4回目 文字組みの基本
4回目の授業は、良くある組み方がきちんとできるようになりましょう。ボードワークなどでも今回のような組みはよくあります。
文字を組む場合は、全体のレイアウトでの文字スペースをラフなどから決定することから始めます。同時に文章が持つ階層構造を理解し、どうすれば見た人に階層構造が伝わるかを判断します。
階層構造の明示は、フォント、ウェイト、文字サイズ、行送り、行揃え、インデント、段落前(後)のアキ、文字カラー、下線や地色などが使えますが、それらの選択しをどのように使うのかを実際にやってみて、観察し、判断して身につけるようにしましょう。きちんとした文字組みはホットスペースを活かしてくれます。
[wpdm_package id=’7634′]
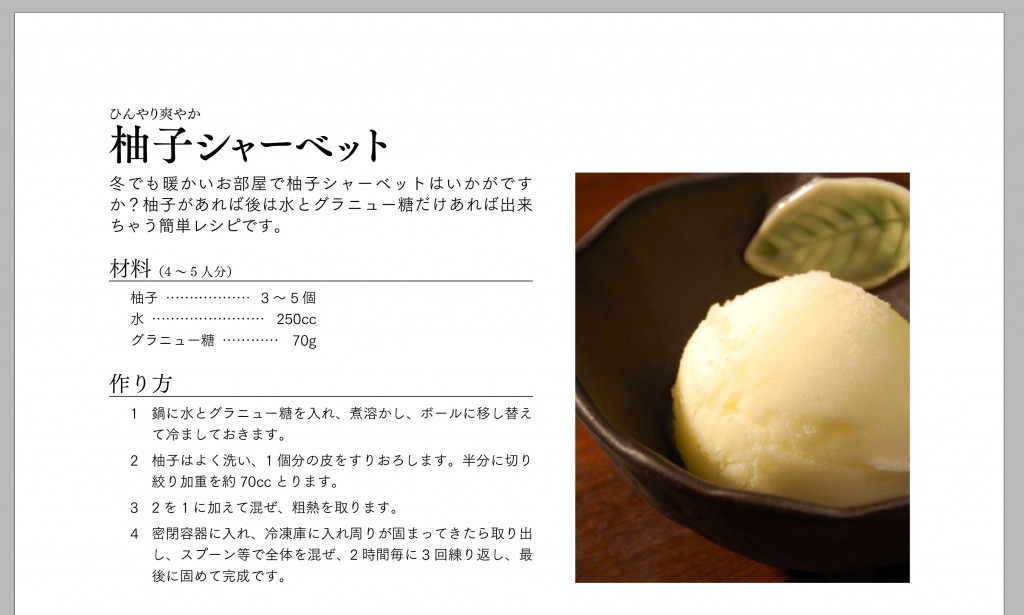
サンプル
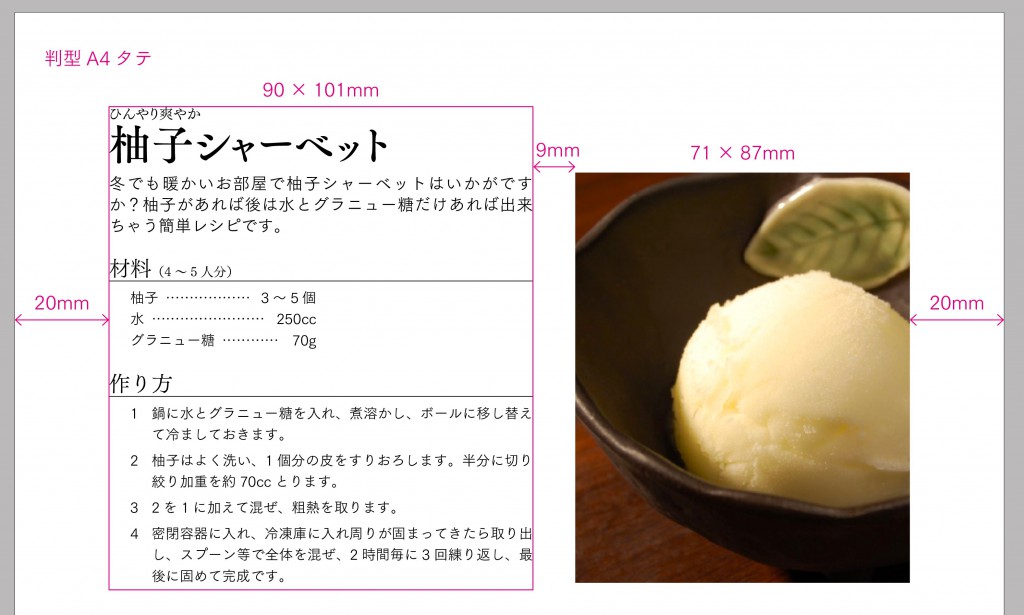
文字スペースの幅は90mmとします。今回はInDesignで作っていますが、基本Illustratorでも同じです。
文字のスペースが決まってるので、次は1つのテキストフレームで作るべきか、テキストフレームを分けて作るべきなのかを判断しましょう。今回の例では、1つのスペースに収まればよいので、1つのテキストフレームで作成できます。
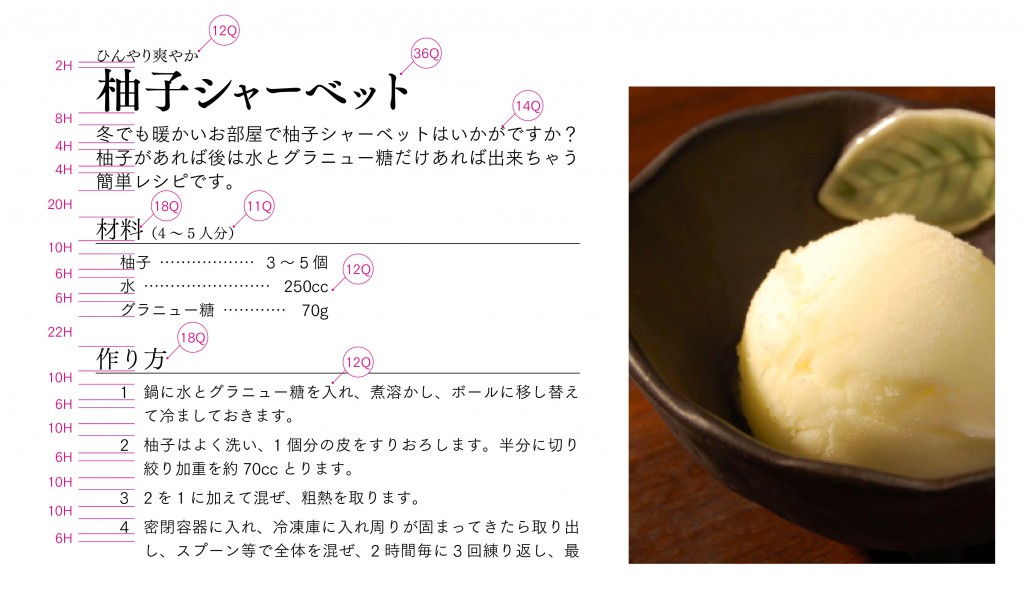
フォントなどはまかせますが、文字サイズと行間は下記の指示通りにやってみましょう。
行揃えは複数行にまたがる文章(読む文字)は、「均等配置(最終行左揃え)」にします。それ以外の文章は左揃えにしましょう。
「材料」は、項目名と数量をリーダーで繋ぎ、数量は右揃えになるようにします。
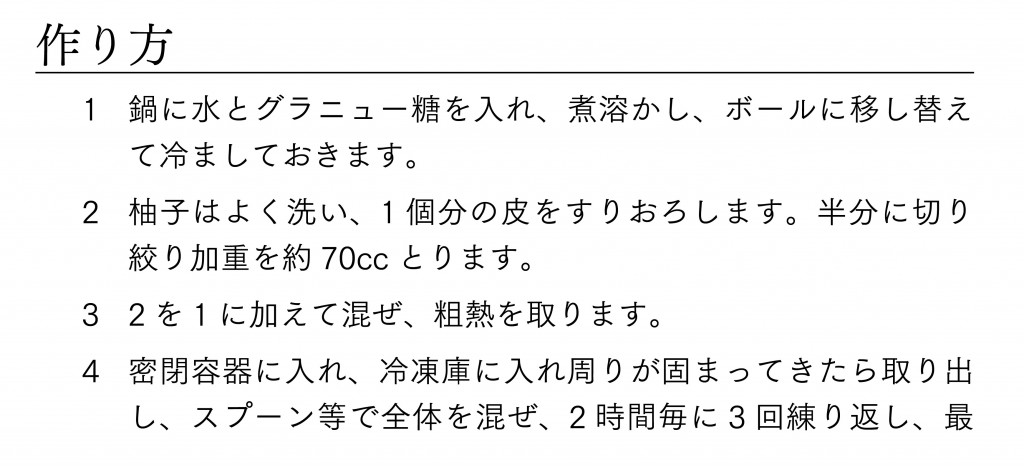
「作り方」は番号と文章を少し空け、2行目以降は1行目の文章に揃うようにします。文章は12Q18H送りですが、番号が変わる段落の区切りは+4H空くようにします。