前回の「オブジェクトステート」と「ボタンとフォーム」のアクションとの組み合わせで、ボタンのフレームをタップすることでステートを切り替えることができました。
「スライドショー」はボタンではなく、時間の経過によりフレームを切り替える機能です。
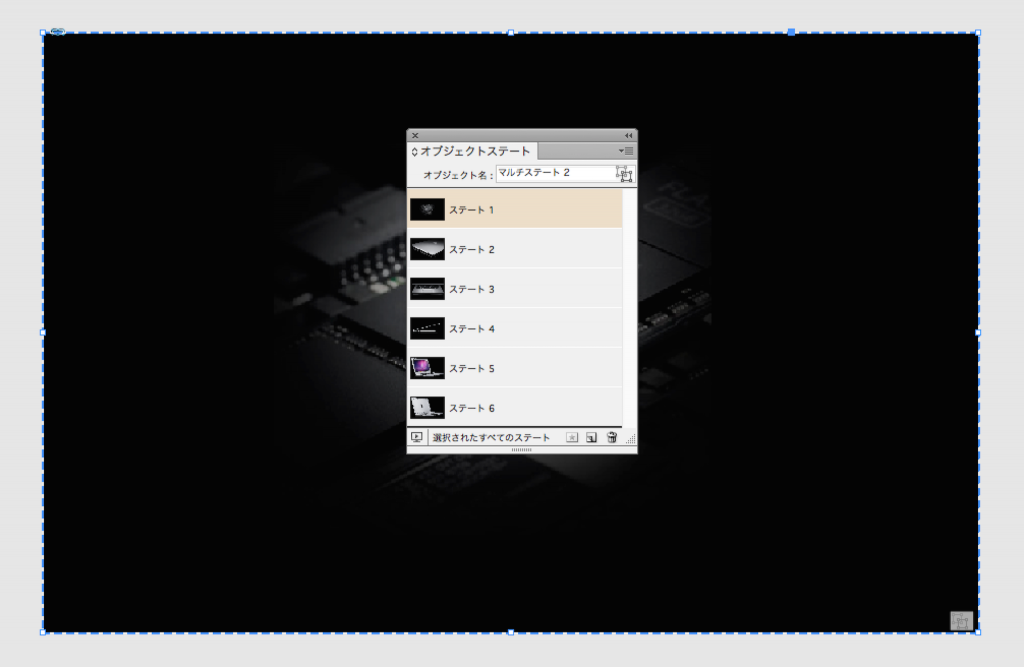
オブジェクトステートの準備
スライドショーで切り替えたいフレームを準備したら、マルチステートオブジェクトに変換しておきます。
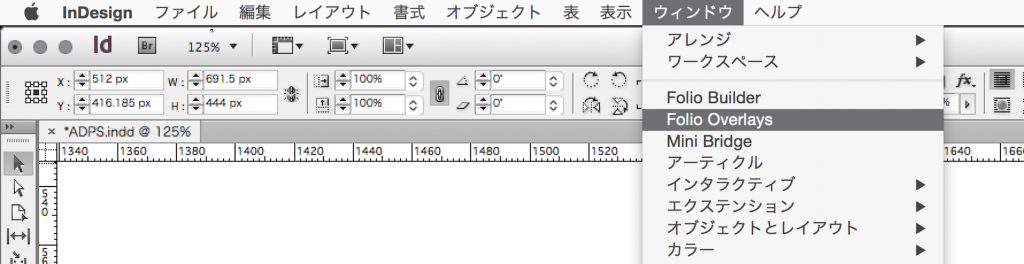
Folio Overlaysパネル
「Folio Overlays」パネルを表示します。出ていたい場合は「ウィンドウ」メニューから「Folio Overlays」を選びます。「Folio Overlays」パネルの機能は、「オブジェクトステート」や「ボタンとフォーム」の機能と違い、ADPS専用の機能です。
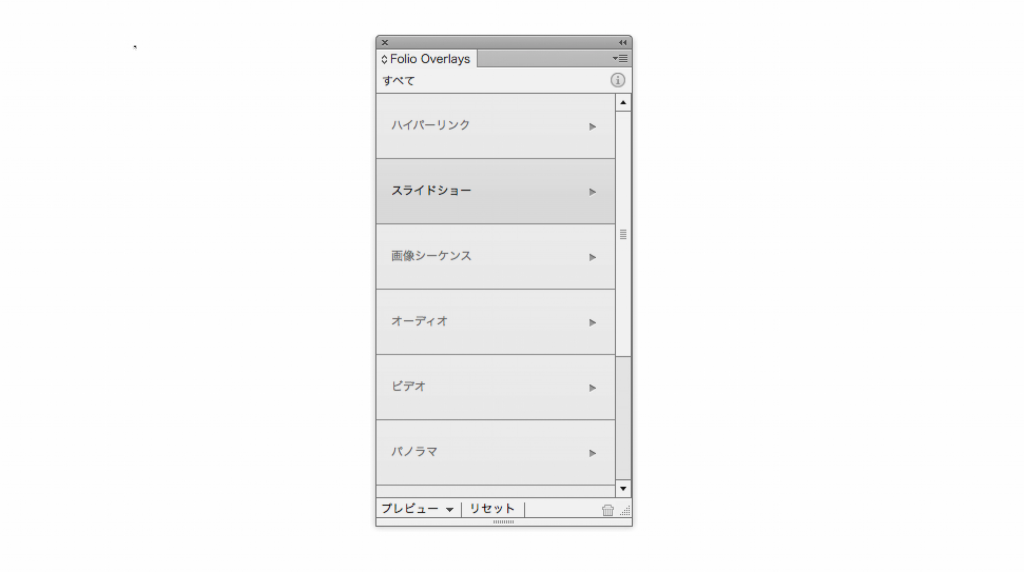
スライドショーの機能を選びます。
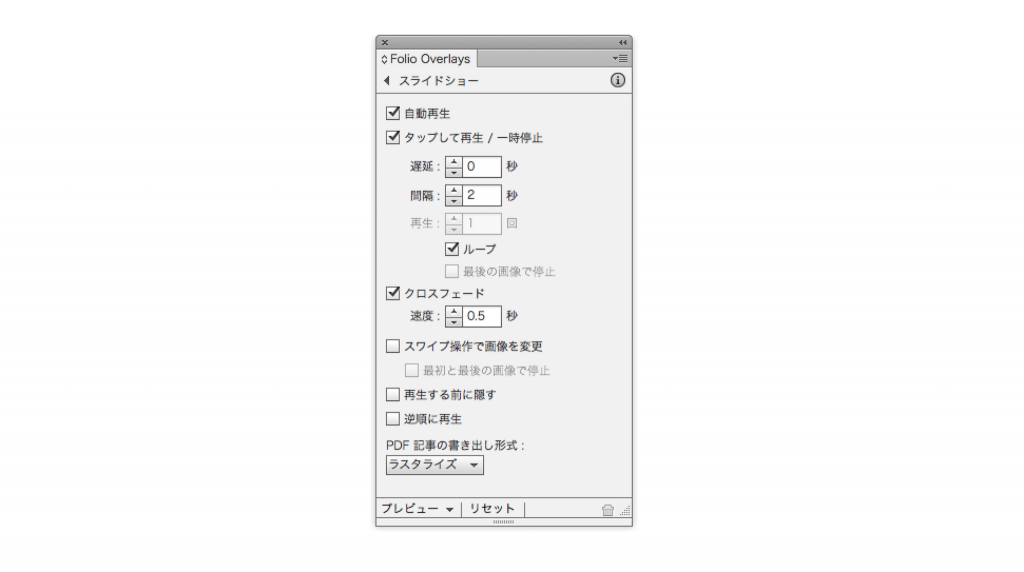
スライドショーの設定
【自動再生】
このオプションを選択すると、ユーザーが該当ページを表示した時点でスライドショーの再生が開始されます。
【タップして再生 / 一時停止】
自動実行されるスライドショーをユーザーがタップ操作で再生および一時停止できるようになります。ダブルタップすると最初に戻って再生が開始されます。
【遅延】
「自動再生」が選択されている場合に、ページを読み込んでからスライドショーの再生を開始するまでの遅延時間を指定できます。値の範囲は 0 ~ 60(秒単位)で指定します。
【間隔】
「自動再生」または「タップして再生 / 一時停止」が選択されている場合、スライド 1 枚ずつの表示時間を「間隔」で指定できます。
【再生回】
「自動再生」または「タップして再生 / 一時停止」が選択されている場合、スライドショーの再生回数を指定できます。「ループ」が選択されている場合、このオプションは選択できません。
【ループ】
「自動再生」または「タップして再生 / 一時停止」が選択されている場合、「ループ」を選択すると、ユーザーがスライドをダブルタップするかページをめくるまで、スライドショーが連続再生されます。
【最後の画像で停止】
「自動再生」または「タップして再生 / 一時停止」が選択されている場合、「最後の画像で停止」を選択すると、スライドショーの最初ではなく最後の画像で停止します。
【クロスフェード】
次のスライドに移るときのフェード効果を指定できます。デフォルトの長さは 0.5(秒単位)で、値の範囲は 0.125 ~ 60 です。この設定値は、スライドショーの自動再生と手動送りの両方に適用されます。
【スワイプ操作で画像を変更】
ユーザーがスワイプ操作でスライド間を移動できるようになります。
【最初と最後の画像で停止】
正方向の再生時には最後のスライドに達すると停止し、逆方向の再生時には最初のスライドに達すると停止します。このオプションはスワイプにのみ影響します。
【再生する前に隠す】
ユーザーがボタンをタップしてスライドを開始するまで、スライドショーは非表示になります。
【逆順に再生】
スライドショーの再生は画像の順序を反転して実行されます。
その他の注意点
- スライドショーに使用した画像は、Folio内ではPNG画像に変換されます。
- 横置きのドキュメントと縦置きのドキュメントに含まれるマルチステートオブジェクトのオブジェクト名と個々のステート名が同じである場合、iPad を回転させてもスライドショーは続行されます。
- オブジェクト名とオブジェクトステート名には、記号や拡張文字セットの文字を使用しないようにします。
【PDF 記事の書き出し形式】
PDF 形式を使用した記事でスライドショーを表示する場合、ビットマップかベクトルを選択できます。テキスト中心のスライドショーにはベクトルを使用し、画像ベースのスライドショーにはラスタライズを使用し、また、SD および HD の iOS デバイス用に個別のレンディションを作成する場合もラスタライズを使用します。