Illustratorへの画像の配置
レイアウトソフトとしてIllustratorを使用する方もまだまだ多いようで、画像ファイルを配置することも多いと思います。あらかじめ画像の使用サイズが分かっていたとしても、隣の画像との関係性などもあって、レイアウト前に画像サイズやトリミングを完了させておくのは難しい場合があります。
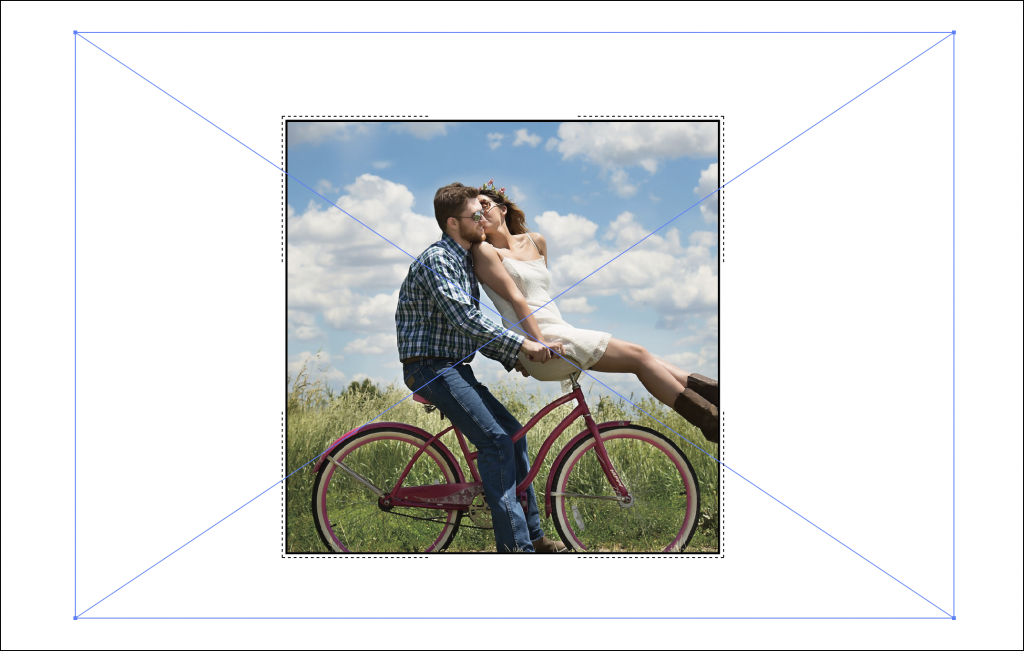
下のように配置した画像をIllustratorでクリッピングマスクを設定することでトリミングすることができますが、表示されなくても配置画像のファイルを無駄なピクセルを持っているので、PDFに書き出した際にもPDFファイルの容量は大きくなってしまいます。
上のレイアウトのままPDFに書き出したのが、左側の「original.pdf」でファイル容量が1.8MBあります。使用するサイズでトリミングし、必要な解像度に調整した「triming.pdf」はファイル容量は1.2MBになっています。
関係する要因は2つあって、一つがレイアウト上での画像の拡大・縮小です。印刷に必要な画像解像度をあらかじめ設定し、Illustratorに配置後に拡大してしまっては画像解像度は不足してしまいますが、縮小した場合には必要な画像解像度よりも高く無駄な画像解像度になってしまうので、その分ファイル容量も大きくなってしまいます。
もう一つが、先ほどのトリミングです。Illustrator側でクリッピングマスクを設定しても、外側の不要なピクセルも含んだ画像ファイルを配置しているのでファイル容量が大きくなってしまいます。
レイアウト上でクリッピングマスクしたり、画像サイズを調整する必要はありますが、サイズやトリミングが確定したら配置画像をPhotoshopでリサイズとトリミングを設定し直す必要があります。
この辺の作業をある程度自動で処理できるスクリプトもありますが、色調補正やモード変換、アンシャープマスクなど画像ごとに細かく調整することが多いので、私はスクリプトは使わずに作業するフローが多いです。
Illustratorに画像ファイルを配置する
実際にサンプル画像を使って、私の手順をご紹介します。
画像ファイルを準備する
配置する画像の前準備をしておきます。まずはイメージメニューの画像解像度で印刷に必要な画像解像度を設定しておきます(作例では300ppiとします)。その際には「画像の再サンプル」のチェックを外すのを忘れないようにしましょう。私の場合は、配置後に戻って調整レイヤーで色調補正をしたりもするので、この段階ではRGBモードのまま作業をします。
この段階で使用したいサイズを満たしていないなら、別の画像ファイルを探す必要があります。
オブジェクトを作成する
レイアウト上で使用する位置やサイズが決まっていれば、そのサイズのオブジェクトを作成します。作例では80mm×80mmを使用サイズとします。
Illustrator CS5からツールパネルの下部に描画モードの項目が加わったので、「内側描画」を選択します。shift+Dを2回実行すると内側描画モードに変わります。
ファイルメニューの配置で準備した画像ファイルを選びます。ファイルを選択したらオプションから「リンク」をチェックして「配置」を選びます。
アートボード上をクリックすると画像が配置されます。内側描画に設定しているので、オブジェクトの内側だけ画像が表示されています。
拡大しては画像解像度が不足してしまいますが、縮小方向には後で解像度を再設定できるので、使いたいサイズに調整したり、位置を調整します。画像が変倍しないように縮小時にはshiftキーを併用します。
画像のサイズと画像解像度の調整
Illustratorでの画像サイズの確認
使用するサイズや位置が確定したら、変形パネルで画像のサイズを確認します。変形パネルのW寸法・H寸法を確認してメモするか、縦横比が変わっていなければどちらかの数値をコピーしておきます。
元画像のリサイズと画像解像度の再設定
Illustratorのリンクパネルを表示し、「オリジナルを編集」をクリックしてPhotoshopで画像を開きます。
Photoshopで画像を開いたら、イメージメニューの画像解像度を選びます。この段階では、最初に配置する前の状態になっています。
先ほど、Illustratorの変形パネルで確認した使用サイズを入力、またはペーストします。縮小しているので、解像度が元の300ppiよりも大きくなっていることを確認します。この解像度が元の300ppiよりも小さくなってしまうなら、元の画像サイズよりも拡大してしまっているはずです。
必要な画像解像度の前後10%ほどであればそのままで構いませんが、それ以上に解像度が高いと無駄にファイル容量が大きくなってしまうんので、再サンプルを使用してサイズを変えずに解像度だけを元の300ppiに下げます。
リサイズ前の画像を残しておくなら、ここで別名保存し、Illustrator上での画像も別名保存したファイルに再リンクしておきます。ここではそのまま上書き保存しておくことにします。
Illustratorのレイアウトファイルに戻ると、リンクファイルの更新に関するアラートが表示されるので「はい」を選んで更新します。
画像を使用サイズでトリミングする
Illustratorのレイアウトドキュメントでは、クリッピングマスクで配置画像がトリミングされています。この画像ファイルに対するクリッピングしておるオブジェクトの位置を確認していきます。
定規の原点を変更する
画像ファイルに対するクリッピングオブジェクトの位置を確認するために、まずは原点の位置を変更します。表示メニューの定規から「定規を表示(command+R)」を選びます。ウィンドウの上と左に定規が表示されるので、左上の定規が交差しているエリアを画像の左上にスマートガイドを使用してフィットさせます。
定規の原点を画像の左上に変更したら、クリッピングオブジェクトを選択し、変形パネルを確認します。変形の基準点を左上にしてX座標・Y座標を確認します。原点は画像の左上なので、そこからオブジェクトの左上の座標が確認できます。作例では、X座標=36.876mm、Y座標=9.034mmです。
Photoshopでのガイドの作成
もう一度リンクパネルのオリジナルを編集でPhotoshopで画像ファイルを開きます。表示メニューの「新規ガイド」を使って、画像に使用エリアの左上の位置のガイドを作成していきます。
新規ガイドで、IllustratorでのX座標の数値を「位置」に入力し、「垂直方向」のガイドを作成します。
再び、新規ガイドでIllustratorでのY座標を「位置」に入力し、「水平方向」のガイドを作成します。
これでPhotoshopにIllustratorのオブジェクトの左上の位置のガイドが作成できました。
使用サイズの選択範囲の作成
通常は画像のトリミングには「切り抜きツール」を使用する場合が多いと思いますが、切り抜きツールでは指定したサイズでエリアがリサイズされてしまうので、「長方形選択ツール」を使用します。
長方形選択ツールを選んだら、オプションバーのスタイルを「固定」にします。
幅と高さが指定できるようになるので、Illustratorでの使用サイズを単位を含めて入力します。作例では画像の使用サイズが「80mm×80mm」なので、幅:80mm、高さ:80mmと入力しています。
画像上をクリックすると先ほど指定したサイズの選択範囲が作成されるので、左上をガイドにフィットさせます。
次にイメージメニューから「切り抜き」を選択することで、選択範囲外のピクセルが削除されます。
これで、レイアウト上で使用するサイズで必要な画像解像度の画像が準備できました。必要があれば色調補正やモード変換、アンシャープマスクなどの処理をして別名で保存します。
画像の差し替え
上記までの設定で準備した画像データと、Illustrator上の画像ファイルを「再リンク」で差し替えたら完了です。InDesignの場合はフレーム外のピクセルはPDF書き出し時に使用されないので、画像を縮小した場合の解像度の設定だけで大丈夫のようです。それでもネイティブ入稿する場合は、ファイル容量は少ない方が良いかと思います。
また、画像の差し替えの際は元の画像との関係で原寸では配置されない場合もあるので、元の配置画像を削除の上で再配置した方が良いです。
これで使用するサイズで必要な画像解像度の画像が、レイアウト上に配置されました。