ブレークポイントを追加する
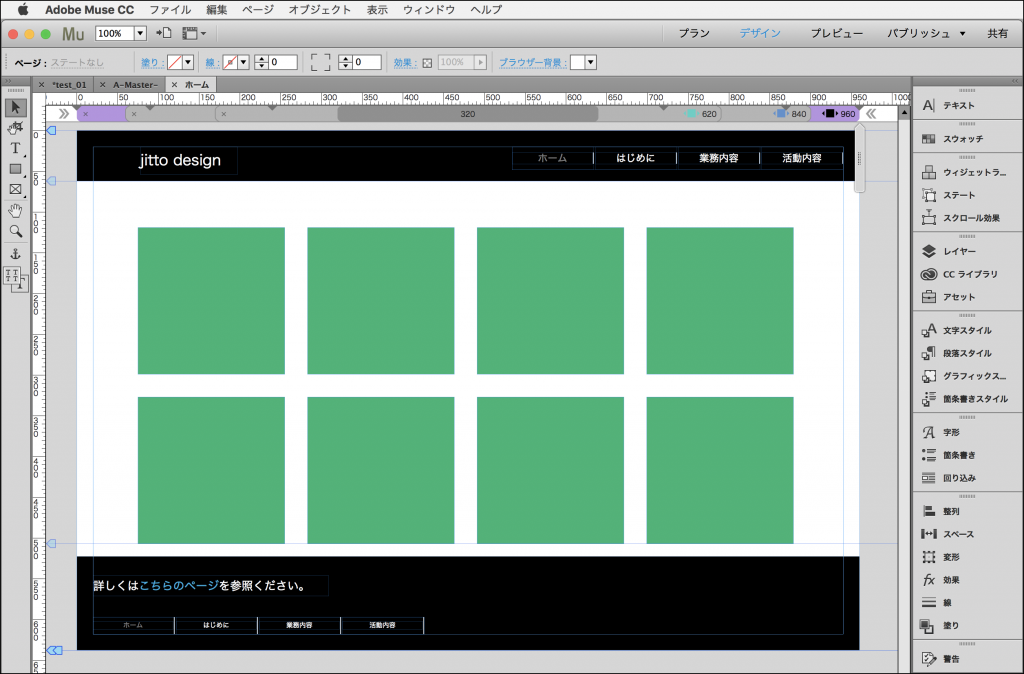
様々なデバイスの画面サイズに対応するには、画面の幅に合わせてレイアウトを可変する必要があります。デバイスの幅が何ピクセル以下になったらレイアウトを可変させるかのポイントをブレークポイントと呼びます。
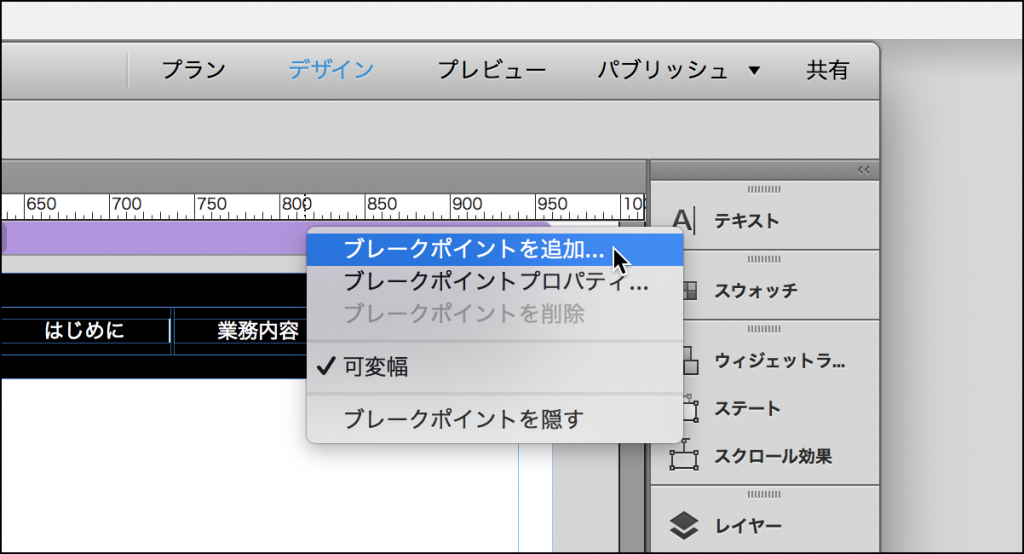
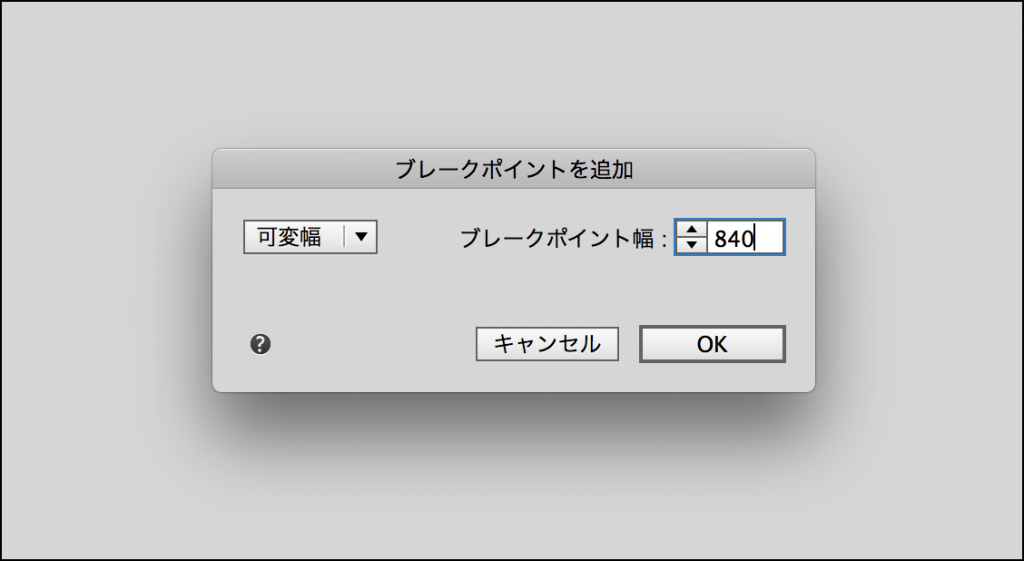
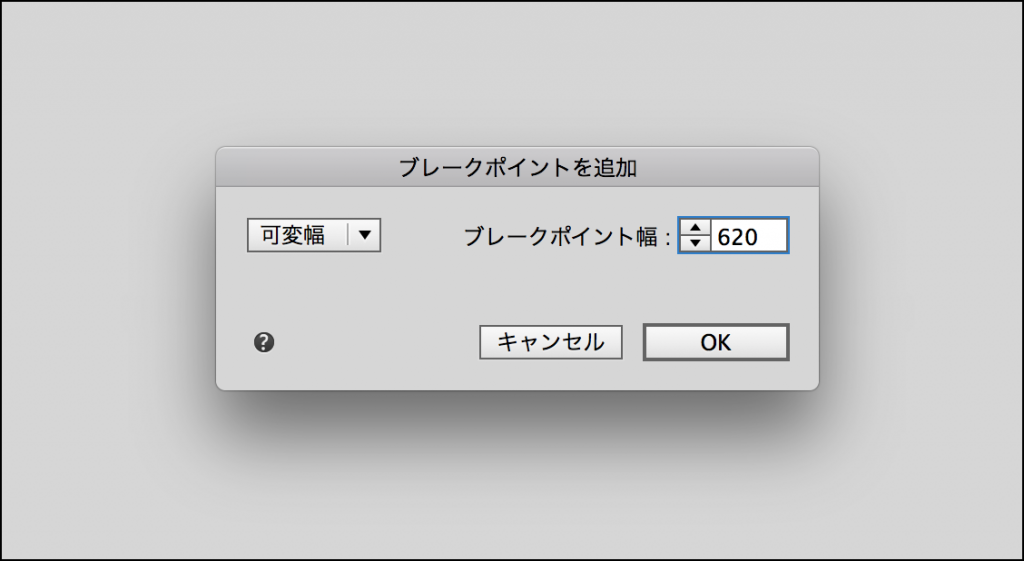
サイト画面上部のバーの上で右クリックして、「ブレークポイントを追加」を選択します。
設定したブレークポイントはページ毎に設定が可能です。
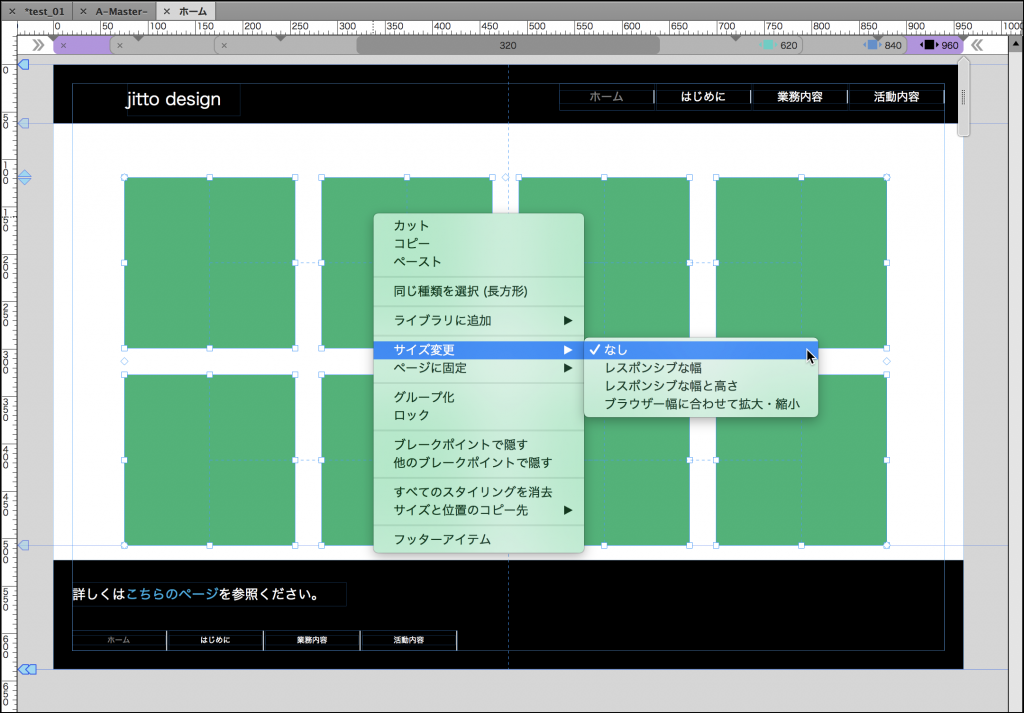
作成したオブジェクトのサイズ設定は、オブジェクトを選択した状態でオブジェクト上で右クリックして「サイズ変更」で選択できます。
- 「なし」ではオブジェクトサイズが固定されます。
- 「レシポンシブな幅」では、ブラウザーの幅が狭くなりオブジェクトが入りきらなくなるとオブジェクトの幅が狭くなります。
- 「レシポンシブな幅と高さ」では、ブラウザーの幅が狭くなりオブジェクトが入りきらなくなるとオブジェクトの幅が狭くなると同じ比率で高さも小さくなります。
- 「ブラウザーの幅に合わせて拡大・縮小」では、ブラウザーの幅が小さくなる比率に合わせてオブジェクトが同じ比率で小さくなります。
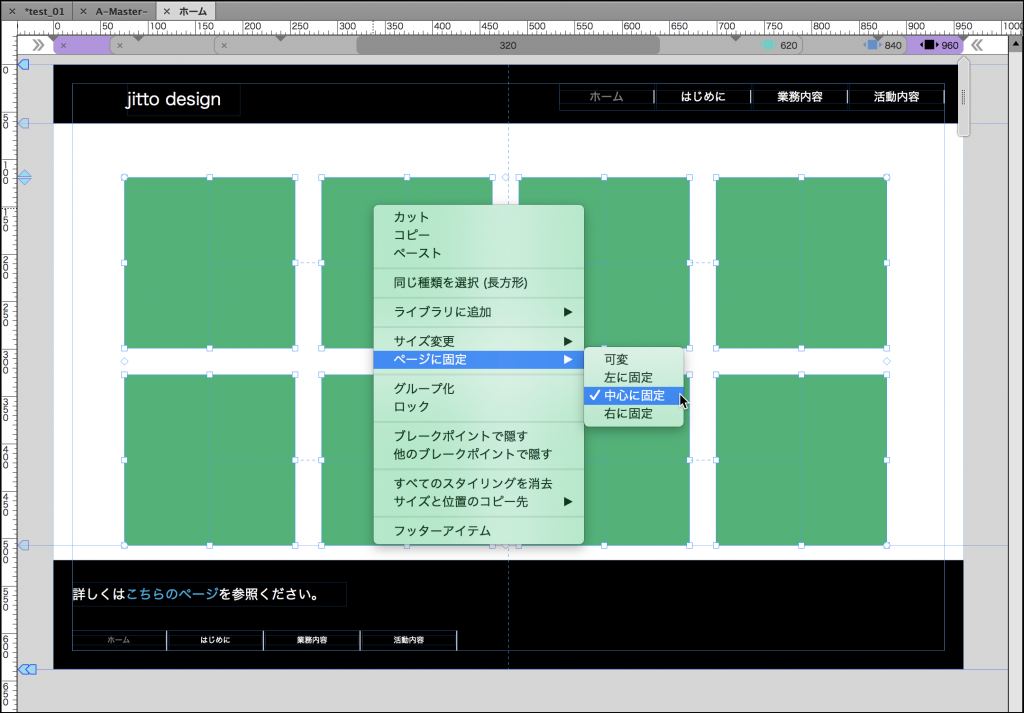
作成したオブジェクトの位置の設定は、オブジェクトを選択した状態でオブジェクト上で右クリックして「ページに固定」で選択できます。
作成したオブジェクトを別のブレークポイントにコピーするには、「サイズと位置のコピー先」でコピー先のブレークポイントを指定します。