EPUBファイル内への画像の挿入
本文内に挿絵などの画像を配置する方法は、InDesignドキュメント側で設定することもできますが、ここでは書き出したEPUBファイルを編集する方法を説明します。あらかじめ挿入する画像ファイルを用意しておきましょう。
EPUBファイルを解凍する
ターミナルを使って解凍する方法もありますが、解凍は「StuffIt Expander」を使うと楽です。
imageフォルダに画像データをコピーする
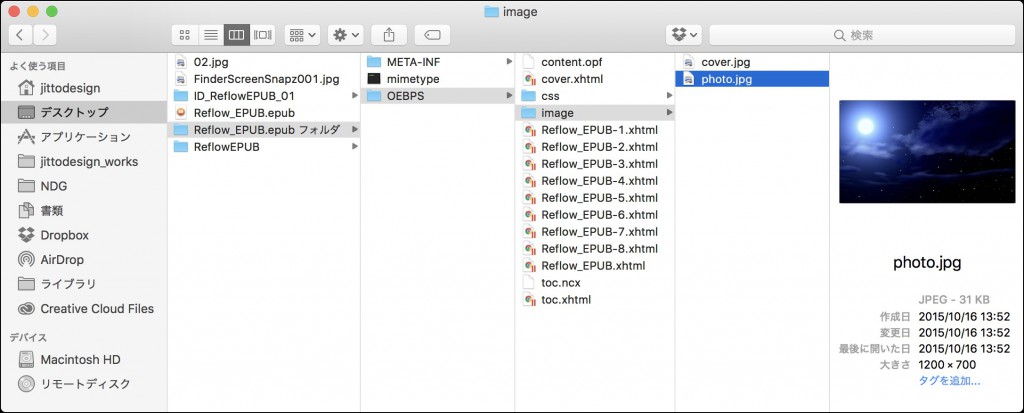
解凍したフォルダ内のOEBPSフォルダにあるimageフォルダに画像ファイルをコピーします。
content.opfファイルの編集
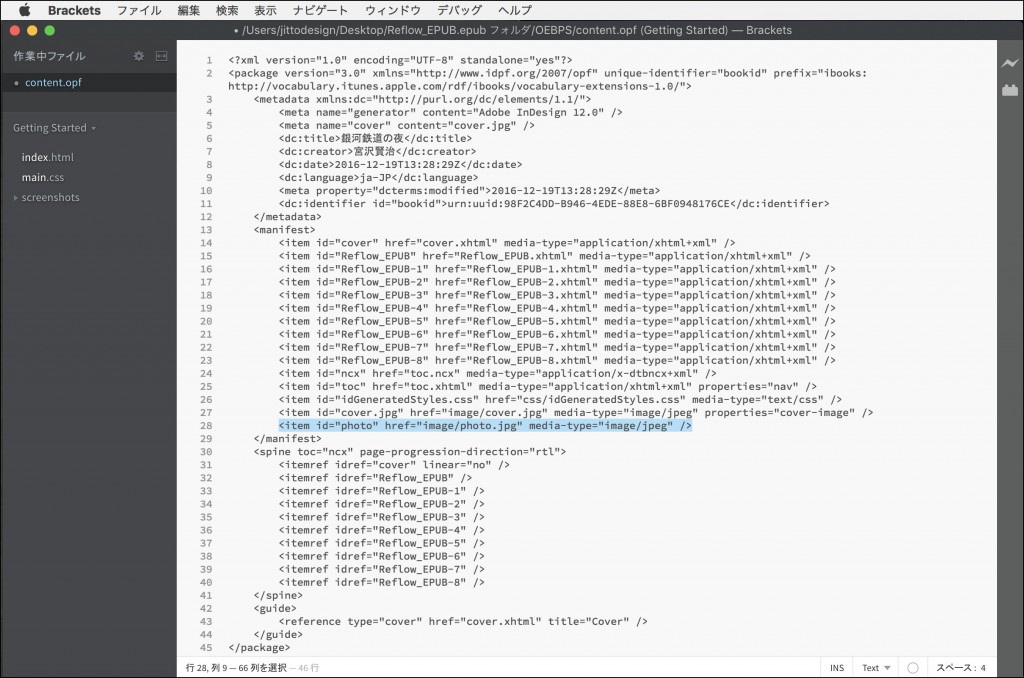
EPUB内のファイルを変更した場合には、必ずcontent.opfファイルを編集する必要があります。BracketsなどのエディターでOEBPSフォルダ内のcontent.opfファイルを開きます。
manifestタグ内に追加した画像ファイルの記述を追加します。ここでは<item id=”photo” href=”image/photo.jpg” media-type=”image/jpeg” />を記述しています。
文章のXHTMLへの挿入
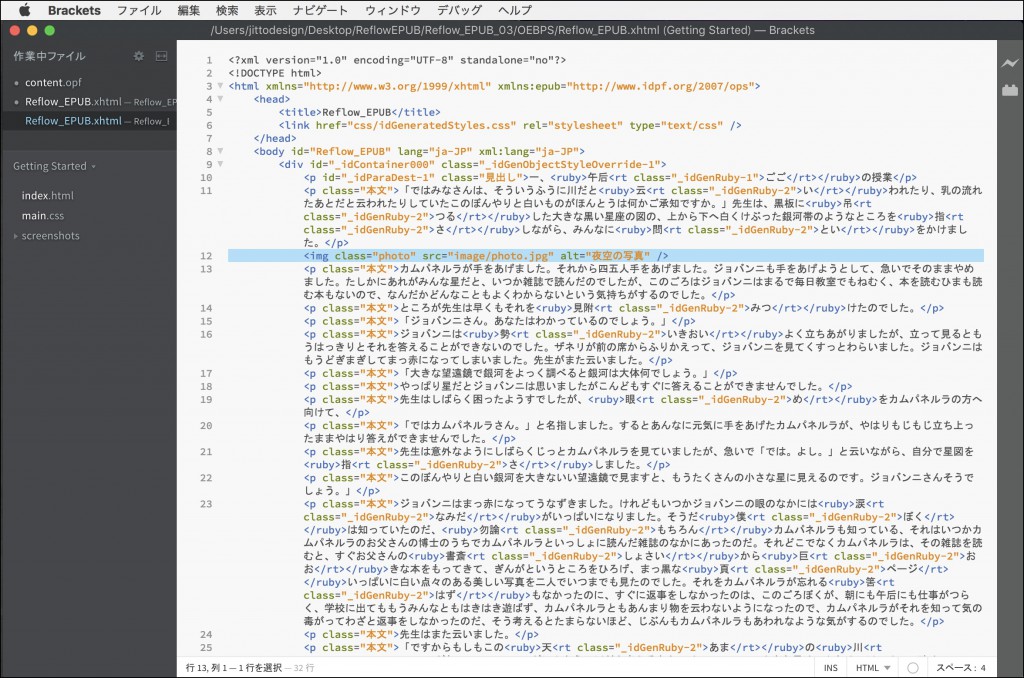
画像ファイルを挿入するXHTMLファイルをエディターで開き、画像ファイルを挿入するためのタグを記述します。サンプルでは、<img class=”photo” src=”image/photo.jpg” alt=”夜空の写真” />を追記しました。
CSSファイルの編集
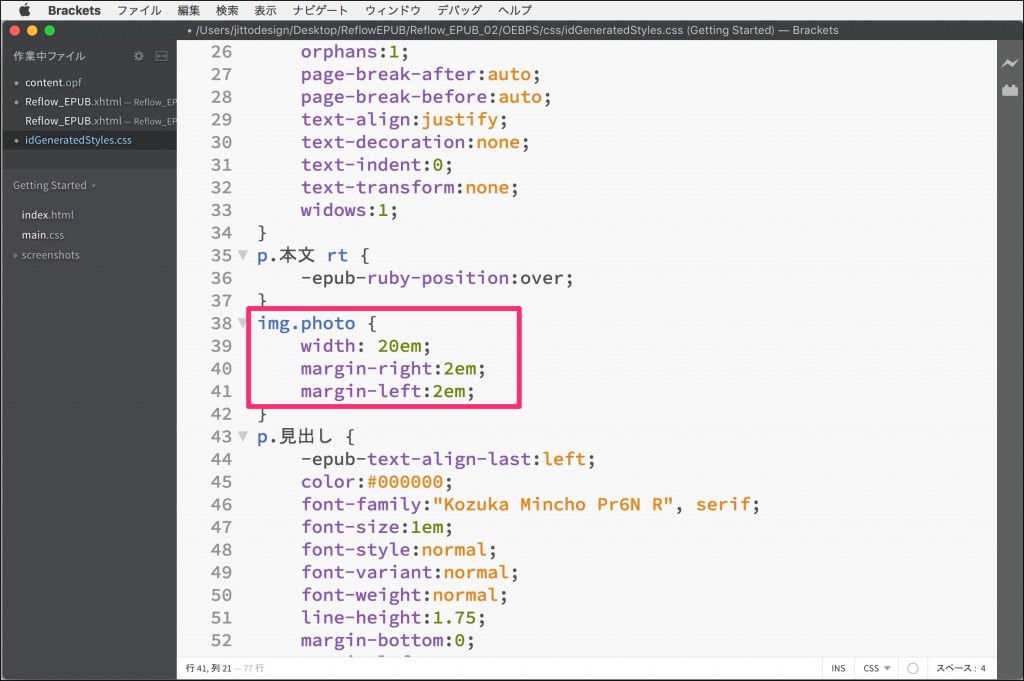
XTHMLでは「img class=”photo”」とタグとクラスを指定したので、「idGeneratedStyles.css」に画像のスタイルを記述します。(例では、画像の幅を20文字分、左右に2文字分のインデントを設けています)
解凍したフォルダを再度EPUBに圧縮する
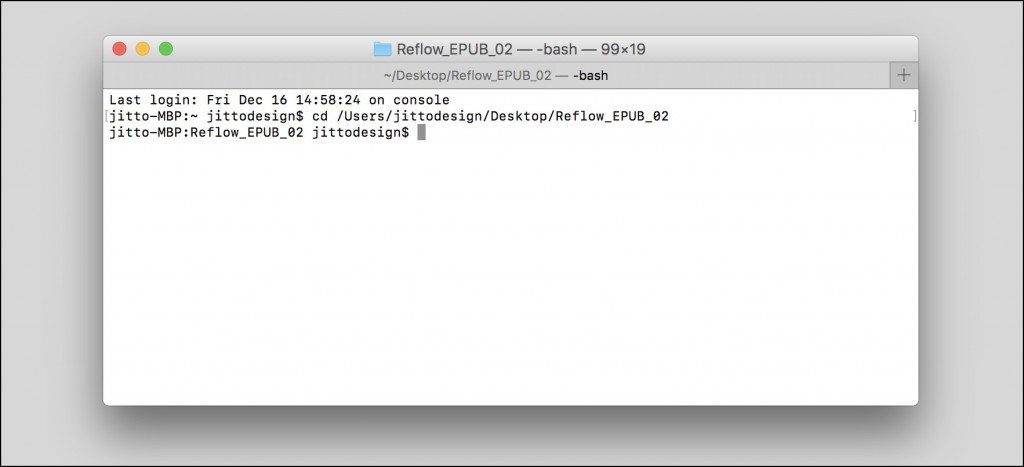
ターミナルを使って、フォルダを圧縮してEPUBファイルを作成します。アプリケーションフォルダのユーティリティフォルダから「ターミナル」を起動します。
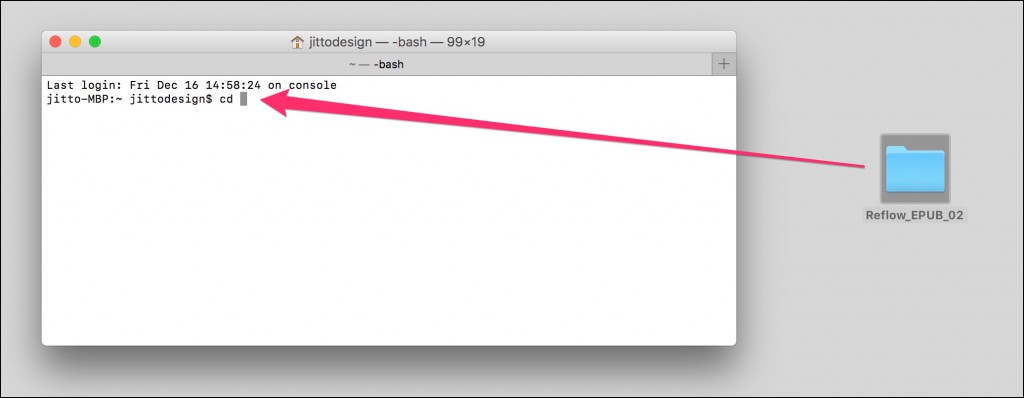
「cd」と入力したら「スペース」を挿入し、圧縮したいフォルダをターミナルのウィンドウにドラッグ&ドロップします。フォルダのパスが入力されるのでリターンキーで確定します。
例「zip -0 Sample.epub mimetype;zip -XrD Sample.epub *」と入力します。この例では、圧縮したEPUBファイル名を「Sample.epub」としています。「zip(半角スペース)-0 (EPUBファイル名)(半角スペース) mimetype;zip(半角スペース)-XrD (半角スペース)(EPUBファイル名)(半角スペース)*」
入力が終わったら、リターンキーで確定します。
フォルダ内にEPUBファイルが作られます。引き続き、EPUBパッケージ内を編集するならEPUBファイルはフォルダの外に逃がしておきます。
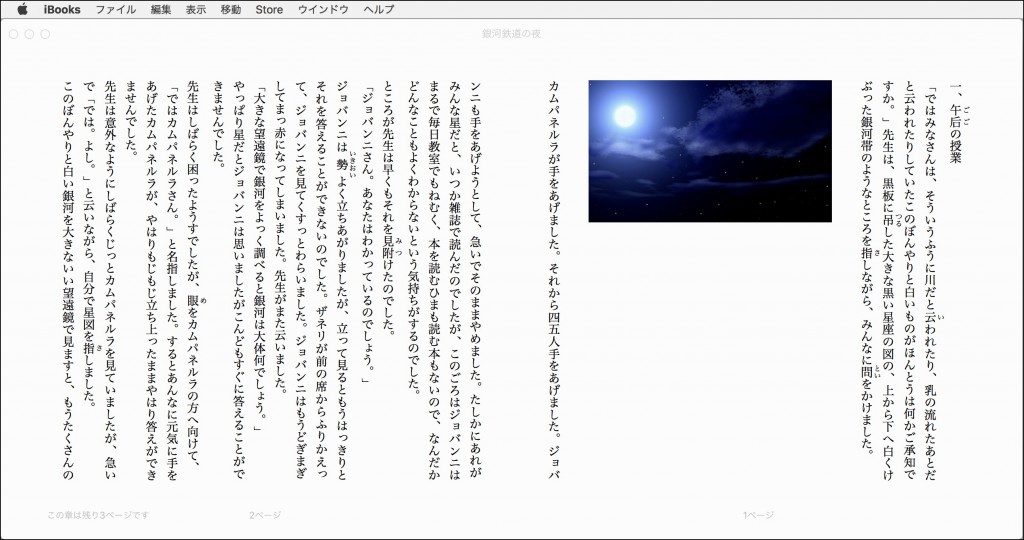
iBooksで表示したところ。