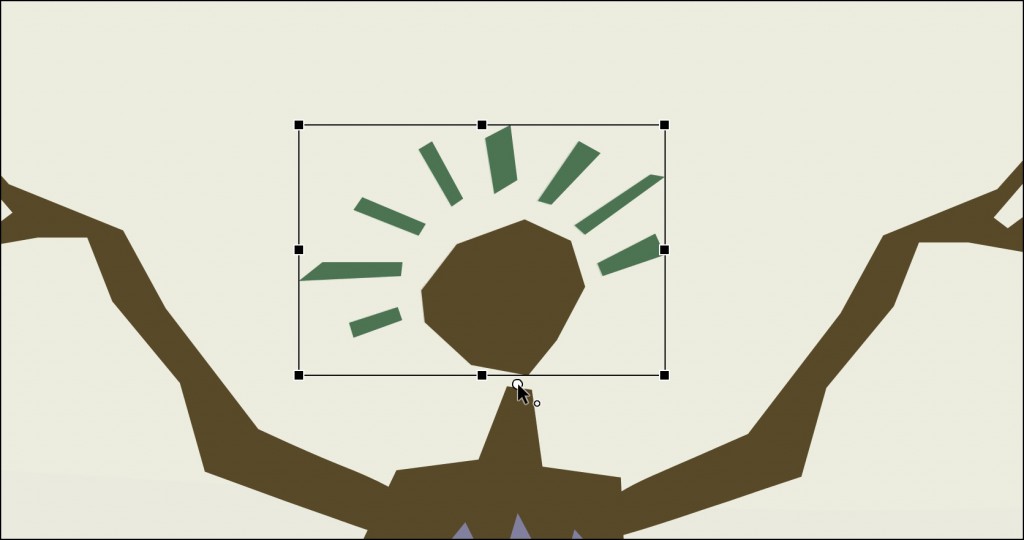
個別のオブジェクトを選択して、自由変形ツールを選ぶ。
最初は変形の基準点がオブジェクトの中心になっているので、必要に応じて移動する。
バウンディングボックスを使って、移動や拡大・縮小や回転を設定する。
タイムラインパネルのフレームを選択する。
同様に変形の設定を行う。returnキーを押すことでアニメーションを再生させることができる。
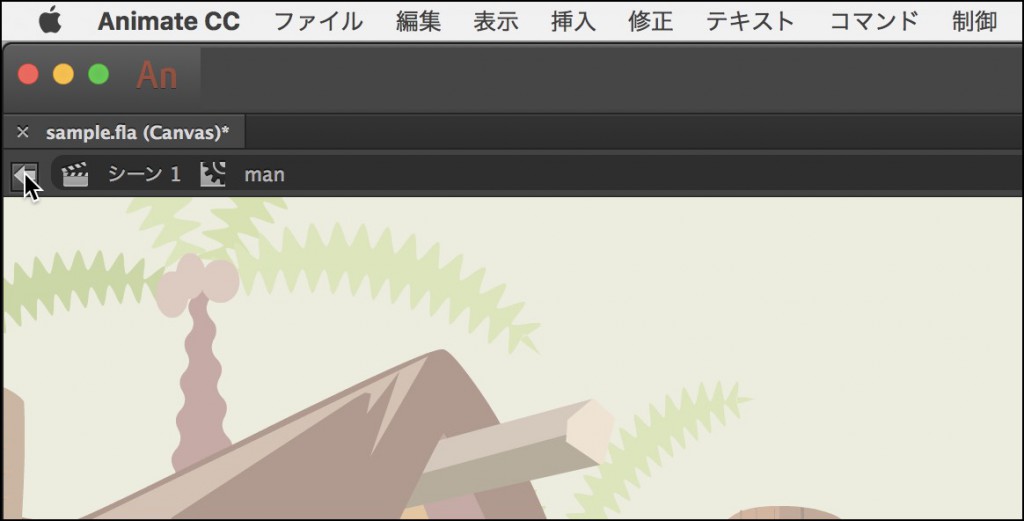
動かしたい全ての要素のアニメーションが設定できたら、ウインドウ左上の矢印をクリックしてシーンの画面の戻る。
全体のアニメーションを設定する
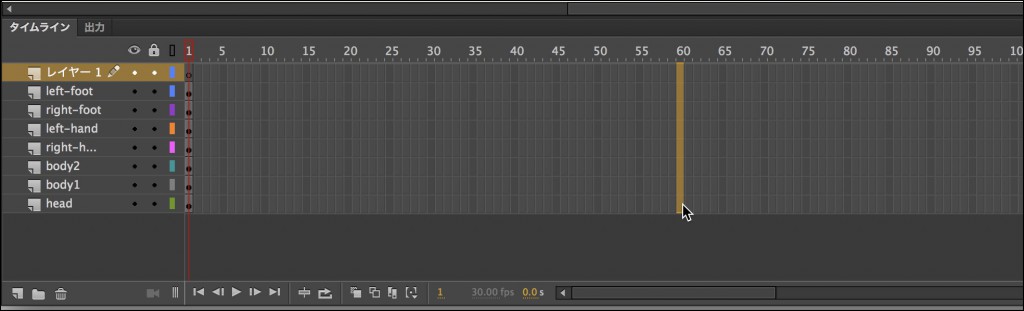
元の全体のシーンのタイムラインに切り替わった。アニメーションの終わりのフレームをドラッグで選択する。
挿入メニューのタイムラインから「フレーム」を選択する。
そのまま挿入メニューから「モーショントゥイーン」を選ぶ。
レイヤーにモーショントゥイーンが設定された。
1フレーム目を選択し、最初の状態を設定する。
最後のフレームを選択して、変化を設定する。
ブラウザでアニメーションを確認する
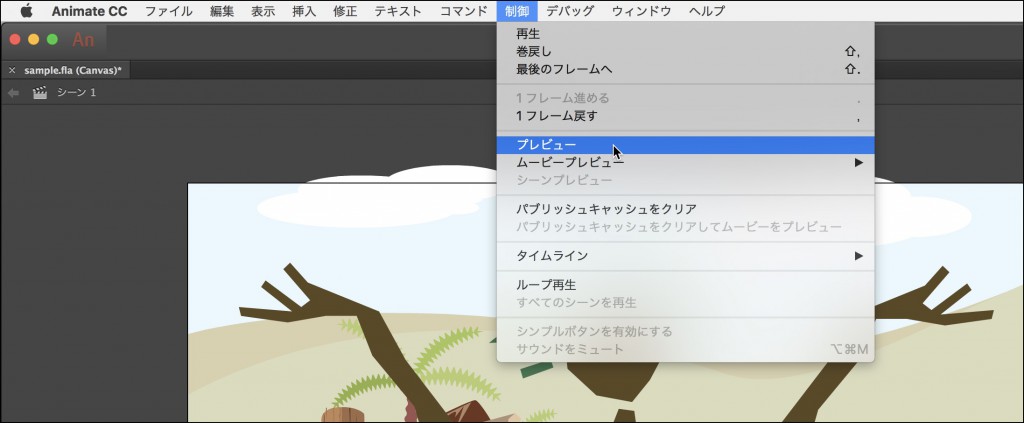
特に入れ子のアニメーションはAnimate CCの画面では確認できないので、Webブラウザで確認する必要がある。制御メニューからプレビューを選択すればブラウザが起動しプレビューが表示される。
書き出し方法
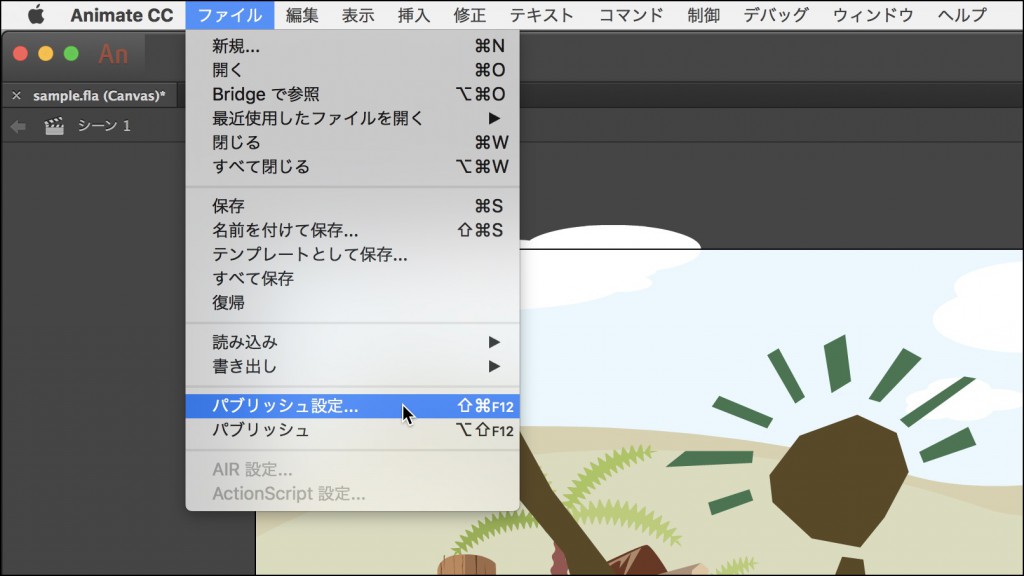
アニメーションが作成できたら、ファイルメニューから「パブリッシュ設定」を選択する。
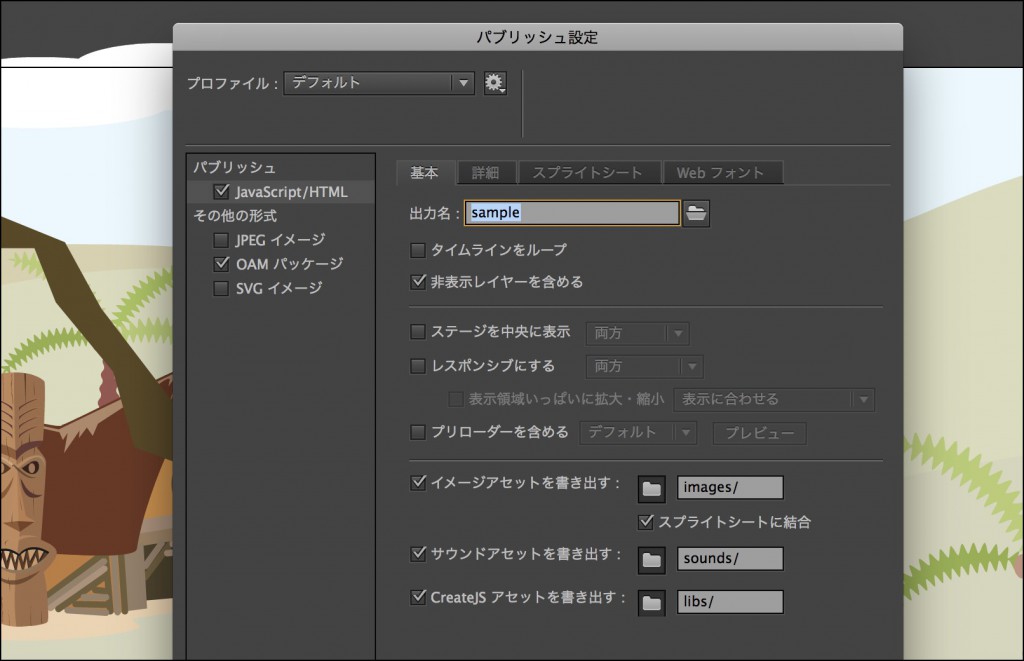
JavaScript/HTMLの「基本」設定で「タイムラインをループ」の設定を行う。ループさせたければチェックし、させたくなければチェックを外すこと。また、サイドバーの「OAMパッケージ」をチェックすること。
InDesignへの配置
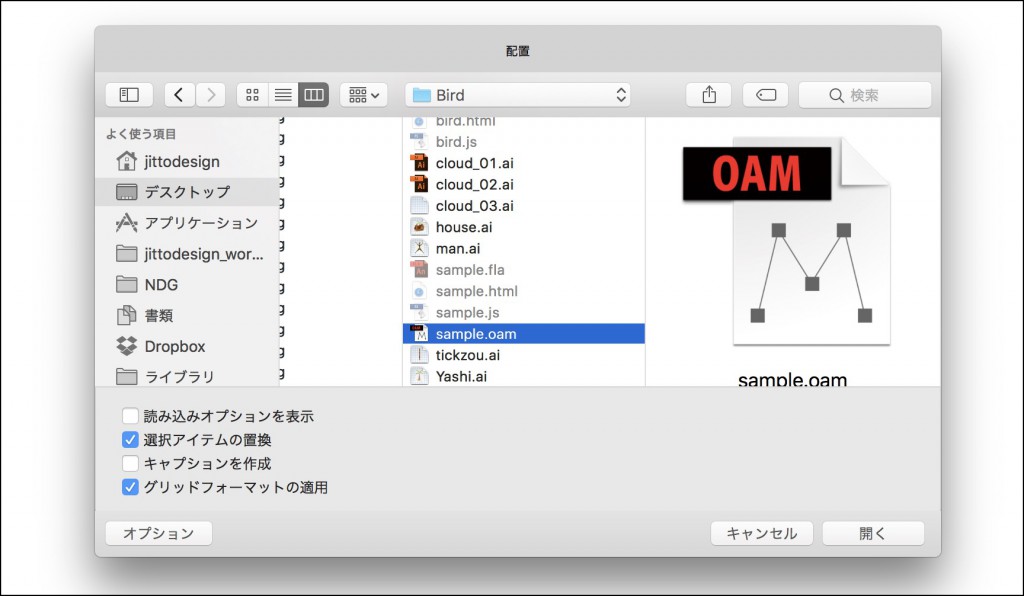
Animate CCから書き出したOAMファイルをInDesignに配置する。InDesignのファイルメニューから「配置」を選んで、書き出したOAMファイルを選択する。
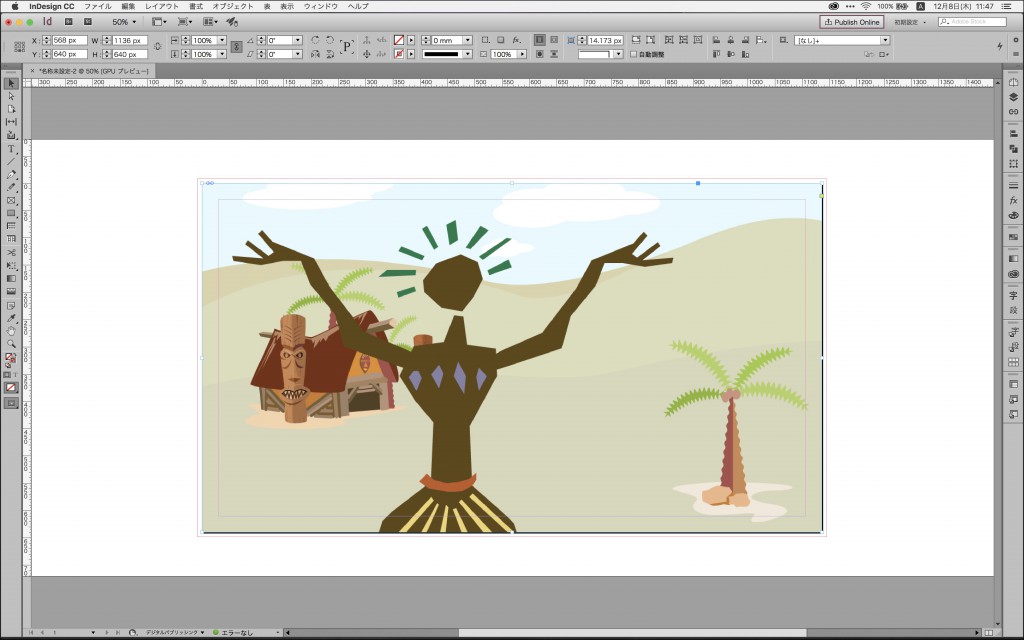
画面をクリックすれば、アニメーションが配置される。