
Googleマップをページ内に表示させる
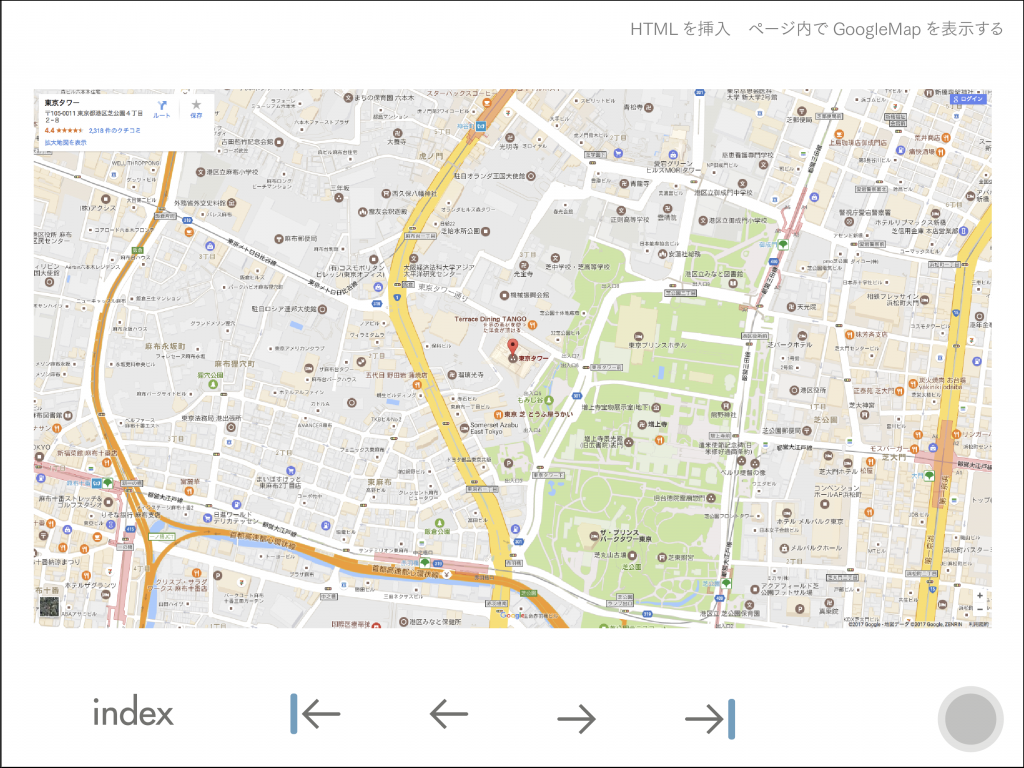
「HTMLを挿入」を使えば、Youtube動画以外にもGoogleマップを表示させることができます。まずはInDesignのページ上にフレームを作成して地図を表示させるサイズを決めます。作例では1920×1080pxにしました。
WebブラウザでGoogleマップにアクセスします。
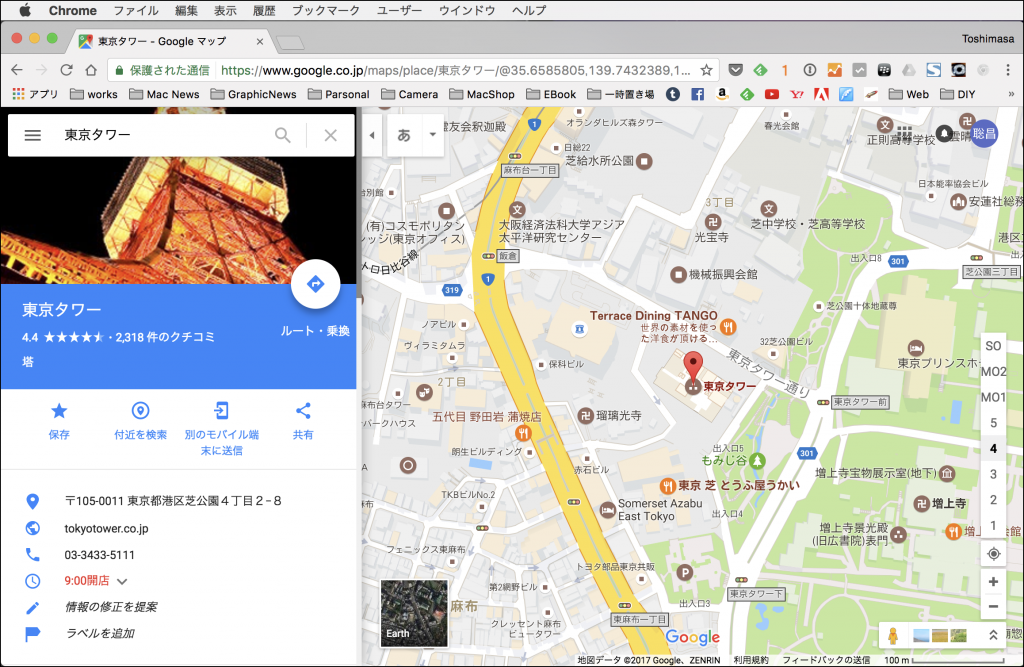
左上の検索欄で表示させたい地点を検索します。作例では「東京タワー」にしました。
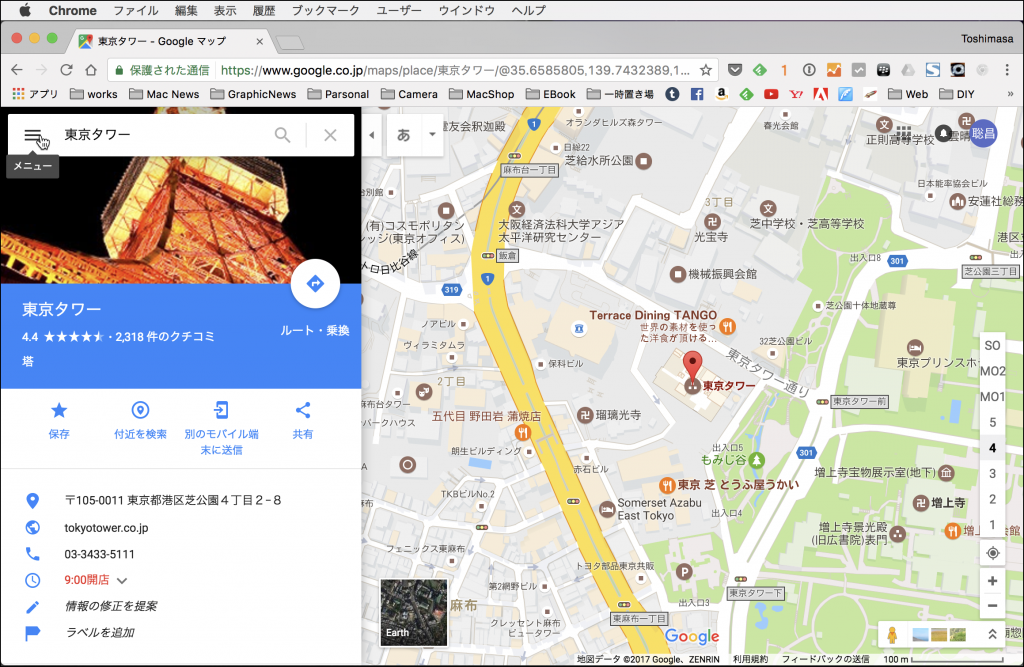
検索欄の左にあるメニューをクリックします。
メニューが表示されるので、「地図を共有または埋め込む」を選びます。
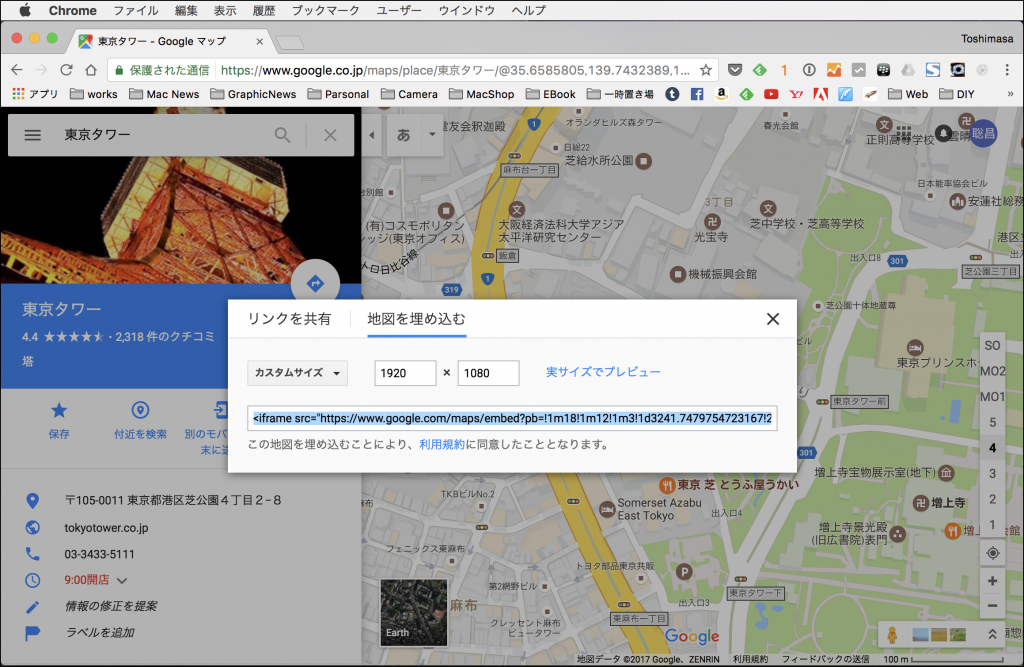
ウィンドウが表示されるので、「地図を埋め込む」を選択し、カスタムサイズでInDesign上で表示させるサイズを指定します。指定が終わったらウィンドウ下部のコードをコピーします。
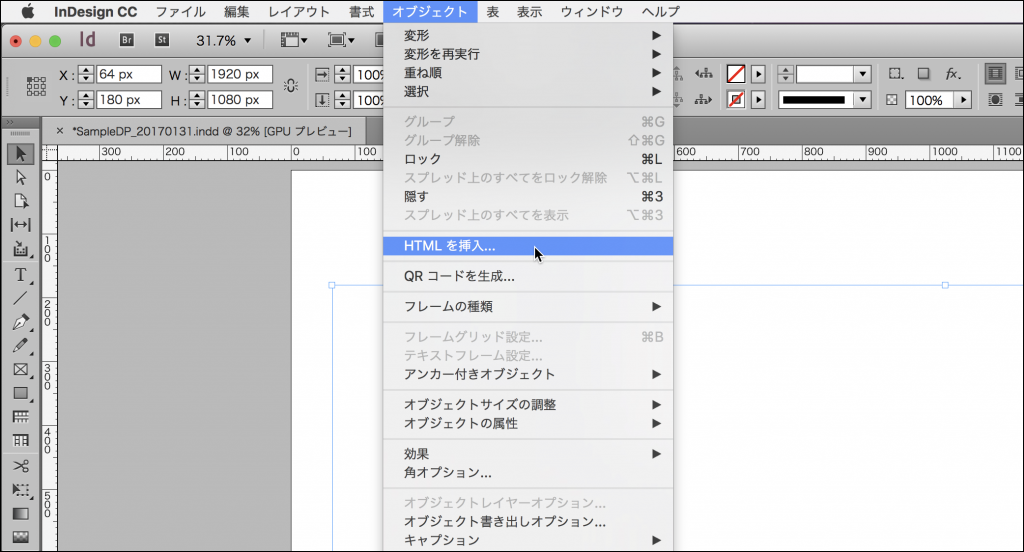
InDesignに戻って、オブジェクトメニューから「HTMLを挿入」を選びます。
HTMLを編集のウィンドウが表示されます。
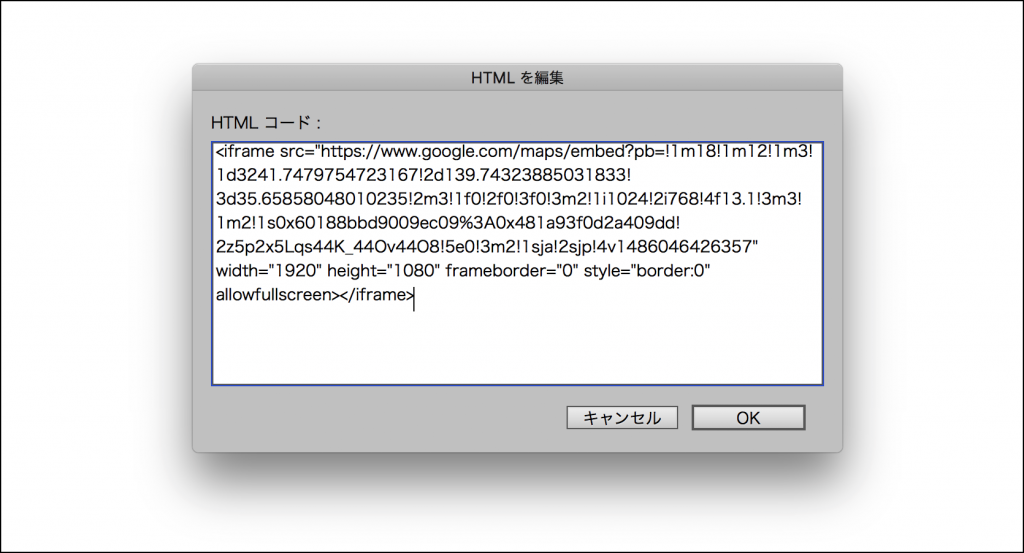
先ほどコピーしたコードをペースとします。
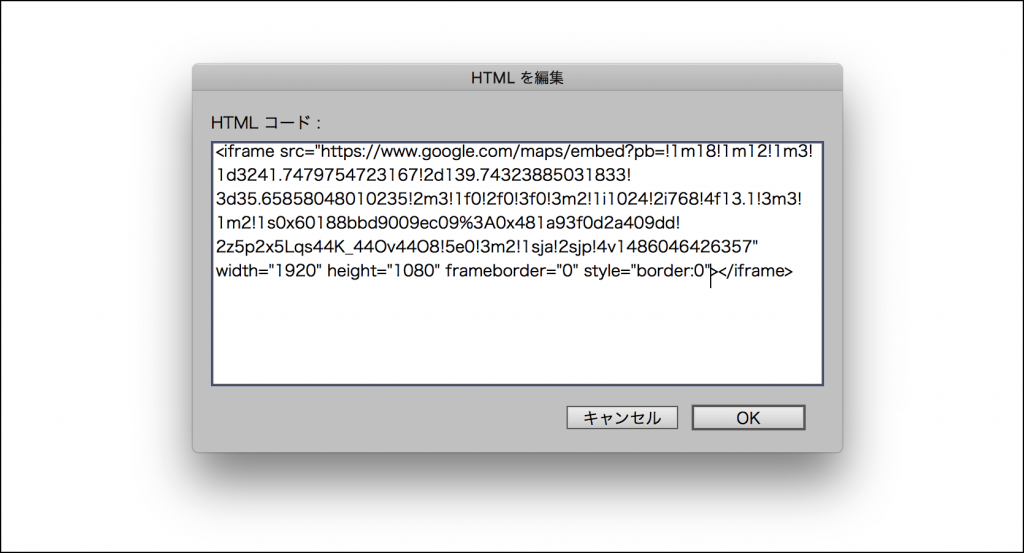
開始タグ末尾の「allowfullscreen」を選択して削除します。
削除できたら、「OK」をクリックします。
少し待つとGoogleマップがページに表示されるので、元のフレームを削除して位置合わせをします。
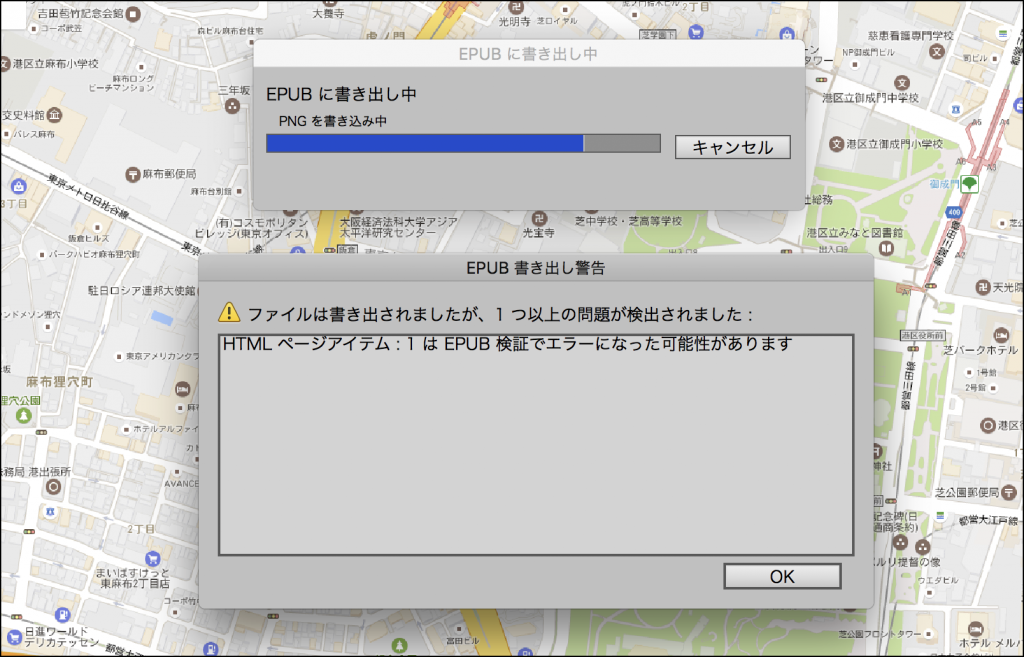
Youtube動画と同様に、EPUB(フィックスレイアウト)ではEPUB検証のエラーが表示されます。
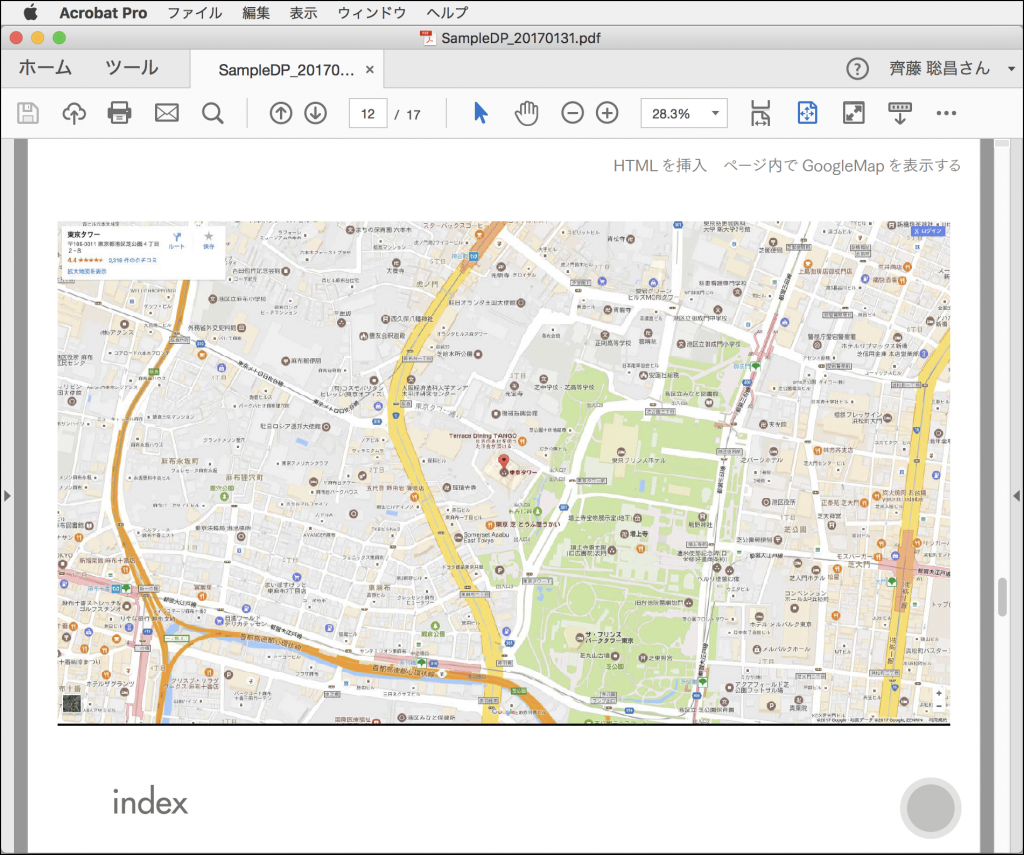
インタラクティブPDFでは地図は表示されますが、操作は受け付けてくれません。
Publish Onlineではきちんと地図が表示され、ユーザー操作も受け付けてくれます。