4.EPUBの編集 図版の挿入
本文内に図版を入れる場合の手順を説明します。
画像データの準備
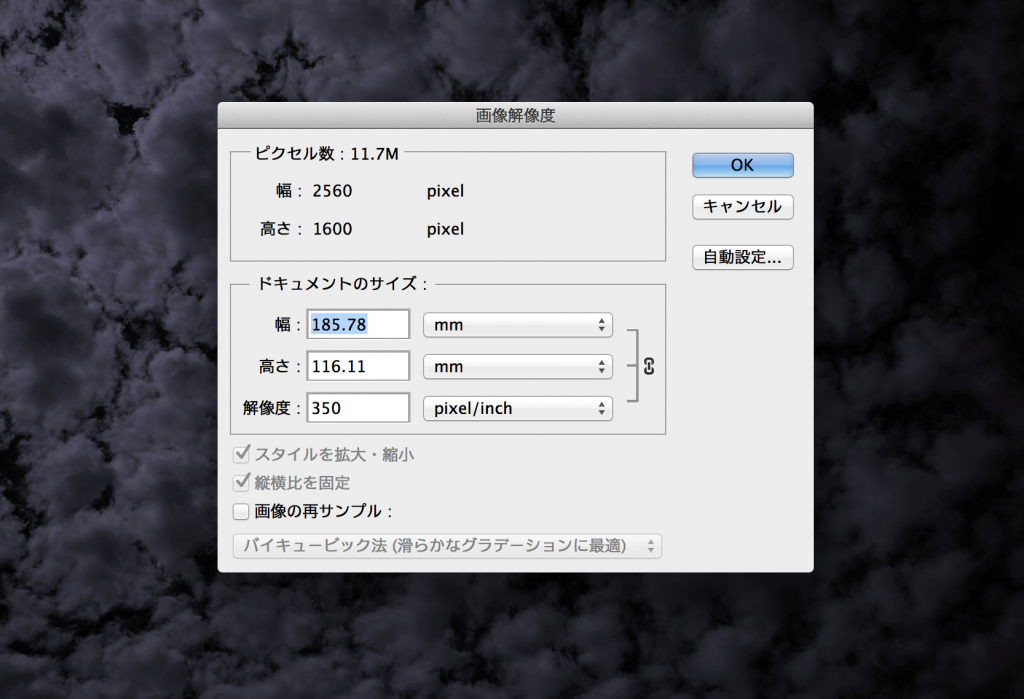
本文に挿入する画像は、リーダーアプリによって画像をタップすると画面全体に拡大されるので画面サイズに合わせたサイズで準備します。カラープロファイルは「sRGB」とします。ファイル形式はJPEG形式で保存します。
例では、2560×1600pxで準備しています。
保存場所
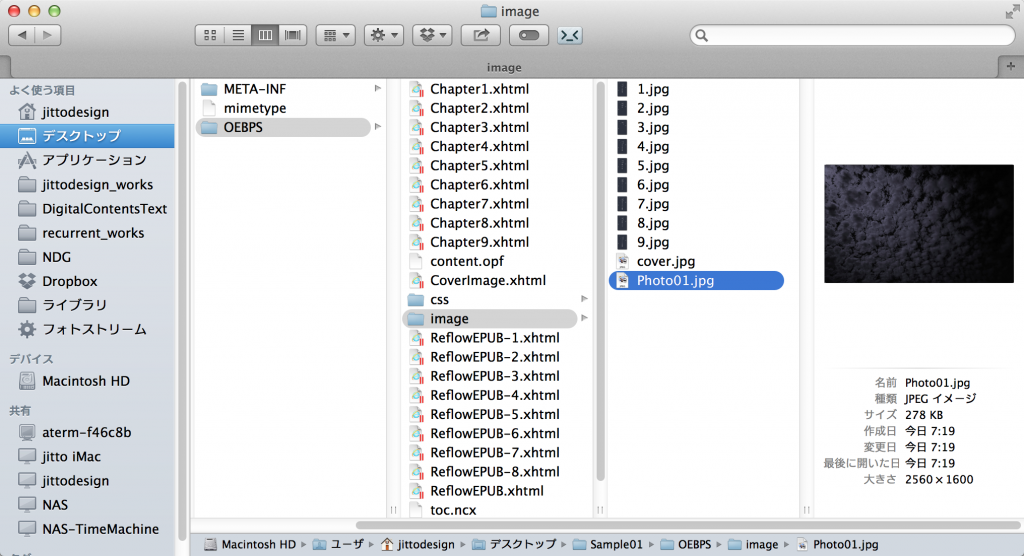
準備したJPEGファイルを解凍したEPUBフォルダのOEBPSの「image」フォルダに保存します。
例では「Photo01.jpg」をimageフォルダに保存しています。
content.opfファイルの編集
ファイルを追加したので、content.opfファイルを編集します。OEBPSフォルダ内の「content.opf」ファイルをテキストエディットかWebオーサリングソフトで開きます。
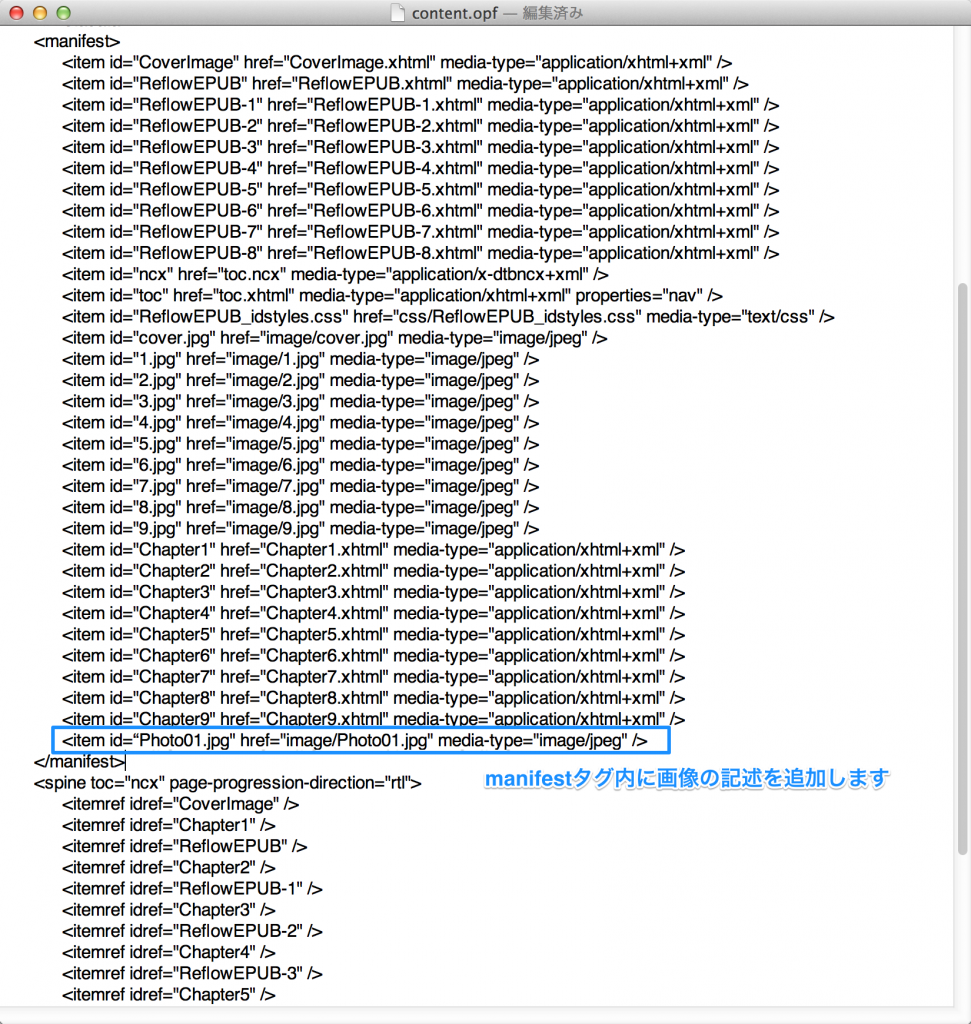
content.opfファイルのmanifestタグ内に画像ファイルの記述を追加します。
<item id=“Photo01.jpg” href=”image/Photo01.jpg” media-type=”image/jpeg” />
imgタグで本文内に画像を挿入する
挿入したい本文があるxhtmlファイルをテキストエディットまたはWebオーサリングソフトで開きます。
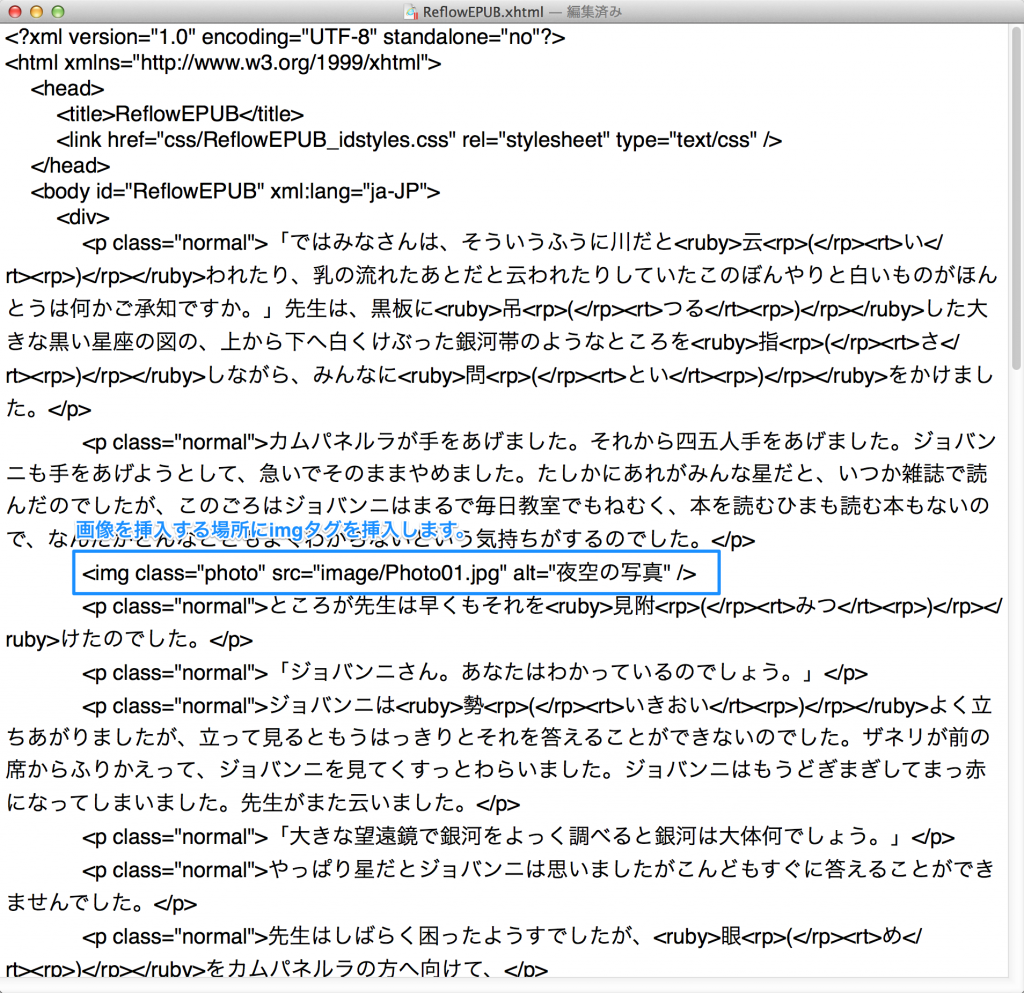
bodyタグの本文内の画像を挿入したい位置にimgタグで画像を挿入します。
下の例では挿入する画像ファイルがimageフォルダ内の「Photo01.jpg」、表示されない場合の代替テキストをaltで「夜空の写真」とし、cssを指定する際のclass指定を「photo」としています。
<img class=”photo” src=”image/Photo01.jpg” alt=”夜空の写真” />
表示の見え方はCSSファイルでコントロールします。
OEBPSのcssフォルダ内にあるcssファイルをテキストエディットまたはWebオーサリングソフトで開きます。
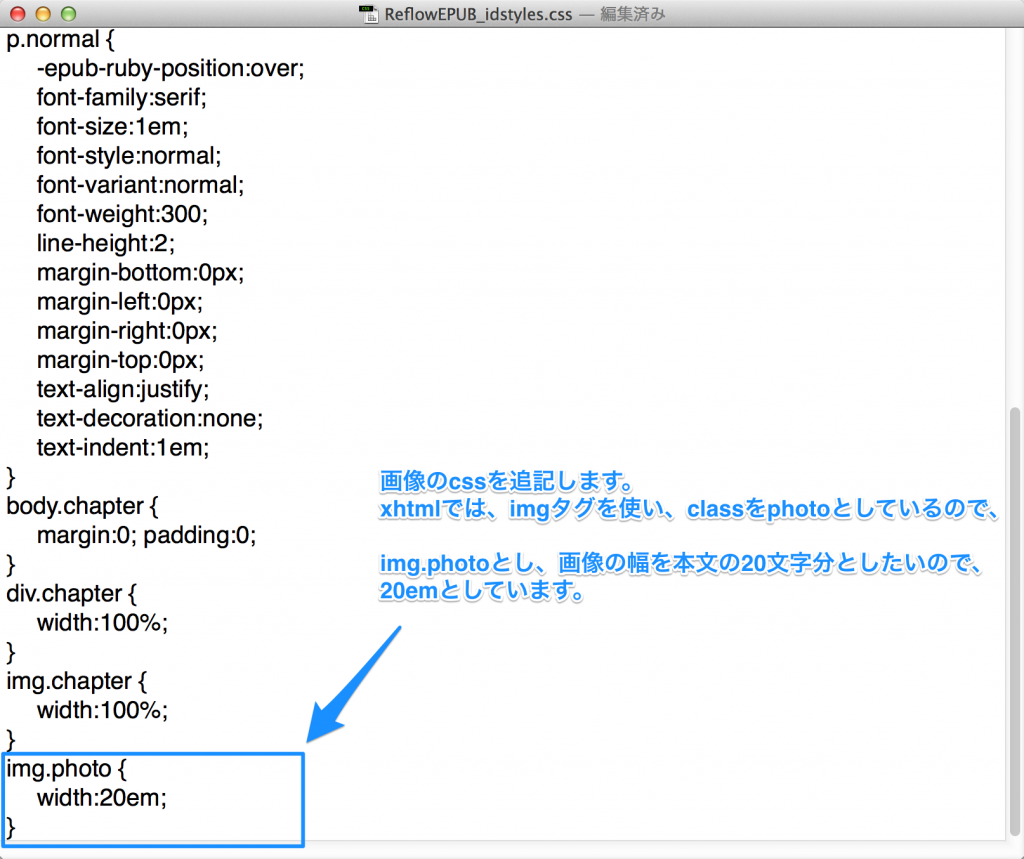
cssに画像の記述を追加します。画像はimgタグで、classをphotoとしているので「img.photo」で指定します。
例では画像の幅を本文の10文字分としたいので、widthを20emとしています。
img.photo {
width:20em;
}
ChromeのReadiumの表示を確認すると下記のようになっています。
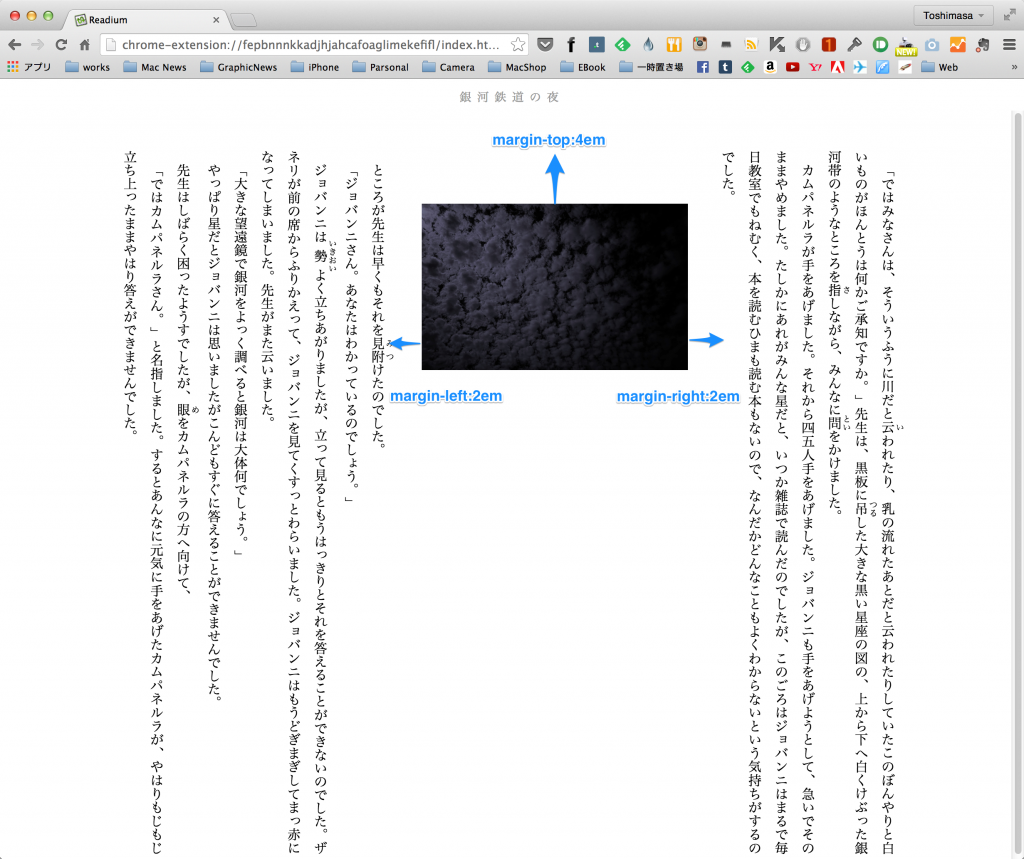
マージンの設定
画像の上下左右にマージンを設けたい場合は、CSSファイルに追記します。
img.photo {
width:20em;
margin-top:4em;
margin-right:2em;
margin-left:2em;
}
回り込みの設定
本文が画像を回り込むように設定してみます。ただし、文字サイズが可変できる電子書籍では回り込みを設定することで可読性が下がる場合もあるので注意が必要です。
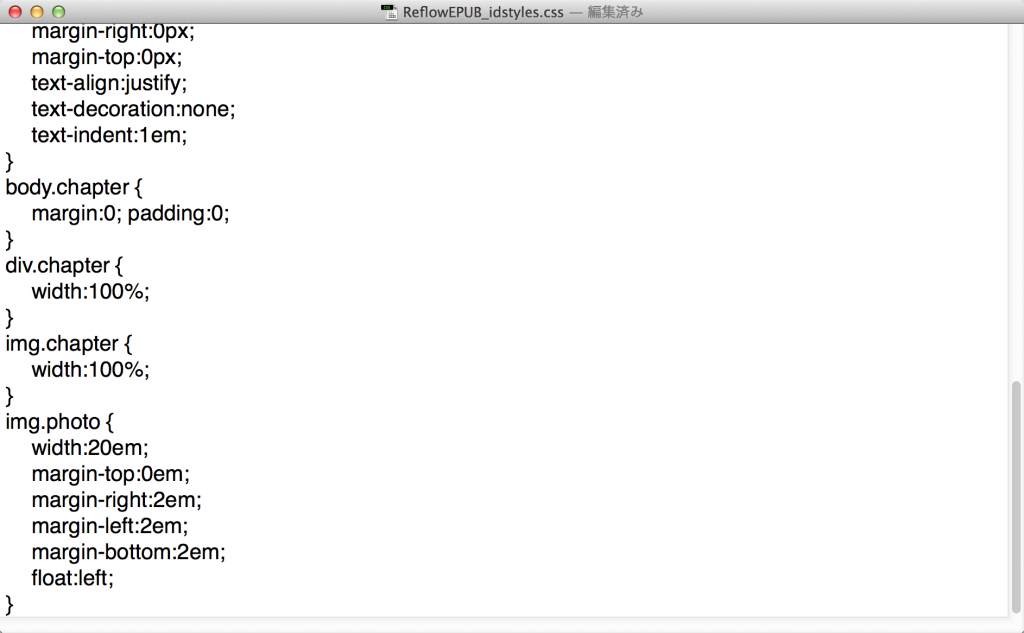
回り込みの設定をCSSファイルに追記します。下の例では、マージンが画像の上:0em、右:2em、下:2em、左:2emとして、float:leftで画像が上に回り込むように設定しています。縦組みでは上に画像を回り込ませる場合には「float:left」で、下に回り込ませる場合は「float:right」と設定します。
img.photo {
width:20em;
margin-top:0em;
margin-right:2em;
margin-left:2em;
margin-bottom:2em;
float:left;
}
float:rightとすると、縦組みでは下に画像が回り込みます。
画像にキャプションを入れる
画像だけでなく、画像の下にキャプションが入る場合の設定の仕方を解説します。
本文のXHTMLファイルでは下記のように記述をしておきます。画像とキャプションの全体をdivで囲み、その中に画像とキャプションが入っています。それぞれにclass指定をしておきます。
<div class=”figure”>
<img class=”photo” src=”image/Photo01.jpg” alt=”夜空の写真” />
<p class=”figcaption”>何かを暗示する夜空</p>
</div>
CSSファイルでは、下記のように設定しています。
div.figure {
-epub-writing-mode: horizontal-tb;
float:left;
margin-right:2em;
margin-bottom:2em;
margin-left:2em;
width:20em;
}
img.photo {
width:100%;
}
p.figcaption {
font-family:sans-serif;
font-size:0.6em;
font-weight:normal;
line-height:2;
margin:0px;
text-align:center;
}
ChromeのReadiumで表示するの下記のようになります。