スワイプ操作によりページ移動が可能ですが、デジタルコンテンツではタップにより一気に目的のページまで移動させることができます。しかし、本などの紙媒体とは違いどちら(縦方向・横方向)にスワイプすれば次のページに移動するのか、どのボタンをタップすれば目的のページに移動するかが標準化された体験またはインタフェイスとして作られていないデジタルコンテンツでは、ユーザとコンテンツの接点をきちんとデザインしなくてはいけません。
ページ移動の方法は、<ボタンのアクションで設定>する方法と、<ハイパーリンクを設定>する方法があります。
ボタンのアクションで設定する方法
まずは、ボタンのアクションでページ移動をする方法を説明します。
ボタンのフレームの準備
ボタンとして使用するフレームを準備します。テキストフレームでも構いませんし、塗りも線も「なし」のフレームでも構いません。
アクションの設定
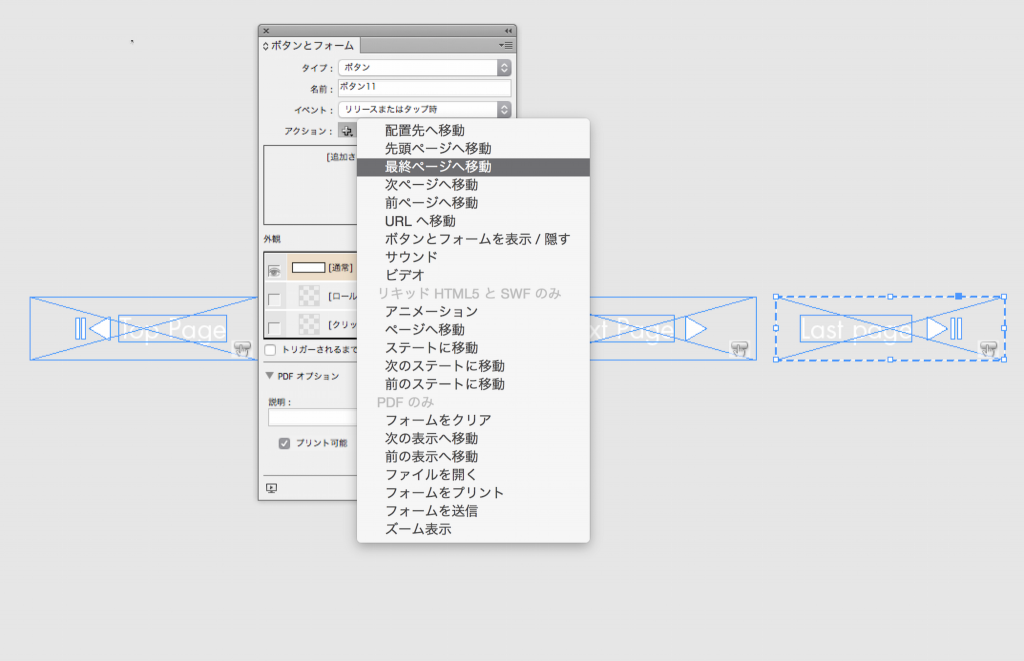
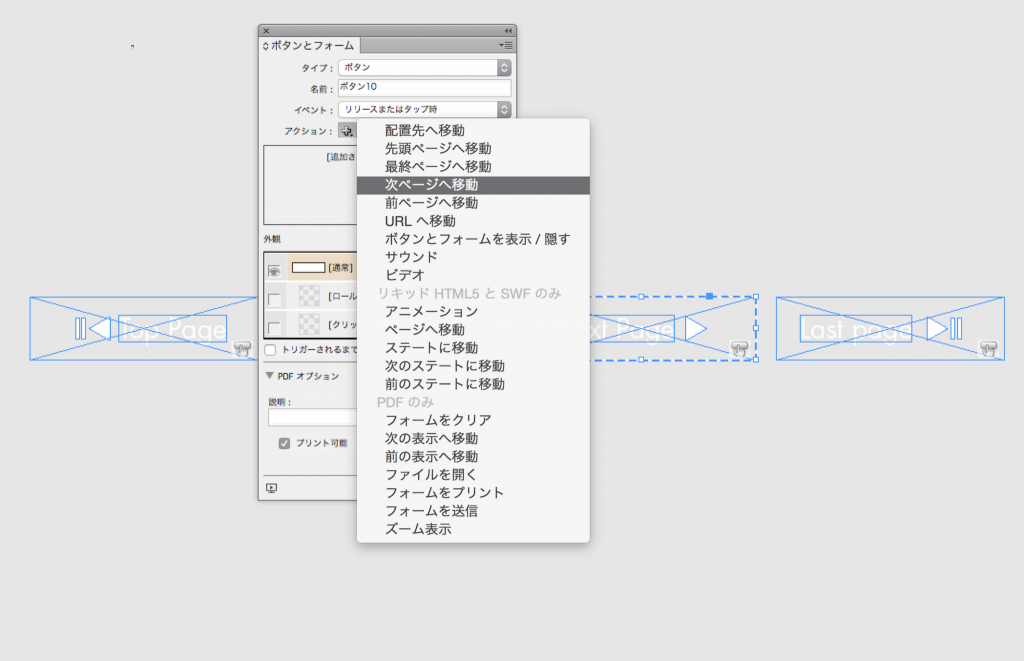
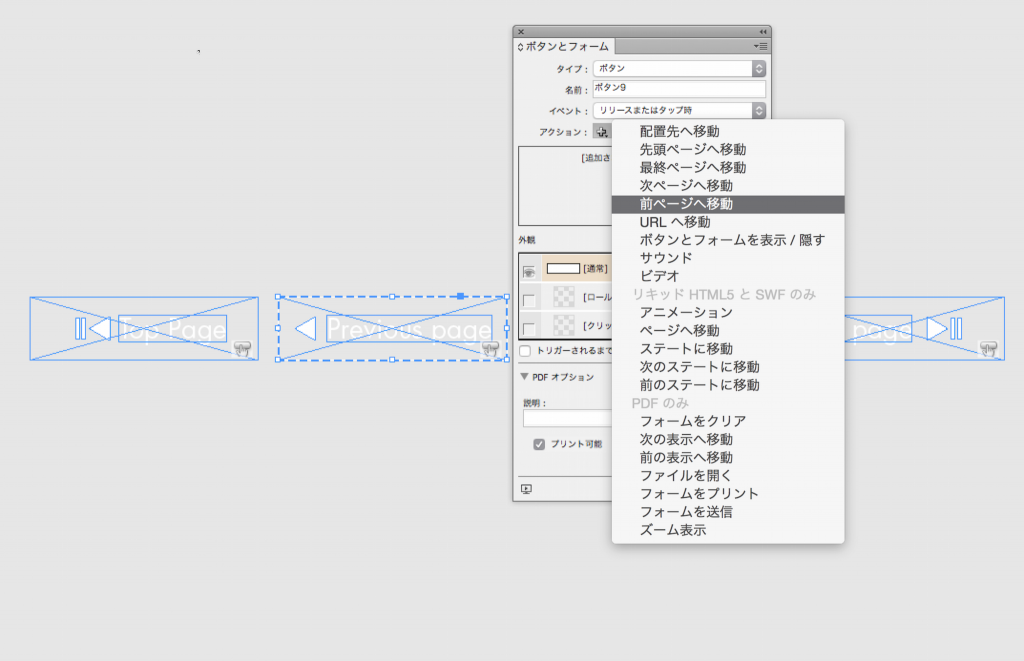
ボタンとして使用するフレームを選択し、ボタンとフォームパネルのアクションから「先頭ページへ移動」「最終ページへ移動」「次ページへ移動」「前ページへ移動」のいずれかを設定します。
<先頭ページへ移動>
<最終ページへ移動>
<次ページへ移動>
<前ページへ移動>
しかし、アクションのページ移動は同じFolio(ドキュメント内)のページへ歯科移動することができません。
ハイパーリンクによるページ移動
ハイパーリンクでもページ移動を設定できます。また、ハイパーリンクの方法であればフレーム以外にテキスト内の部分的な文字に設定することもできます。
ハイパーリンクを設定するフレーム、またはテキストの選択
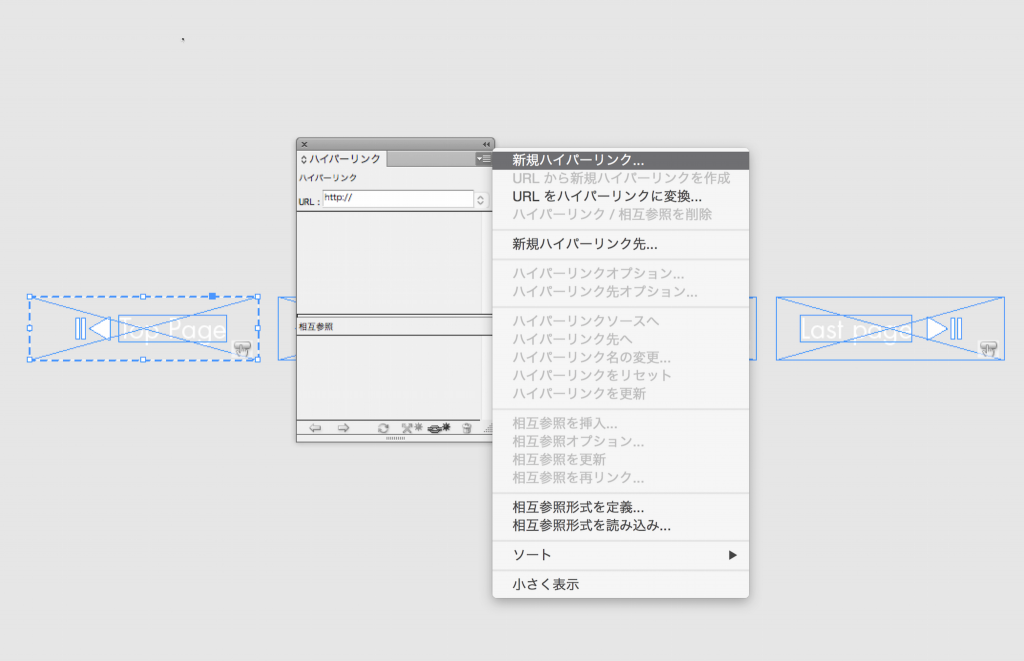
ハイパーリンクを設定するのはフレームだけでなく、文章内のテキストに対しても設定できます。選択したら、ハイパーリンクパネルのパネルメニューから「新規ハイパーリンク」を選びます。
ハイパーリンクパネルが表示されていなければ、ウィンドウメニューのインタラクティブから「ハイパーリンク」を選びます。
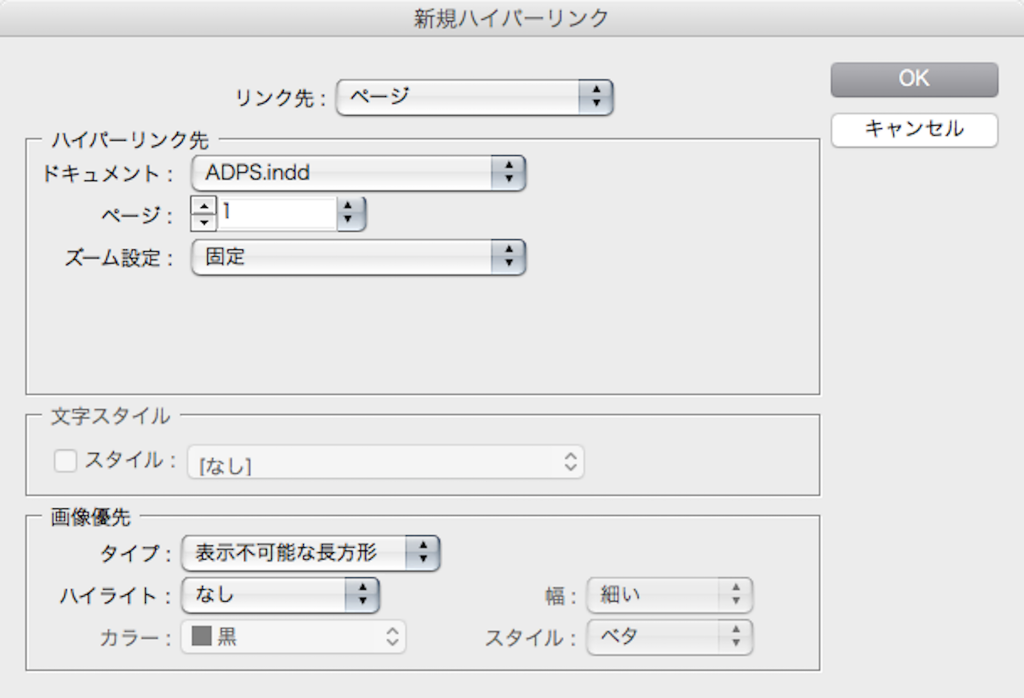
ハイパーリンクの設定
リンク先から「ページ」を選択し、ハイパーリンク先のページ項目にリンク先のページを設定します。
ハイパーリンクで別の記事の指定ページに移動する
新規ハイパーリンクで、リンク先に「URL」を選び、ハイパーリンク先のURL欄に「navto://」を使用することで別の記事のページにリンクを指定することができます。
「navto://Catalog_ADPS#5」の場合は、Catalog_ADPS記事内の4ページに移動します。1ページ目が「0」として数えるのに注意しましょう。