画像データの使用サイズと画像解像度の調整
InDesignのレイアウト上には、図版はすべて原寸で配置するために、予め配置する画像のサイズを決定し、画像は原寸での画像解像度を設定しておく必要があります。
何カ所かで同一の画像を使用する場合は、予め複製しておきましょう。
配置用Illustratorファイルの準備
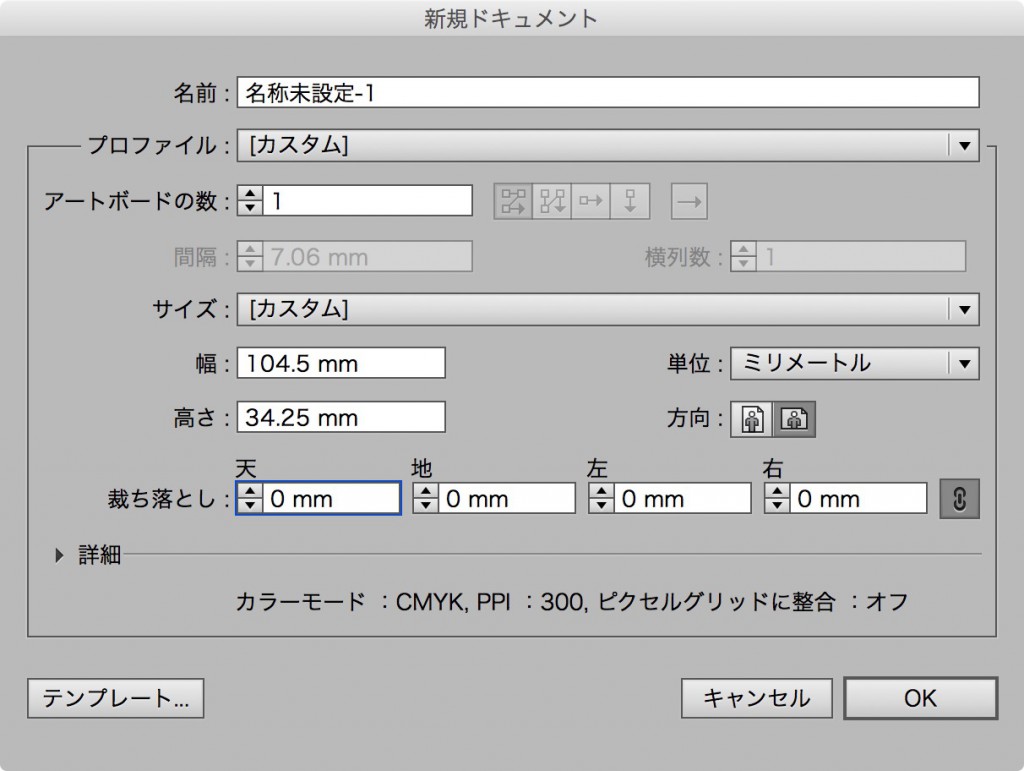
InDesign上で使用するグラフィックフレームのサイズを決め、同サイズのIllustratorドキュメントを作成します。作例では、幅104.5mm・高さ34.25mmとしますが、実際の自分のグラフィックフレームサイズに合わせましょう。
InDesign上のグラフィックフレームのサイズは、幅方向が文字サイズ×文字数、高さ方向が(行数−1)×行送り+文字サイズのいわゆる行取りで設計します。
配置図版には裁ち落としは必要ありませんから、天地左右0mmとします。
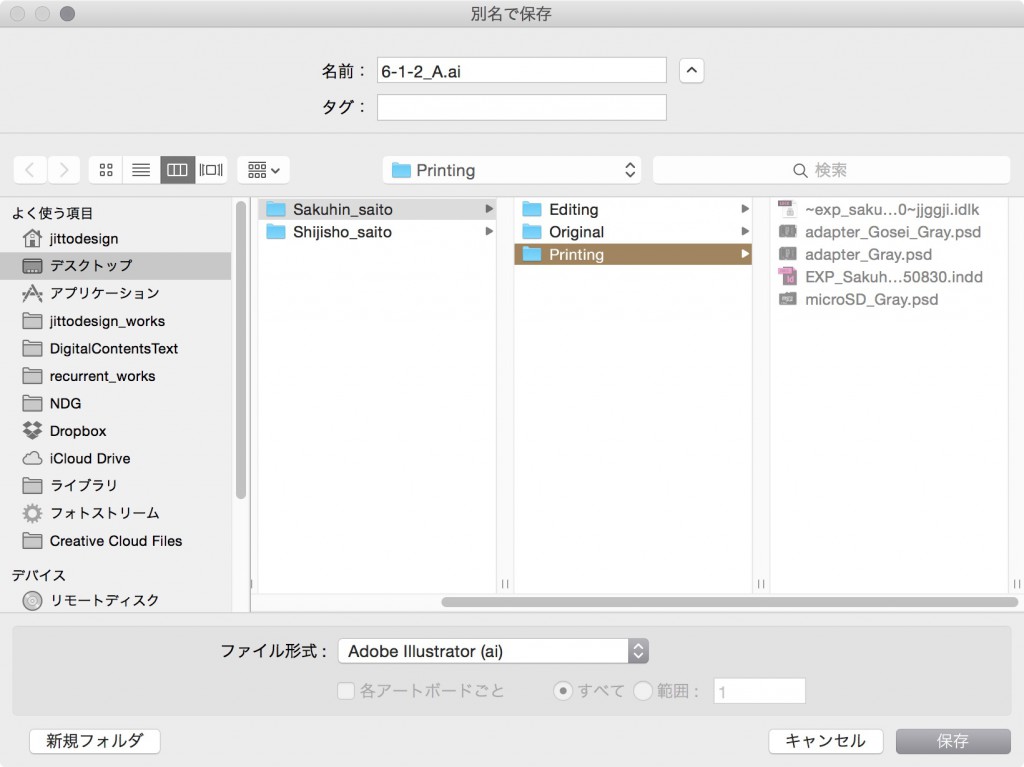
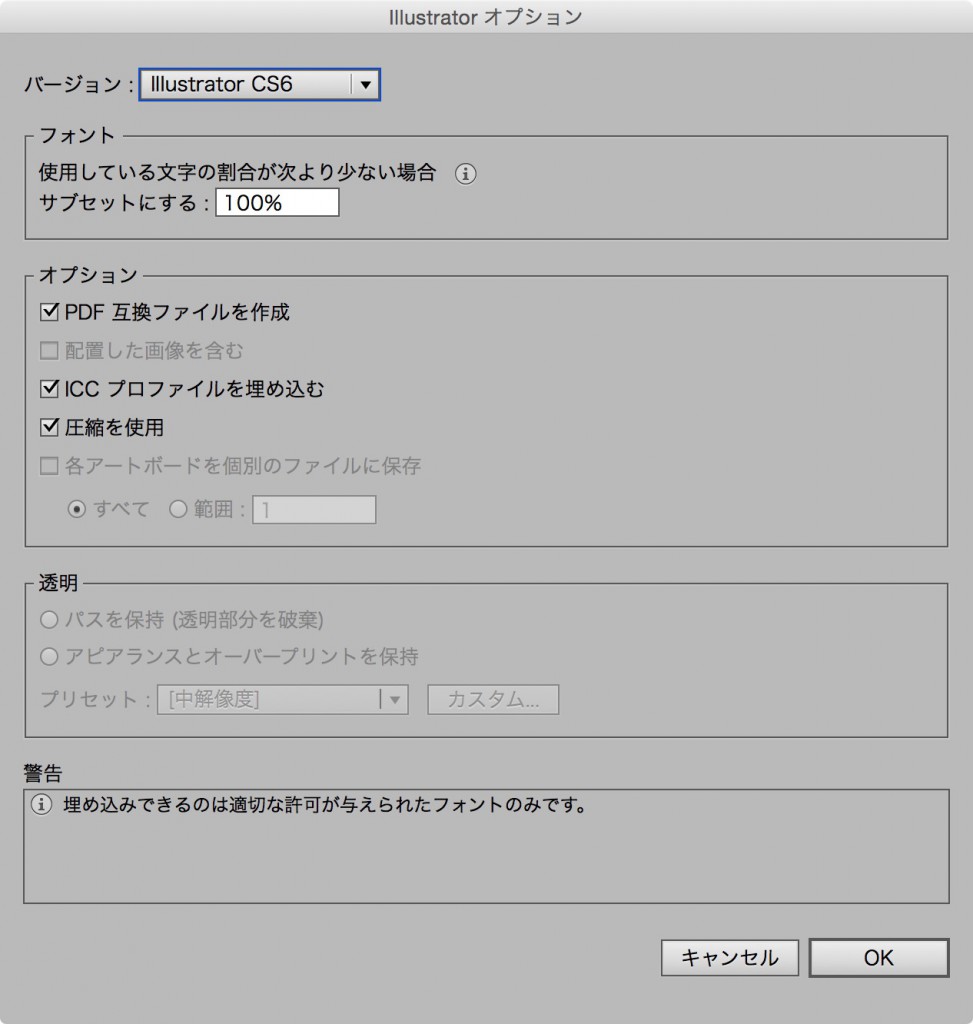
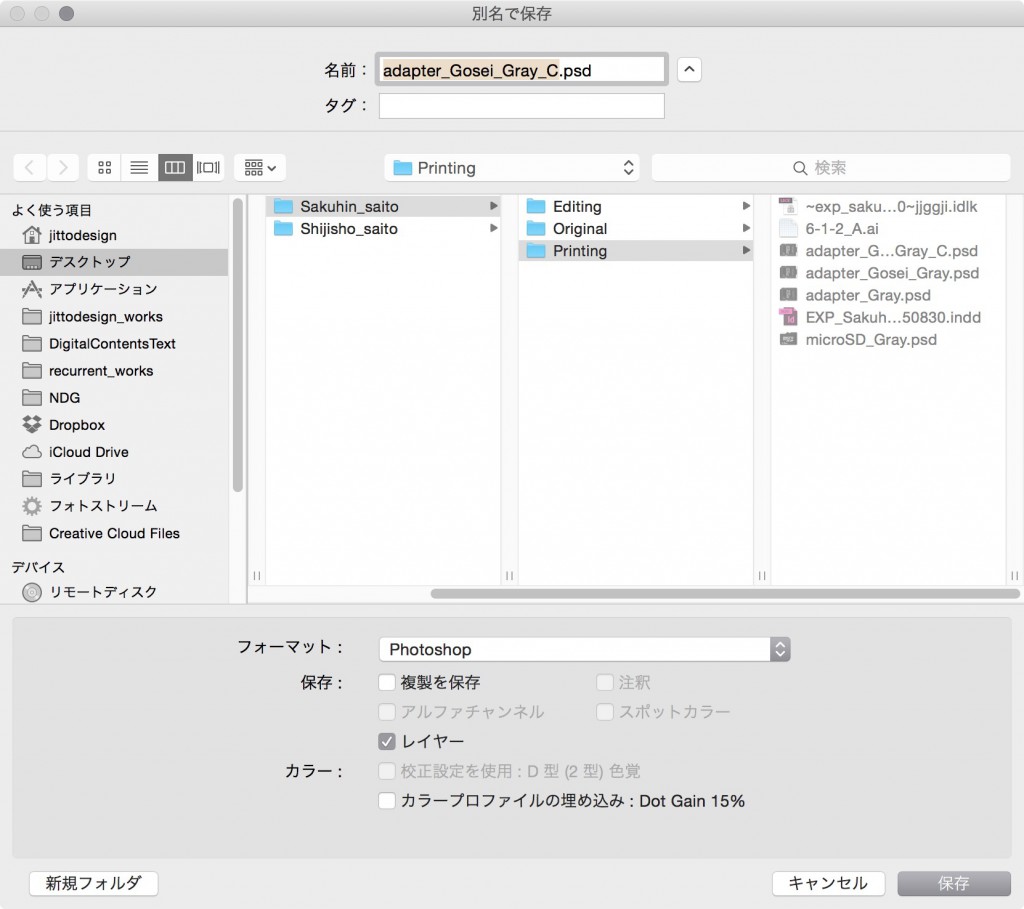
作成したら、Printingフォルダにルール付けしたファイル名で保存しておきます。
CMYKデータなので、ICCプロファイルの埋め込みのチェックは外しておきます。
ここからは6章1節2項の図版で説明していきます。
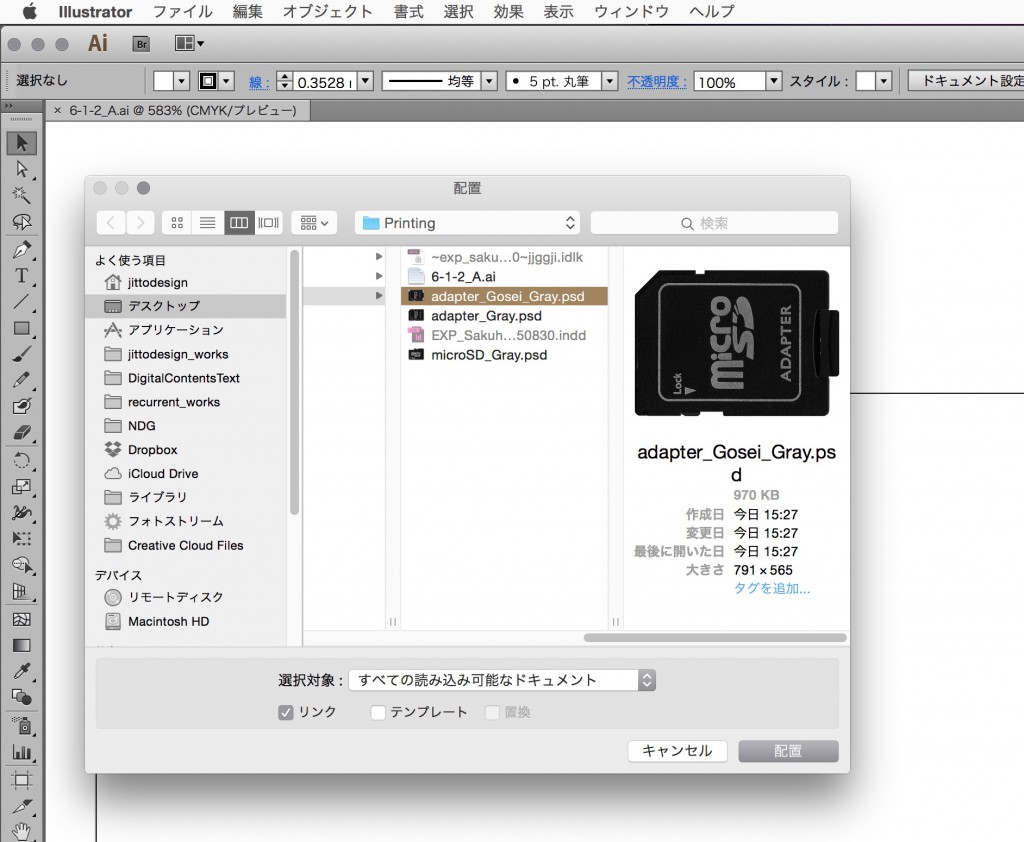
ファイルメニューの配置で、使用する画像ファイルを配置します。最後に埋め込みますが最初に配置する際は「リンク」にチェックを付けリング画像として配置します。
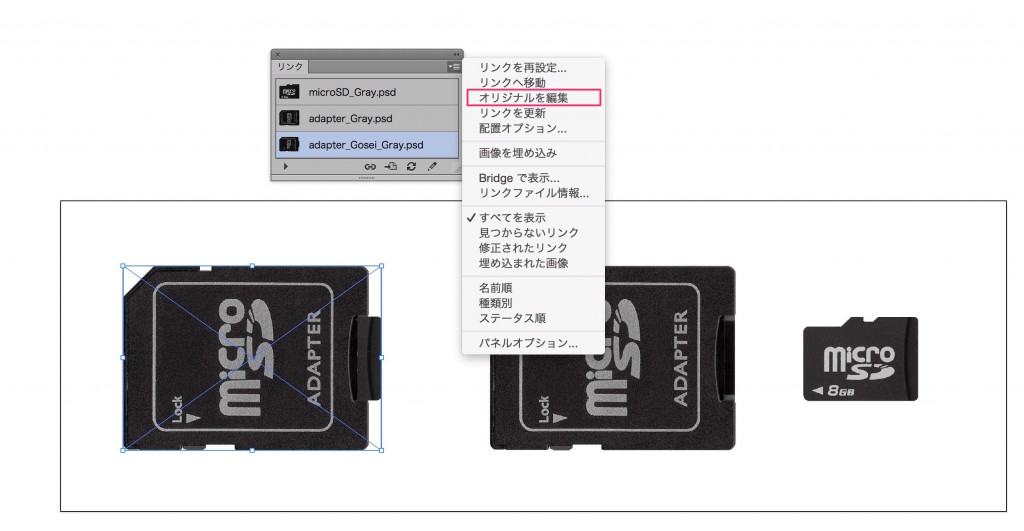
この図版に必要な3つの画像ファイルをリンクで配置しました。
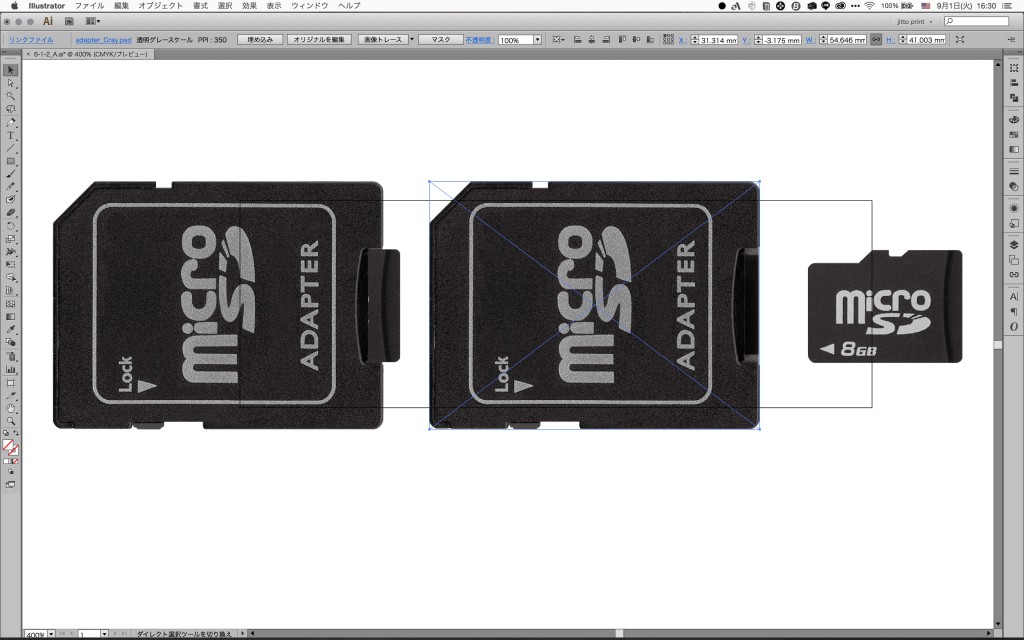
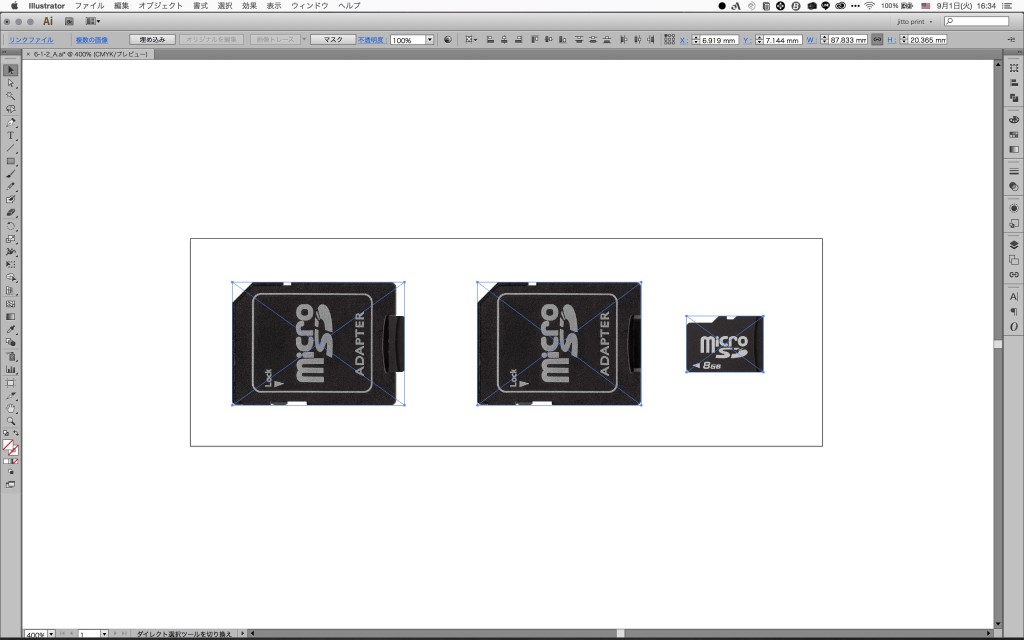
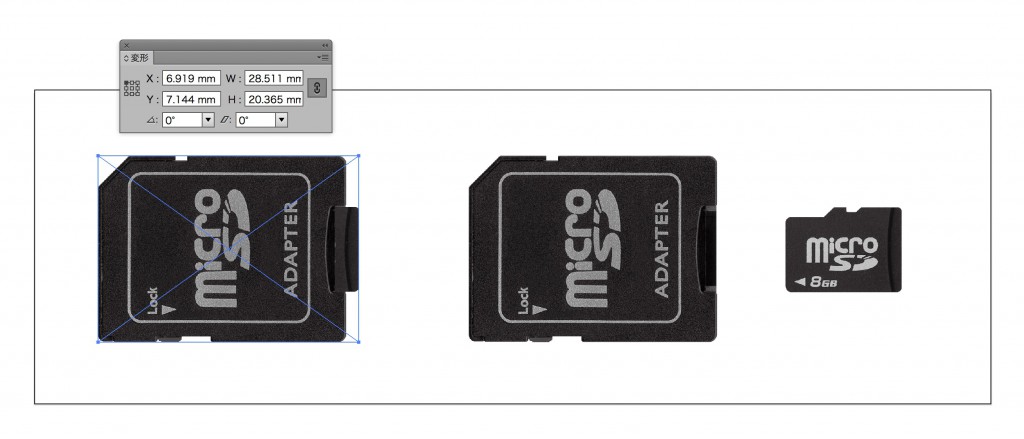
同じ比率で使用するなら、全体を選んでアートボードに収まるように縮小します。(アートボードに最初から収まるなら縮小する必要はありません)
バウンディングボックスを表示しても、自由変形ツールでも、拡大縮小ツールでも構いません。ただし、縦横比か崩れないようにShiftキーを併用することを忘れないようにしましょう。
使用するサイズが決まったら、1つずつ選択し、「変形パネル」で縮小後のサイズを確認します。
縮小した分、画像解像度は増えてしまっているので元データを修正する必要があります。配置した画像を1つずつ選択して、リンクパネルの「オリジナルを編集」(パネル下部のボタンでもOK)を選びます。
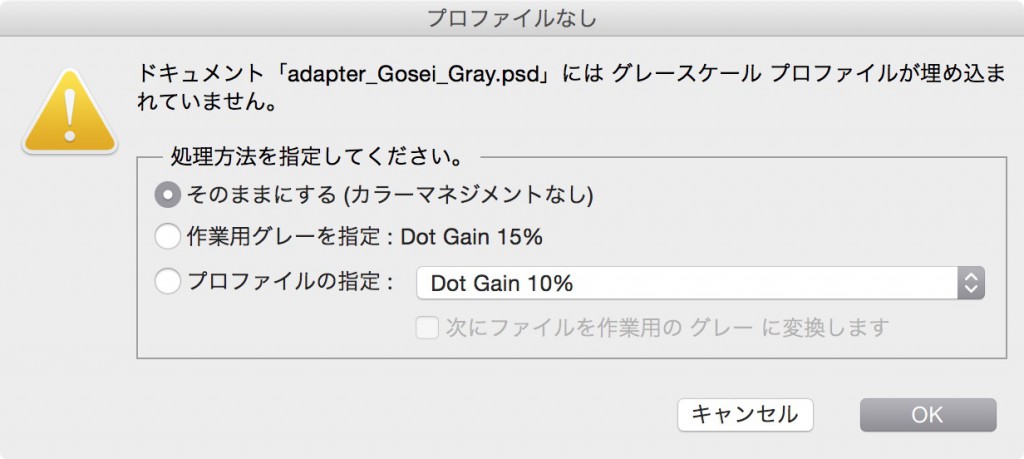
配置画像がPhotoshopで開かれます。プロファイルを埋め込んでいないので、プロファイルなしのアラートが表示されますが、「そのままにする」で開きます。
イメージメニューから画像解像度を選びます。縮小前の配置時のサイズになっています。
Illustratorで縮小後のサイズを幅か高さを入力します。
縮小した分、画像解像度は350ppi以上になっているので「画像の再サンプル」をチェックし、350ppiにダウンサンプルします。
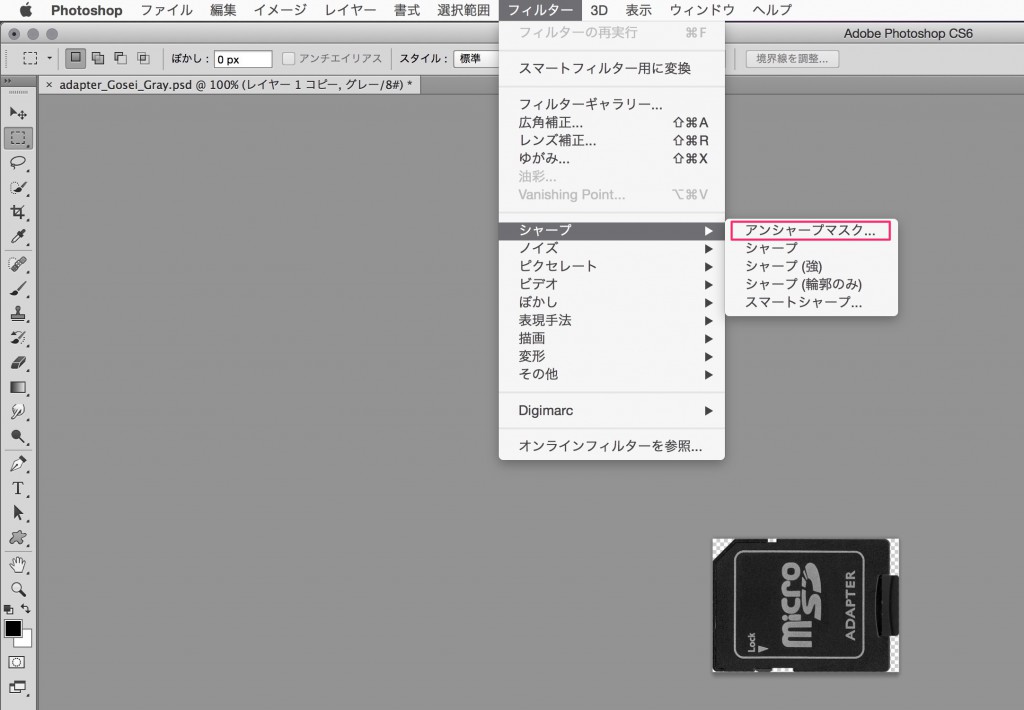
サイズと解像度が確定したのでシャープネス処理を施します。フィルタメニューのシャープから「アンシャープマスク」を選びます。
適切なシャープネスの設定を行います。(目安として、量:150〜250%、半径1.5〜2.5px)
修正することがなければ上書き保存しますが、修正用のファイルを残しておきたいので、別名保存します。
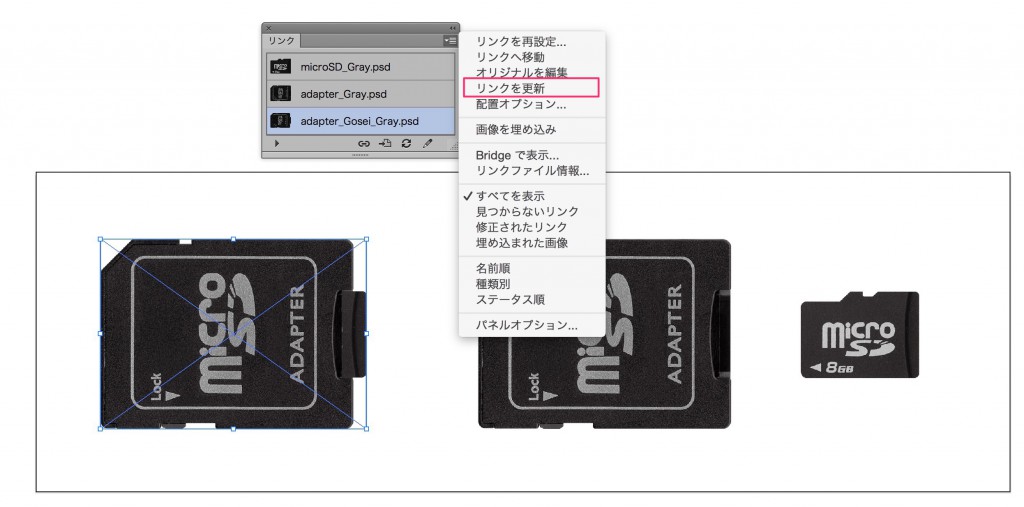
上書き保存した場合はIllustrator側でリンクの更新をしますが、別名で保存した場合はリンク画像を差し替えます。
上書き保存した場合は、「リンクを更新」
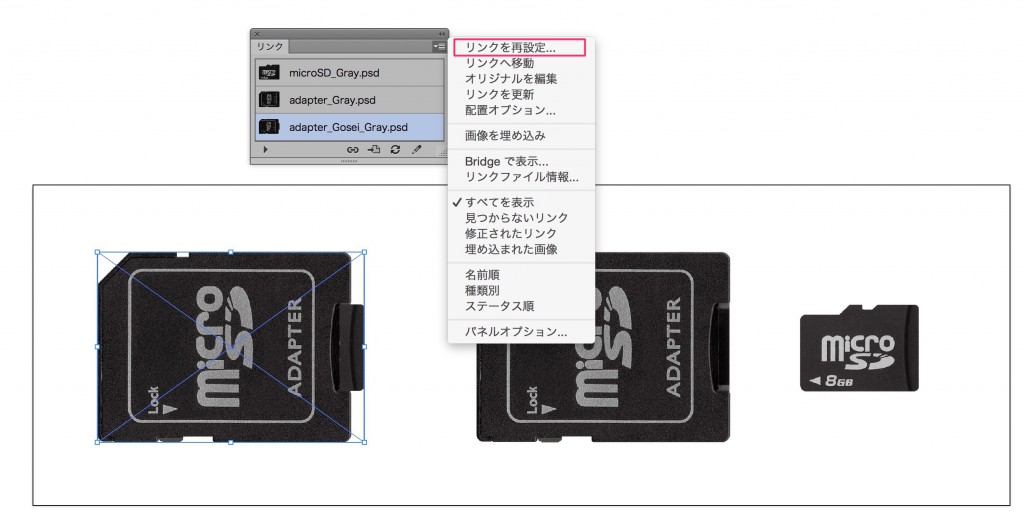
別名で保存した場合は、「リンクを再設定」を選びます。
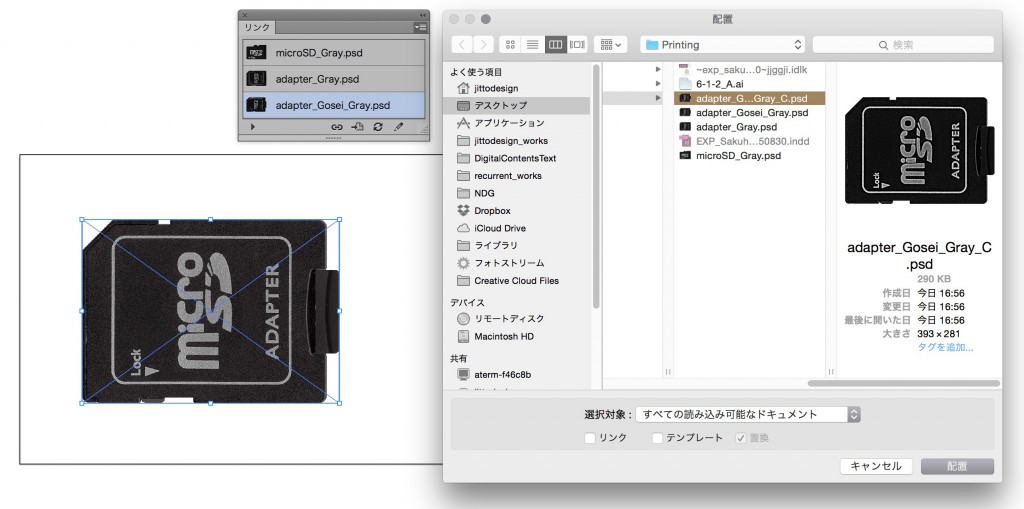
置き換えファイルを選択する画面が表示されるので、別名保存したファイルを選択します。
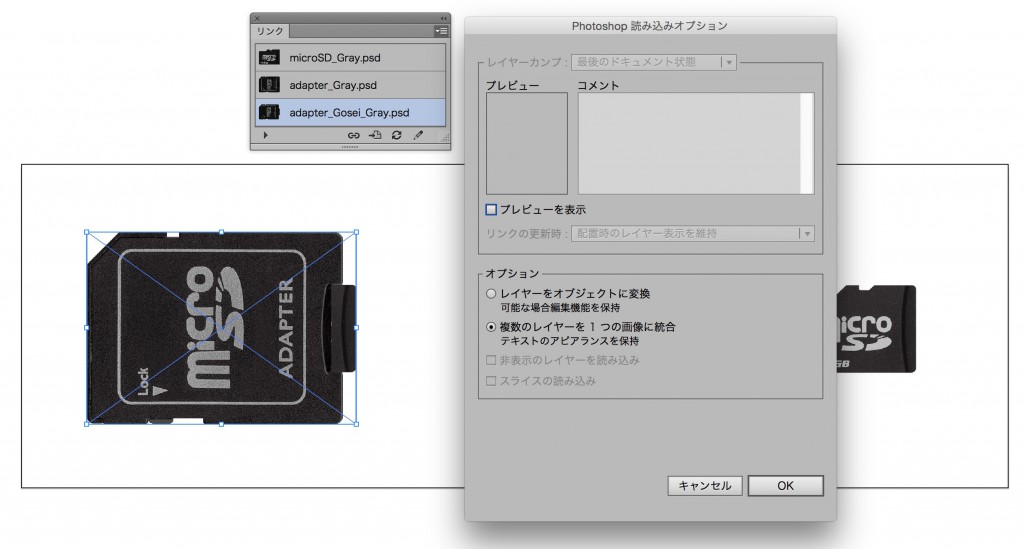
ここまではリンク画像にしてPhotoshopと連携できるようにして作業しましたが、最終的にはIllustraorに画像ファイルは埋め込む必要があるので、「リンク」のチェックを外します。
読み込みオプションが表示されたら、「OK」をクリックします。
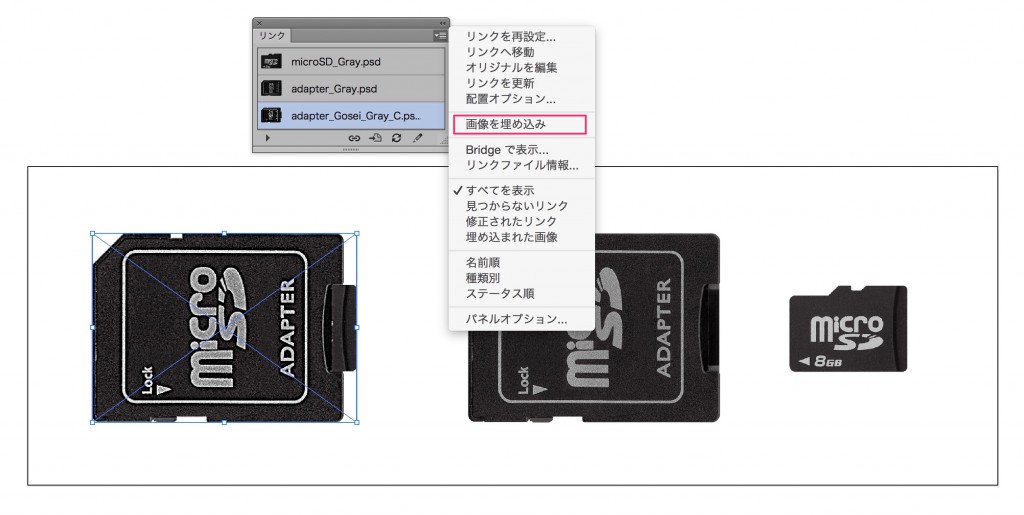
後からリンク画像を埋め込みに変更したい場合は、「画像を埋め込み」を選びます。
Illustratorへ配置した画像データは最終的にはすべて埋め込み画像にしておきます。
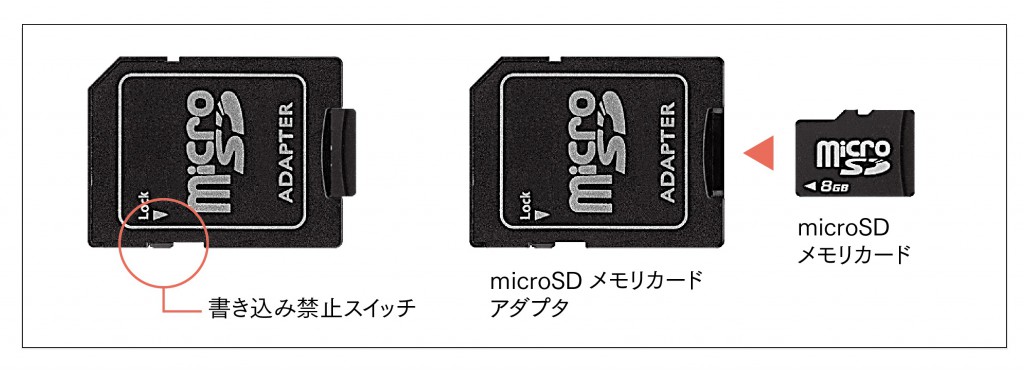
Illustratorの図版には必要な矢印や文字を入力して、完成させておきます。