<新規ドキュメント>
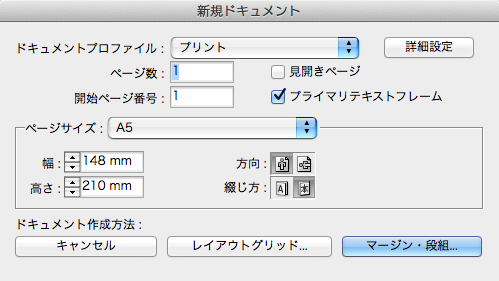
- 新規ドキュメントの作成
- ドキュメントプロファイル:プリント
- ページ数:1
- 開始ページ番号:1
- 見開きページ:OFF
- プライマリテキストフレーム:ON
- ページサイズ:A5
- 方向:縦向き
- 綴じ方:右綴じ
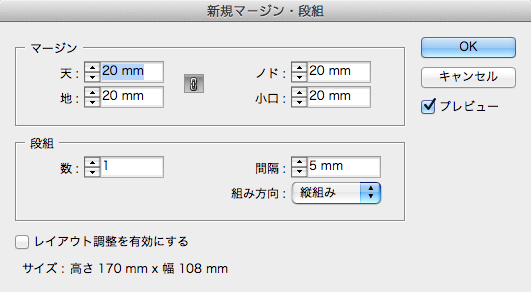
マージン・段組
天地ノド小口に適当なマージンを設定
本文のテキストファイルの配置
1ページ目のプライマリテキストフレームにカーソルを挿入する。
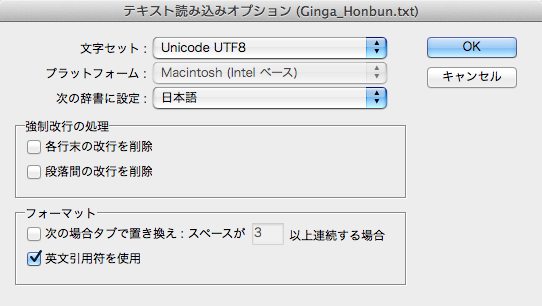
ファイルメニューから「配置」を選択し、テキストファイルを選ぶ。「読み込みオプション」を表示をチェックする。
テキスト読み込みオプションの画面が表示されるので、「文字セット」をテキストファイルの文字コードと合わせます。(作例ではUnicode UTF8)になっています。
1ページ目のプライマリテキストフレームにテキストファイルが配置されます。テキストが全部入りきるように、ページが増やされ、連結したテキストフレームが作成されます。この機能がプライマリテキストフレームです。
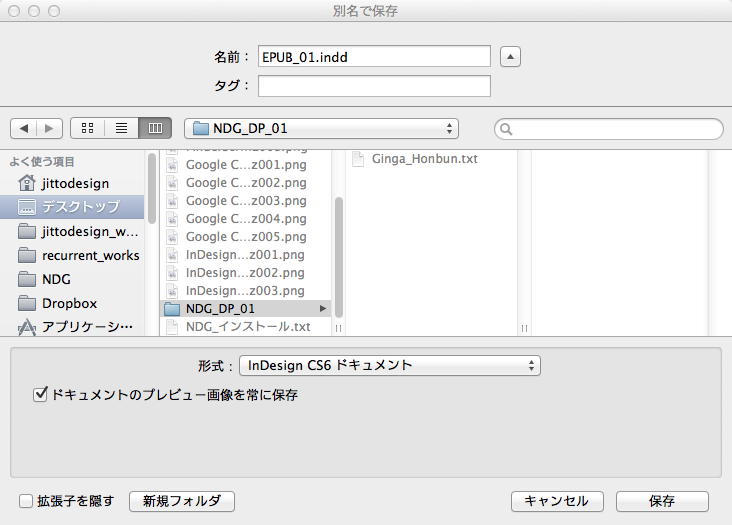
名前を付けてInDesignドキュメントを作業用フォルダに保存します。
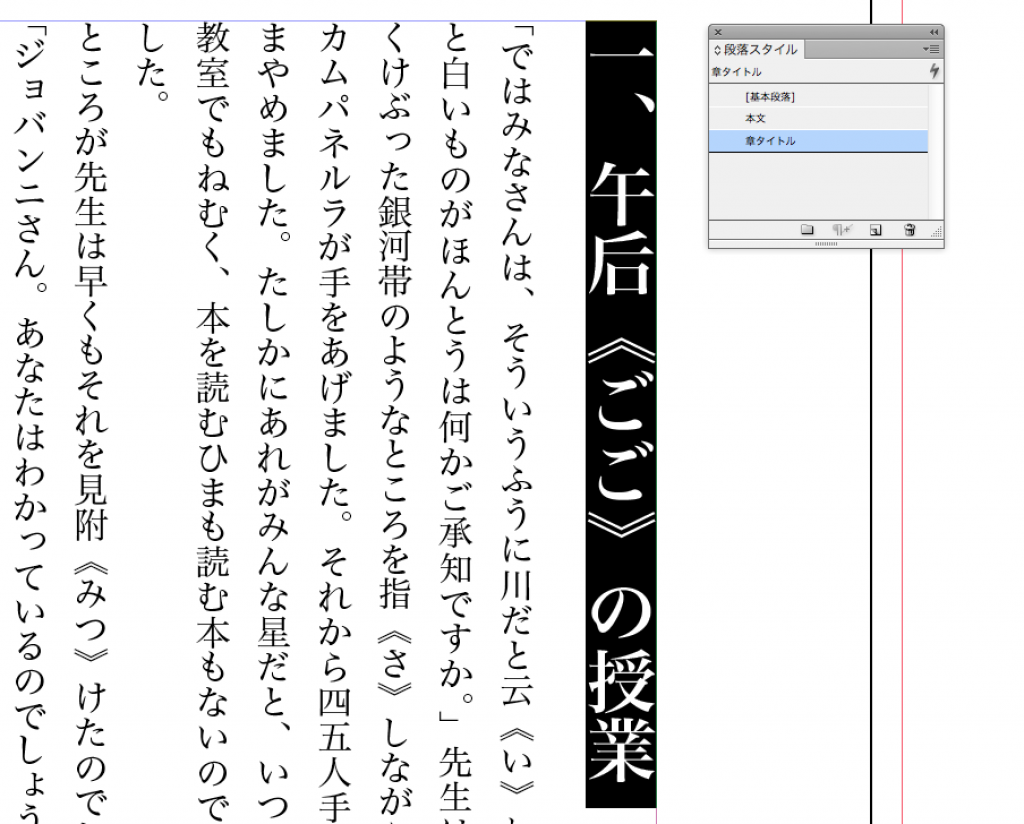
文章は、章タイトルと本文の2階層でできています。それぞれの階層毎の書式を設定して、段落スタイルに登録します。
今回のEPUBはiPhoneやiPadの「Kindle」アプリでの閲覧をターゲットとして制作していきます。そのため、iPhone/iPadにデフォルト(初期設定)でインストールされている「ヒラギノ」書体で表示されることを前提とします。
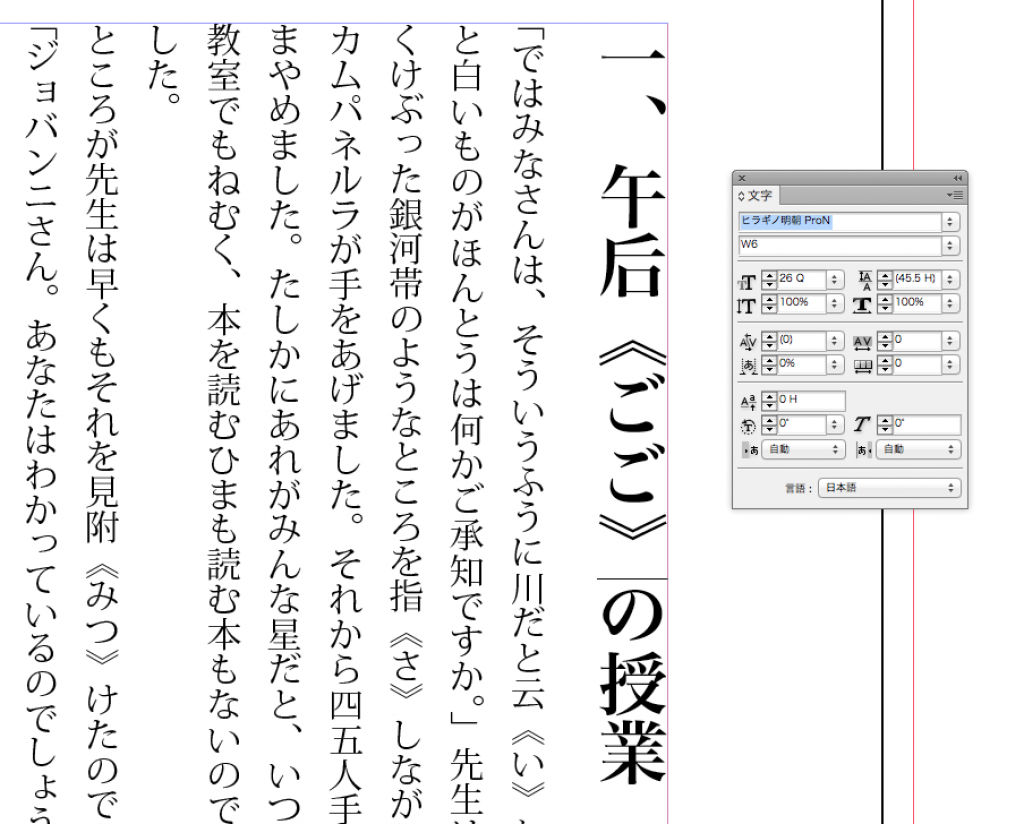
「章タイトル」は「ヒラギノ明朝Pro W-6」、文字サイズ「26Q」に設定しました。
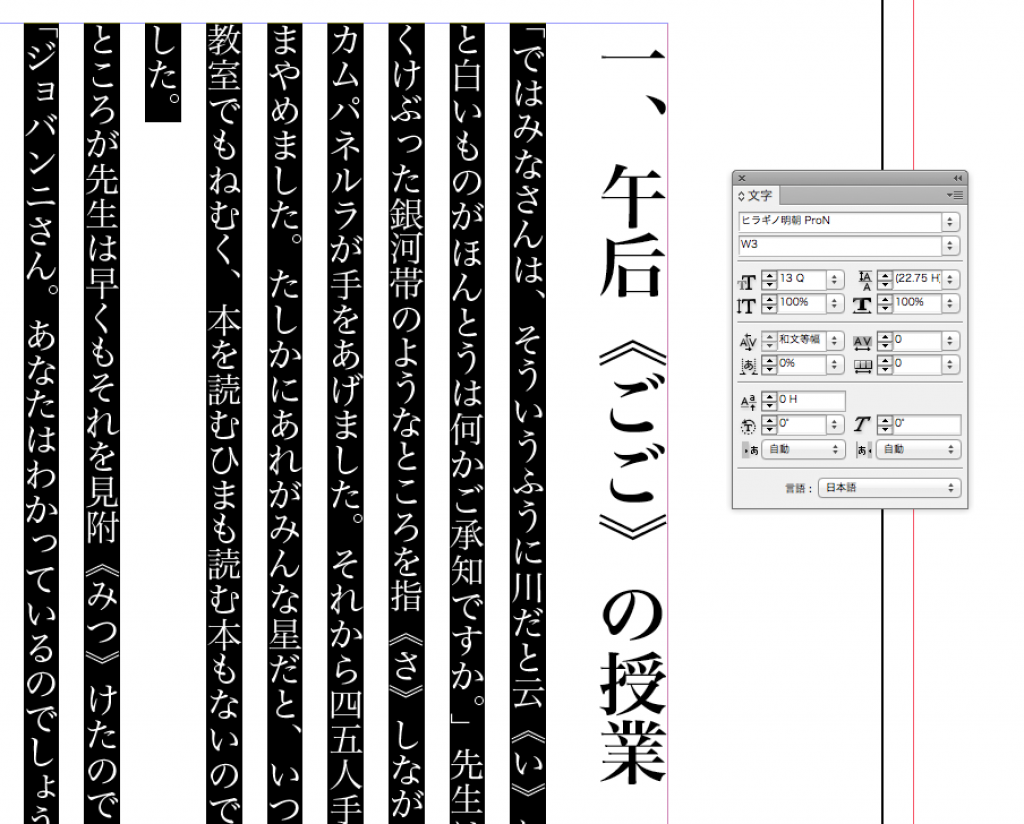
本文は、「ヒラギノ明朝Pro W-3」、文字サイズ「13Q」に設定しました。
それぞれを段落スタイルに登録し、文章に段落スタイルを適用しておきます。
ルビの設定
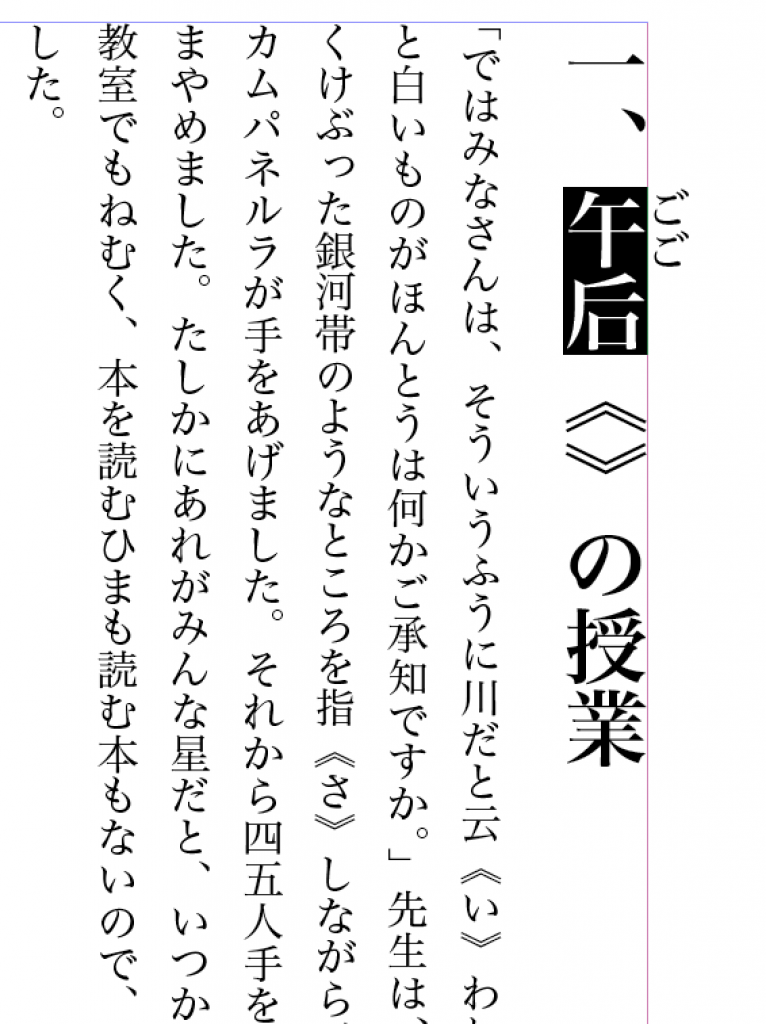
今回の文章は《》内が前の文字のルビになっています。InDesignのルビ機能を使ってルビの設定をしましょう。
《》内のルビを選択して、編集メニューから「カット」(command+X)を選びます。
ルビの親文字(ルビが振られる文字)を選択します。
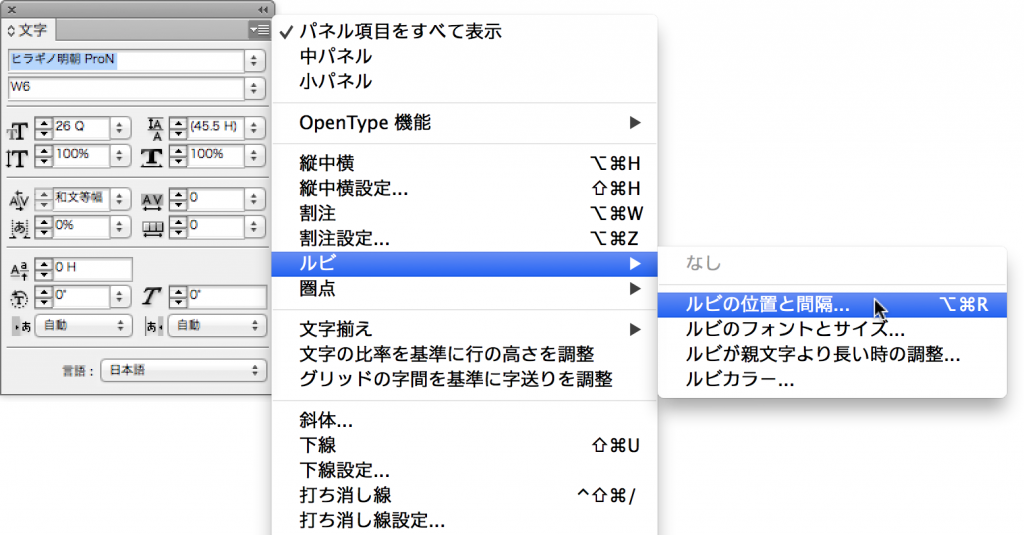
文字パネルのパネルメニューからルビの「ルビの位置と間隔」(command+option+R)を選びます。
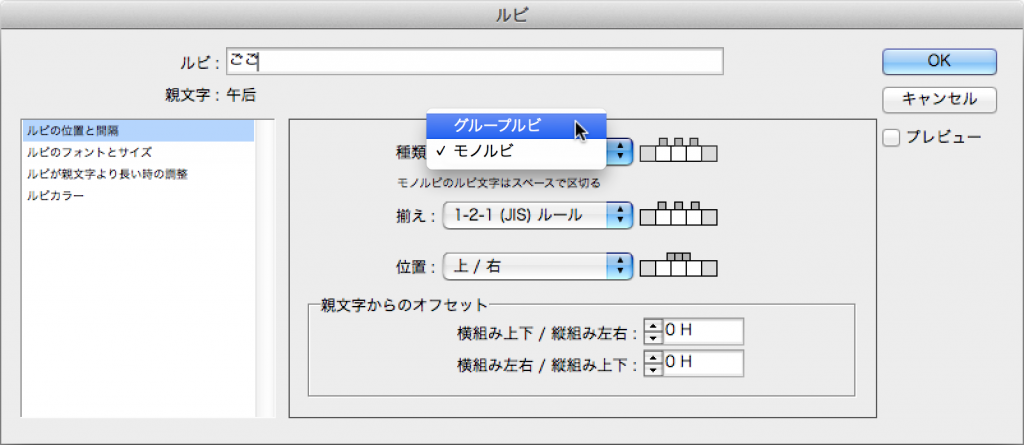
ルビの設定画面が表示されるので、「ルビ」欄に先ほどカットしておいたルビをペースト(comman+V)します。種類から「グループルビ」を選びます。
「OK」をクリックすると親文字にグループルビが設定されます。
文章内のすべてのルビを設定します。
ルビを設定した《》が不要になりますので、編集メニューの「検索と置換」機能を利用して削除しましょう。
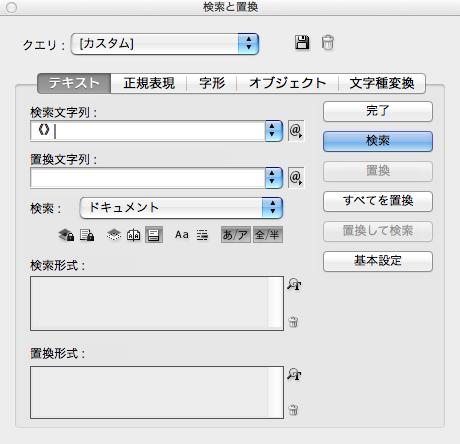
テキストタブの検索文字列に《》を入力し、置換文字列に何も入れずに、検索:ドキュメントで「すべてを置換」を選びます。
《》を削除することができました。
<自動でルビを振る方法>
InDesignで適当なサイズのドキュメントを作成します。プライマリテキストフレームをチェックしておくとテキストが入りきるまでページが増加してくれるので便利です。ページサイズは適当で構いませんし、レイアウトグリッドでもマージン・段組みでも構いません。
1ページ目のプライマリテキストフレームにカーソルを立てて、青空文庫形式のルビが振られたテキストを配置します。文字化けしてしまったら、読み込みオプションを表示させ文字セットの項目をテキストデータに合うようにします。プライマリテキストフレームを利用しているので、文章が入りきるまでページが作成されます。
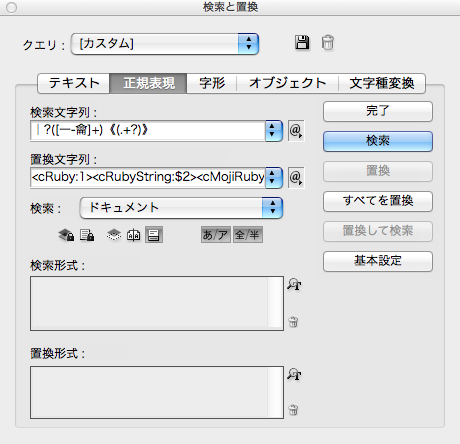
編集メニューから「検索と置換」を選び、正規表現タブを選びます。
- 検索:|?([一-龠]+)《(.+?)》
- 置換:<cRuby:1><cRubyString:$2><cMojiRuby:0>$1<cRuby:><cRubyString:><cMojiRuby:>
グループルビの場合は<cMojiRuby:0>、モノルビの場合は<cMojiRuby:1>とします。
検索対象を「ドキュメント」とし、「すべてを置換」で変換します。
置換後のテキストです。
テキストを全選択し、コピーしておきます。
「テキストエディット」を起動し、新規ファイルを準備します。
先ほどコピーしておいた文章をペーストします。
ペースとした文章の1行目に<SJIS-MAC>を追加します。
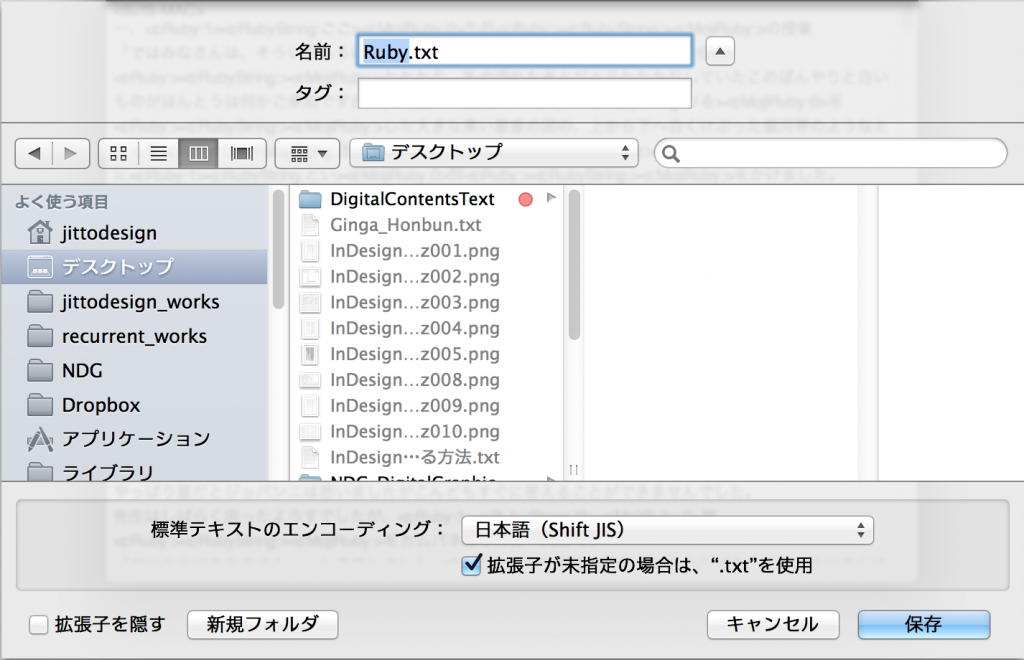
テキストデータを保存します。標準テキストのエンコーディングを「日本語(Shift JIS)」にします。
後はInDesignのドキュメントに保存したテキストファイルを配置すれば、ルビが振られて配置されます。
EPUB書き出し時のタグの設定
段落スタイルパネルには、EPUB書き出し時のタグやクラスの設定があります。
まずは「章タイトル」を設定します。章タイトルに挿入カーソルが入っている状態で、段落スタイルパネルの「章タイトル」のスタイルをダブルクリックします。
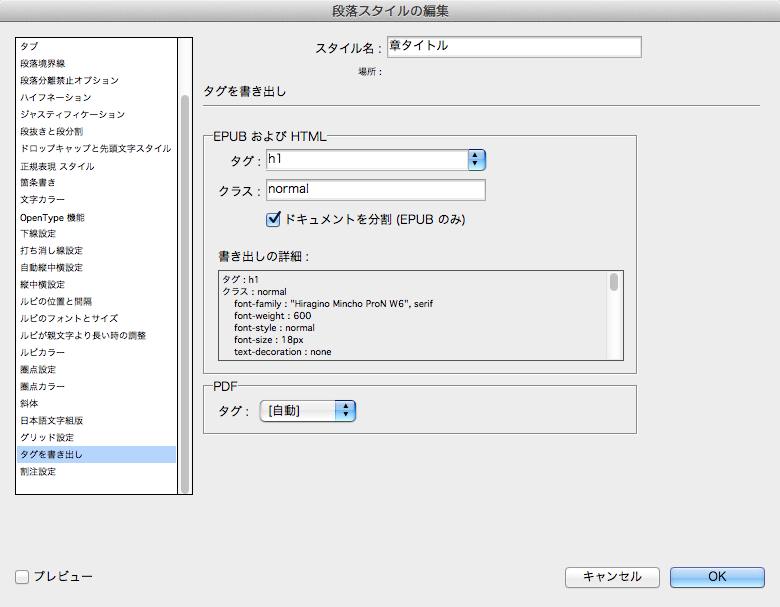
段落スタイルの編集画面が表示されるので「タグを書き出し」タブのタグに「h1」、クラスに任意の文字(半角英数字のみで英字から始まる文字)を入力します。
章毎にEPUB内のHTMLファイルを分割したいので、「ドキュメントを分割(EPUBのみ)」にチェックします。
本文の段落スタイルも編集します。
「タグを書き出し」タブのタグを「p」、クラスを「normal」に設定しました。
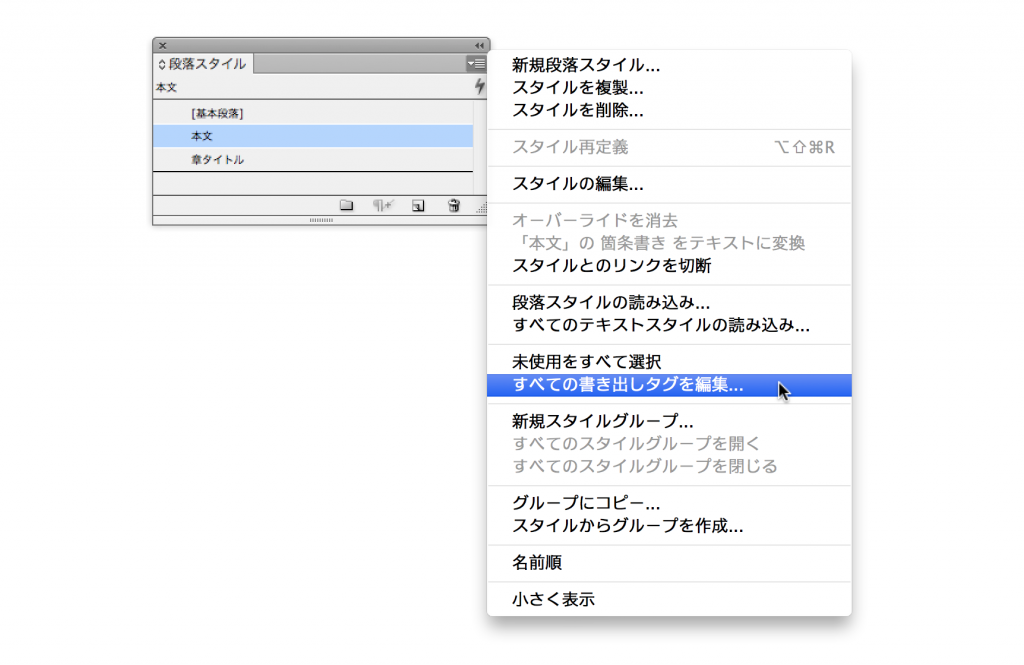
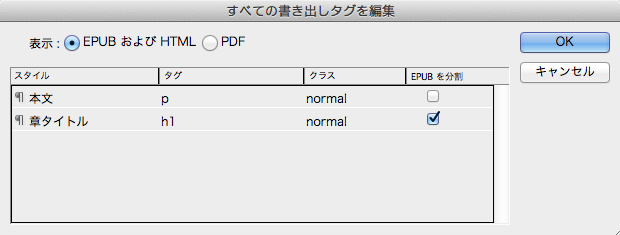
今回はそれぞれの段落スタイルを個別に編集しましたが、段落スタイルパネルのパネルメニューから「すべての書き出しタグを編集」を選ぶことで、段落(文字)スタイルのタグとクラスを一気に編集することができます。
書誌情報の設定
EPUBなどの電子書籍は紙の書籍と同じように、書籍のタイトルや著者などの情報持ちます。InDesignでは、ファイルメニューの「ファイル情報」とEPUB書き出し時のオプションの2箇所で書誌情報を設定するようになっています。
ファイル情報
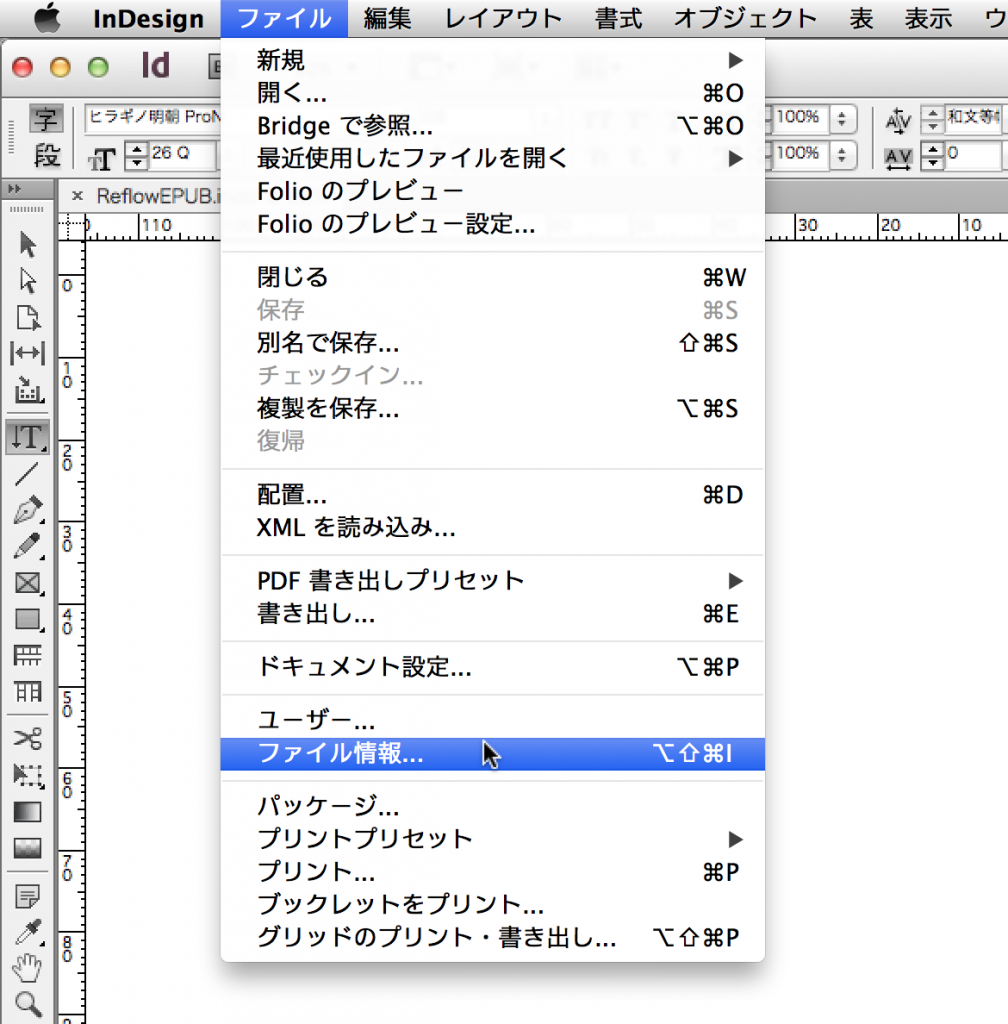
ファイルメニューから「ファイル情報」を選びます。
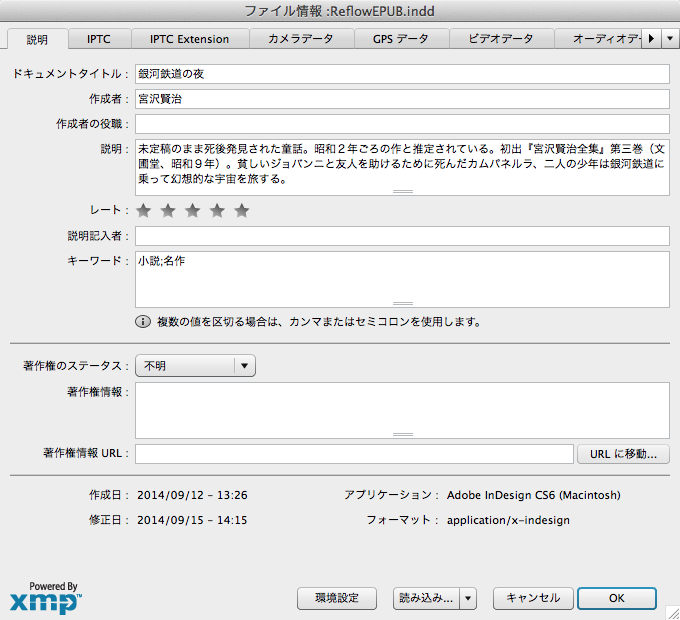
「説明」タブで、ドキュメントタイトルに書籍名、作成者に著者、説明に概要、キーワード(複数の場合はセミコロンで区切る)を入力して、「OK」を押します。
カバーデータの準備
AmazonのKindle Direct Publishing(KDP)では、縦横比率が1:1.6、長辺が4500px(最低1000px)のJPEGまたはTIFFが推奨されています。EPUBで使用するカラープロファイルはsRGBです。
- Kindle 2,560×1600px(最大4500×2812px)
- iBooks 2048x1536px
Photoshop
カバーには書籍名と著者名が必須です。地色がホワイトの場合は、輪郭に枠を作成しましょう。
デザインができたら、編集用にPhotoshop形式で保存しておきましょう。
次にEPUB用にJPEG形式で保存します。